Bases del Responsive Design: pantallas, márgenes y columnas variables
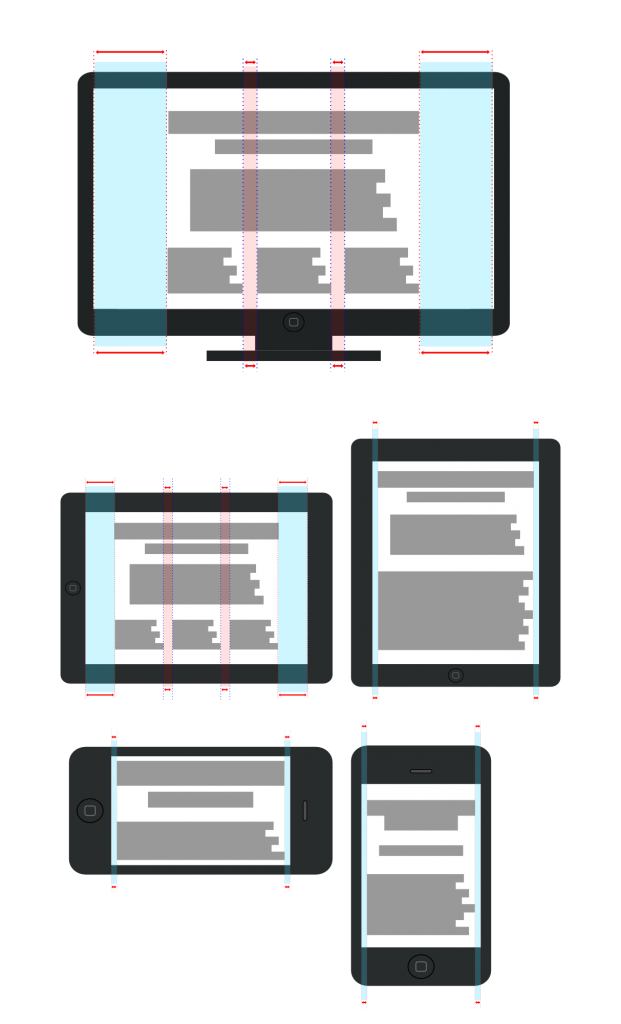
Pantallas, márgenes y columnas son tres variables interdependientes. El formato de la pantalla determina los márgenes a utilizar y éstos nos permiten establecer la retícula o grilla para establecer el sistema de columnas a organizar. Si diseñamos en responsive, este dato es primordial para establecer los cambios en la interfaz entre las distintas resoluciones. Decide en cuáles resoluciones principales vas a trabajar para configurar los márgenes en cada una, y a partir de esto determinas cómo cambian los números y anchos de columna. De hecho, al diseñar para responsive debemos controlar cómo quedan nuestros textos entre diferentes resoluciones, ya que estos fluctúan significativamente con cada cambio:
Cómo calcular el ancho de columna
Un ancho adecuado de columna ayuda a la buena lectura. Generalmente se calculan entre siete y 13 palabras por línea. Este cálculo te ayuda también a encontrar el tamaño adecuado de la tipografía a usar para un párrafo de texto.
Usando frameworks
A la hora de maquetar, puedes utilizar algún framework que se encargue automáticamente de estas variables, como por ejemplo Bootstrap y Foundation, que manejan sistemas de grillas en CSS. Aún así, es necesario planificarlo desde antes para poder diseñar todas las instancias de tu sitio en varios dispositivos. Sobre el mismo tema: Curso de Frontend con Bootstrap y FoundationAlineación y justificación
Los párrafos de texto también se diseñan. Estos dibujan bloques en el diseño, que debemos ubicar de manera correcta en el soporte, así como también asegurarnos de que sean legibles.

El problema del párrafo justificado en la web
Cuando diseñamos para trabajos editoriales en InDesign o cualquier programa de diseño, tenemos la posibilidad de configurar el corte de palabra en los párrafos (hyphenation). Estos cortes de palabra ayudan a que el bloque de texto se vea más uniforme, evitando así que se formen "caminos", "ríos" o "calaveras".
Sin embargo, para textos estándares en la web no se suele cortar palabras. Es por esto que en la mayoría de las ocasiones, es mejor utilizar el párrafo alineado a la izquierda.

¿Qué tipo de alineación usar?
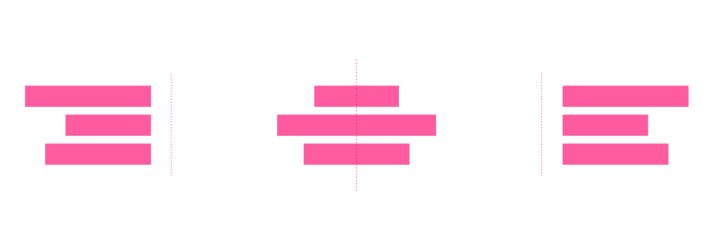
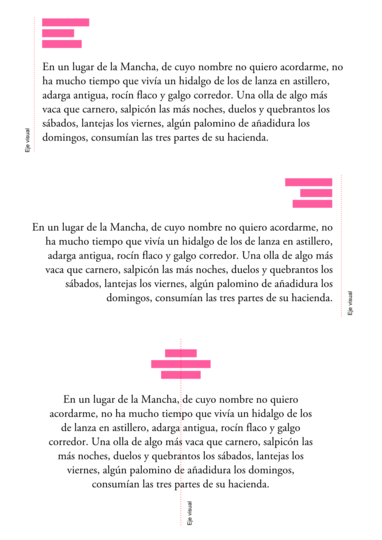
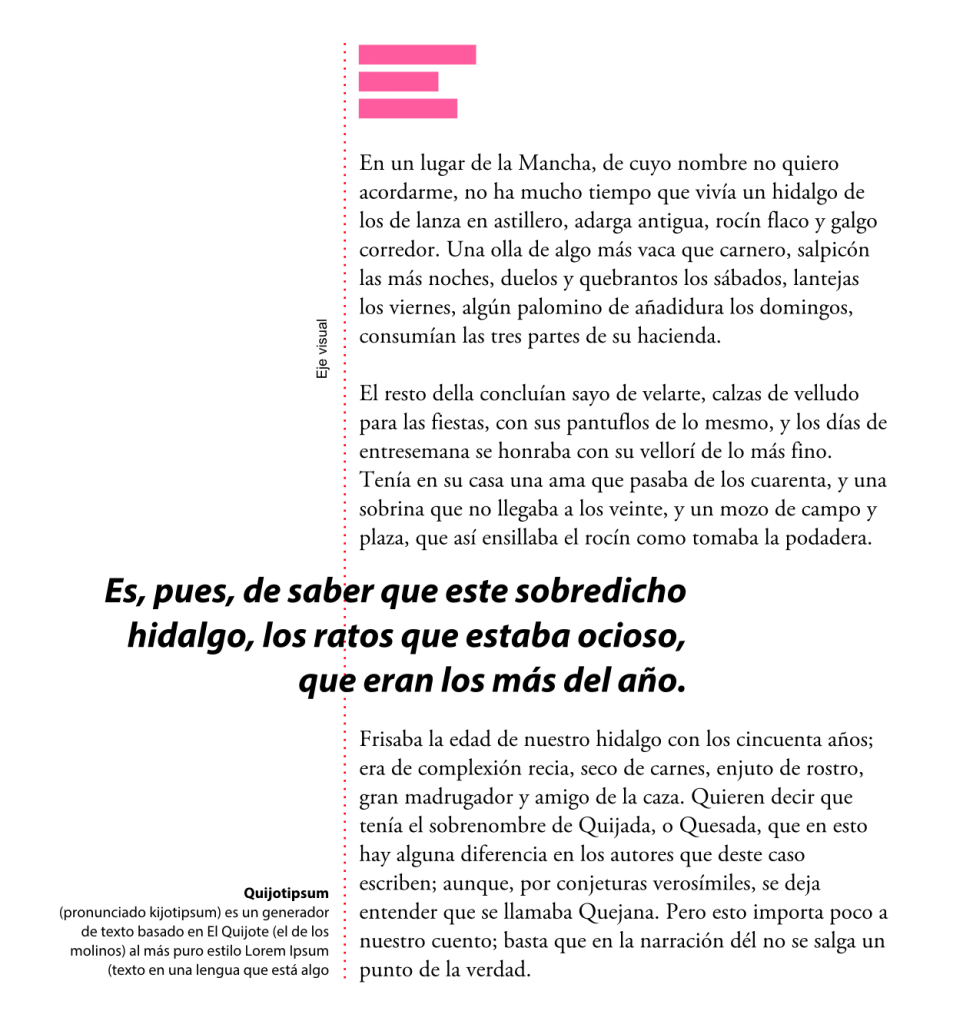
En el mundo occidental leemos de izquierda a derecha, por lo tanto si tenemos que justificar párrafos de textos largos debemos justificar a la izquierda para que el ojo trabaje menos, ya que al terminar de leer una línea y buscar la siguiente, esta está más visible.
Los textos alineados a la derecha sirven más cuando tenemos algún texto corto destacado y queremos darle cierta importancia dentro de la puesta en página.
Los textos centrados van muy bien para títulos y bajadas de títulos, de no más de tres líneas aproximadamente.
Utilizar estas variantes en un diseño ayuda al dinamismo de la lectura y a jugar con el ritmo y la tensión de la composición tipográfica, también permiten destacar partes importantes y los niveles jerárquicos de la información.

En CSS las propiedades para justificar o alinear un texto son las siguientes:
text-align:center; text-align:left; text-align:right; text-align : justify;
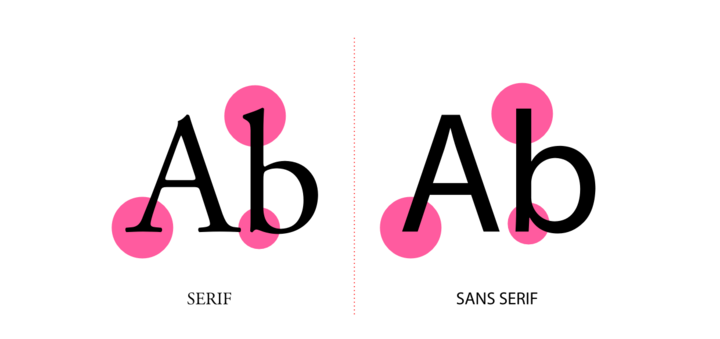
Serif versus Sans Serif
Cuando vamos a elegir una familia tipográfica para nuestro diseño siempre surge la duda: ¿usamos una tipografía Serif o Sans Serif?

Si nuestro sitio va a tener mucha información para leer de corrido, como un blog o algún sitio de lectura (Medium o Wikipedia) lo mejor y lo tradicional es utilizar una tipografía con serifa para los párrafos de textos. Para títulos, subtítulos y textos destacados se puede utilizar sin problemas una tipografía sin serifa, porque funcionan bien para textos cortos.
A las tipografías sans serifs suele llamárselas tipografías de “palo seco”.
Para linkear una tipografía en el HTML usamos:
<link href='http://fonts.googleapis.com/css?family=Bitter' rel='stylesheet' type='text/css'>Y para aplicar en el CSS:
font-family: 'Bitter', serif;Sobre este tema, queremos también derrumbar el mito del Sans Serif como siendo la única opción válida en la web. Si es verdad que en las primeras épocas de la web se utilizaban mucho las tipografías sin serifas, porque la calidad de las pantallas era menor y renderizaban mejor las tipografías sans serif que las serif... pero esto ya se acabó hace tiempo. Ahora, existen mejores resoluciones (más aún con Retina Display) y también muchas fuentes tipográficas serif, diseñadas exclusivamente para el uso en la web. También hay muchísimas fundiciones que han adaptado sus catálogos tradicionales para permitir que sean usados en la web.

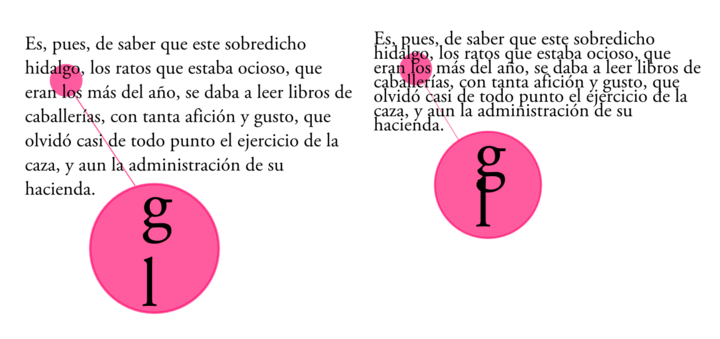
Interlineado e interletrado
El interlineado es el espacio entre líneas en un párrafo de texto, mientras que el interletrado es el espacio entre letras o caracteres. Estas dos propiedades ayudan a que el texto y los párrafos sean legibles. En CSS el interlineado se configura usando line-height. El interletrado se configura usando letter-spacing.
Líneas (¿demasiado?) ajustadas
Cuando no hemos dado el suficiente interlineado a un párrafo de texto, la legibilidad en la web queda perjudicada. En los medios impresos, como los periódicos, la tolerancia es mayor, pero generalmente utilizan tipografías especialmente diseñadas para que entren muchas palabras en una columna y con líneas muy apretadas. En pantallas es algo que no nos podemos permitir ya que debemos ayudar a que el texto se lea con claridad incluso en dispositivos móviles.
El interlineado suele ser unos puntos más grande que el tamaño de letra. Esto igualmente varía de acuerdo a la altura que la tipografía tenga. Muchas tipografías pueden llevar el mismo tamaño pero ver variar su altura. Cabe mencionar que la línea puede estar ajustada también en lo horizontal, ya que el espacio entre letras también tiene que ser optimizado.

Sea lo que sea, es probable que tengas que modificar varios de estos parámetros si estás diseñando para responsive: deberás asegurarte que los textos siempre funcionen bien para la lectura, sobre todo en resoluciones más pequeñas.
El mundo de la tipografía es increíblemente interesante. Las bases ya fueron escritas hace muchísimas décadas, sólo resta que las utilices bien y de manera eficiente para tus aplicaciones diseñadas en Responsive.
Recuerda: con el curso de front-end con Bootstrap y Foundation, podrás aprender cómo usar estos dos frameworks para crear sitios web 100% Responsive.
[maxbutton id="4" url="https://platzi.com/cursos/fw-frontend/?utm_source=blog&utm_medium=textlink&utm_campaign=20160905_FwFrontend_EVERYONE&utm_content=CTA_Button"]









