Con la llegada de Vue 3 todos estamos listos para migrar nuestras aplicaciones. Al igual que en nuestros proyectos, una actualización supone mejoras de performance, procesos o simplemente una nueva forma de trabajar.
¿Por qué Testing en Vue.js?
Vue es una librería de Javascript de código abierto. Tiene una comunidad super grande que siempre está dispuesta a dar feedback. Como en cualquier producto, recibir críticas de los clientes lleva a que se realicen mejoras. Al ser una comunidad de devs interactuando, es de esperarse que estas actualizaciones mejoren nuestro día a día.
Algo que amamos de Vue es su librería oficial de testing Vue Test Utils. Que un framework nos provea una serie de funciones para simplificar el testing de nuestras apps realmente facilita nuestro proceso de desarrollo.
Si aún no has realizado pruebas unitarias en Vue, te invito a que tomes mi Curso de Unit Testing en Vue y lleves tus aplicaciones a otro nivel. El testing es una habilidad muy valiosa que te hará crecer como desarrollador. Recuerda que las primeras cinco clases están abiertas.
Vue Test Utils ya está en su segunda versión. Y esta versión está diseñada para hacer pruebas unitarias con Vue 3. Veamos cuáles son estas mejoras:
propsData ahora es props
Cuando querías pasarle propiedades a tu componente podías hacerlo de dos formas: directamente a tu componente usando props o con la propiedad propsData del método mount.
Esto era un poco confuso. Ahora también podrás usar props dentro de mount para mandar tus propiedades. propsData continua siendo soportado para no perder compatibilidad entre versiones, pero ten en cuenta que será deprecado.

Ya no usamos más createLocalVue
Este método era de los más usados para testear aplicaciones en Vue 2. Nos permitía interactuar con la instancia de Vue para ponerle plugins (como podría ser el router o Vuetify) o cualquier otro tipo de métodos a nuestro prototipo.
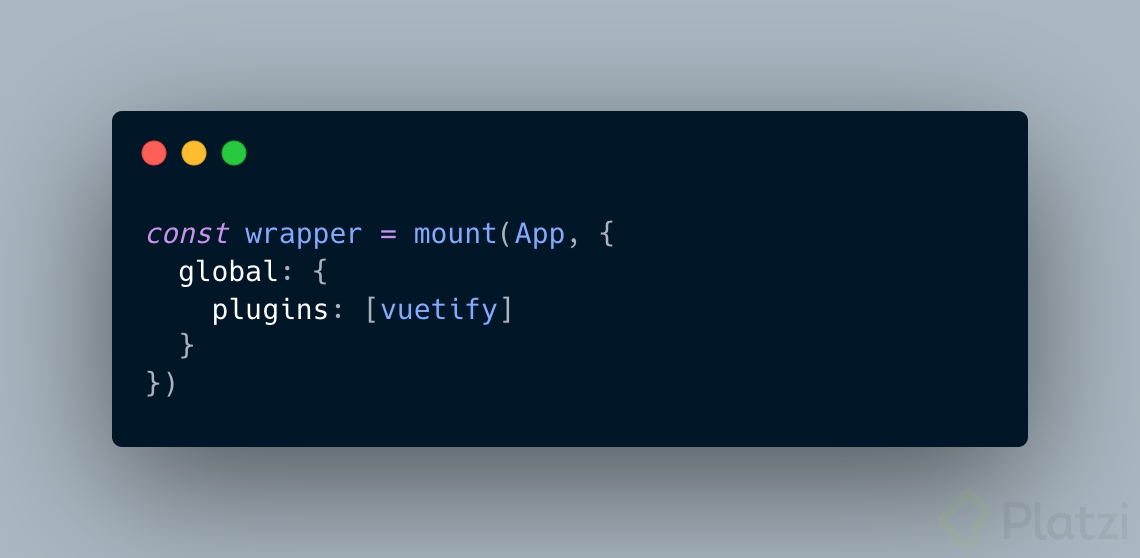
Esto lo hacíamos para no “dañar” la instancia global de Vue en cada prueba. Pero esto ya no es un problema en Vue 3 porque la instancia queda aislada en cada prueba, así que la nueva forma para instalar plugins es a través de la directiva plugin dentro de tu método de montaje.
Por ejemplo:

destroy ahora es unmount:
Ya que Vue 3 cambió el método nativo de $destroy por $unmount, Vue Test Utils renombró su método del wrapper de destroy para unmount.
Es una mejora simple, pero nos muestra la importancia de la consistencia para una librería. En las pruebas intentamos replicar el comportamiento de la aplicación. Al manejar el mismo nombramiento, se hace más transparente este cambio.
shallowMount y la propiedad renderStubDefaultSlot
Al usar shallowMount esperamos que la información de los componentes hijos no sea renderizada. Pero en Vue Test Utils 1 aún era renderizada como stub. En Vue Test Utils 2 esto fue corregido y ahora los componentes hijos no serán renderizados.
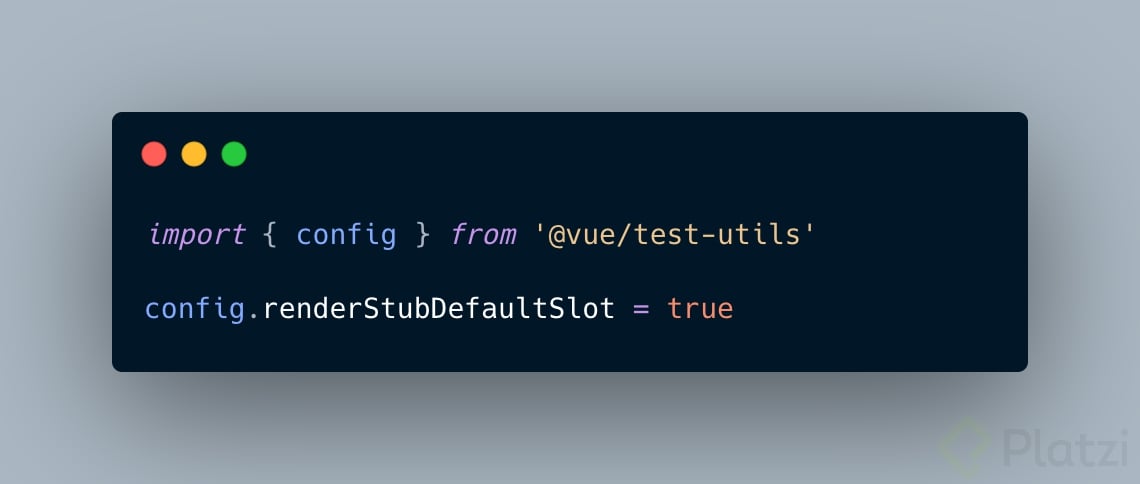
Para volver a utilizar la lógica anterior puedes cambiar el flag renderStubDefaultSlot de la configuración de Vue Test Utils de esta manera:

¿Cómo aprender Testing en Vue.js?
Para aprender más sobre Vue Test Utils 2 te invito a que leas su documentación. Tiene muchos ejemplos, casos, y ciertamente podrá ayudarte a que le saques un mayor provecho a tus pruebas.
En mi Curso Unit Testing en Vue aprenderás cómo testear tus propias aplicaciones, darle un toque más profesional a tus proyectos y llevar transversalmente el testing a tus proyectos sin importar la versión. Recuerda que las cinco primeras clases están abiertas. ¡Te espero en el curso para que nunca pares de aprender!
Curso de Unit Testing en Vue.js 3





