::first-letter
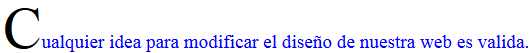
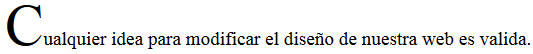
El pseudo-elemento “::first-letter” modifica la primera letra del texto. En este caso es la letra C. De esta manera le podemos cambiar el tipo de fuente, el tamaño y el color. Con esta herramienta no cortarás la primera letra de cada palabra; haciéndola más visible y entendible para los usuarios y además sin afectar la optimización para buscadores. Ejemplo: [css]p::first-letter { color: #000000; font: 300% Adobe Caslon Pro Bold; }[/css]
::first-line
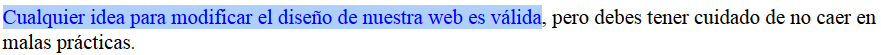
El pseudo-elemento “::first-line” modifica la primera línea del texto. En este caso, en mi código, la cambié por el color azul. Ejemplo: [css]p::first-line { color: #0000ff; }[/css]::selection
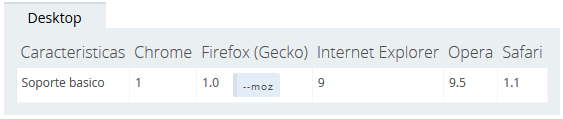
El pseudo-elemento “::selection” nos permite cambiar el color de los textos que seleccionemos con el cursor del mouse. En este caso agregamos “::-moz-selection” para decirle a nuestro navegador Mozilla Firefox que vamos a utilizar este elemento. De esta forma, nos permitirá jugar con el color del texto y del fondo del mismo. Así es como podemos darle diferentes tonalidades a cada componente. Ejemplo: [css]::-moz-selection { /* Codigo para Firefox */ color: blue; background: #afcfff; } ::selection { color: blue; background: yellow; }[/css] En la siguiente imagen podemos ver el soporte básico para este pseudo-elemento.::after
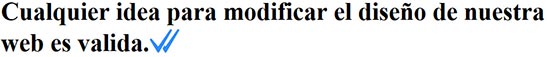
El pseudo-elemento “::after” permite agregar una imagen o un elemento al finalizar el texto. En este caso, cada vez que terminemos la línea de código que indica el tamaño de letra con </h1>; este agregará la imagen que prefiera, aquí llamada “imagen.png”. Ejemplo: CSS [css]h1::after { content: url(imagen.png); }[/css] HTML [html]<h1>Cualquier idea para modificar el diseño de nuestra web es válida.</h1>[/html]::before
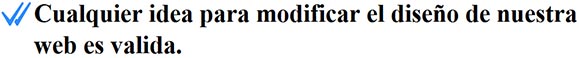
El pseudo-elemento “::before” nos permite agregar una imagen o elemento al iniciar el texto. Ejemplo: CSS [css]h1::before { content: url(imagen.png); }[/css] HTML [html]<h1>Cualquier idea para modificar el diseño de nuestra web es válida.</h1>[/html] Para concluir y en forma de pequeño resumen para tener completamente claros los conceptos, tenemos 5 tipos de pseudo-elementos:- ::first-letter: modifica la primer letra de nuestros párrafos.
- ::first-line: modifica la primer línea de nuestros párrafos .
- ::selection: modifica la selección que hacemos con nuestro mouse.
- ::after: inserta contenido después de cualquier elemento. Ya sea un div, un párrafo, un enlace, etc.
- ::before: al igual que ::after, inserta contenido en cualquier elemento pero al inicio.
Educación online efectiva
Aprende con expertos de la industria
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE
0 Comentarios
para escribir tu comentario