Serverless es una forma muy utilizada para crear aplicaciones web, donde los desarrolladores solo se enfocan en escribir código y el proveedor se encarga de la infraestructura necesaria en la nube.
En este post, explicaré el concepto y cómo trabajar con serverless en un ambiente local. Emularemos una función lambda y el servicio de API Gateway de Amazon para poder desarrollar y depurar funciones en nuestro equipo antes de subir el proyecto a la nube de Amazon.
Cómo funciona serverless Framework
Serverless framework como modelo de desarrollo en arquitectura de la nube permite a los desarrolladores ejecutar aplicaciones, desde el backend según sus necesidades, sin preocuparse por la infraestructura subyacente. El proveedor utilizado se encarga de los servidores, su mantenimiento y actualización.
Las empresas pueden reducir costos al utilizar servicios de proveedores sin software ni servidores. Solo pagan por el consumo de cómputo, lo que brinda mayor eficiencia. Un excelente ejemplo de esta solución es AWS Lambda, que ajusta automáticamente los recursos en tiempo real al construir un producto destacado.
Ventajas de usar severless
Cuando implementamos este modelo en cualquiera de los dos servicios serverless, como Microsoft Azure y AWS (Amazon Web Services), puedes obtener estos beneficios.
1. Escalabilidad
Similar a otros servicios en la nube, la tecnología sin servidor permite escalar la aplicación en función de la demanda y de forma automática. Esto significa que esta solución puede adaptarse mejor a las necesidades de los usuarios con los recursos disponibles.
Quienes soliciten este framework pueden estar seguros de que su aplicación funcionará sin problemas, incluso en momentos donde este tipo de tecnologías tengan muchas solicitudes.
2. Ahorro de costos operativos
Además de la escalabilidad y la eficiencia en el manejo de la carga de operaciones de trabajo, otra de las ventajas de serverless es que los negocios pueden ahorrar costos operativos.
Al utilizar servicios back-end de proveedores sin servidor, solo se cobra por segundos el tiempo de cómputo, lo que reduce considerablemente el precio en comparación de los servicios tradicionales de infraestructura.
3. Alta disponibilidad y tolerancia al error
Otra ventaja de Serverless es su alta disponibilidad, pues el proveedor asegura que la aplicación esté siempre este apta para uso, incluso si fallan uno o varios servidores subyacentes. Así, los usuarios pueden estar seguros de que su aplicación o sitio web estará siempre en funcionamiento.
5. Mayor velocidad de desarrollo
El modelo Serverless permite a los desarrolladores enfocarse solo en el código, eliminando la necesidad de preocuparse por la ejecución de infraestructura subyacente.
Esto acelera el proceso de desarrollo y permite llevar a cabo proyectos más rápidamente. Además, los desarrolladores pueden depurar en su equipo antes de subir el proyecto a la nube de Amazon, lo cual permite una mayor computación y eficiencia.
6. Mayor facilidad en el mantenimiento y actualización
Al utilizar servicios back-end de proveedores sin servidor, el proveedor es responsable de estos, su mantenimiento y actualización. Esto significa que las empresas pueden redefinir sus prioridades y centrarse en mantener su aplicación actualizada y en buen estado.
Cómo instalar serverless
Para instalar Serverless, podemos desarrollar usando su plug-in llamado “serverless offline”. Este plug-in levanta un servidor local que maneja las peticiones enviadas, que a su vez ejecutan la lambda. También debemos instalar Serverless en nuestro equipo.
Pero antes, debemos tener instalado npm junto con nodejs. Luego, ejecutamos el siguiente comando en nuestra consola.
npm install -g serverless
Cómo configurar el proyect serverless
Una vez que hayas instalado Serverless, simplemente ejecútalo en tu consola con el comando serverless y sigue estos pasos:
- Selecciona entre varios tipos de proyectos iniciales. AWS - Python - HTTP API.
- Elige un nombre para tu proyecto. La herramienta te sugiere uno, pero puedes optar por uno propio. La descarga y configuración inicial del proyecto toma unos momentos.
- Haz clic en “no” cuando te pregunten si quieres hacer login en el Serverless Dashboard. Este dashboard es ofrecido por el Serverless Framework para vincular tu cuenta de AWS y desplegarla.
- Para evitar hacer deploy, selecciona “no” y si no tienes AWS CLI instalado o una cuenta configurada, te preguntarán si quieres añadirla. Elige “skip” para hacerlo más tarde.
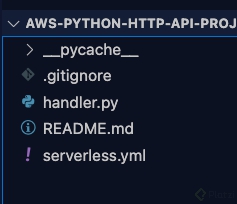
Tras el último paso tendremos una carpeta con 4 archivos:

.gitignore y README.md son dos archivos importantes en un proyecto de Git y Github.
Si deseas saber más sobre este sistema de control de versiones puedes tomar el Curso Profesional de Git y Github.
handler.py es el código que se ejecutará en el endpoint. Como se muestra en el ejemplo, se trata de un método sencillo que devuelve una respuesta en formato JSON.
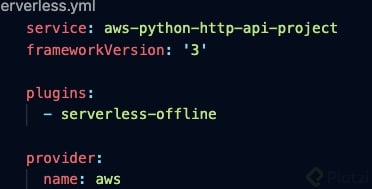
serverless.yaml es donde se definen las configuraciones del proyecto. Todo lo que se encuentre en este archivo pertenece al framework Serverless.
- service es el nombre del servicio
- frameworkVersion es la versión del framework que estamos utilizando
- provider se refiere a AWS y la versión de Python
- En la sección de functions se define la lambda, con su evento httpApi
Cómo agregar el plug-in serverless offline
Ahora vamos a agregar el plug-in serverless offline para que podamos desarrollar en nuestro sistema local con npm i serverless-offline. En el serverless.yaml debemos agregar una nueva sección de plugin, podemos ponerla por encima de provider.

-
Desde la consola, nos movemos a la carpeta del proyecto y ejecutamos el comando
serverless offline. De esta manera, se iniciará un servidor en el puerto 3000 de forma predeterminada. -
Si accedemos a http://localhost:3000/ (ya que nuestro endpoint está sirviendo en /), podremos ver los datos que se envían en la respuesta, como “message” y el resto del campo “event”.
-
Realicemos un cambio y modifiquemos el cuerpo del mensaje de la siguiente manera:
body = { “message”: “Hello world!”, }
Al recargar la página, se verá el cambio con la respuesta correspondiente. Ahora tendremos un ejemplo de API Gateway y una función lambda ejecutándose en nuestro equipo cliente local. En un próximo artículo, veremos cómo subirlo a nuestra cuenta de Amazon.
Ahora que ya lograste completar estos primeros pasos de configuración, te recomendamos el Curso de Serverless Framework, donde aprenderás a crear una API Gateway, funciones Lambda y una tabla DynamoDB. ¡Esta es una buena forma de comenzar en las aplicaciones sin servidor!
Curso de Serverless Framework en AWS