Una de las novedades mas excitantes de HTML5 es el uso de Web Components. Estos nos permiten definir nuestras propias etiquetas para encapsular la lógica de nuestros componentes. De esta manera, podemos declararlas muy fácilmente en nuestro HTML y reciclar nuestro código.
Existen muchas formas de crear Web Components, hoy vamos a aprender a hacerlas usando directivas de AngularJS. Este framework nos permite crear aplicaciones con lógica muy avanzada; que, además, corren de forma fluida en el lado del cliente. Esto significa que podemos integrar navegación dinámica con animaciones. Nos facilita el manejo de uno o varios modelos de datos, two-way data binding y muchos otros aspectos más. AngularJS es excelente como controlador. Pero su motor de visualización no es muy eficiente para generar vistas basadas en grandes colecciones de objetos que cambian constantemente. Este es un escenario muy común en aplicaciones en tiempo real. Pero, afortunadamente, ReactJS se enfoca en ese tipo de escenarios y nos ofrece hasta un 80% más de velocidad. Esto gracias a que primero calcula los cambios necesarios en el Virtual-DOM.
Para que nuestro trabajo en este ejemplo sea más fácil, vamos a usar una librería llamada ngReact. Para instalarla usaremos Bower. Es decir, lo que tenemos que hacer es primero ejecutar el comando npm** install ngreact** y cuando haya terminado usamos el comando bower install ngReact desde nuestra consola en el directorio raíz. Bower se encargará de descargar las librerías de ReactJS y AngularJS. Hoy vamos a crear un componente llamado <usuario>que recibirá los parámetros nombre y apellido para escribir en pantalla “Hola” y el nombre y apellido ingresados. En este caso, si los parámetros cambian, el cambio se reflejará instantáneamente. El compilador de JSX nos permite usar código de AngujarJS en el mismo archivo sin que esto nos genere errores. Gracias a esto, podemos guardar todo en el archivo jsx/app.jsx, y será compilado en js/app.js. Si aún no tienes instalado el compilador, puedes hacerlo con el comando npm install -g jsx para instalar JSX y al terminar agrega el compilador con npm install -g react-tools.Ya instalado, ejecuta desde el directorio raíz el comando jsx -x jsx -w jsx/ js/ y esto dejará corriendo una tarea que re-compilará el archivo app.js cada vez que hagas cambios en app.jsx. Empecemos por definir nuestro elemento de **ReactJS. **Este debe generar un saludo basado en los valores de los “props” nombre y apellido; dentro de una etiqueta . Esto lo vamos a guardar en un objeto llamado “Usuario”.
var Usuario = React.createClass( { propTypes: { nombre : React.PropTypes.string.isRequired, apellido : React.PropTypes.string.isRequired }, render: function() { returnHola {this.props.nombre} {this.props.apellido}; } } );
Ahora vamos a declarar una aplicación de AngularJS a la que llamaremos app y le asignaremos la librería react.
var app = angular.module( 'app', ['react'] );
Usaremos un controlador de AngularJS para declarar los valores por defecto de nuestra aplicación. Estos se pueden usar fácilmente en distintas partes de nuestra aplicación; y el _two-way **data binding **_se encargará de mantener todo sincronizado en el controlador y le entregará los datos a ReactJS para mostrarlos de forma rápida y eficiente.
var User_ctrl = function () { this.usuario = { nombre : 'Clark', apellido : 'Kent' } } app.controller( 'user_ctrl', User_ctrl );
Para crear nuestro Web Component usaremos una directiva de AngularJS a la que llamaremos <usuario>. ngReact nos permite pasar el nombre que asignamos al objeto con el componente de ReactJS, en este caso, Usuario.
app.directive( 'usuario', function( reactDirective ){ return reactDirective( Usuario ); } );
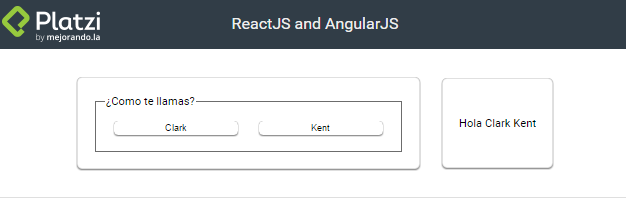
En nuestro HTML vamos a crear un formulario conectado al scope de AngularJS y mostraremos los datos usando el Web Component que acabamos de crear usando el mismo scope. Esto asegurará que los datos se mantengan sincronizados.
<form><fieldset><legend>¿Como te llamas?</legend><inputtype="text"ng-model="sesion.usuario.nombre"placeholder="Nombre"><inputtype="text"ng-model="sesion.usuario.apellido"placeholder="Apellido(s)"></fieldset></form><usuarionombre="sesion.usuario.nombre"apellido="sesion.usuario.apellido">
Puedes revisar el código completo de este ejemplo en Github y también puedes probar el demo aquí. Si quieres saber más de las diferentes herramientas y novedades que te ofrece React.js, te recomiendo tomar el Curso Profesional de React.js en Platzi.</usuario></usuario>
Este articulo funciona o esta obsoleto?
Necestio incluir un componente react en angular, alguien tiene alguna idea?