Angular nació de un equipo de ingenieros de Google como un framework para construir aplicaciones que funcionen en web, desktop y móviles.
¿Qué cambió desde Angular.js a Angular 2?
A pesar que el enfoque sigue siendo Single Page Applications, Angular sufrió un par de cambios:
- Su core ahora está construido con RxJS y TypeScript (Recuerda que tenemos una guía sobre este superset), que asegura su velocidad y modularidad. Ya no tendremos cambios grandes como lo fue de Angular.js a Angular 2, ahora tendremos semantic versions que serán retrocompatibles.
- El enfoque son los componentes, haciendo que tengas UI reutilizables.
Hola Mundo con Angular CLI
Los CLI (command line interface) son herramientas que nos ayudan a simplificar ciertas tareas que tendríamos que hacer de manera manual con algún framework / librería / software. En el caso de Angular, nos proporciona herramientas que van desde crear un proyecto desde cero hasta un servidor local para pruebas. Para instalar Angular CLI debemos tener previamente instalado Node.js y ejecutar el siguiente comando:
<pre class=“EnlighterJSRAW” data-enlighter-language=“null”>npm install -g @angular/cli</pre>
Ya instalado Angular CLI podemos crear proyecto de manera más sencilla sin tener que crear todos los archivos de manera manual. Vamos a crear nuestro ‘Hola Mundo’, lo primero que tenemos que hacer es pararnos en la carpeta donde deseamos tener nuestro proyecto y después ejecutar la siguiente línea:
<pre class=“EnlighterJSRAW” data-enlighter-language=“null”>ng new NombreDelProyecto</pre>
La espera dependerá entre muchas cosas de tu conexión a Internet, pero no te preocupes, el Angular CLI nos notificará cuando el proyecto esté listo para usar.  Pero, ¿cómo ejecutamos un ‘Hola Mundo’? Es muy sencillo, dentro de angular cli contamos con una herramienta que nos va a ayudar a levantar un servidor local con nuestro proyecto. Para hacer uso de la herramientas necesitamos estar dentro de la carpeta de proyecto (/NombreDeProyecto) y ejecutar lo siguiente:
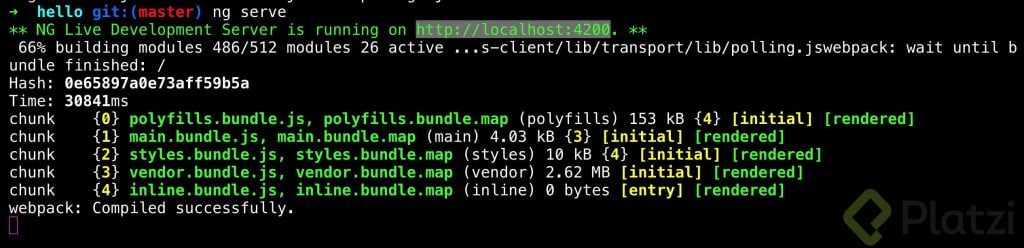
Pero, ¿cómo ejecutamos un ‘Hola Mundo’? Es muy sencillo, dentro de angular cli contamos con una herramienta que nos va a ayudar a levantar un servidor local con nuestro proyecto. Para hacer uso de la herramientas necesitamos estar dentro de la carpeta de proyecto (/NombreDeProyecto) y ejecutar lo siguiente:
<pre class=“EnlighterJSRAW” data-enlighter-language=“null”>ng serve</pre>
 Y listo, al ingresar la dirección local propuesta por el CLI observaremos que nuestro proyecto se creó correctamente y podemos empezar a trabajar con el. “Hola al Mundo de Angular 2”
Y listo, al ingresar la dirección local propuesta por el CLI observaremos que nuestro proyecto se creó correctamente y podemos empezar a trabajar con el. “Hola al Mundo de Angular 2” 
Estructura de una aplicación en Angular
Para iniciar a entender cómo funciona una aplicación en Angular iniciaremos por entender cuál es la estructura de un proyecto. Notarás que desde el CLI se crearon algunos archivos y carpetas que quizás nunca habías visto, repasaremos desde los archivos más externos a los más internos. 
Archivos de configuración:
.editorconfig: Es la configuración para nuestro editor, pero realmente esto no se modifica. .gitignore: Angular CLI nos genera un cliente de git para poder trabajar de manera versionada en nuestro proyecto y después subirlo a Github, por ejemplo. Existen archivos que no valen la pena tenerlos en cada versión local y es aquí donde ignoramos esos archivos. angular-cli.json: Aquí es donde consultamos la configuración del CLI. karma.conf.js: Es el archivo de configuración para los test. package.json: Es la configuración que describe las dependencias que necesitamos de Node.js. protractor.conf.js: Es la configuración de los test e2e con Jasmine. README.md: Es el readme que tiene cualquie proyecto compartido en Github, pero en este caso puedes encontrar una guía de los comandos de Angular CLI. Tslint.json: Es la configuración del Linter para typescript, realmente no es necesario modificarlo. /e2e: Los archivos dentro de e2e describen un tipo de testing llamado End to End, esto se ejecuta con la ayuda de Jasmine.  /node_modules: Es donde se encuentran todas nuestras dependencias de Node.js de nuestro proyecto.
/node_modules: Es donde se encuentran todas nuestras dependencias de Node.js de nuestro proyecto.  /src: Está quizás es la carpeta más importante de todas y donde estarás la mayor parte de tu tiempo, ya que en ella se encuentra todo el código de la aplicación.
/src: Está quizás es la carpeta más importante de todas y donde estarás la mayor parte de tu tiempo, ya que en ella se encuentra todo el código de la aplicación. 
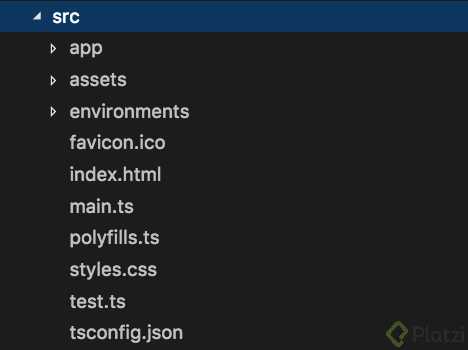
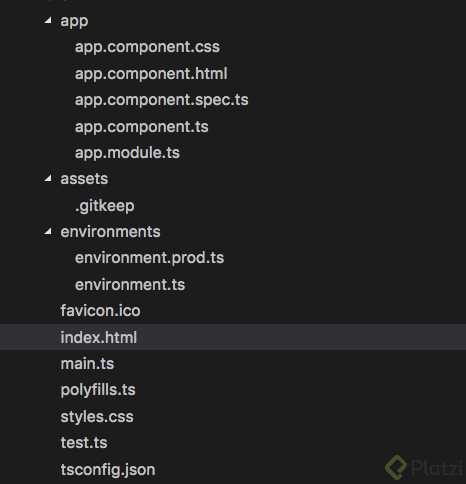
Vamos a detalles todo lo que compone la carpeta /src.
/app: En esta carpeta y por carpetas, es donde vamos a tener todos nuestros componentes, servicios y aquellos elementos que tengan que ver con las vista de nuestra aplicación, no te preocupes, más adelante explicaremos todos los elementos que tienen un componente en Angular. /assets: En esta carpeta tendremos aquellos assets que no sean propios de un componente en Angular como imágenes, videos o archivos de cualquier tipo. /environments: Nos permite modificar el entorno de trabajo en el que estamos, por lo tanto, cuando lleves algo a producción, modificaremos los respectivos archivos de TypeScript. Favicon.icon: Puedes sustituirlo por el icono de tu preferencia para obtener un resultado como el siguiente:  Index.html: Este es el HTML principal y es donde va a existir nuestra Single Web Application. Main.ts: Es el primer archivo en ejecutarse, en él se encuentran todos los parámetros de configuración la de aplicación como el entorno en el que trabajamos, en que archivo tenemos declarados todos nuestros componentes, etc. Polyfills.ts: Este archivo nos asegura que tendremos compatibilidad en todos los navegadores modernos. styles.css: Son los estilos generales del proyecto. test.ts: Aquí podemos seguir agregando tests unitarios a nuestros componentes tsconfing.json: Si recuerdas el artículo de TypeScript, este es el archivo de configuración propio del superset.
Index.html: Este es el HTML principal y es donde va a existir nuestra Single Web Application. Main.ts: Es el primer archivo en ejecutarse, en él se encuentran todos los parámetros de configuración la de aplicación como el entorno en el que trabajamos, en que archivo tenemos declarados todos nuestros componentes, etc. Polyfills.ts: Este archivo nos asegura que tendremos compatibilidad en todos los navegadores modernos. styles.css: Son los estilos generales del proyecto. test.ts: Aquí podemos seguir agregando tests unitarios a nuestros componentes tsconfing.json: Si recuerdas el artículo de TypeScript, este es el archivo de configuración propio del superset.
¿Cómo funciona un componente en Angular?
Nos faltó entender que hay dentro de /app, pero esto va muy mano de como esta compuesto un componente en Angular. Un componente en Angular tiene 3 partes:
- Un template o estructura HTML
- Una hoja de estilos CSS propia del componente
- Toda la funcionalidad del componente usando TypeScript (aunque también podría usar JS)
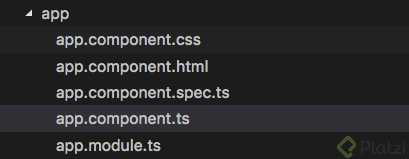
Es importante que los nombres de los archivos sean del tipo nombre.component.extensión:  Aclarado lo anterior quizás ya te diste cuenta que /app es un componente. Veamos el archivo que describe la funcionalidad app.component.ts :
Aclarado lo anterior quizás ya te diste cuenta que /app es un componente. Veamos el archivo que describe la funcionalidad app.component.ts :
<pre class=“EnlighterJSRAW” data-enlighter-language=“null”>import { Component } from ‘@angular/core’; // Importamos la funcionalidad de compontente del core de Angulare
@Component({ // Este annotation nos ayuda a la configuración del componente, entre ellos:
selector: ‘app-root’, // En que selector se va a renderizar
templateUrl: ‘./app.component.html’, // En que ruta esta su template
styleUrls: [’./app.component.css’] // En que ruta se encuentra su hoja de estilos
})
export class AppComponent { // La clase que vamos a exportar le dará vida a nuestros componente, podemos tener incluso variables y
title = ‘app works!’; // funciones queramos usar en nuestros HTML ya montado
}</pre>
Nuestro template en este ejemplo no tiene más que:
<pre class=“EnlighterJSRAW” data-enlighter-language=“null”>
{{title}}
</pre>
Y la hoja de estilos no tienen nada por el momento. Bueno, entonces: ¿Dónde termina nuestro componente? Recordemos que tenemos nuestro index.html: 
<pre class=“EnlighterJSRAW” data-enlighter-language=“null”>
<metacharset=“utf-8”><title>Hello</title>
<basehref=" “=”"><metaname="viewport"content="width=device-width, initial-scale=“1"”><linkrel="icon"type="image x-icon"href=“favicon.ico”><app-root>Loading…</app-root> // ¿Recuerdas el selector que declaramos en el componente?, es para que ahí se haga el render</linkrel="icon"type="image></metaname="viewport"content=“width=device-width,></basehref=”></metacharset=“utf-8”></pre>
¿Qué otro archivo nos faltó? Nuestro app.module.ts Este archivo es el encargado de entender qué componentes y dependencias tenemos en nuestra aplicación. Por cierto, cada vez que tu creas un componente nuevo, debes declararlo en este archivo.
<pre class=“EnlighterJSRAW” data-enlighter-language=“null”>import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { FormsModule } from ‘@angular/forms’;
import { HttpModule } from ‘@angular/http’;
import { AppComponent } from ‘./app.component’;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }</pre>
Y listo, así aprendiste a hacer tu primer componente en Angular. Te dejamos un desafío: Sin usar el Angular CLI, deberás crear un nuevo componente en esta aplicación que se llame Platzi y debe estar debajo de <app-root>Loading…</app-root> Comparte los resultados en los comentarios.









