El diseño Web responsive es una práctica en diseño y desarrollo web que da prioridad a una interfaz amigable para el usuario, sin importar el dispositivo que utilice o el tamaño y orientación de su pantalla. El diseño del sitio debe ser capaz de adaptarse a cualquier resolución con la que se acceda al sitio para consumir su contenido.
Este método consiste en una mezcla de rejillas (o grids) y diseños flexibles, imágenes pensadas en diferentes dispositivos y un uso inteligente de CSS queries para lograr una interfaz consistente entre varias pantallas.
A medida que el usuario pasa de su portátil a una tablet, el sitio web debería cambiar automáticamente para adaptarse a la nueva resolución, el tamaño de la imagen y las capacidades de escritura del dispositivo.
La mejor forma de crear un diseño web adaptable es aprender desarrollo web de la mano de expertos en Platzi.

Si no conoces lo que es un CSS query, Platzi tiene un curso completo de HTML y CSS que puedes empezar gratis y te ayudará a entenderlo mucho mejor.
Todo el mundo está conectado a internet hoy en día. Si no tienes un teléfono inteligente en tu bolsillo en este momento, eres probablemente un caso poco común (¿qué tiene de malo mi Nokia con lucecitas de colores?). Esta tendencia se conoce como mobile first.
Así como hay más usuarios conectados, también hay más formas de conectarse a internet. Desde computadoras de escritorio, laptops, iPhones, tablets y hasta refrigeradoras, todos estos dispositivos con diferentes tamaños de pantalla necesitan conectarse a tu sitio web. Aquí entra en acción el diseño web responsive.
Si no logras presentar tu información de una forma agradable al usuario en su dispositivo, simplemente se irá para no volver. Esto se conoce como tasa de rebote o bounce rate (cuántas personas rebotan y se van apenas llegan a tu contenido).
Deben poder adaptarse a las diferentes pantallas de manera fluida.
Es una buena práctica usar textos relativos y no solamente fijos, que no se verán bien en pantallas más grandes o más pequeñas.
Contenido optimizado en relación a su peso para velocidad de carga y adaptabilidad tanto a orientación vertical como horizontal. Si el contenido a mostrarse es importante, debe tener la opción para verlo en pantalla completa o una lightbox.
Fáciles de desplegar y encontrar en distintos dispositivos, con información útil priorizada para el usuario.
Visto de otra manera, un sitio web responsive debería contar con la tecnología adecuada para responder automáticamente a las preferencias del usuario. Esto garantiza una experiencia de navegación fluida y elimina la necesidad de diseñar un sitio web diferente para cada diferente dispositivo que las empresas de Silicon Valley decidan sacar al mercado. Esto lo explica también el manifiesto original sobre responsive design.
El diseño web responsive y adaptativo no son lo mismo. A pesar de estar pensados hacia un futuro similar, en el que el sitio web debe ser capaz de servir contenido a distintos tipos de pantallas, hay una diferencia clave entre ambos. El diseño responsive es “fluido”, esto quiere decir que no está enfocado a una pantalla en específico, sino que va mostrando su contenido de forma que ocupa el tamaño completo de la pantalla, independiente del tamaño de la misma.
En el diseño adaptativo, por el contrario, se usan media queries para conocer la resolución de la pantalla y con base en esa información, mostrar una versión diferente del sitio web hecha para esa pantalla o la que más se le aproxime.
Los media queries son una regla o un conjunto de reglas que solo se verán aplicadas cuando se cumpla una determinada condición (break points), haciendo una comparación con los lenguajes de programación un media query seria como una sentencia if pero en css.
Estas condiciones o breakpoints son establecidos en base a los tamaños de anchura de la pantalla en los que queremos que se aplique un cambio de diseño responsive.
Hay dos formas de crear estos media queries, la primera desde un archivo css y la segunda desde un archivo externo cargado de manera condicional.
Media queries dentro de css:
/* Cuando la pantalla sea más chica que 480px aplica estos estilos */@media (max-width: 480px) {
.....
}
/* Pero si mi pantalla es mayor a 480 px aplica estos estilos siempre y cuando el tamaño sea menor a 768 px */@media (max-width: 768px) {
.....
}
Media queries a forma de archivos cargados de forma condicional (que es una buena práctica)
"style.css"rel="stylesheet">
"style.css"rel="stylesheet"media="screen and (min-width: 768px)">
Esta última forma de aplicar los media queries es la mejor ya que solo se descargan los estilos necesarios en la pantalla actual. Por ejemplo: si se accede desde una tablet solo se descargan los estilos base y los de la media querie específica a ese tamaño de pantalla, si hubiera media queries para pantallas más grandes se ignorarán teniendo esto una consecuencia positiva en el tiempo de carga.
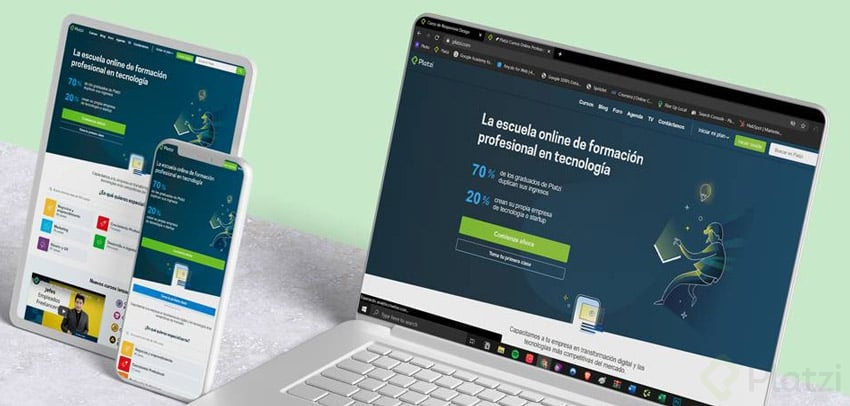
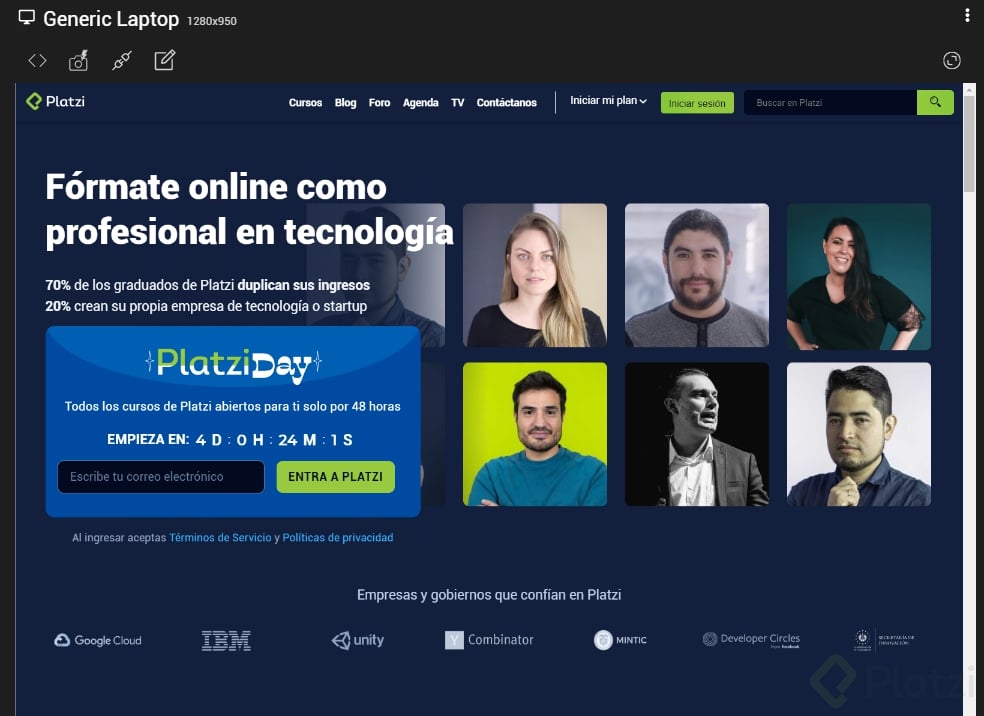
Para entender mejor el diseño web responsive y analizar cómo se ve una interfaz atractiva y funcional, te presento varios ejemplos con sus presentaciones adapatadas a un rango de diferentes dispositivos:
En este ejemplo propio, podemos ver cómo la pantalla principal (conocida como hero section en diseño web) informa y atrae de una forma concisa, generando interés con su información y emoción a través de los perfiles de autoridad y el diseño innovador que presenta.

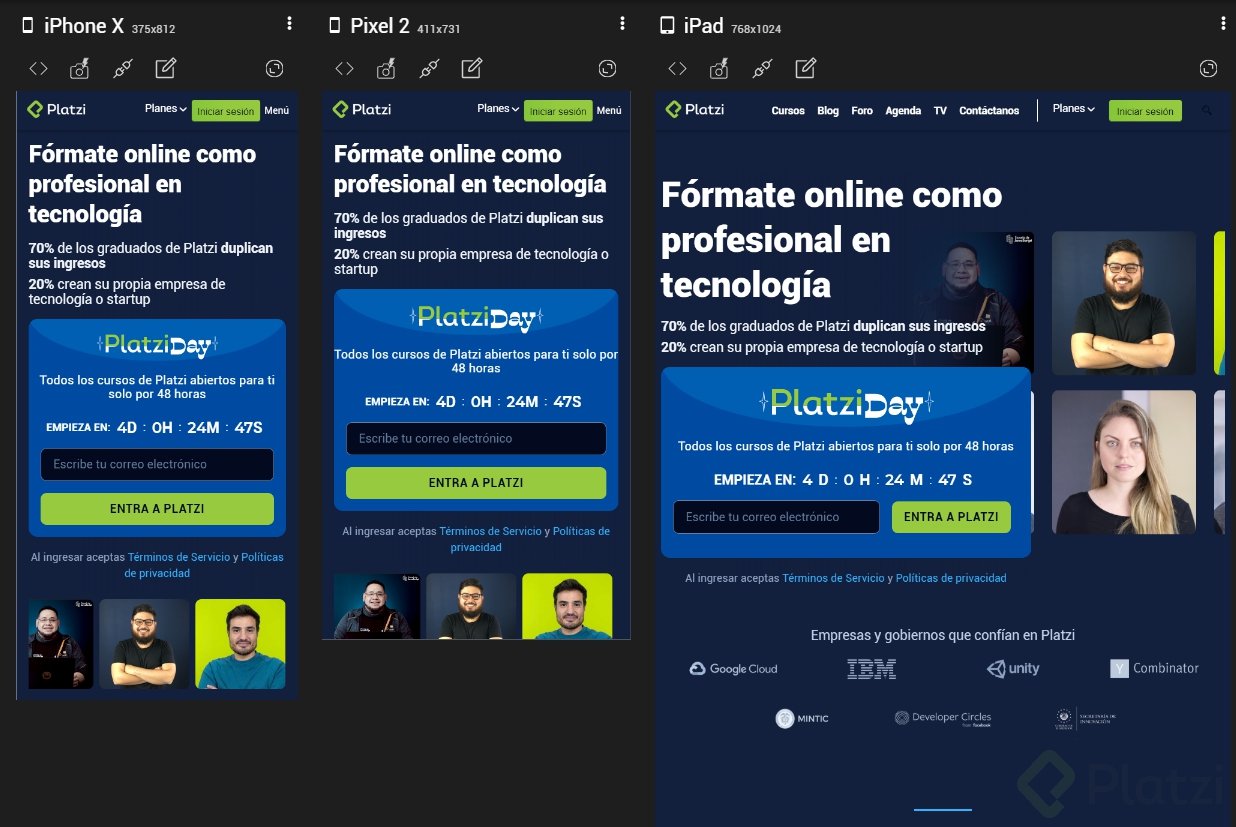
Esta dinámica se adapta a pantallas más compactas, modificando la presentación de las imágenes y la orientación del texto, pero manteniendo la misma estética y objetivo general de la página.

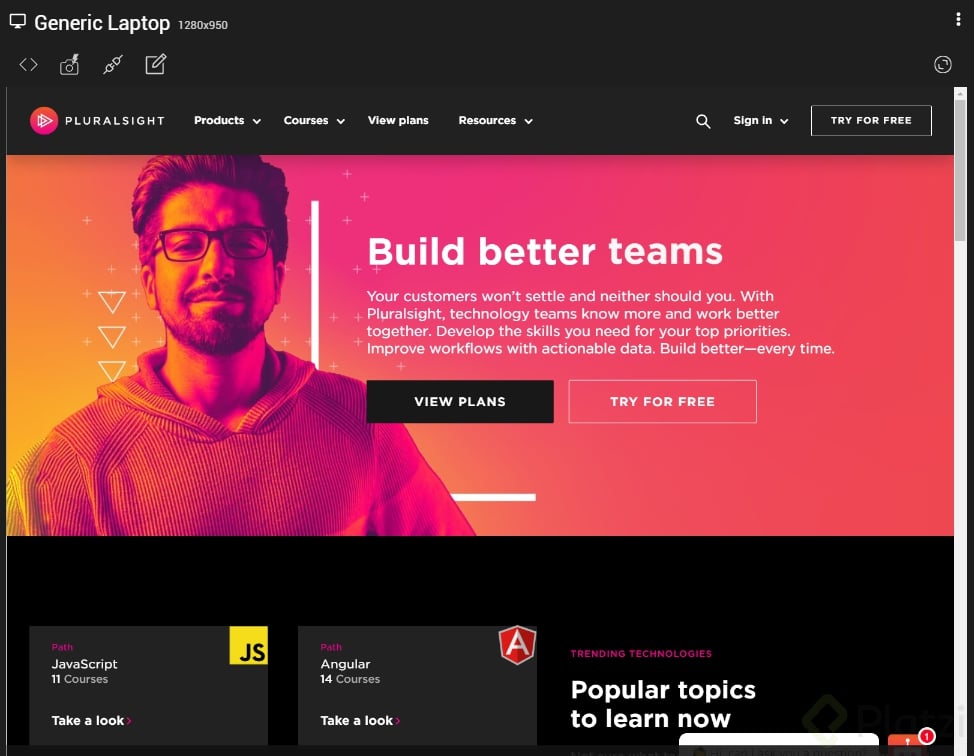
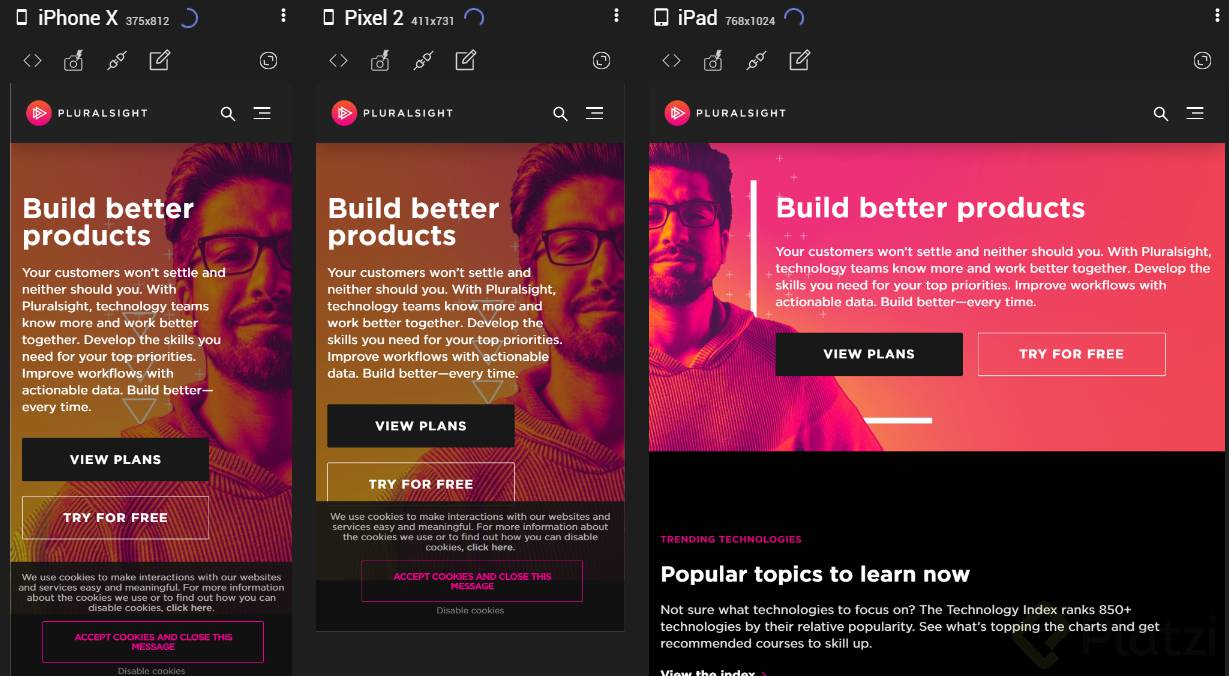
Esta plataforma hace énfasis en la empatía por medio de la interacción humana. A las personas les gusta ver personas y Pluralsight presenta un rostro sonriente que te invita a unirte a él en tu crecimiento profesional. Los botones de llamada a la acción (Call To Action) son claros y la descripción informa sin distracciones.

Estos detalles se mantienen en experiencias móviles, logrando empatía y confianza mientras te informas sobre lo que ofrece la plataforma. El menú original se convierte en un menú de hamburguesa, que es mucho más intuitivo en un teléfono celular.

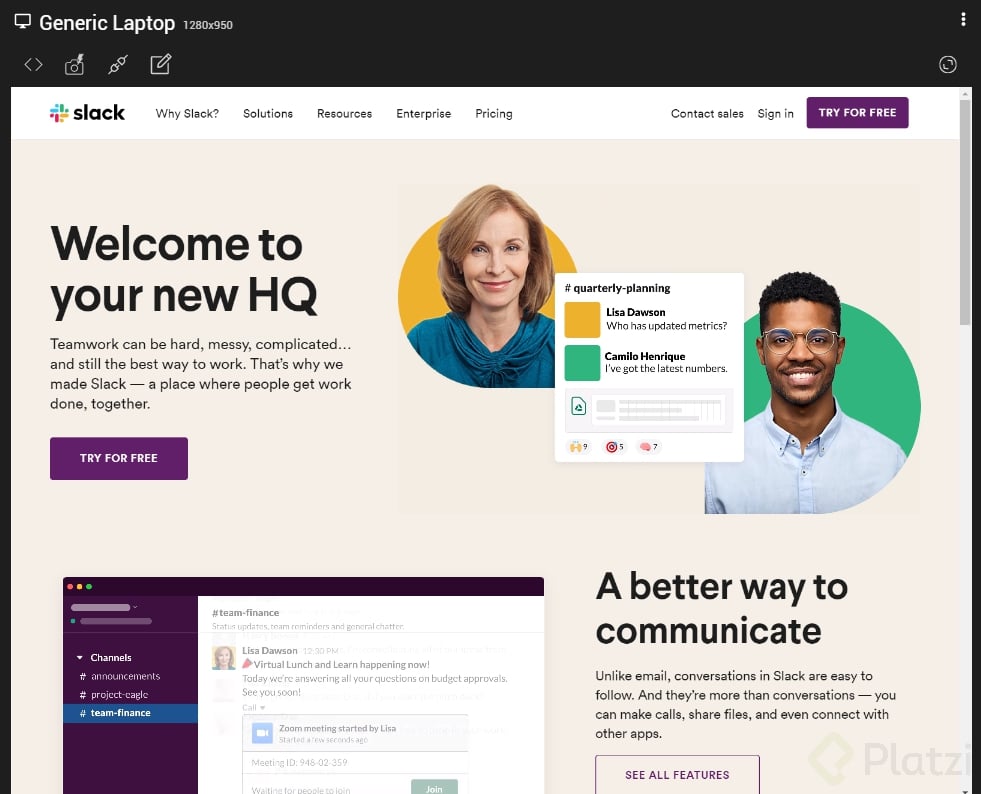
La aplicación de software como servicio (SaaS) ofrece comunicación efectiva y este énfasis se ve en su página de inicio, mostrando una conexión entre dos personas a través del trabajo colaborativo. La interfaz es limpia y el contenido es claro.

En la versión móvil se evidencia un pequeño cambio enfocado a la interfaz de la aplicación y su utilidad en el trabajo colaborativo, que se mencionaba en la pantalla de escritorio.

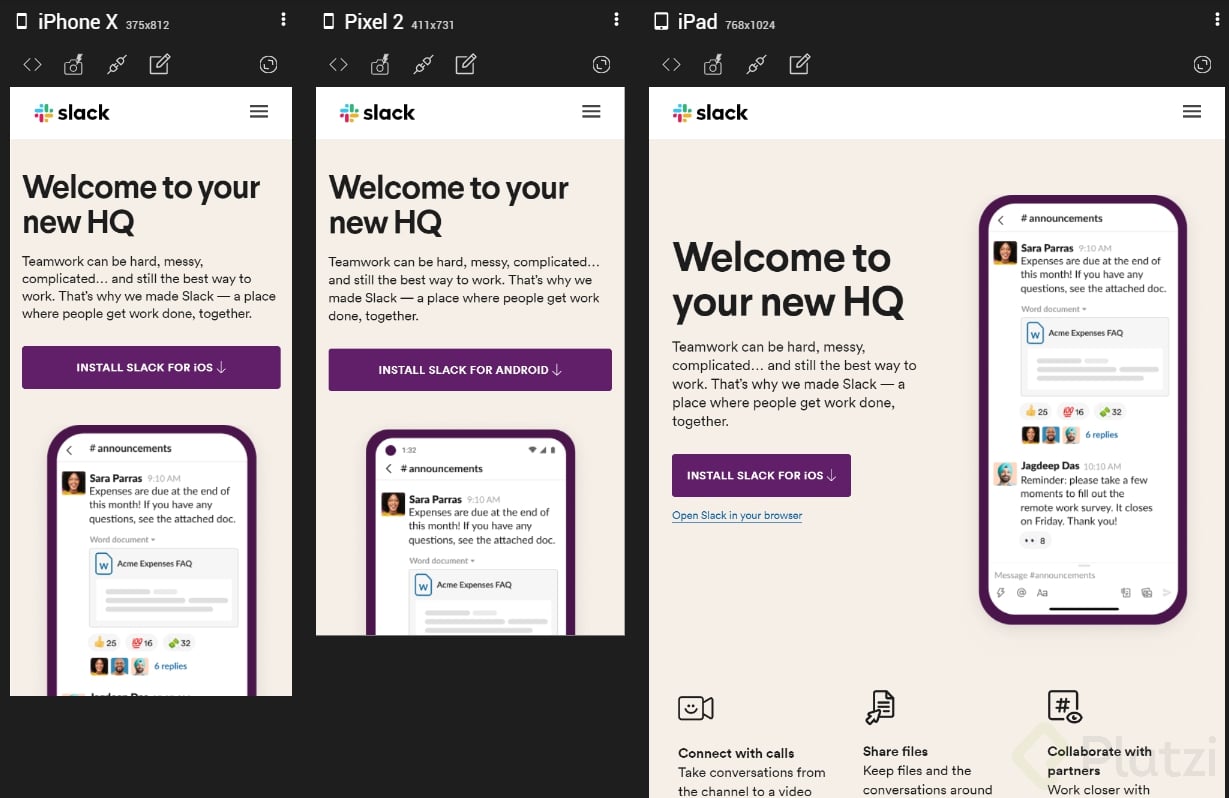
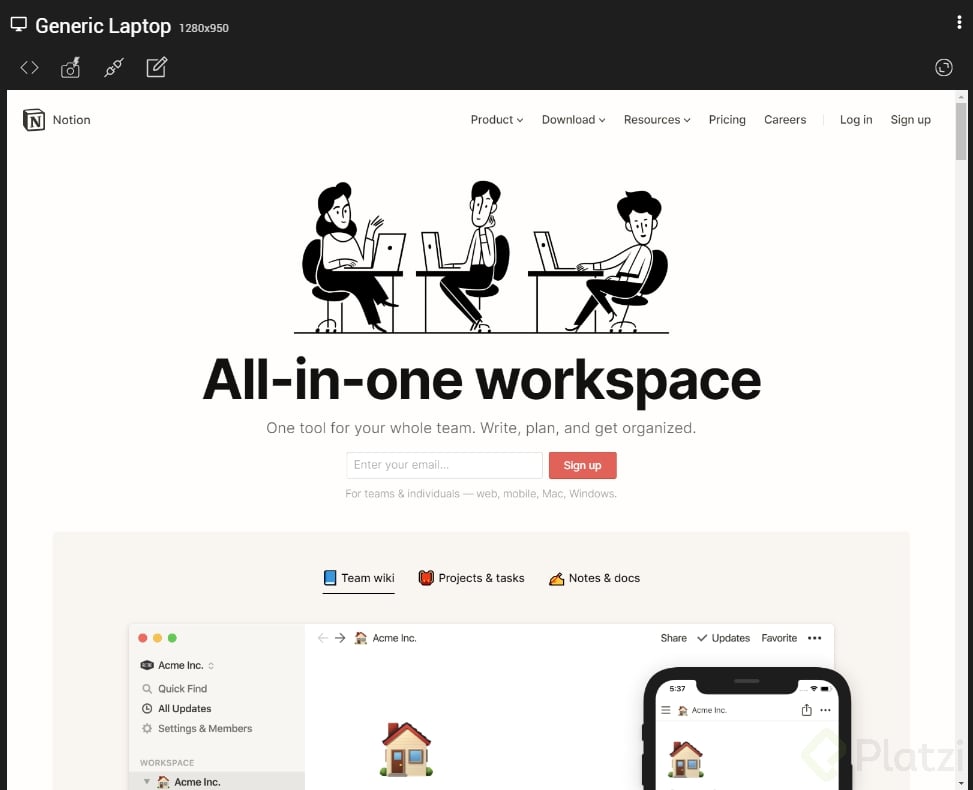
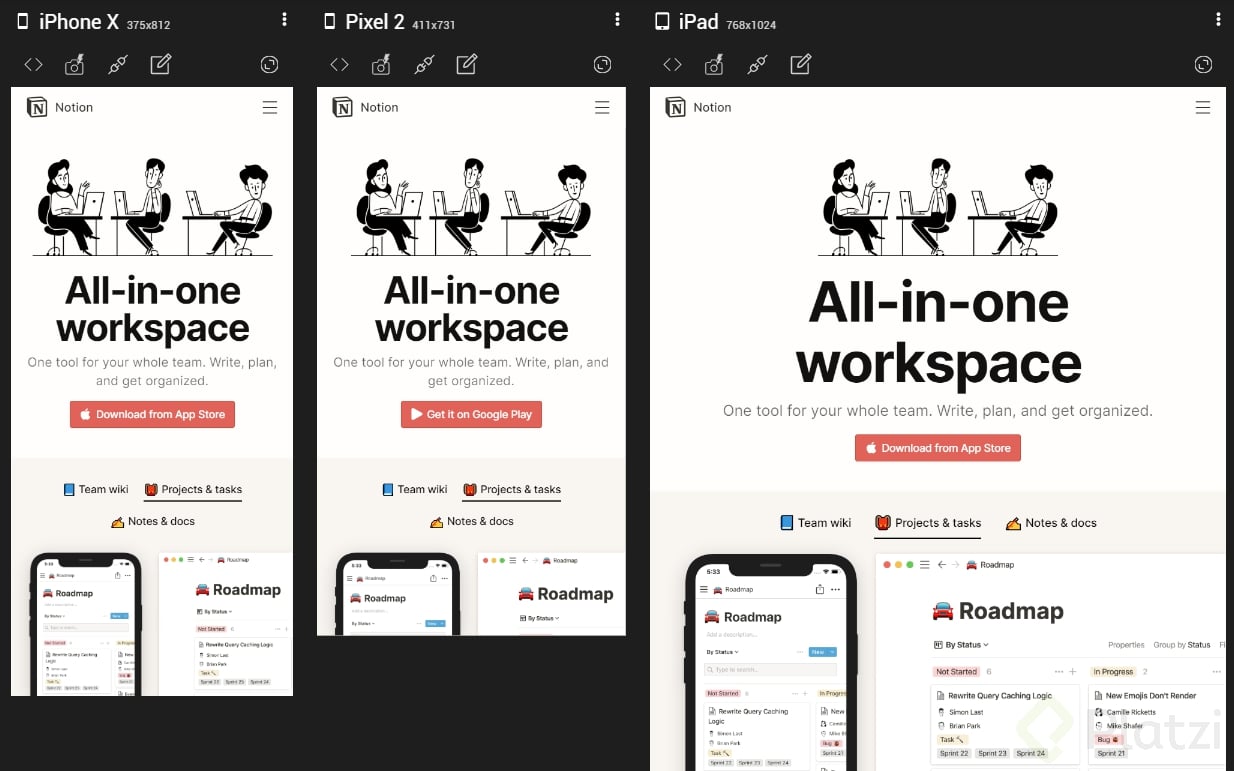
La línea gráfica de esta empresa es muy divertida y única. La usan para transmitir los beneficios de documentar y colaborar en el trabajo, que pueden obtener a través de su herramienta. Registrarse es superfácil y es el único elemento con color en la pantalla.

En móvil, la experiencia es idéntica, con un detalle importantísimo: en dependencia de tu dispositivo, el botón de registro cambia por uno de descarga específica para la app store del dispositivo que estás usando. Muy ingenioso.

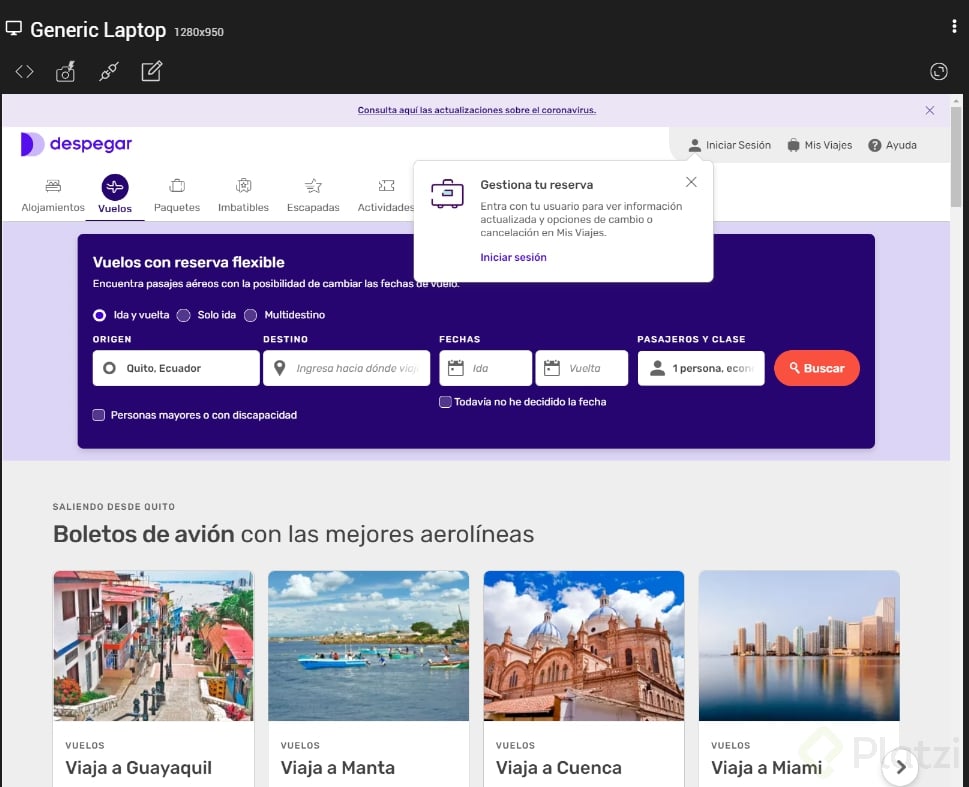
Al usuario hay que entregarle lo que busca, de inmediato. Por eso, la primera pantalla que ves en despegar es un buscador de vuelos, que es lo que los visitantes más utilizan y provocaría una experiencia frustrante si estuviera oculto detrás de varios clics (o te obligaría a registrarte antes).

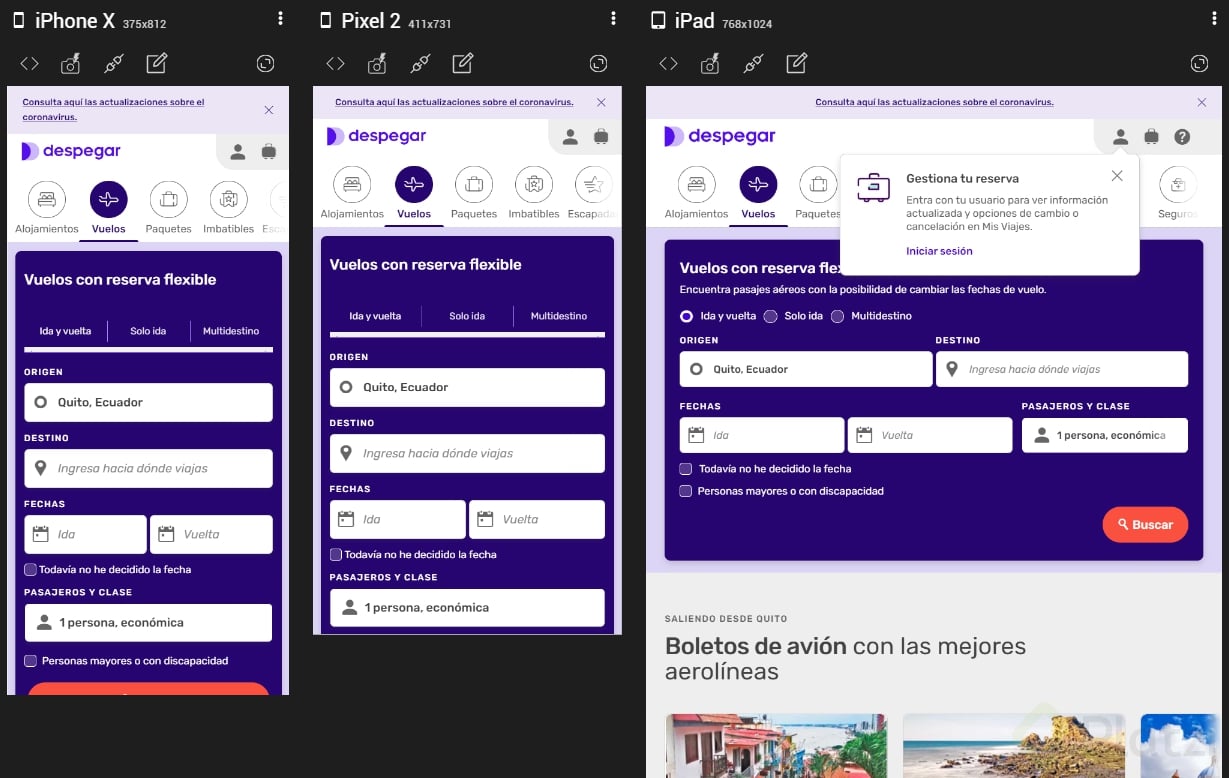
Cuando ingresas con un dispositivo móvil, el buscador se mantiene, pero ahora funciona en un aspecto vertical, más óptimo para tu dispositivo. La funcionalidad es la misma, pero la experiencia es agradable a lo largo de cualquier dispositivo (y su orientación).

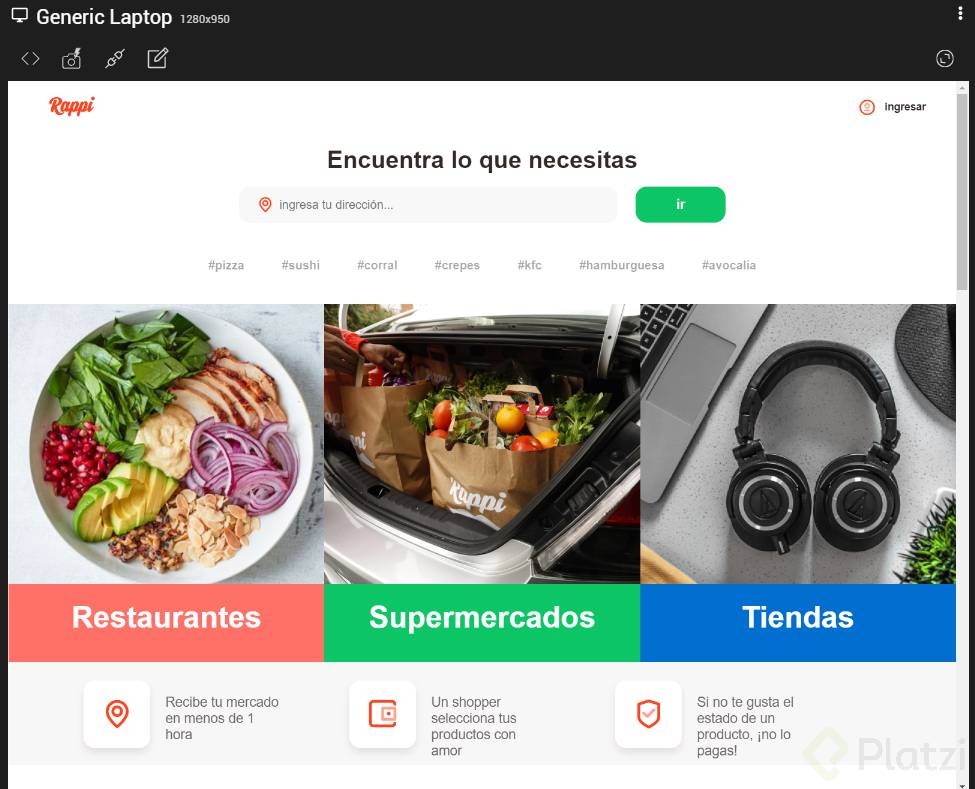
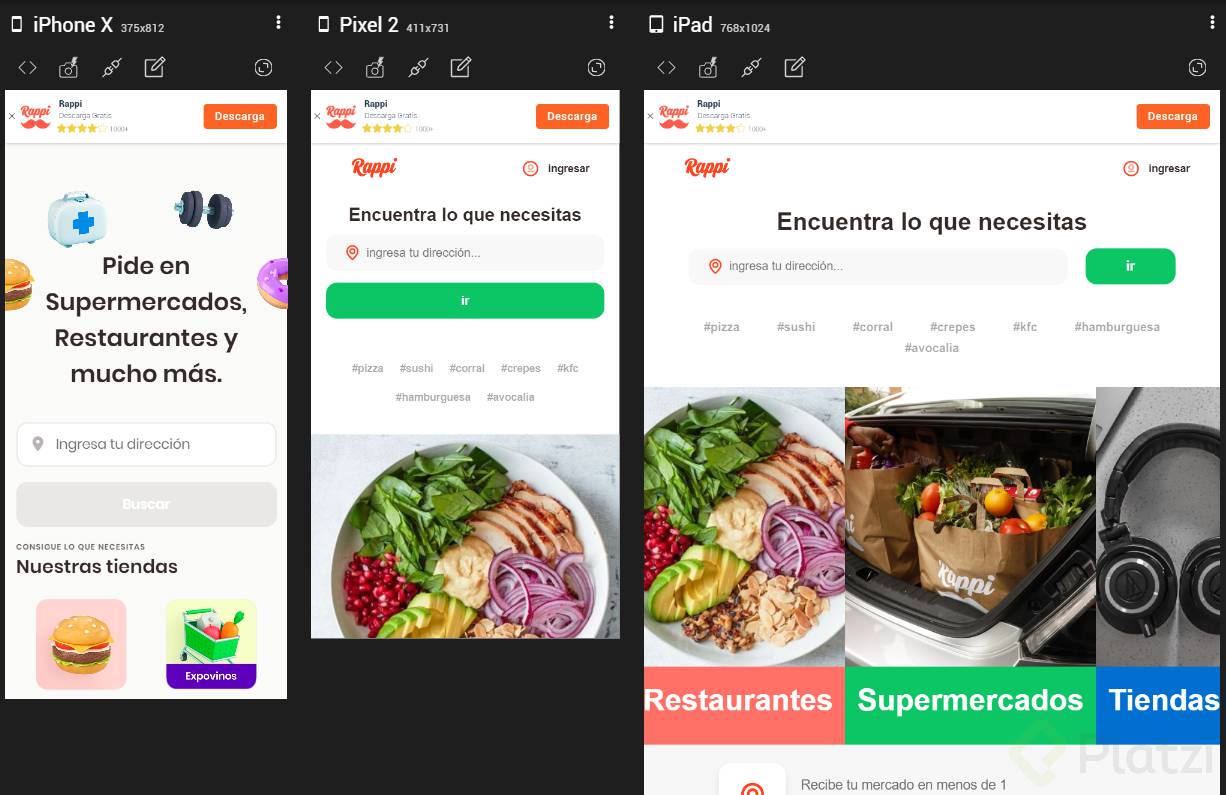
Rappi te ofrece dos opciones principales, encontrar restaurantes o comercios cercanos a tu ubicación, o elegir una categoría de producto principal de acuerdo a lo que necesites. Esto garantiza un flujo más fluido y sin fricción para alcanzar lo que buscas como usuario.

Al visitar el sitio desde un dispositivo móvil, la opción de ingresar tu dirección toma mayor relevancia y se encuentra ocupando la pantalla principal. Adicionalmente, se presenta un pequeño banner en la parte superior que te recomienda descargar la aplicación (convirtiéndote en usuario de paso) de forma sutil.

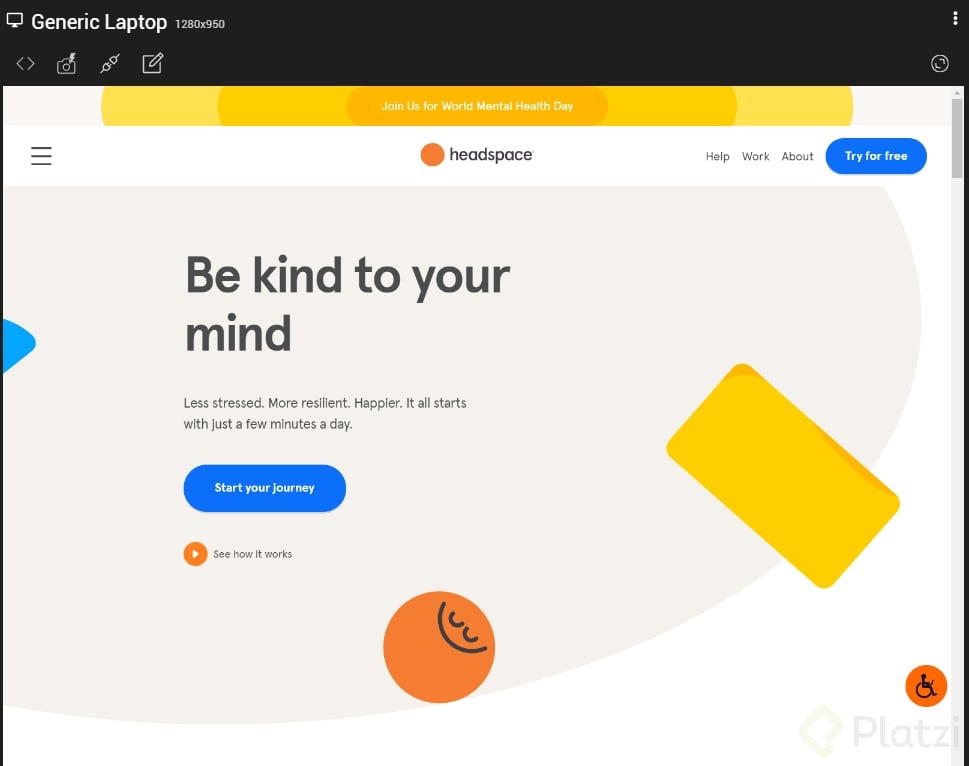
La aplicación de meditación Headspace busca evocar emociones positivas a través de su línea gráfica y su interfaz sencilla, complementada con un copy(texto) muy persuasivo. Puedes empezar o conocer más, todo en la misma pantalla.
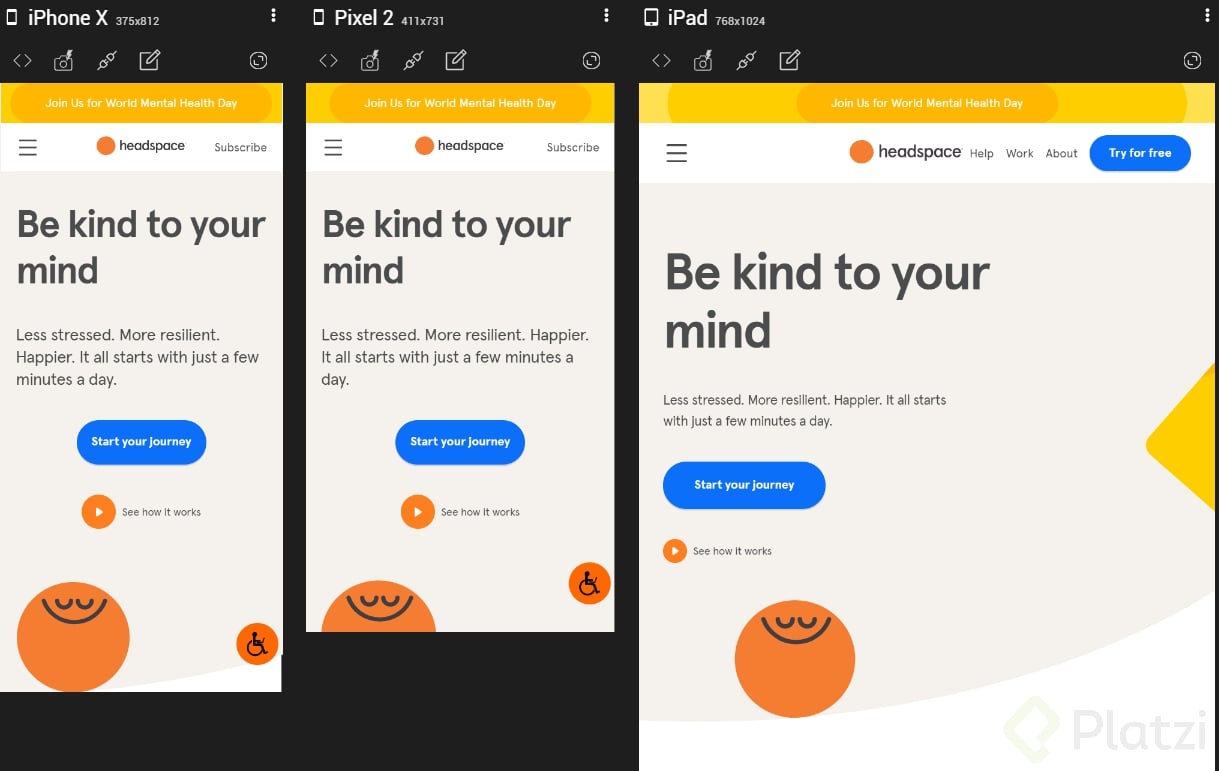
En la presentación móvil el diseño es idéntico, manteniendo un mismo estilo en formato vertical. El botón de accesibilidad toma más relevancia, lo cual es muy útil para una empresa enfocada en entregar salud mental a personas que la necesitan.

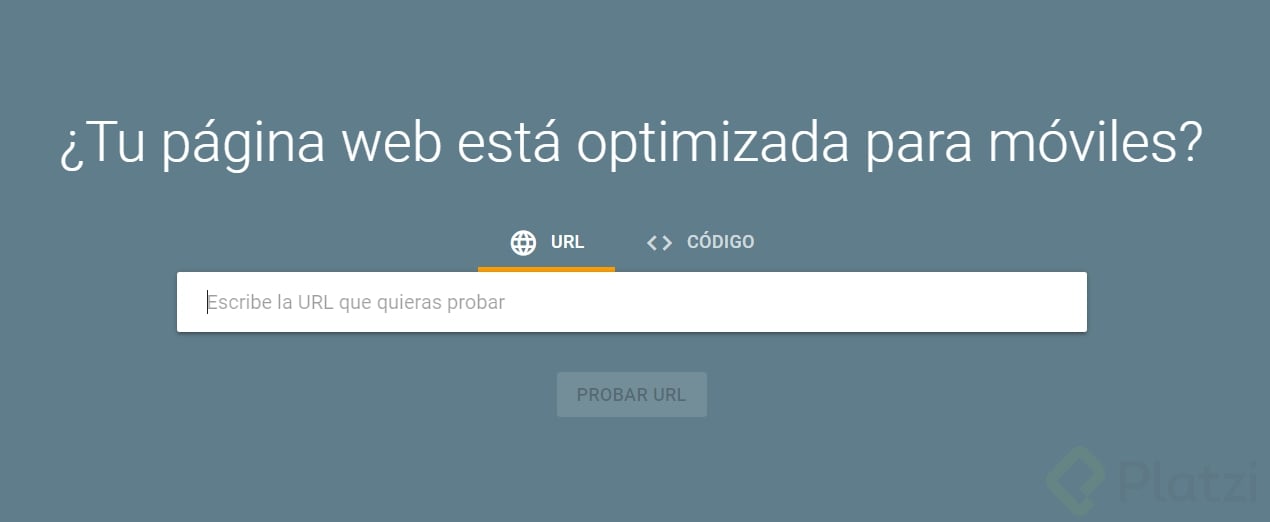
Google está al tanto de la importancia del diseño responsive y ha facilitado muchas herramientas para desarrolladores, una de ellas es la conocida Mobile Friendly test, siendo de las más recomendadas hoy en día.
Entrando en esta web encontrarás una interfaz muy fácil de utilizar, que te solicita una URL para verificar si la web está correctamente optimizada para utilizarse en dispositivos móviles o no. Al ingresarlo y hacer clic en “Probar URL” obtendremos el resultado dependiendo del estudio de la herramienta.

Además, puedes descargar el navegador especializado para responsive design “Responsively” aquí. Este navegador te mostrará diferentes versiones de tu sitio web con base en las pantallas que tú elijas.
El patrón Mostly fluid consiste principalmente en una cuadrícula fluida, como su nombre lo indica. Por lo general, en las pantallas grandes o medianas se mantiene el mismo tamaño y simplemente se ajustan los márgenes a las más anchas.
En las pantallas más pequeñas (como las de los dispositivos móviles), la cuadrícula fluida genera el reprocesamiento del contenido principal, mientras que las columnas se amplían verticalmente. Una de las mayores ventajas de este patrón es que, en general, solo se necesita un punto de interrupción entre las pantallas grandes y las pequeñas.
El patrón Layout shifter es el más adaptable, ya que posee varios puntos de interrupción en diferentes anchos de pantalla.
La clave para este diseño es el desplazamiento del contenido, en lugar de su reprocesamiento y colocación debajo de otras columnas. Debido a las diferencias significativas entre cada punto de interrupción principal, es más complejo de mantener y es posible que se deban realizar cambios dentro de los elementos, no solo en el diseño del contenido general.
En el caso de los diseños con varias columnas de ancho completo, durante el proceso de colocación de columnas, estas únicamente se colocan de forma vertical, debido a que el ancho de la ventana es demasiado reducido para el contenido.
En un momento dado, todas las columnas se apilan verticalmente. La selección de puntos de interrupción para este patrón de diseño depende del contenido y cambia para cada diseño.
Cuando estemos trabajando con imagenes en nuestros disenos, es importante contar varias versiones de cada imagen con un tamano diferente. Normalmente se aconseja tener 3:
Y cargarlas condicionalmente dependiedo del tamaño de la pantalla en la que se está viendo nuestro diseño. Esto se hace con la etiqueta <source> y el atributo ya antes visto de media :
"picture">
"(min-width: 1300px)"srcset="./img/big.jpg" > (pantallas grandes)
"(min-width: 1024px)"srcset="./img/medium.jpg"> (pantallas medianas)
"./img/small.jpg"alt="Palacio de bellas artes"> (pantalla pequena o default)
picture>
Esta técnica es poderosisima por que nos va a permitir descargar solo lo necesario en casa dispositivo.
En cuanto a los tamanos de la imagen se aconseja dar un width del 100% y un max-width para limitar su ancho cuando se encoja en tamano del contendor.
La accesibilidad es MUY importante, y siempre se debe tener en cuenta a la hora de construir nuestros sitios y aplicaciones web por que permite que usuarios con capacidades diferentes puedan usar nuestros productos de forma correcta, ademas de esto es bueno para el SEO.
La accesibilidad es una acto de democratización al acceso de productos digitales, es la reivindicación del derecho de una persona con ciertas capacidades diferentes a acceder a las mismas plataformas.
Para tener una pagina accesible se debe tener en cuenta:
La semántica de nuestro sitio web no solo es importante para el SEO. Tener una buena arquitectura de nuestra web, delimitando las secciones con su etiqueta semántica correspondiente, ayuda a los lectores de pantalla a hacer su trabajo de la mejor manera y decirle al usuario en qué sección de la página se encuentra. Caso contrario, si usamos solo divs, el lector de pantalla no tendrá forma de saber las secciones del sitio y, por lo tanto, el usuario tampoco.
Enamorémonos del Rem, ya es hora de abandonar el px o pixeles.
Otro aspecto importante de la accesibilidad son los textos. Para declarar su tamaño, hay que hacerlo con medidas relativas (rem), ya que si el usuario quiere agrandar el tamaño del texto, este se podrá reescalar de forma correcta.
Las etiquetas o labels son importantes porque el software de lectura de pantalla para personas invidentes permite que, una vez posicionado el mouse en la etiqueta, pasar al espacio de texto para llenarlo (input), sin necesidad de tener que seleccionarlo con el mouse manualmente.
Alt también es un atributo importantísimo para los lectores de pantalla. Este atributo se muestra en las imágenes y nos permite agregar una descripción de la imagen que el lector le hará conocer al usuario. La descripción debe de ser lo mas precisa y breve posible.
El atributo title es otra pequena descripción que se muestra al pasar el mouse sobre una imagen. Esta descripción también la leen los lectores de pantallas.
Espectacular esta entrada.
Ya anoté todos los recursos, gracias por compartir 🤗.
Excelentes referencias! Gracias por la información. Que bueno contar con herramientas que nos ayudan a priorizar la experiencia de usuario. Estos cursos van directo a mi ruta de aprendizaje.
Que buena informacion, no sabia la existencia de esas herramientas, muchas gracias
El diseño de Platzi me parece espectacular
Muy buen aporte
De las entradas mas interesantes que he leído. Buen trabajo.
Estupendo, creo que todos deberiamos todos este tipo de cursos
Importante que tu sitio sea Responsive para que el usuario se sienta cómodo y a gusto al navegar dentro de tu web
Qué buen blog!
genial blog, muy recomendado, seguiré el curso de responsive design
Muy buen Blog, el tema del responsive es supremamente importante, y para los que se quieren dedicar al frontend debe ser algo elemental.
Genial Blog!!
Me gustaron mucho los ejemplos, espero lograr el nivel de programación y diseño para hacer páginas web así de bien. Excelente blog, guardado en favoritos.
Me parecen excelentes ejemplos , voy a intentar llevarlos a cabo pero sin bootstrap , alguien sabe donde puedo aprender sin bootstrap responsive ?