-
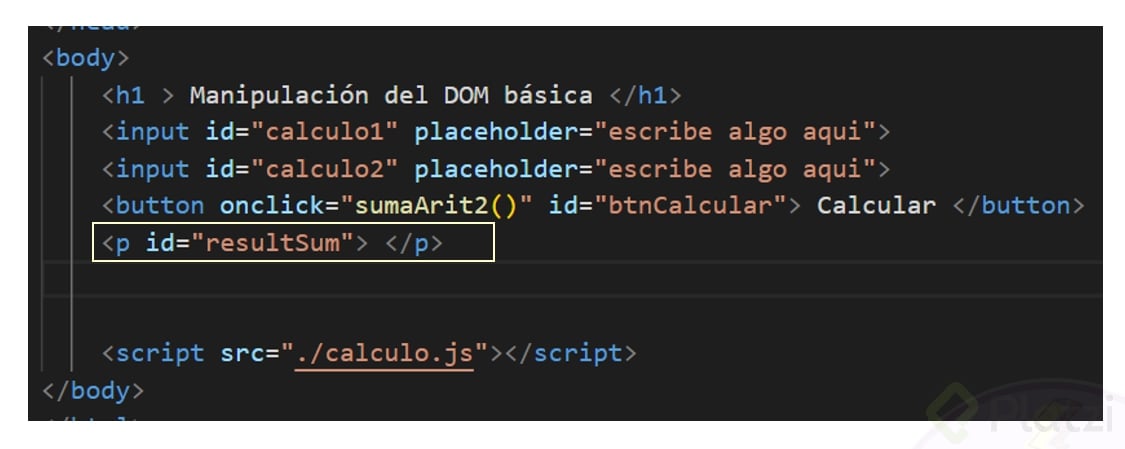
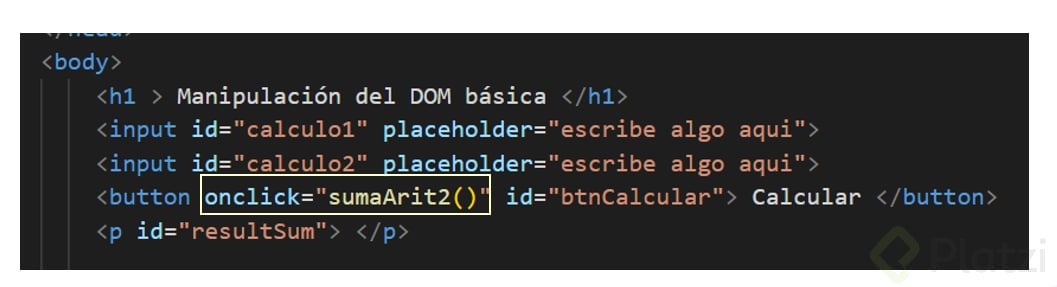
Crear un elemento HTML que almacenará el resultado, en este caso un elemento <p>

-
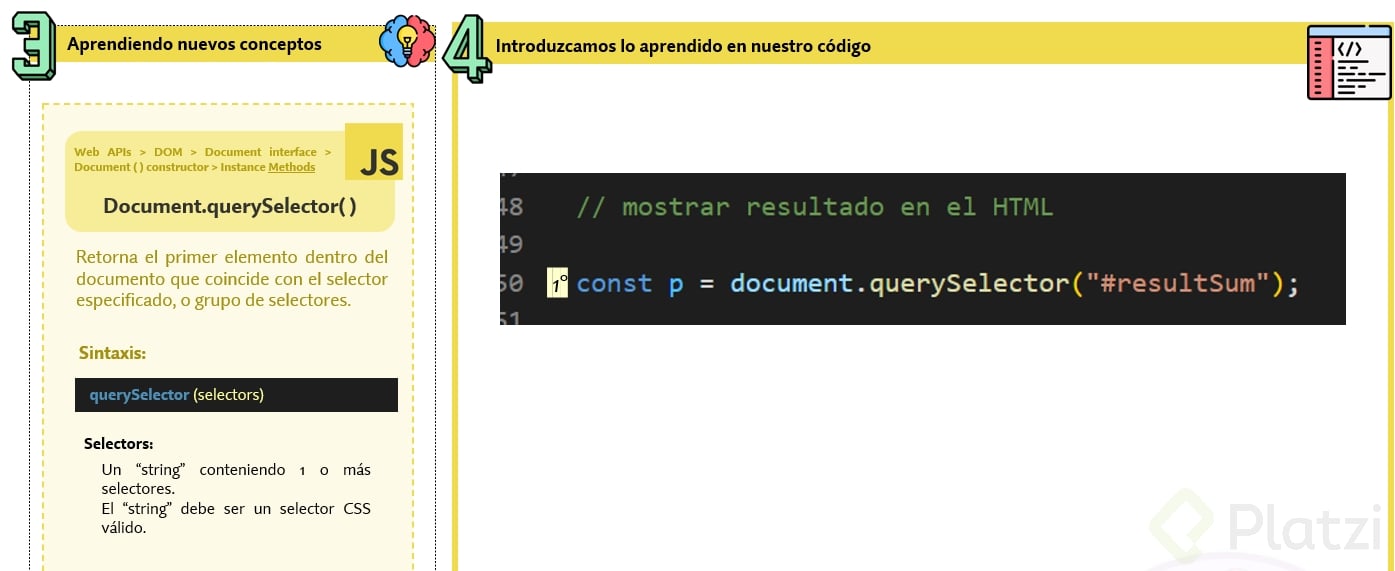
Crear una variable que representen al elemento HTML creado en JavaScript

-
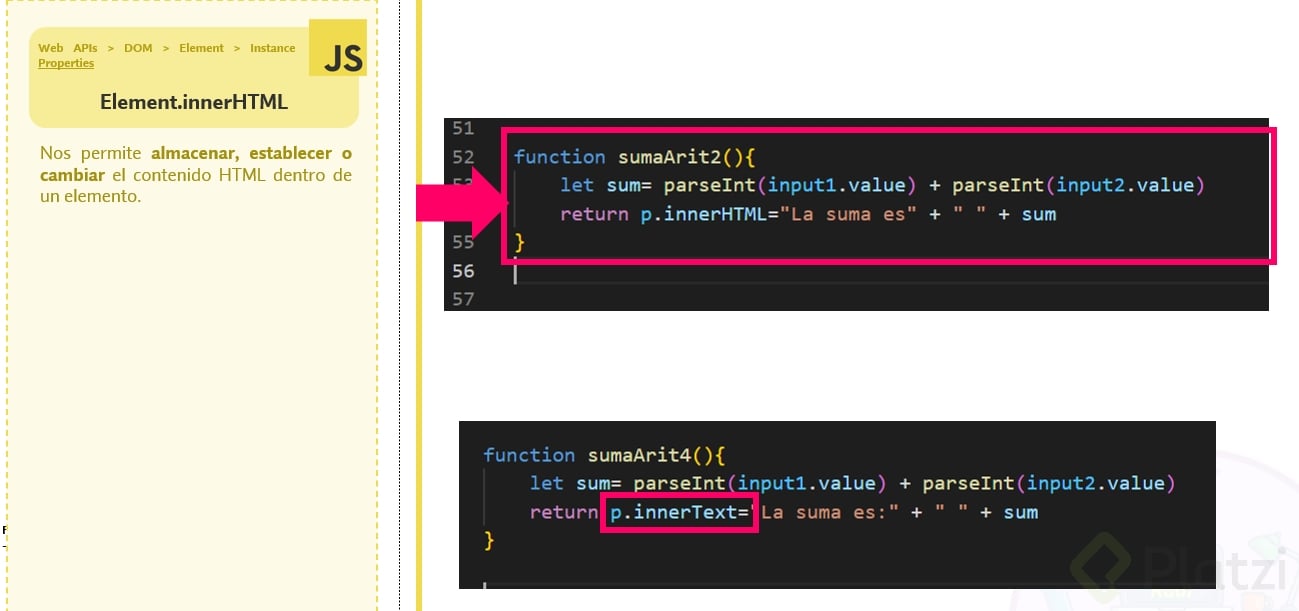
Modificar función de suma, utilizando la propiedad .innerHTML o .innerText para agregar contenido al elemento <p> creado en el paso 1°

-
Agregar la función al atributo global “onclick” en el documento HTML

-
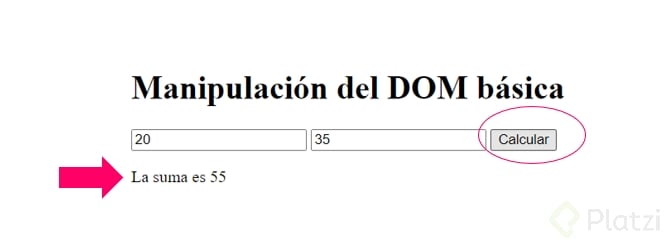
Probar en el navegador la función SUMA cuyo resultado debe aparecer en el documento HTML

Curso Práctico de JavaScript
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE
0 Comentarios
para escribir tu comentario