En todo proceso de desarrollo es muy importante ir probando ciertas funcionalidades que se incluirán en nuestra app, por ejemplo ciertas animaciones, diferentes layouts, etc. Los diseñadores tienen a los wireframes como unos muy buenos amigos cuando quieren ver el flujo de una parte del proyecto de manera visual y muy simple, ya sea global o especifica. Nosotros como desarrolladores iOS también podemos usar Swift Playgrounds como una herramienta de apoyo a la hora de ir creando nuestra app.
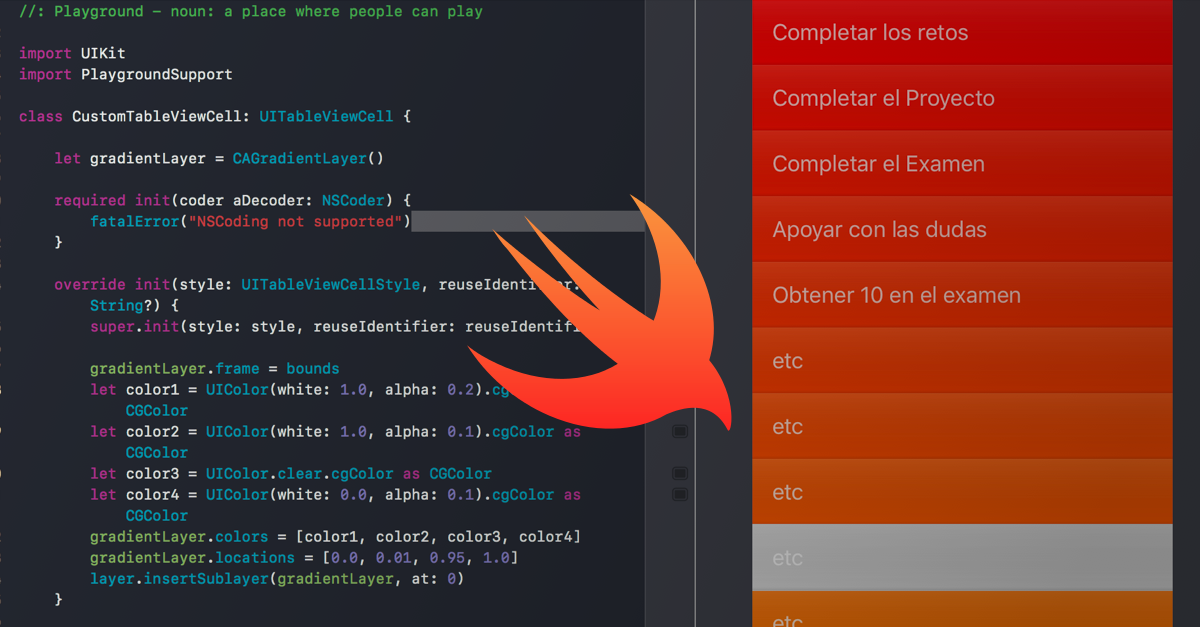
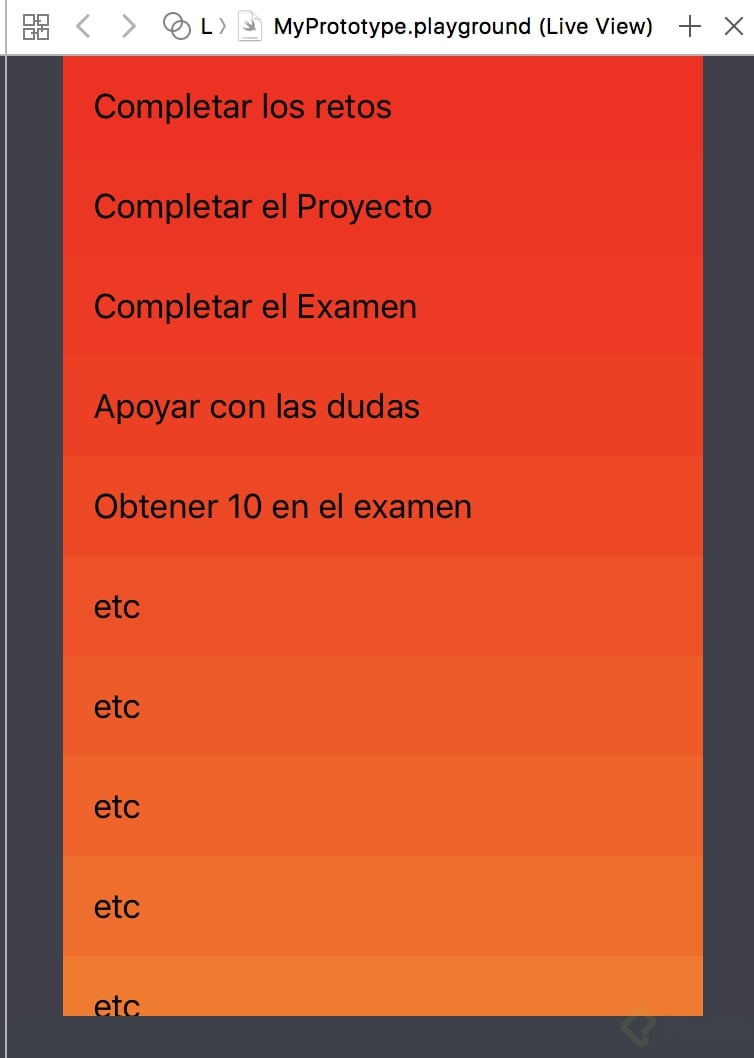
En nuestro ejemplo tomaremos la app Clear, que en el año 2015 ganó un premio por su diseño y su increíble aprovechamiento de gestos. Algo muy llamativo que tiene esta app es la forma como muestra el listado de tareas, y a medida que se van creando nuevas tareas el color va tomando un degradado de rojo-naranja-amarillo. Desde que vi ese feature me llamó mucho la atención, entonces ahora vamos a ver cómo podemos crear ese mismo efecto.
El código completo del ejemplo lo tienen aquí.
Paso 1
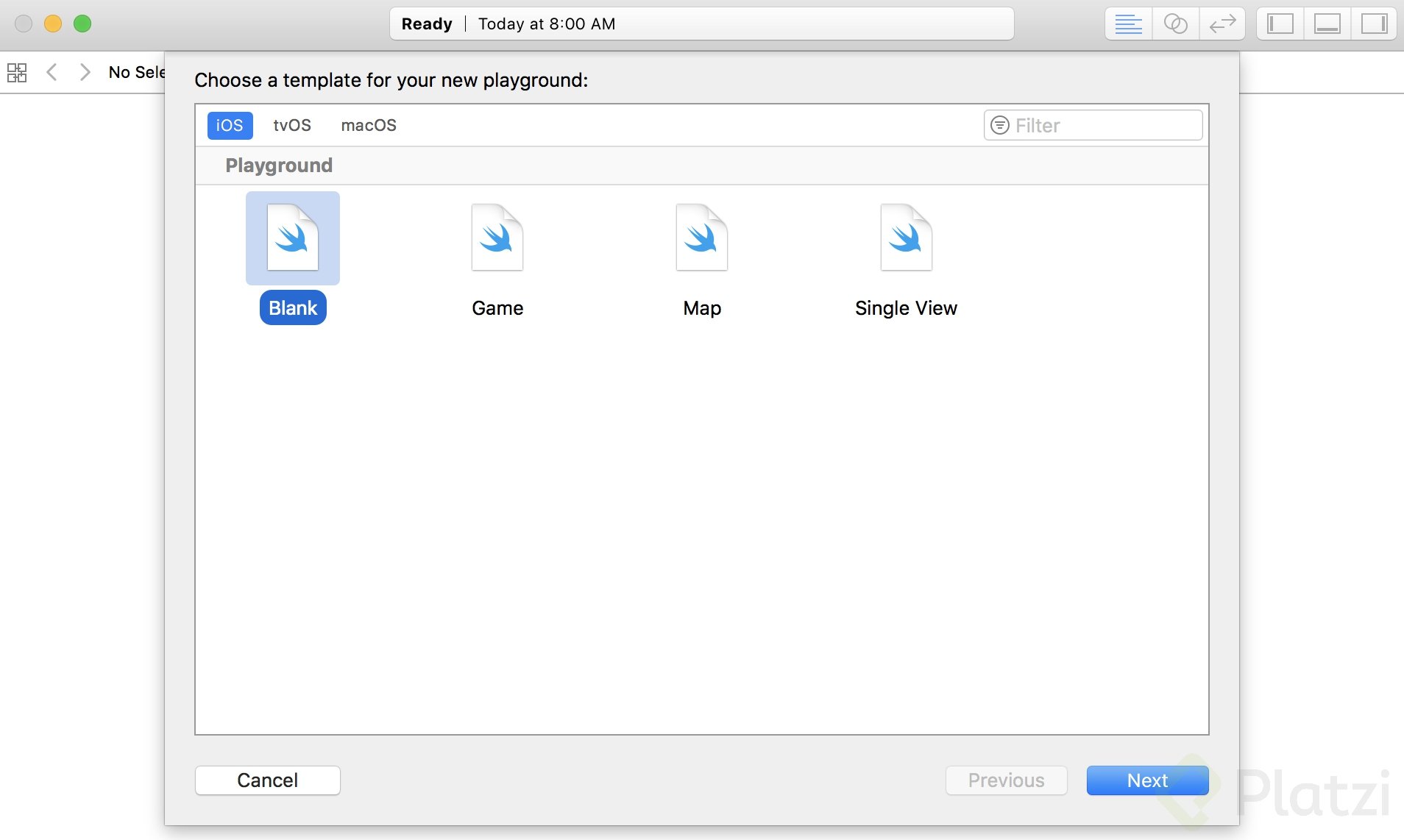
Vamos a iniciar creando un nuevo Playground, le ponemos el nombre que más nos guste e indicamos dónde guardarlo.

Paso 2
Importamos los frameworks que usaremos (UIKit, PlaygroundSupport) y crearemos nuestra clase que herede de UIViewController para nuestra vista.
import UIKit
import PlaygroundSupport
classViewController : UIViewController{
}
Debemos implementar el método viewDidLoad para indicar las distintas propiedades que tendrá nuestra vista y la TableView para posteriormente agregarla a la vista.
var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad() // llamamos a la superclase
self.view.frame = CGRect(x: 0, y: 0, width: 320, height: 480) //definimos las dimensiones de la vista
self.tableView = UITableView(frame:self.view.frame) // inicializamos nuestra tabla con las dimensiones de la vista
self.tableView.separatorStyle = .none// eliminamos el separador de las celdas
self.tableView.rowHeight = 50.0// definimos el alto de la celda
self.tableView.backgroundColor = UIColor.black// definimos el color de fondo de la tabla en color negro
self.view.addSubview(self.tableView) // agregamos la tabla a la vista
}
Paso 3
Para que definamos los elementos de nuestra lista tenemos que decirle al tableview que nosotros manejaremos el datasource, esto lo hacemos implementando UITableViewDataSource sobre nuestro ViewController que creamos previamente.
classViewController : UIViewController, UITableViewDataSource{
}
Creamos una lista que serían nuestras tareas para poblar nuestro TableView
var items = ["Completar los Retos", "Completar el Proyecto", "Completar el Examen","Apoyar con las dudas", "Obtener 10 en el examen", "etc", "etc", "etc", "etc", "etc", "etc", "etc", "etc"]
En el viewdidload indicamos que nosotros nos encargaremos del datasource y registramos un ID para nuestra celda.
self.tableView!.dataSource = self
self.tableView!.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
Una vez que declaramos esto estamos obligados a implementar los métodos del UITableViewDataSource de la siguiente manera:
functableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int{
returnself.items.count;
}
functableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
cell.textLabel?.text = "\(self.items[indexPath.row])"
return cell
}
Para mostrar la tabla en la vista live de swift playground al final del archivo(fuera de nuestra clase ViewController) agregamos lo siguiente:
let controller = ViewController()
PlaygroundPage.current.liveView = controller.view
Donde simplemente le estamos indicando a **Swift Playgrounds ** que muestre nuestro nuestro ViewController que creamos

Paso 4
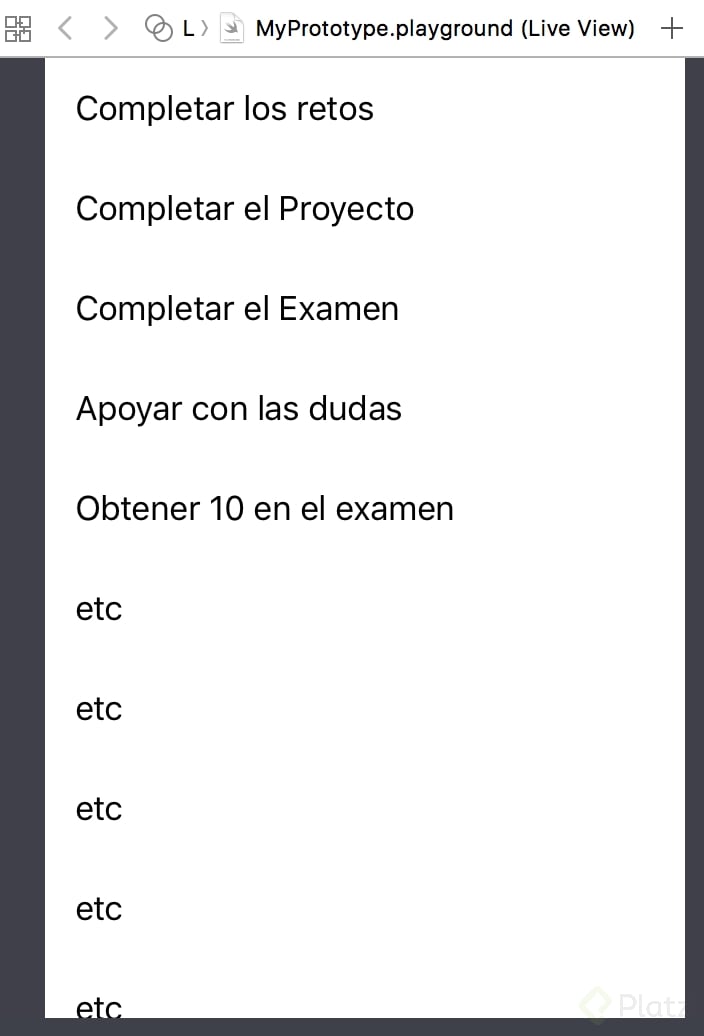
Hasta este momento tenemos nuestra Vista que contiene internamente una Tabla y la mostramos por pantalla, en este punto estamos listos para crear el gradiente dinámico para el fondo de las celdas.
En Swift cuando queremos representar algún color usamos la clase UIColor que nos brinda colores preconstruidos, por ejemplo:
var redColor = UIColor.red// puede ser .black, .white, etc
Otra forma de inicializar UIColor es pasándole como parámetros el color descompuesto en RGB(rojo,verde,azul).
var rgbYellow = UIColor(red: 1.0, green: 1.0, blue: 0.0, alpha: 1.0)
Los valores para cada color van desde 0.0-1.0
En la siguiente imagen podemos ver que si queremos ir desde el color rojo al amarillo, el único valor que cambia es el del color verde.

Ese es justamente el efecto que queremos crear progresivamente a medida que vamos agregando nuevos elementos a la lista.
Entonces ahora crearemos una función que reciba como parámetro el índice de cada fila.
func colorForRowAt(indexPath: Int) -> UIColor {
let totalItems = self.items.count - 1
let val = (CGFloat(indexPath) / CGFloat(totalItems)) * 0.6
return UIColor(red: 1.0, green: val, blue: 0.0, alpha: 1.0)
}
Ahora tenemos que ponerle ese color como fondo a cada celda, eso lo hacemos en el método cellForRowAtIndexPath que se ejecuta cada vez que una celda esta siendo creada.
cell.backgroundColor = colorForRowAt(indexPath: indexPath.row)

Paso 5
En este momento ya creamos el efecto del degradado incremental por cada celda, pero es muy continuo, no se distingue casi ninguna separación entre las celdas. Para corregir esto vamos a crear un nuevo degradado que lo aplicaremos internamente a cada celda, para esto sumaremos CAGradientLayer una clase que es muy flexible a la hora de crear degradados.
var gradientLayer: CAGradientLayer!
gradientLayer = CAGradientLayer() // creamos una instancia de la clase CAGradientLayer
gradientLayer.frame = self.view.bounds// le definimos que será del tamaño de la vista
gradientLayer.colors = [UIColor.blue.cgColor, UIColor.green.cgColor] // la propiedad "color" recibe un array de colores que formarán parte del degradado
gradientLayer.locations = [0.0, 0.35] // tiene que ser un array del mismo tamaño que "colors" porque nos indica desde qué puntos inicia el degradado de los distintos colores.

Ahora que sabemos como funciona CAGradientLayer vamos a usarlo para crear el degradado interno de las celdas.
Primero crearemos una celda propia para que la personalicemos y la agregamos la propiedad gradientLayer
classCustomTableViewCell: UITableViewCell{
let gradientLayer = CAGradientLayer()
requiredinit(coder aDecoder: NSCoder) {
fatalError("NSCoding not supported")
}
overrideinit(style: UITableViewCellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
}
overridefunclayoutSubviews() {
super.layoutSubviews()
gradientLayer.frame = bounds
}
}
Ahora en el método init vamos a crear nuestro nuevo degradado que será:
gradientLayer.frame = bounds // que tome el tamaño de la celda
// definimos los distintos colores que usaremos, para este caso serán diferentes tonos con opacidad de blanco-gris
let color1 = UIColor(white: 1.0, alpha: 0.2).cgColor as CGColor
let color2 = UIColor(white: 1.0, alpha: 0.1).cgColor as CGColor
let color3 = UIColor.clear.cgColor as CGColor
let color4 = UIColor(white: 0.0, alpha: 0.1).cgColor as CGColor
gradientLayer.colors = [color1, color2, color3, color4] // usamos los colores para el gradiente
gradientLayer.locations = [0.0, 0.01, 0.95, 1.0] // definimos las proporciones que ocuparán los colores
layer.insertSublayer(gradientLayer, at: 0)
Ahora tenemos que usar nuestra nueva celda en nuestra Tabla, en el método viewDidLoad, donde registramos la celda.
self.tableView!.register(CustomTableViewCell.self, forCellReuseIdentifier: "cell")
En el método cellForRowAtIndexPath también tenemos que indicarle que nuestra celda es de tipo CustomTableViewCell
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) as! CustomTableViewCell
y para que el background de los labels no interfieran en el degradado de la celda los ponemos transparentes
cell.textLabel?.backgroundColor = UIColor.clear
vamos a definir que el color del texto de la lista sea de color blanco pero con un poco de opacidad
cell.textLabel?.textColor = UIColor(white: 1.0, alpha:0.80)

Curso de Programación en Swift (2019)