Mi editor favorito siempre ha sido Sublime Text. Por eso quiero compartirles algunos plugins que he estado utilizando últimamente y que estoy segura le harán la vida más fácil a más de un desarrollador. Si utilizan algún otro editor, no se preocupen, pues seguro encontrarán alguno con la misma funcionalidad que sea compatible.
Este es mi top 3 de plugins para Sublime Text:
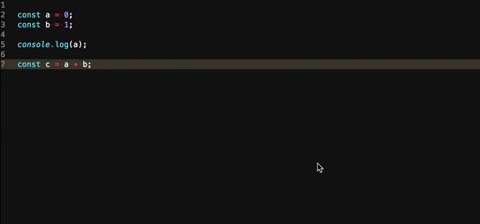
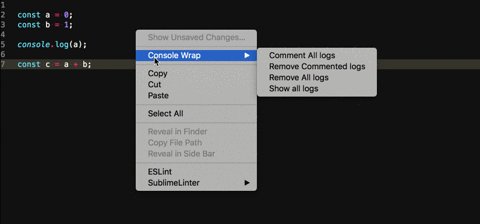
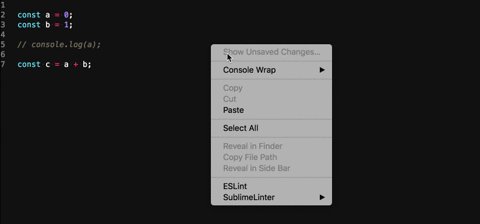
Console Wrap
¿Les ha pasado que ponen log en su código, olvidan quitarlo y se va a producción? Este plugin nos ayudará a que esto no vuelva a suceder pues nos brinda algunas opciones para comentar, quitar o mostrar los logs de un archivo. Soporta tres lenguajes: Javascript, Python y PHP. Pueden descargarlo para sublime Text desde aquí y si utilizan algún otro editor como Atom, pueden probar este plugin que funciona de la misma forma.

Auto-save
Como su nombre lo dice, se encarga de automáticamente guardar cada cambio que ocurre en el archivo que estás modificando. Debo admitir que este plugin puede ser un arma de doble filo, es por eso que por defecto viene desactivado. Sin embargo, puedes configurarlo para que sólo funcione en los archivos que necesites que esté activo, de esta manera ignorará los cambios que se realicen en otros archivos.

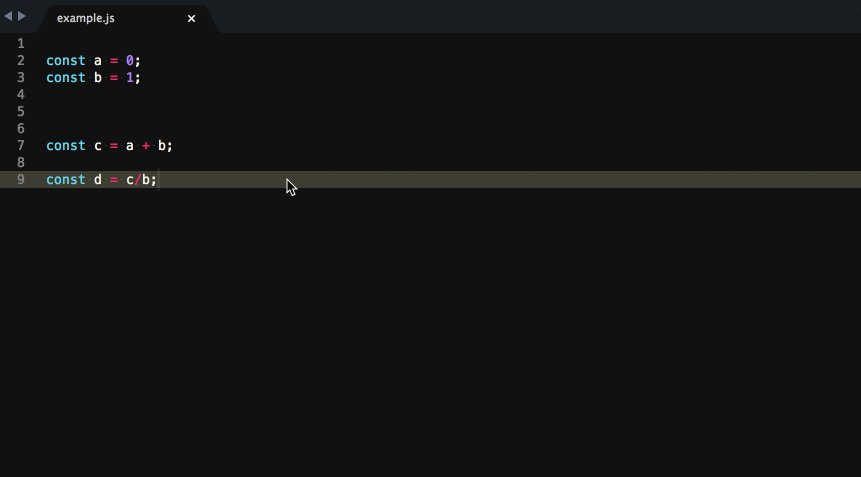
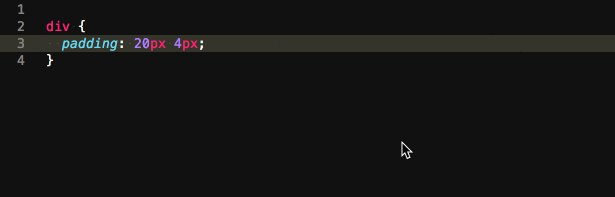
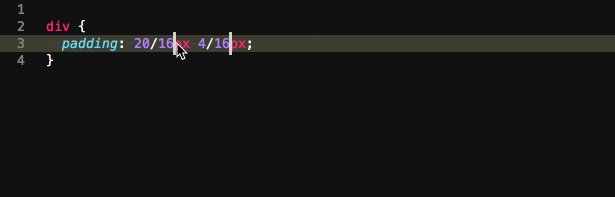
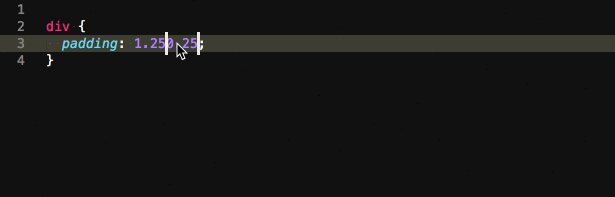
Super Calculator
Muy frecuentemente me sucede que cuando tengo el diseño de alguna interfaz, las medidas están en pixeles y cuando quiero agregar el CSS tengo que ir y abrir mi calculadora para poder convertirlas a alguna unidad relativa. Este plugin me ha ahorrado hacer todo es proceso. Con Super Calculator sólo tengo que escribir la fórmula matemática que necesito, seleccionarla y al presionar CTRL + C hará el cálculo automáticamente.

Estos son sólo tres de mis plugins favoritos, pero ustedes pueden encontrar muchos más que se logren adaptar a sus necesidades en https://packagecontrol.io. Seguramente encontrarán alguno que no sabían que necesitaban pero que hará su vida mucho más fácil. Y ustedes, ¿cuál es su plugin favorito?