Este quiz sobre especificidad en CSS consiste en saber cuál de los grupos de selectores mostrados es más específico. Es decir, cuál tiene mayor relevancia para el navegador a la hora de aplicar los estilos en los elementos de HTML.
A continuación encontrarás:
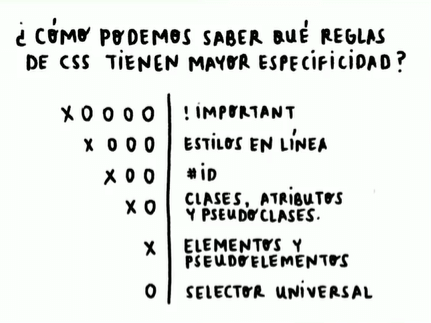
- Una imagen con la pregunta inicial del quiz y 2 opciones de respuesta.
- El código CSS correspondiente a las opciones de respuesta.
- La respuesta correcta con su explicación.
- Algunos recursos para reforzar este concepto.
Pregunta de Especificidad
En la siguiente imagen encontrarás una pregunta y luego las opciones a y b. Tu desafío en este quiz es elegir la opción que mejor resuelva el objetivo antes de ver la respuesta correcta.
⭐️ Pista: Recuerda Cascada y especificidad en CSS

¿Cuál de los siguientes selectores es más específico?
Opción A:
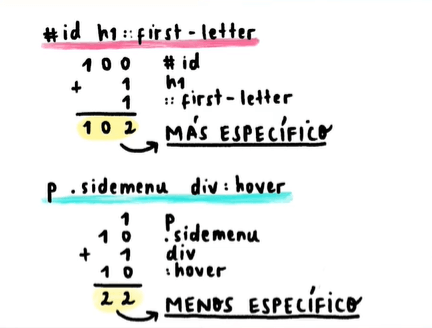
p .sidemenu div:hover
Opción B:
#id h1::first-letter
Respuesta correcta


La respuesta correcta es la Opción B: #id h1::first-letter.
En la siguiente tablita encontrarás el valor que tiene cada regla de CSS:

| valor | regla |
|---|---|
| x0000 | !important |
| x000 | Estilos en línea |
| x00 | #id |
| x0 | Clases, atributos y pseudoclases |
| x | Elementos y pseudoelementos |
| 0 | Selector universal (*) |
Esta tablita es muy útil, ya que con ella podremos saber qué tan específico es un conjunto de selectores al realizar las sumas correspondientes a los selectores que tengamos.
En este caso, la suma de los diferentes valores del quiz es la siguiente:

| p .sidemenu div:hover | #id h1::first-letter |
|---|---|
| 1 + 10 + 1 + 10 = 22 | 100 + 1 + 1 = 102 |
Debido a esto, la suma con mayor valor nos dará como resultado el grupo de selectores con mayor especificidad.
En esta herramienta también podrás hacer este cálculo mucho más fácil: https://specificity.keegan.st/

Recuerda que puedes tomar el Curso de Frontend Developer para aprender sobre especificidad y muchas otras herramientas de CSS.
¡Cuéntanos en los comentarios cómo te fue en este quiz! ¡Nos vemos en el próximo!
#NuncaParesDeAprender 💚
Curso de Frontend Developer





