React.js es el framework ideal para definir la estructura de nuestro documento. Pero también es particularmente eficiente manejando listas de datos. Nos ofrece un sistema modular que permite que nuestro código sea ordenado y, además, la posibilidad de actualizar datos en tiempo real. Previamente aprendimos a generar listas sencillas utilizando esta herramienta y hoy vamos a filtrarlas de manera dinámica. Si utilizamos el mismo proyecto con el que trabajamos la última vez, sólo tendremos que agregar un cuadro de búsqueda.

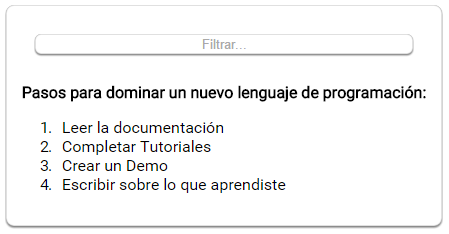
Si lo analizamos puntualmente, notaremos que es necesario agregar un contenedor para simpleList que contenga un cuadro de búsqueda y le pase su valor como un prop.

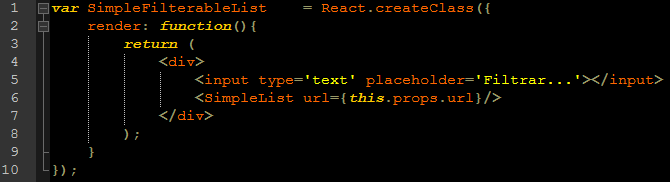
Es momento de aprovechar que ReactJS nos permite trabajar de forma modular. Utilizaremos el código del proyecto anterior y le agregaremos un nuevo elemento llamado SimpleFilterableList, que nos permitirá colocar nuestro cuadro de búsqueda. Empecemos por armar la parte estática.

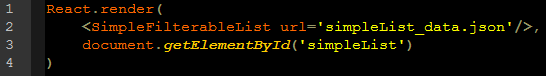
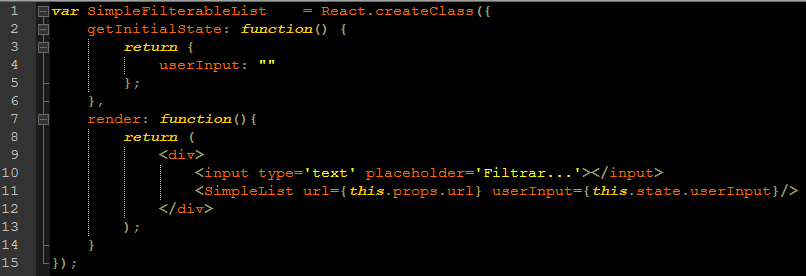
Es importante recordar pasar la URL a SimpleList al inicializar React.reder. Esta se encuentra en las props de **SimpleFilterableList. **  Para poder filtrar la lista, primero necesitamos pasar el contenido de input a SimpleList en el state de un elemento que nombraremos userInput. Esto quiere decir que necesitamos asignarle un valor por default.
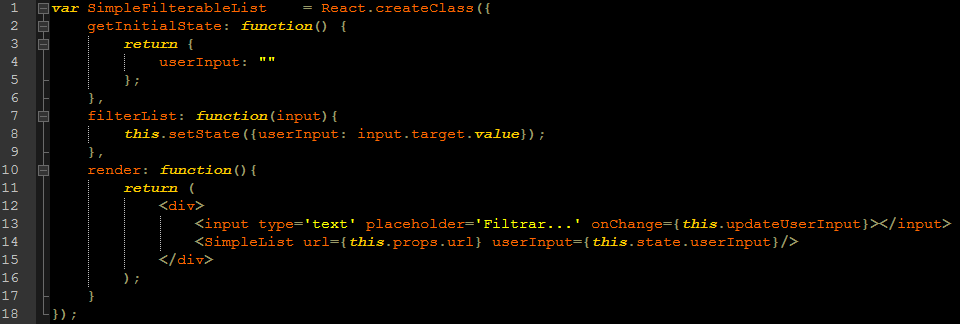
Para poder filtrar la lista, primero necesitamos pasar el contenido de input a SimpleList en el state de un elemento que nombraremos userInput. Esto quiere decir que necesitamos asignarle un valor por default.  El siguiente paso es crear una función que actualice el state de **SimpleFilterableList **cuando el usuario ingrese un valor en _input. _Para lograrlo, es necesario agregar un onChange que active la función que nombraremos updateUserInput.
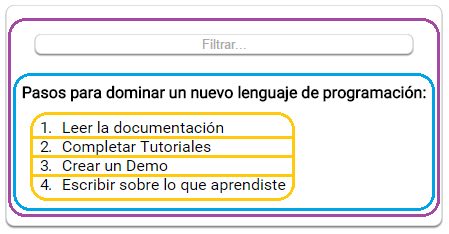
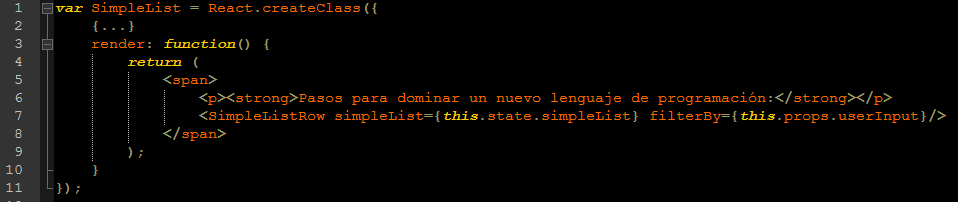
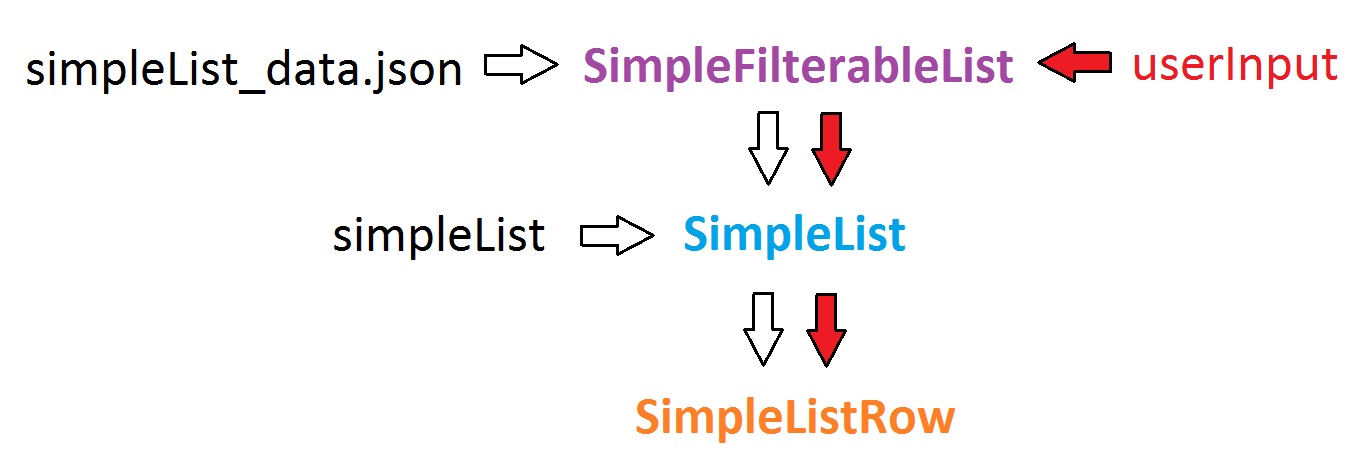
El siguiente paso es crear una función que actualice el state de **SimpleFilterableList **cuando el usuario ingrese un valor en _input. _Para lograrlo, es necesario agregar un onChange que active la función que nombraremos updateUserInput.  Y ya estamos casi listos. Pero, si observamos la jerarquía, el cambio que deseamos se hace en SimpleListRow, que es un sub elemento de SimpleList. Este último es quien recibe el valor de userInput, por lo que debe pasar el dato para que se refleje en los props de SimpleListRow. Por conveniencia, lo vamos a pasar con el nombre filterBy en lugar de userInput.
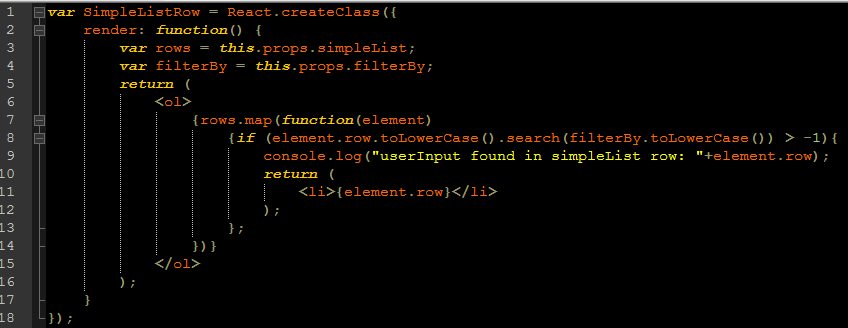
Y ya estamos casi listos. Pero, si observamos la jerarquía, el cambio que deseamos se hace en SimpleListRow, que es un sub elemento de SimpleList. Este último es quien recibe el valor de userInput, por lo que debe pasar el dato para que se refleje en los props de SimpleListRow. Por conveniencia, lo vamos a pasar con el nombre filterBy en lugar de userInput.  Ahora ya tenemos el userInput en el statefilterBy de SimpleListRow y podemos usarlo para filtrar la tabla con un simple if en **rows.map. **Esta es una función de React.js que nos facilita iterar entre cada uno de los objetos con un arreglo. Para poder consumirlo directamente debemos asignarle una variable, igual que como lo hicimos con rows.
Ahora ya tenemos el userInput en el statefilterBy de SimpleListRow y podemos usarlo para filtrar la tabla con un simple if en **rows.map. **Esta es una función de React.js que nos facilita iterar entre cada uno de los objetos con un arreglo. Para poder consumirlo directamente debemos asignarle una variable, igual que como lo hicimos con rows.  Comúnmente esta clase de filtros requieren controladores relativamente complejos; pero gracias a la arquitectura de ReactJS, podemos aplicar la lógica directamente en la visualización con ViewController. Como puedes notar, este hace muy fácil planear la lógica de un elemento. Es tan lineal e intuitiva que si algo falla, es sumamente fácil ubicar el error; facilitando así el proceso de depuración y mantenimiento.
Comúnmente esta clase de filtros requieren controladores relativamente complejos; pero gracias a la arquitectura de ReactJS, podemos aplicar la lógica directamente en la visualización con ViewController. Como puedes notar, este hace muy fácil planear la lógica de un elemento. Es tan lineal e intuitiva que si algo falla, es sumamente fácil ubicar el error; facilitando así el proceso de depuración y mantenimiento.  Ya tenemos todo lo necesario para armar nuestra aplicación. Puedes ver un live demo o revisar el código completo en GitHub de este proyecto. Y si quieres aprender más acerca de cómo crear listas y lo práctico que puede ser utilizar React.js en tus proyectos, no te pierdas el Curso Profesional de React.js en Platzi que inicia hoy. Además, en la próxima entrega de esta serie, aprenderás a usar Firebase para conectar esta lista con datos externos para enviar nuevos datos. ¿Qué más te gustaría aprender de React.js?
Ya tenemos todo lo necesario para armar nuestra aplicación. Puedes ver un live demo o revisar el código completo en GitHub de este proyecto. Y si quieres aprender más acerca de cómo crear listas y lo práctico que puede ser utilizar React.js en tus proyectos, no te pierdas el Curso Profesional de React.js en Platzi que inicia hoy. Además, en la próxima entrega de esta serie, aprenderás a usar Firebase para conectar esta lista con datos externos para enviar nuevos datos. ¿Qué más te gustaría aprender de React.js?