Visual Studio Code fue creado por Microsoft en el 2015 y desde entonces su popularidad ha ido en aumento. Gracias a que es open source, la comunidad ha desarrollado muchísimos temas y extensiones para poder personalizarlo a niveles impensables.
Es por eso que quiero hablarte de 15 extensiones para VSCode que yo utilizo en mi día a día como Full Stack Developer, para realizar mi trabajo de una forma más eficiente, ágil y productiva.

Asegúrate de tener una sólida base sobre programación con la escuela de desarrollo web online.
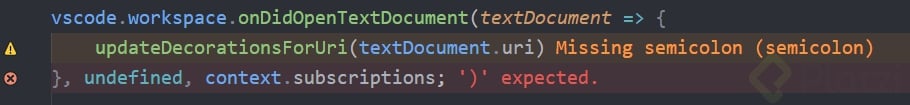
1. Error Lens
Error Lens es una extensión que te mostrará alertas en tiempo real mientras trabajas en tu proyecto de turno en el desarrollo web. Esta te permitirá reducir al máximo los errores de tipeo.

2. IntelliSense for CSS
Te genera recomendaciones en tu código HTML de las clases que ya definiste previamente en tu archivo CSS. De esta forma asignarás las clases que desees de una forma más rápida y eficiente.

Con esta extensión podrás recordar todas las clases de CSS que escribiste.
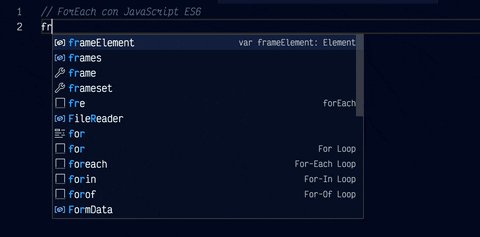
3. JavaScript (ES6) code snippets
JavaScript (ES6) code snippets proporciona fragmentos de los códigos más usados en JavaScript bajo el estándar ES6. Con esta extensión instalada solo debes escribir el atajo y pulsar la tecla tab para que haga su magia y genere todo el código que desees.

Tiene soporte tanto para JavaScript como para TypeScript, así que la puedes utilizar cuando la necesites.
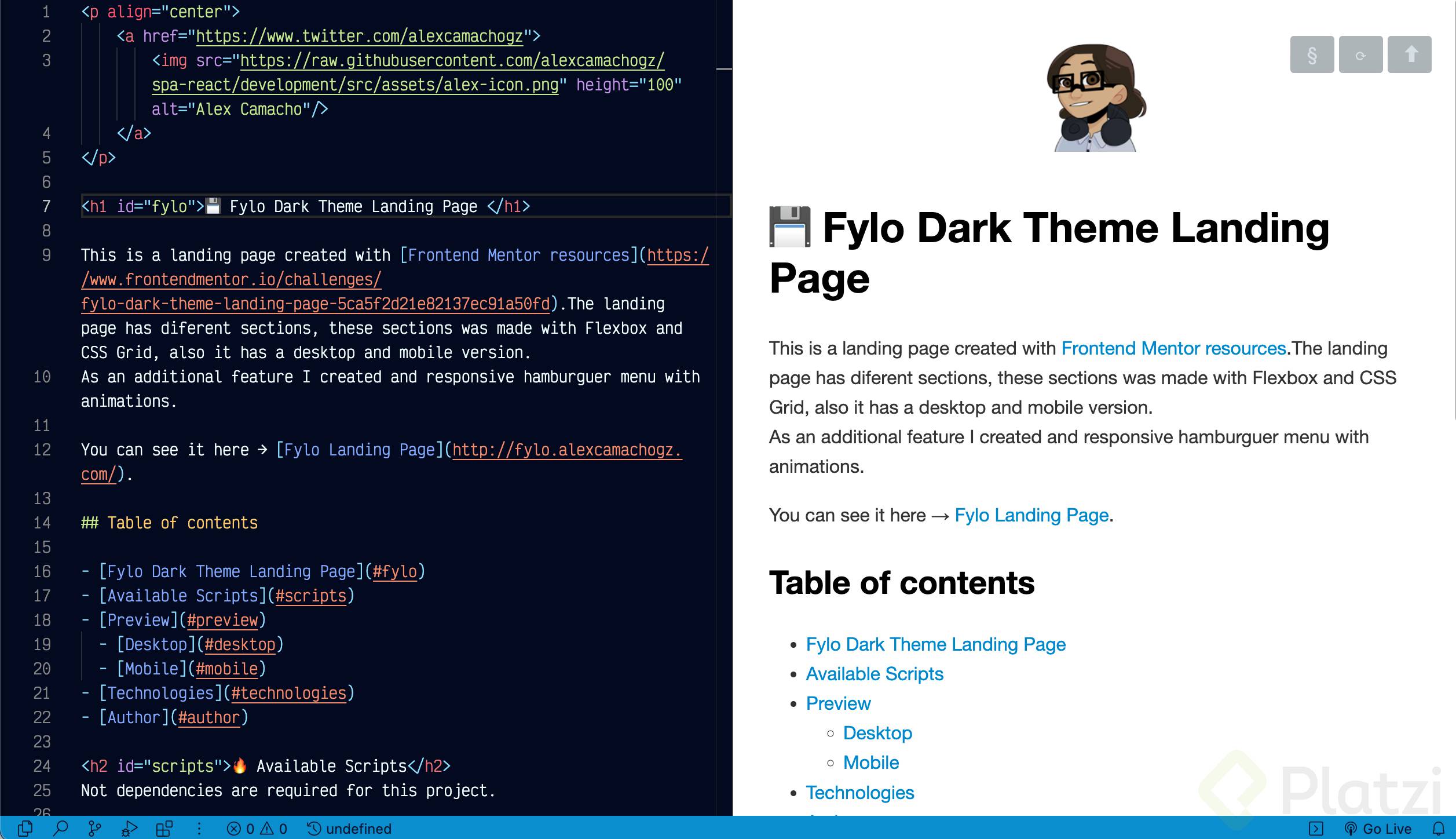
4. Markdown Preview Enhanced
Markdown Preview Enhanced es una extensión que mejora la vista previa de los archivos markdown y que te permite tener una mejor experiencia al escribir este tipo de archivos.

5. Import Cost
Import Cost es una extensión que te muestra el tamaño del grupo de datos que estás importando y es muy útil si quieres mejorar el rendimiento de tus aplicaciones.

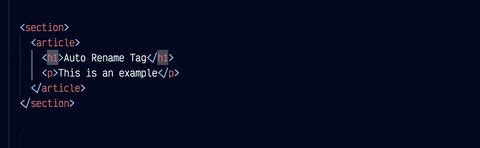
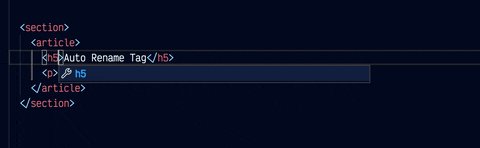
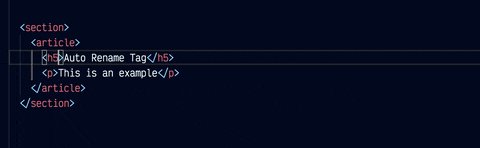
6. Auto Rename Tag
Auto Rename Tag te permite cambiar el nombre de las etiquetas HTML de apertura y de cierre con una sola edición. Este plug-in de VSCode también reduce los errores al cambiar el nombre de las etiquetas.

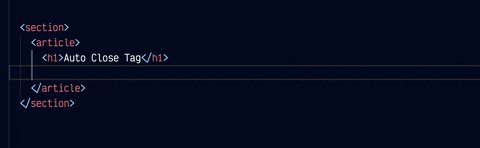
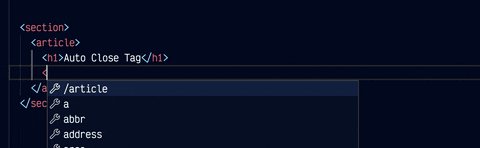
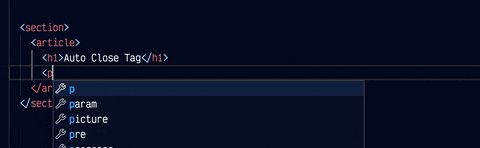
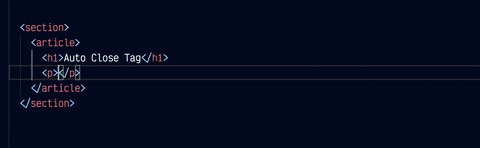
7. Auto Close Tag
Auto Close Tag añade automáticamente la etiqueta de cierre para HTML/XML, exactamente como hacen otros IDEs, optimizando la velocidad de escritura de estos lenguajes de programación.

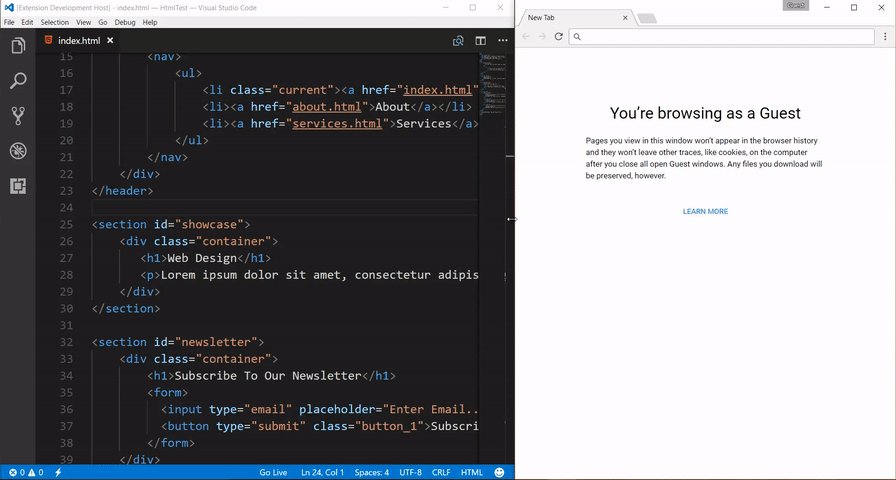
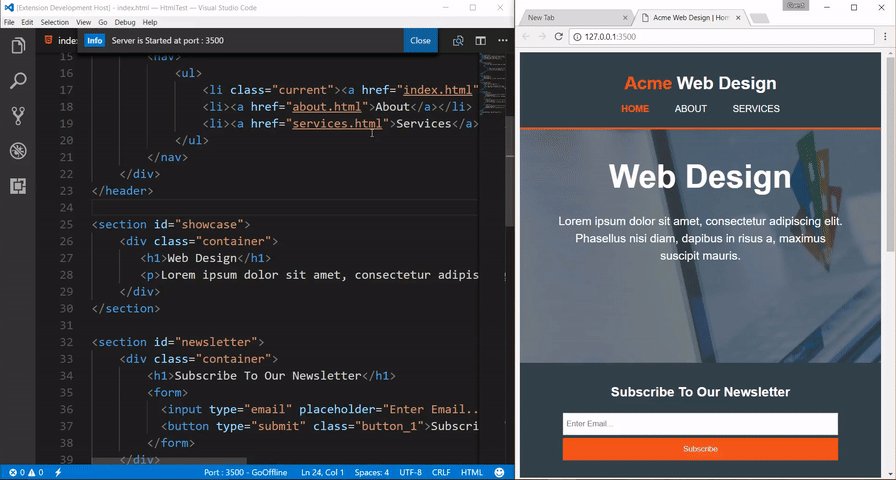
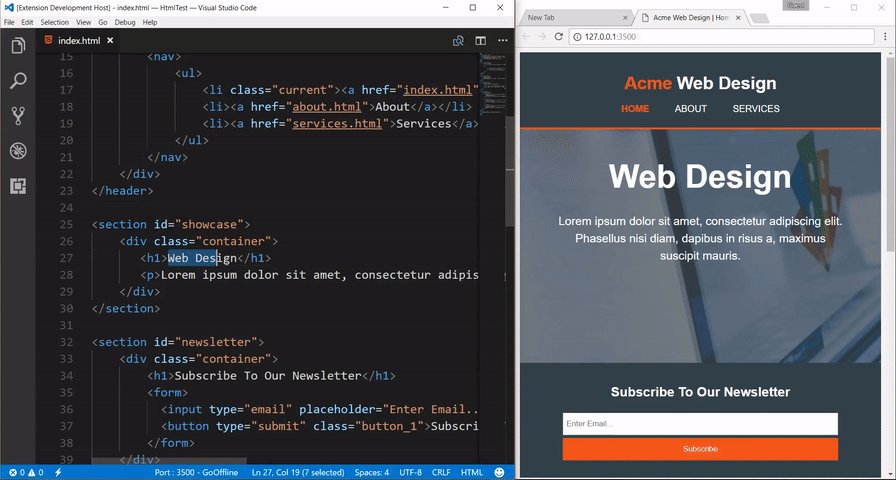
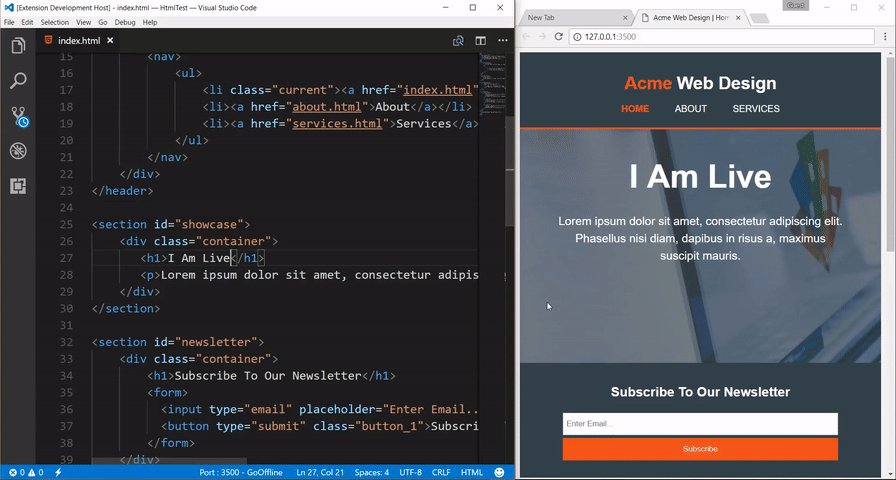
8. Live Server
Live Server ejecuta un servidor local de desarrollo con la función de auto recarga para páginas estáticas y dinámicas. De esta forma no tendrás que estar actualizando tu navegador para ver los cambios, estos se aplicarán en automático.

9. Live Share
Live Share es una extensión que te permite enseñar en tiempo real tus proyectos a otras personas. También puedes compartir código con esta herramienta para editar y trabajar colaborativamente en sesiones de depuración, instancias de la terminal y más.

10. Code Runner
Code Runner te permite ejecutar un fragmento de código desde VSCode y tiene soporte para muchos lenguajes de programación.

11. GitLens
GitLens te permite navegar rápidamente entre los cambios recientes realizados en el código que estás trabajando, también puedes ver quién, por qué y cuándo se editó.

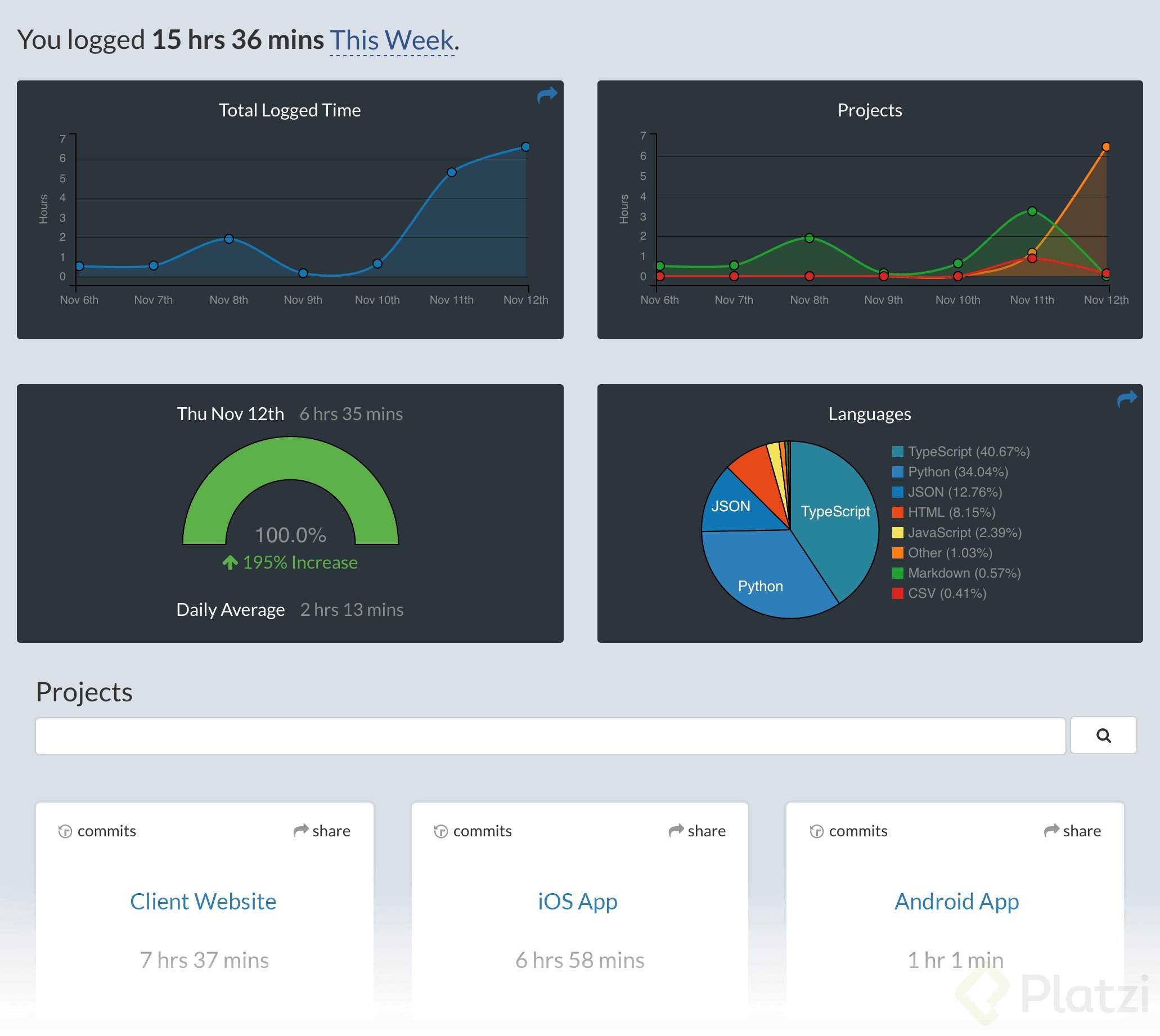
12. WakaTime
WakaTime es una extensión que te permite conocer las métricas, perspectivas y seguimiento del tiempo que inviertes en tus proyectos. Es decir, te enseña la forma en que trabajas.

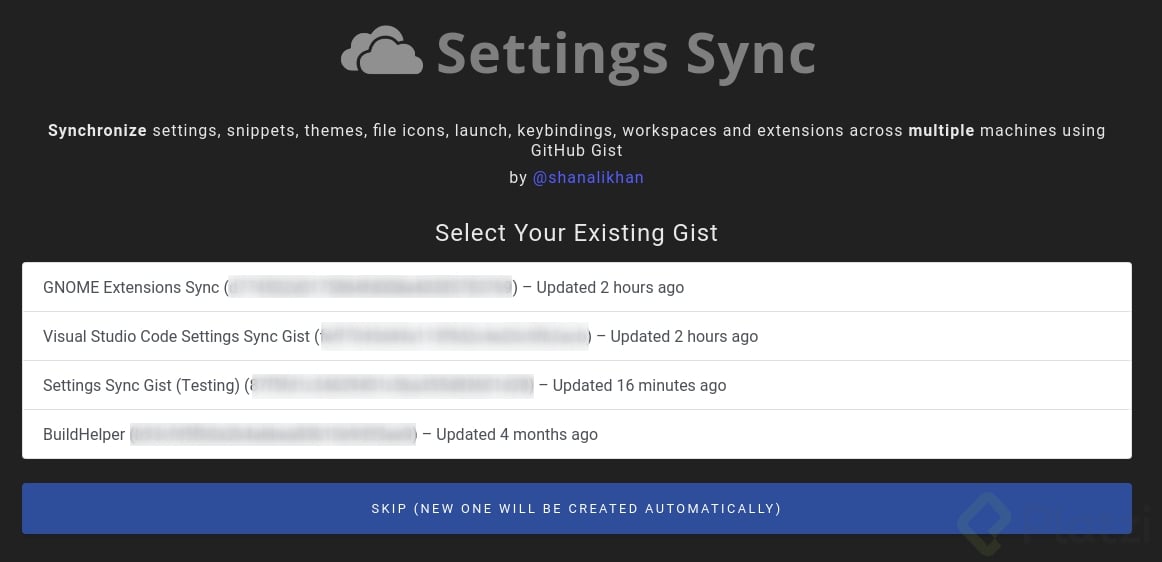
13. Settings Sync
Settings Sync es una de mis extensiones favoritas porque me permite tener un respaldo de toda la configuración de VSCode en un Gist de Github. En este se guarda la información de modo privado y se actualiza constantemente.

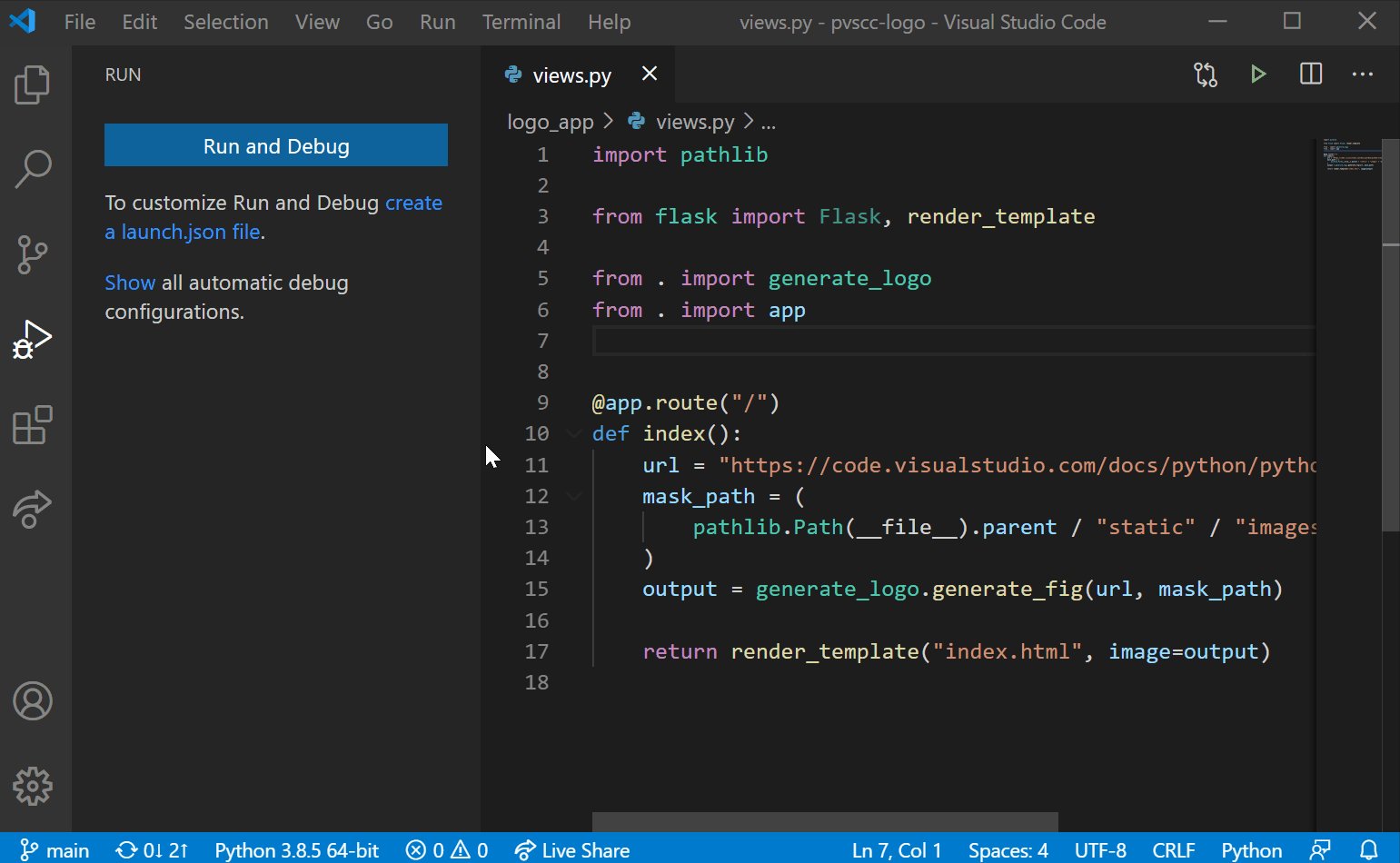
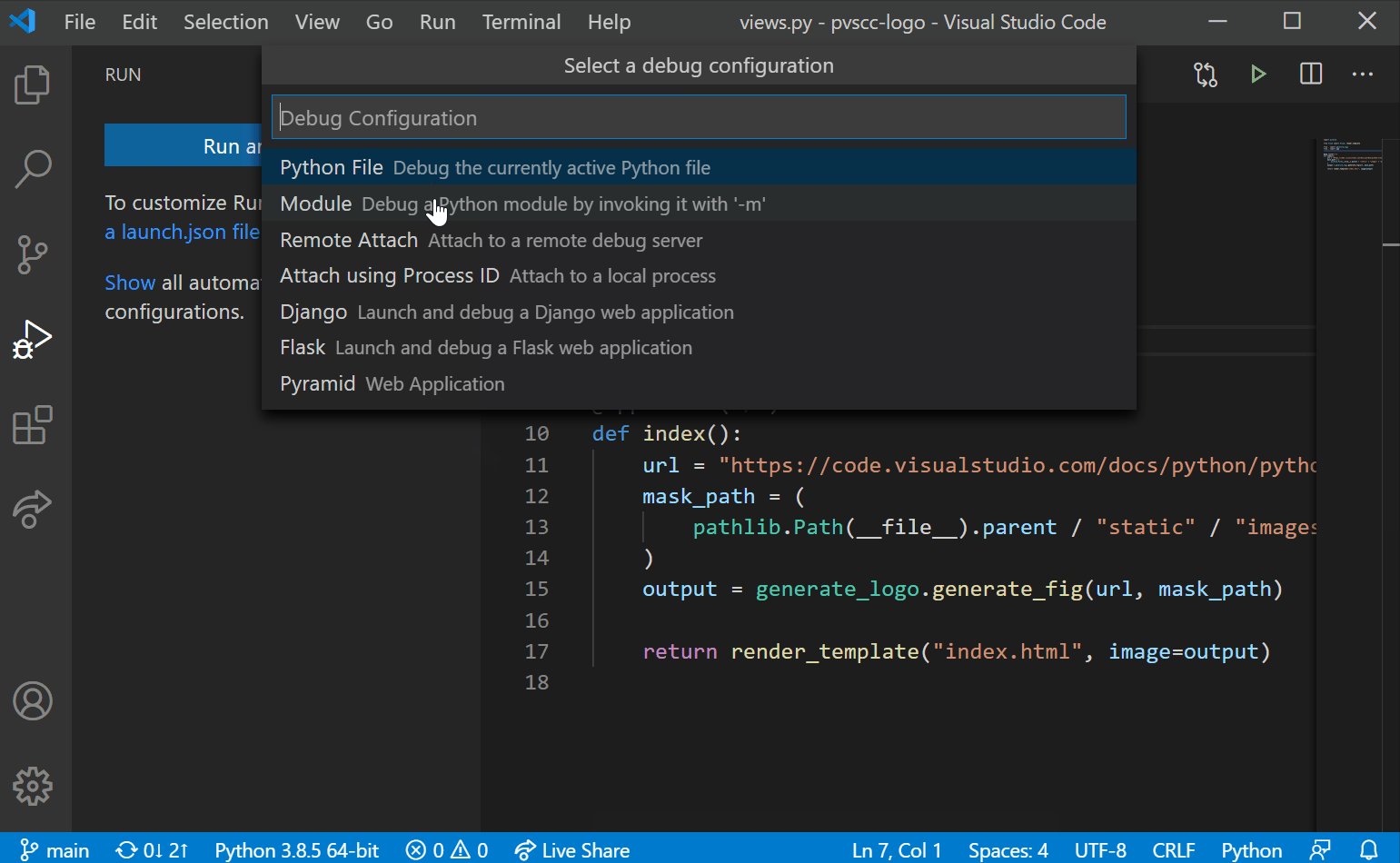
14. Python
Python es una extensión de VSCode con un soporte amplio para Python, incluye características como IntelliSense (Pylance), linting, depuración, navegación de código, formateo de código, refactorización, exploración de variables, pruebas y más.

Si usas Python en tu día a día esta extensión es esencial para tu editor.
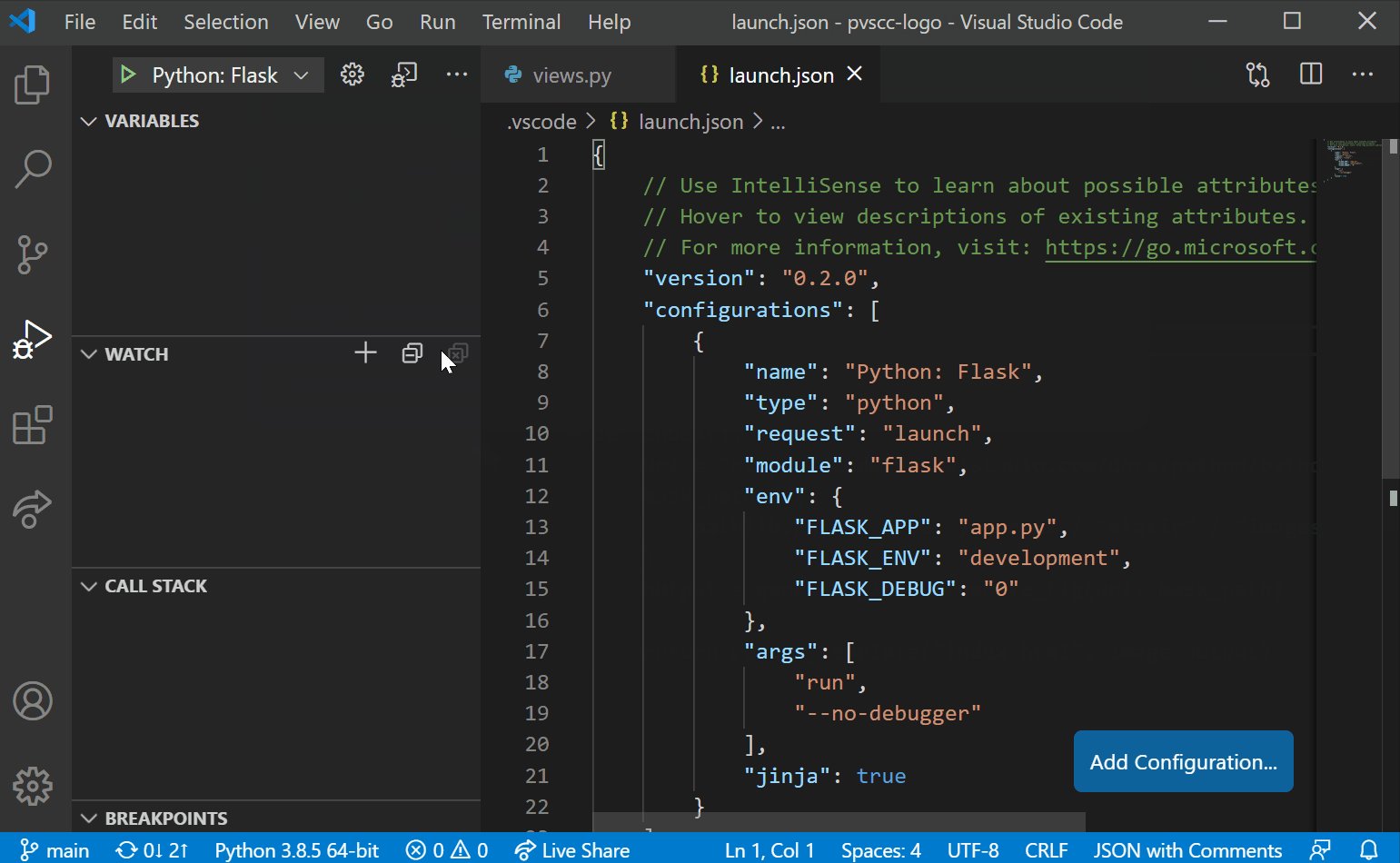
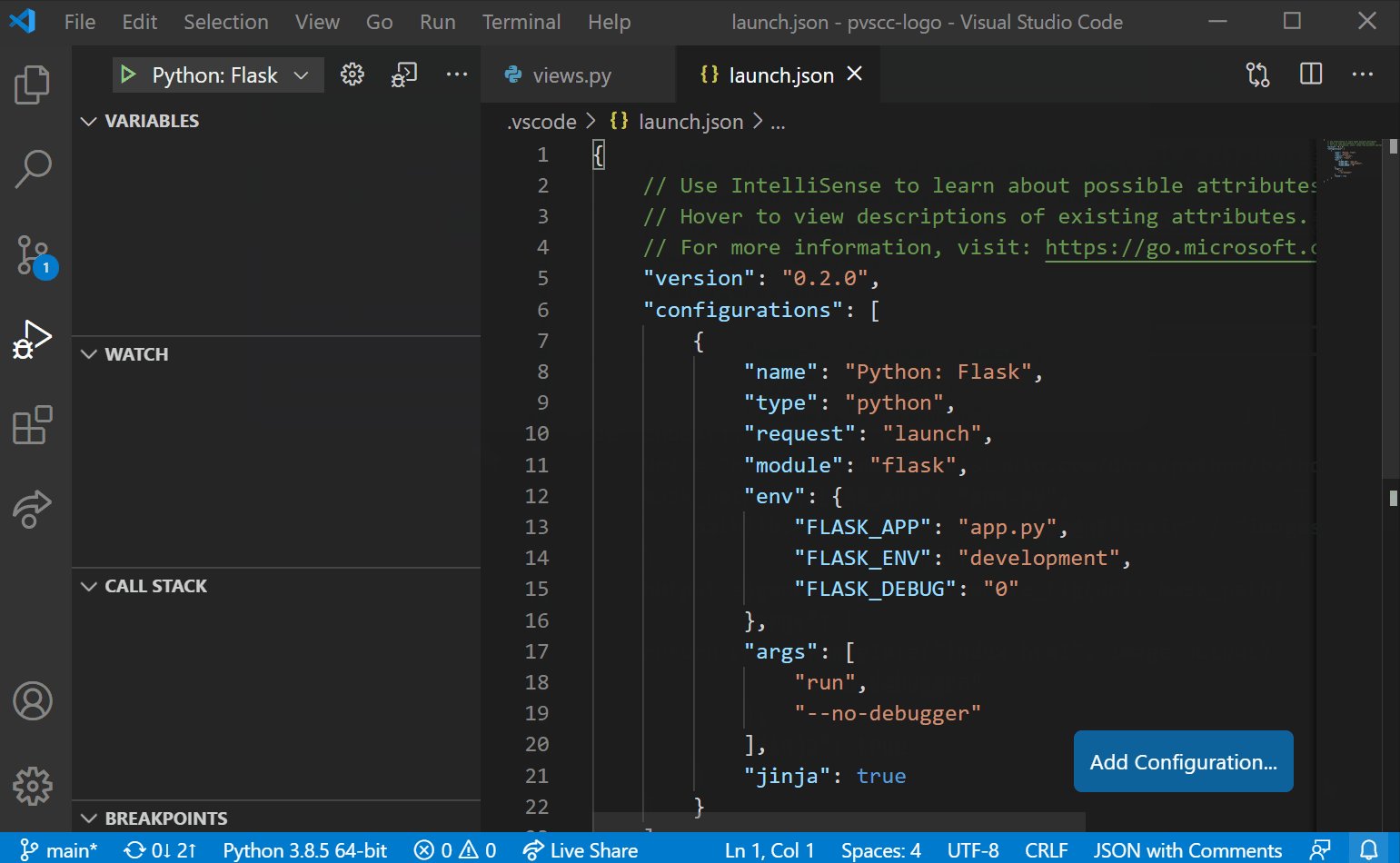
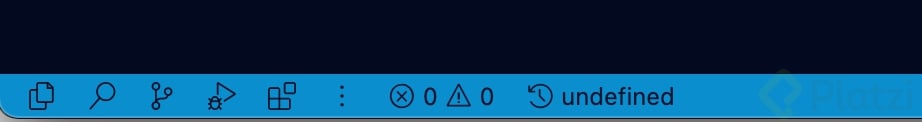
15. Activitus Bar
Activitus Bar es una herramienta bastante simple que traslada la barra de navegación lateral, que viene por defecto a la parte inferior de la ventana, para aprovechar mejor el espacio en el área de edición de código.

Bonus
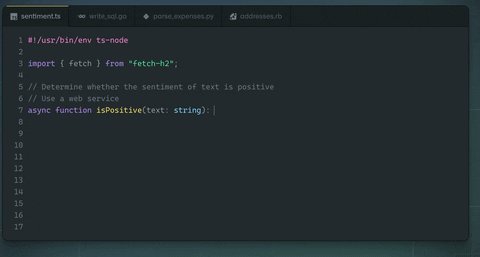
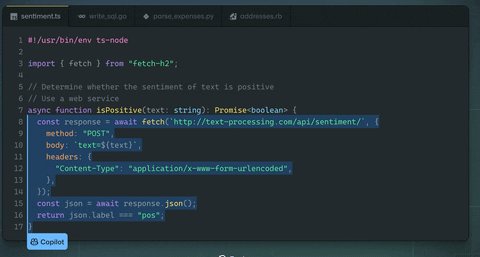
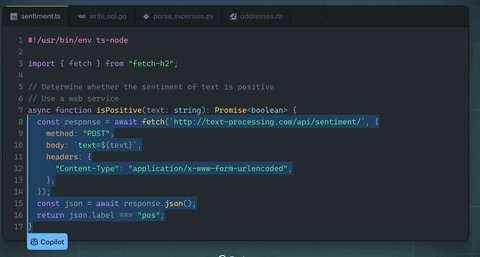
GitHub Copilot
GitHub Copilot es tu nuevo asistente para generar código de forma autónoma, tú solo tienes que escribir las primeras líneas de código y esta herramienta hará el resto.
Copilot adquiere el contexto del código en el que estás trabajando a través de comentarios, nombres de funciones, etcétera y te sugiere líneas de código completas en tu editor, en este caso: VSCode.

El propósito de esta extensión es ayudarte a descubrir rápidamente alternativas para resolver problemas o explorar una API sin tener que buscar respuestas en otro sitio que no sea tu editor.
Babel JavaScript
Babel JavaScript se especializa en resaltar la sintaxis de JavaScript, React, Angular, Vue, JSX, Flow y GraphQL, la cual te permitirá ser más productiva a la hora de desarrollar y también te ayudará a detectar errores.

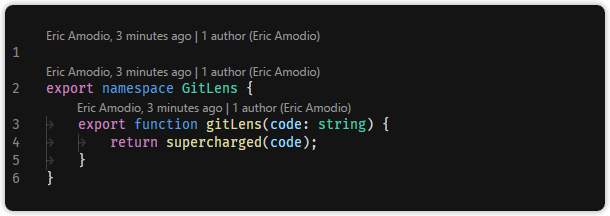
Git Lens
Git Lens le da superpoderes a VSCode a la hora de trabajar con GIT. Te permite crear una auditoria del código a través de anotaciones y también navegar entre los cambios por medio de una anotación sobre cualquier línea de código.

Cuéntame, ¿cuál es tu extensión para VSCode favorita?
Ahora tienes una lista de extensiones para VSCode que en conjunto con tus habilidades te permitirán crear cosas increíbles de la mano de tu editor. Es momento de que decidas cuál plug-in quieres instalar, ensuciarte un poco las manos y practicar.
Recuerda compartirme en los comentarios tu extensión favorita y si utilizas otra, ¿por qué debería de ser un must para otros desarrolladores? Déjala también en los comentarios para probarla.
Y no solo eso, si quieres aprender como tener un entorno de programación listo para cualquier situación te recomiendo que le eches un ojo al curso de Prework: Configuración de Entorno de Desarrollo en macOS, o en el de tu sistema operativo de preferencia.
Recuerda, no pares de aprender y compartir 💚
Curso de Configuración de Entorno de Desarrollo en macOS
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE