Hoy Platzi tiene la mejor versión de App Móvil que hayamos tenido jamás, pero detrás de este producto hay varias historias; -Qué tecnologías usamos, en cuánto tiempo se construyó, qué nuevos features tiene, qué esperar en futuras versiones e incluso las charlas difíciles con el CEO acerca de cuándo lanzar.
Comencemos por aclarar qué tecnologías, lenguajes de programación, frameworks y librerías usamos para hacer esta App. (Después hablamos de las discusiones con Freddy)
Comencemos por la parte de enfrente:
Frontend:
Las vistas están hechas con React Native y creamos los componentes más importantes en lenguajes nativos con Kotlin en Android y Objective-C en iOS. Las tres características que están programadas en lenguaje nativo son: El reproductor de video y audio, las descargas y el chromecast.
- Librerías
La gran mayoría de las librerías fueron creadas por nosotros y únicamente utilizamos tres que son mantenidas por la comunidad. La arquitectura es Flux, es decir, utilizamos Redux para manejar nuestro estado junto con Redux Thunk.
Tener nuestras propias librerías nos a permitido decidir el ritmo con el que actualizamos a las últimas versiones de React Native. La app anterior de Platzi dependía de librerías de terceros que no nos permitía actualizar tan rápido, eso nos llevó a un serio problema de escalabilidad. Aprendimos de esto.
¿Qué librerías escribimos?
El login con Twitter, la integración con Google Analytics, nuestro propio sistema de caché, los módulos de pagos, rotación del teléfono, el reproductor de video con soporte a subtítulos, el reproductor de audio para podcast y cursos en audio, el módulo de Chromecast y el módulo de Descargas. Yep, todo eso.
PD: Hay planes de hacer la librerías Open Source, ya les iremos contando.
Toda esta combinación de decisiones se ve reflejada en el buen rendimiento de la aplicación. Por ejemplo, logramos una reducción del tamaño final de la App de 32mb a 27mb.

Backend:
La arquitectura de Platzi está basada en Microservicios, esto no es un secreto. Nuestro stack está formado por Python + Django, Docker y Postgres. (¿Sabías que hace unos meses pasamos de Mysql a Postgres?)
- APIs
Un dilema interesante fue; Mejorar el API que ya teníamos o crear uno nuevo desde cero. El resultado fue gris. Decidimos crear un nuevo API reutilizable desde cualquier parte de la plataforma escrito especialmente para la app y además reutilizar algunos endpoints que aún tenía sentido mantener.
Uno de nuestros objetivos principales en esta misión fue buscar reducir en un 50% el tiempo de carga del endpoint de cursos de Platzi. Construir un nuevo API era la mejor oportunidad para lograrlo. Spoiler Alert: Lo logramos, se redujo a la mitad la espera en consultas.
Para el API utilizamos Django Rest Framework, toda la arquitectura y las clases que se derivan a partir de allí (ViewSets, ModelViewSets, Serializers, etc). Uno de los mayores problemas que enfrentamos al utilizar Django Rest Framework es la optimización de los serializadores.
Un poquito de profundidad en este punto: Teníamos el problema del N+1 y era el mayor responsable del tiempo alto de respuesta. Implementé el eager loading (en Django prefetch_related) en todas las consultas que debían tener resultados anidados. Si quieres entender más este punto, te recomiendo este blog post

Diseño:
Para comenzar con las fases de diseño, primero decidimos qué características de las versión anterior debíamos mantener y cuáles debíamos añadir con base en las solicitudes de nuestros estudiantes. Decidimos mantener las piezas núcleo de la app: cursos, clases, descargas y perfil.
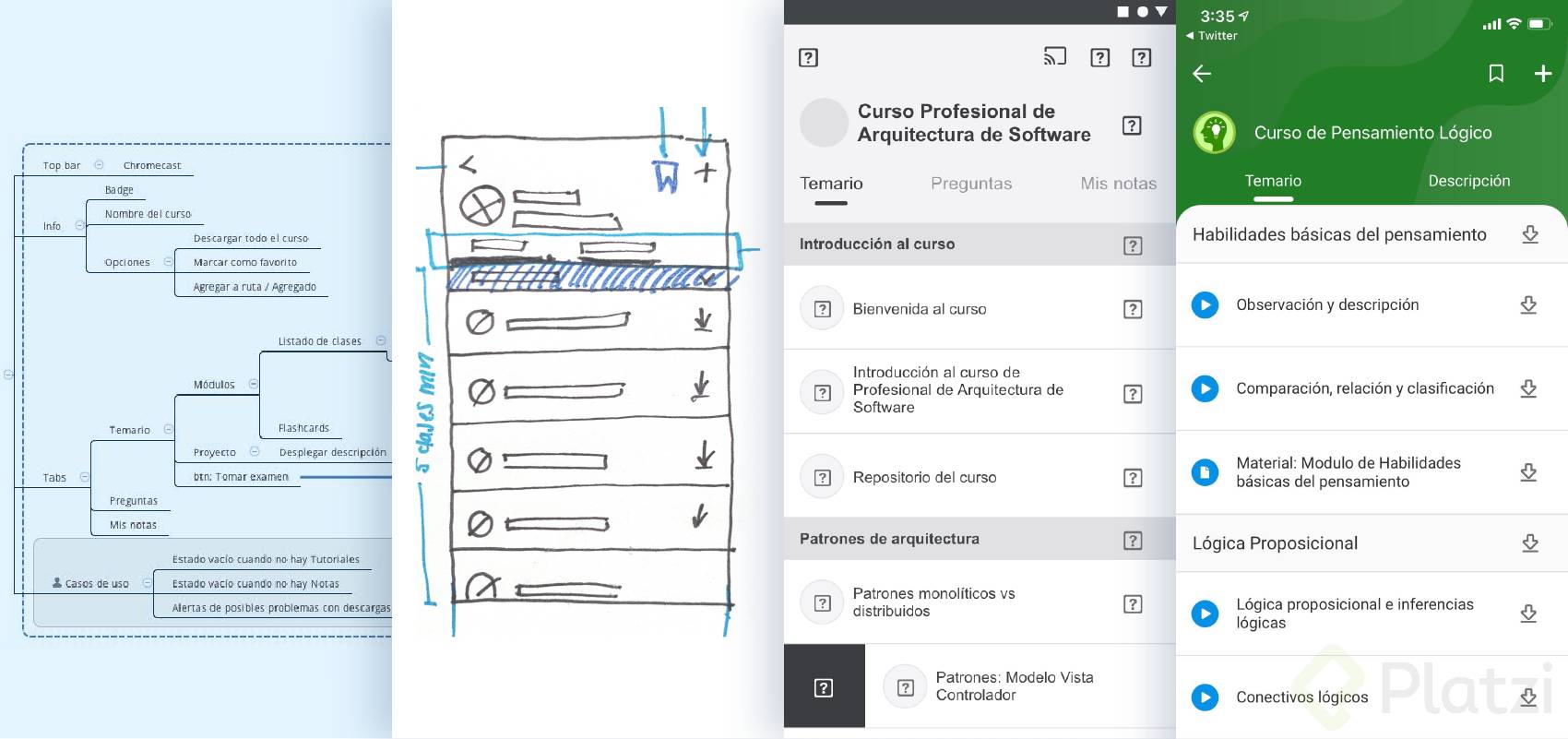
Después planteamos el flujo completo desde el registro hasta la pasarela de pagos y realizamos bocetos que llenaron una pared completa en una sala de reuniones, lo llamamos el cuarto de la App.
Cuando ya teníamos un flujo consistente hicimos los wireframes utilizando Adobe XD, después creamos cada componente dinámico en Sketch, por último documentamos y creamos un sistema de diseño.

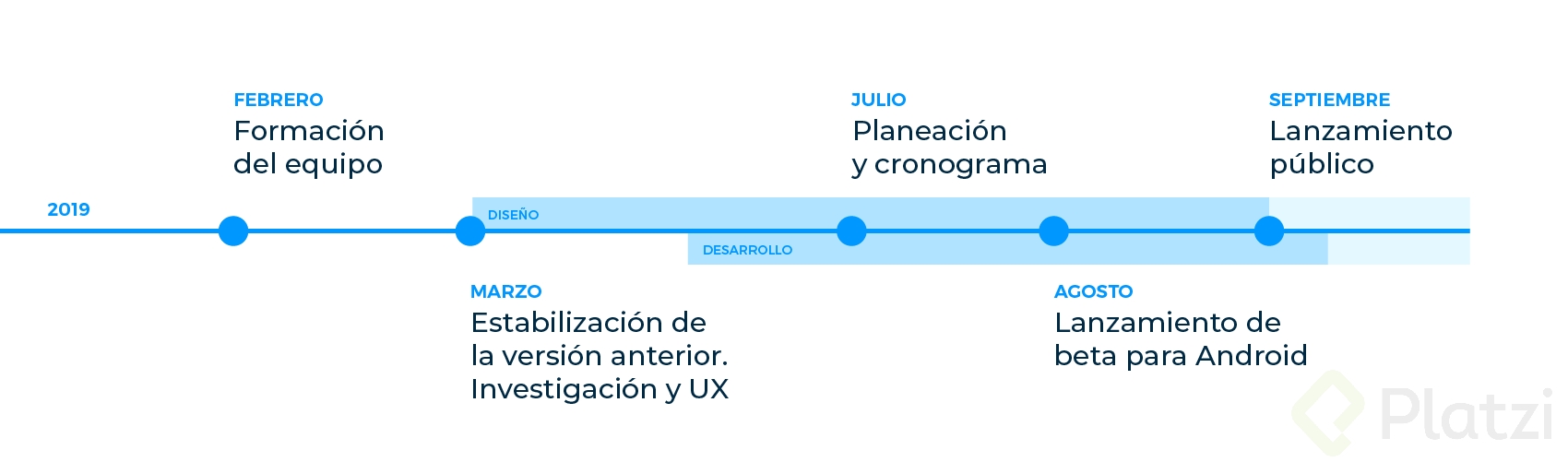
El equipo:

Lanzamiento:
Fue por el tercer mes de desarrollo que tuvimos una charla dura con Freddy (el CEO), fue una de esas charlas difíciles, orientadoras, de las que forjan el carácter. Cuando salimos de esa reunión teníamos solo una cosa bien clara: debíamos validar con estudiantes reales lo que estábamos haciendo.
Nosotros como AppTeam queríamos lanzar hasta tener todo perfectamente pulido, pero el camino ideal no es así, había llegado el momento de validar el trabajo de meses.
El nivel de aplicación móvil que lanzamos es un proyecto muy ambicioso, llevó un poco más de medio año y necesitó el trabajo de un equipo 100% dedicado. A nivel negocio, es arriesgado para la empresa lanzar y que que nuestros estudiantes no usen la aplicación.
Es así como decidimos sacar un release en beta para Android, con nuestra mayor base de usuarios. Mientras, Marcela Arias y Julián Mora, UX designer de Platzi, realizaron una serie de pruebas de usuario con estudiantes seleccionados, aquí empezamos a recibir feedback real de nuestro estudiantes.

Sumado todo el feedback que los estudiantes dejaron logramos corregir errores, validamos que el camino que habíamos tomado era el correcto y finalmente, un 30 de Septiembre, cuando decidimos que estaba todo funcional; lanzamos a producción la nueva App de Platzi.






Educación online efectiva
Aprende con expertos de la industria
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE