Entre las características más atractivas de Firebase están la facilidad y la velocidad para implementarlo. Hay métodos en su API para cada cosa, métodos de inicio de sesión, base de datos, functions, hosting, etc. Cada uno está bien documentado en https://firebase.google.com/docs/
Una de las cosas más sencillas de hacer es conectar nuestra carpeta con Firebase, sólo hay que copiar el Script de la consola ¡y listo!

¿O no?
Aunque es verdad hasta cierto punto, conozcamos qué sucede realmente y cómo deberíamos conectarnos en cada caso, dependiendo de qué características vamos a usar.
Existen dos maneras de hacer la conexión: la simple y la completa (Spoiler: La segunda es la mejor)
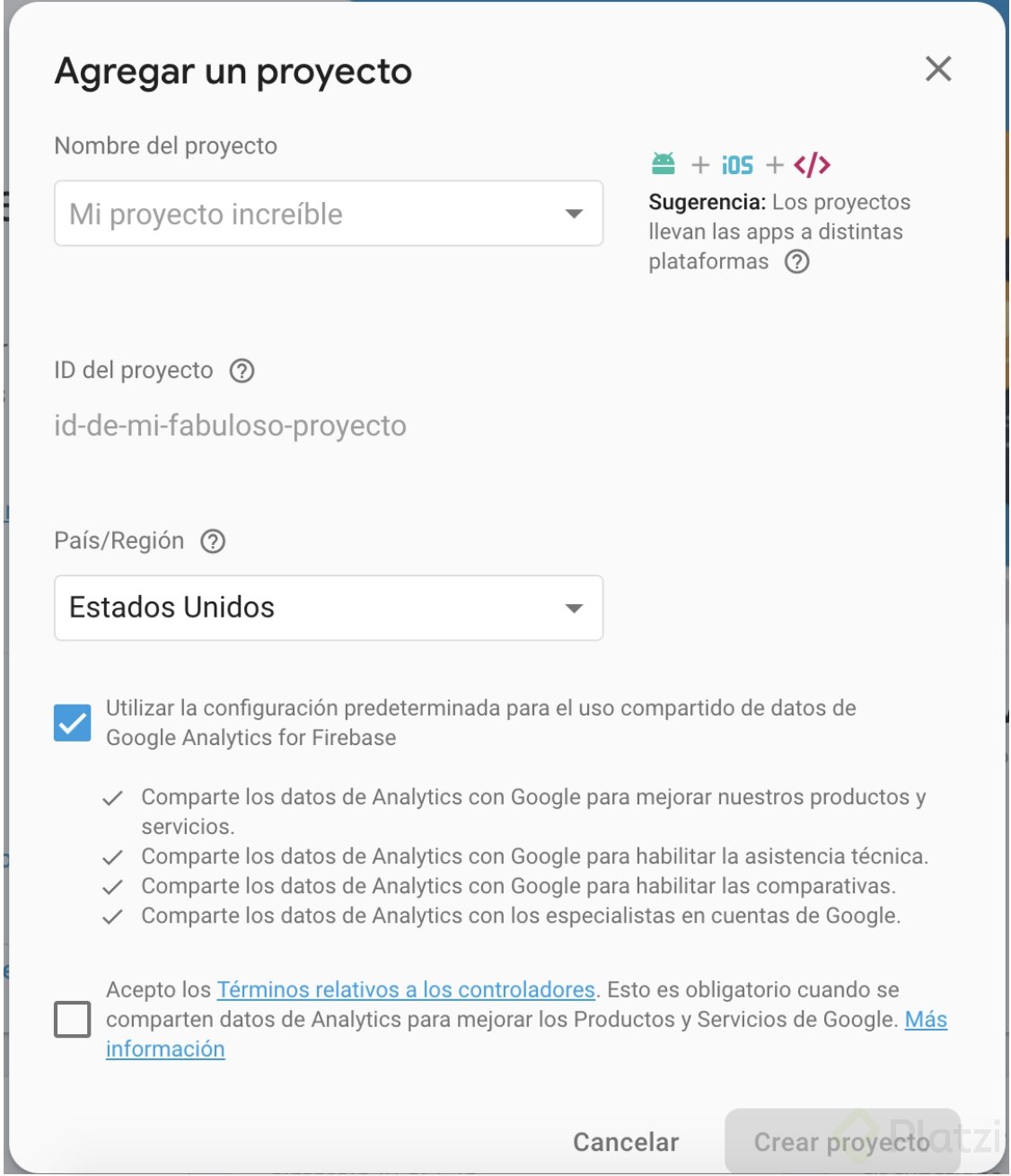
Antes de comenzar necesitaremos crear un proyecto en la consola de Firebase o tener alguno que podamos usar. Al agregar un nuevo proyecto nos pedirá un nombre para el proyecto, elegir la región en la que se usará la aplicación y aceptar los términos.

La manera simple de conectar Firebase, a detalle.
Hay tutoriales y blog-post en internet en los que se muestra esta manera de conectarse a un proyecto de Firebase, aunque es simple, tiene ciertas restricciones que no siempre están lo suficientemente explicadas.
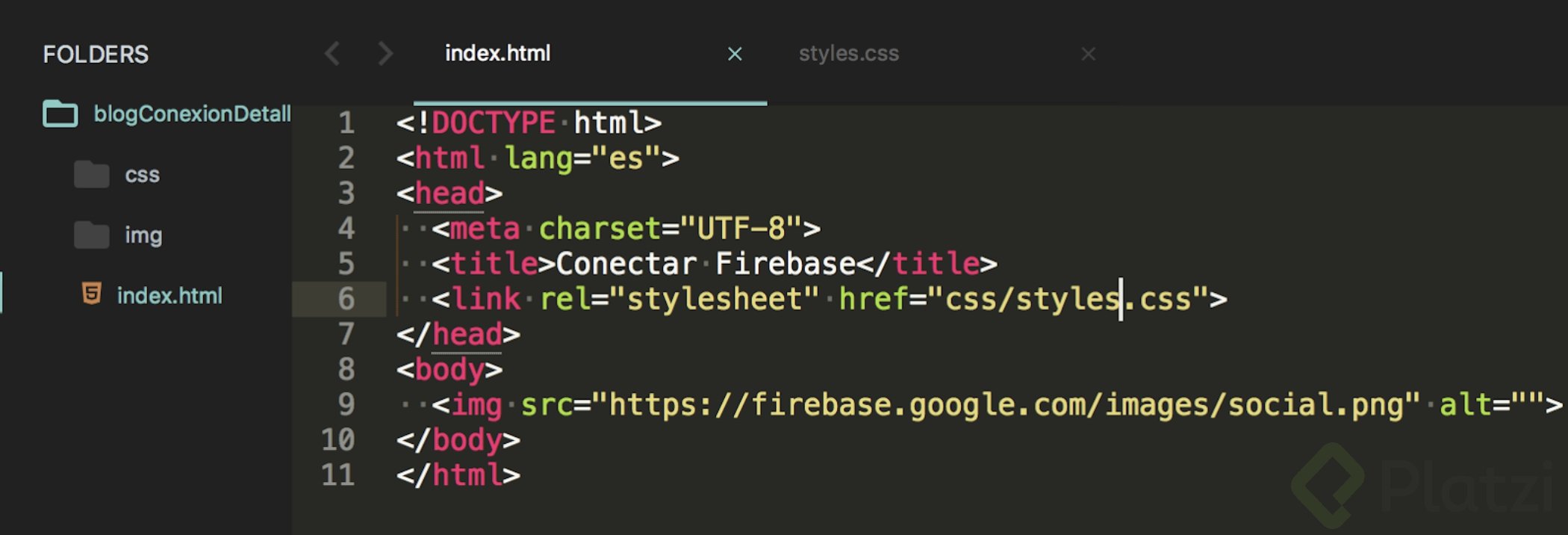
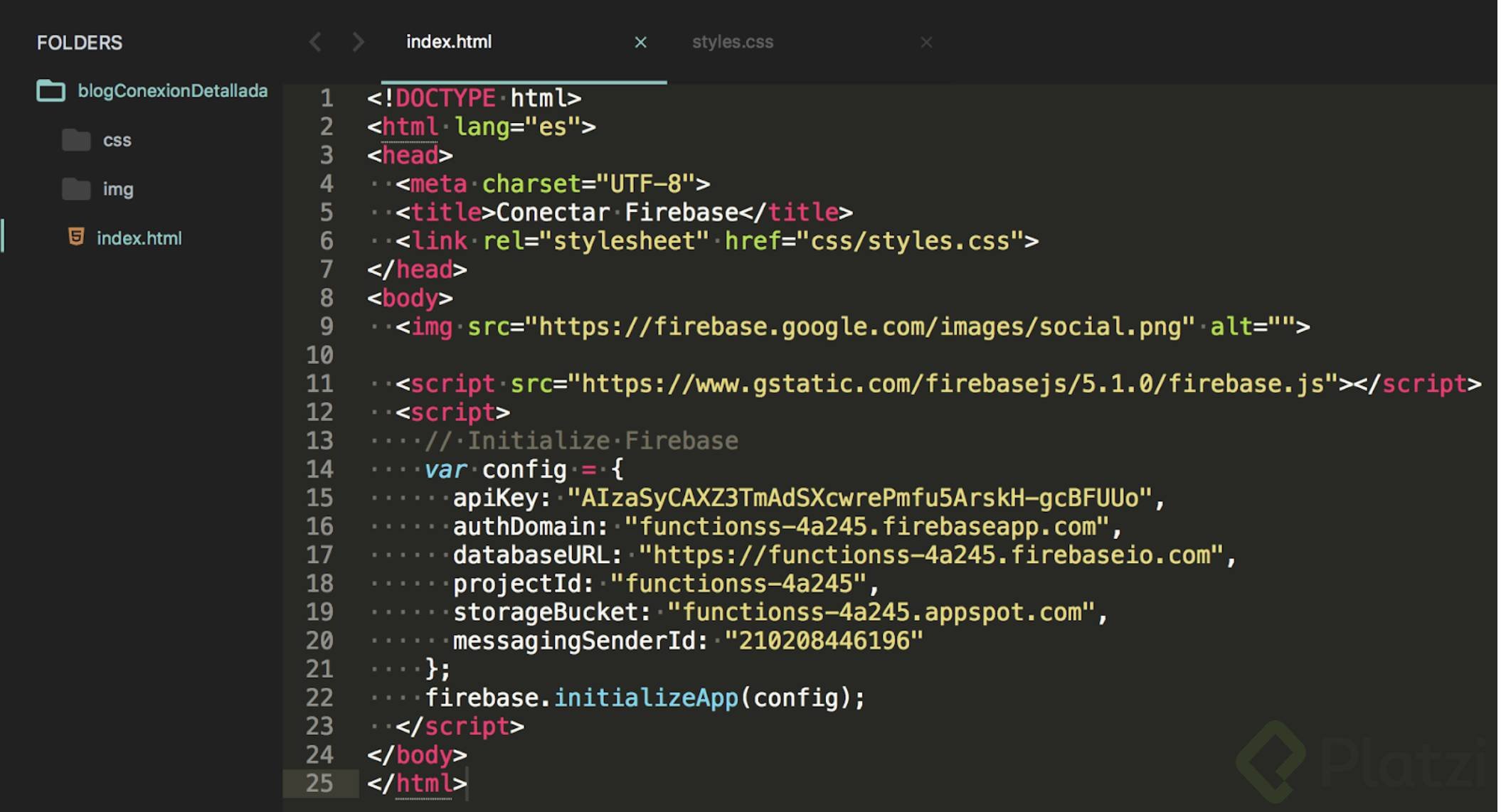
Vamos a tomar un ejemplo con un proyecto web simple, una carpeta con un index.html, estilos e imágenes. El archivo index sólo muestra una imagen.


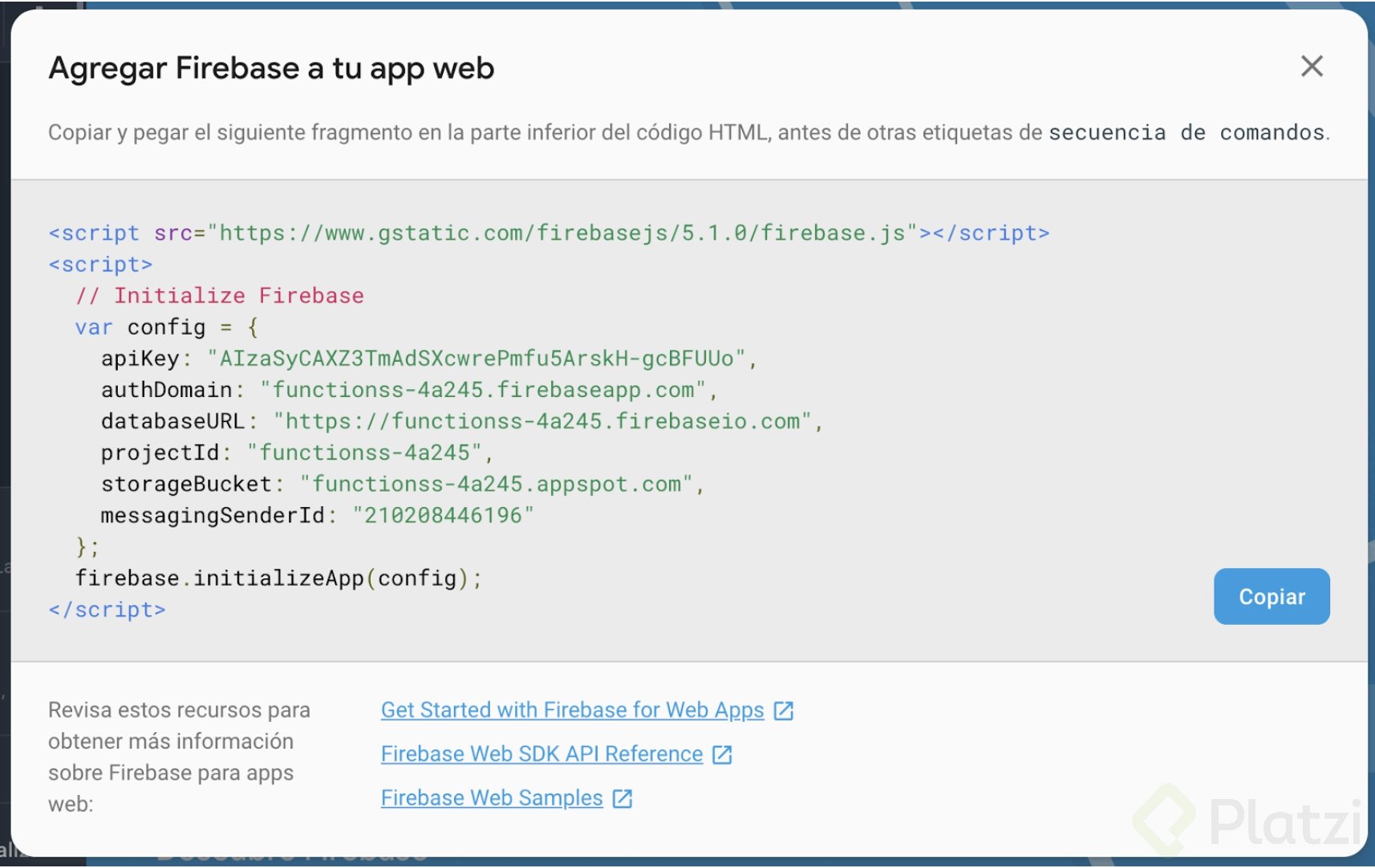
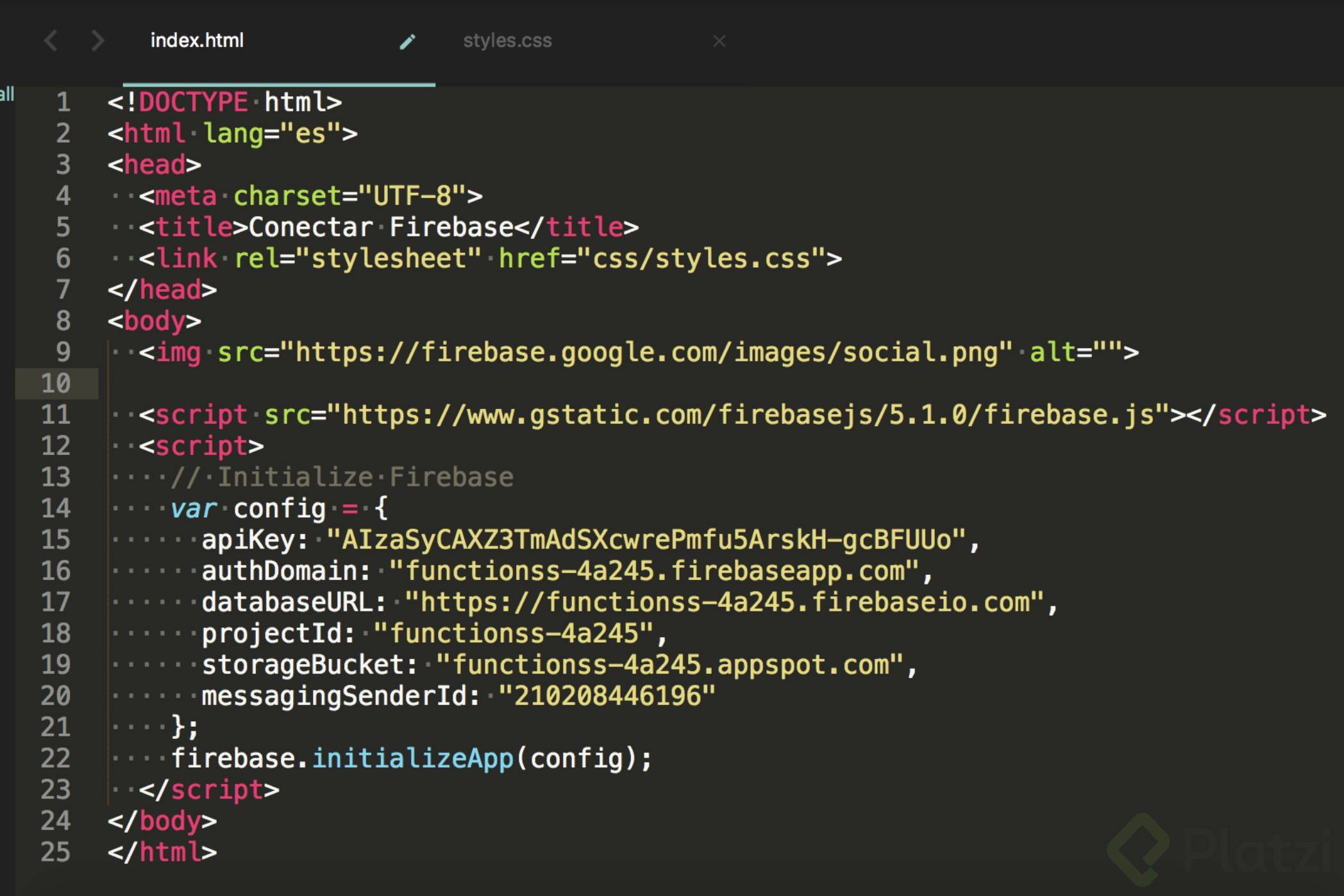
Para hacer la conexión debemos pegar el script de “agregar Firebase a tu app web” en nuestro HTML.

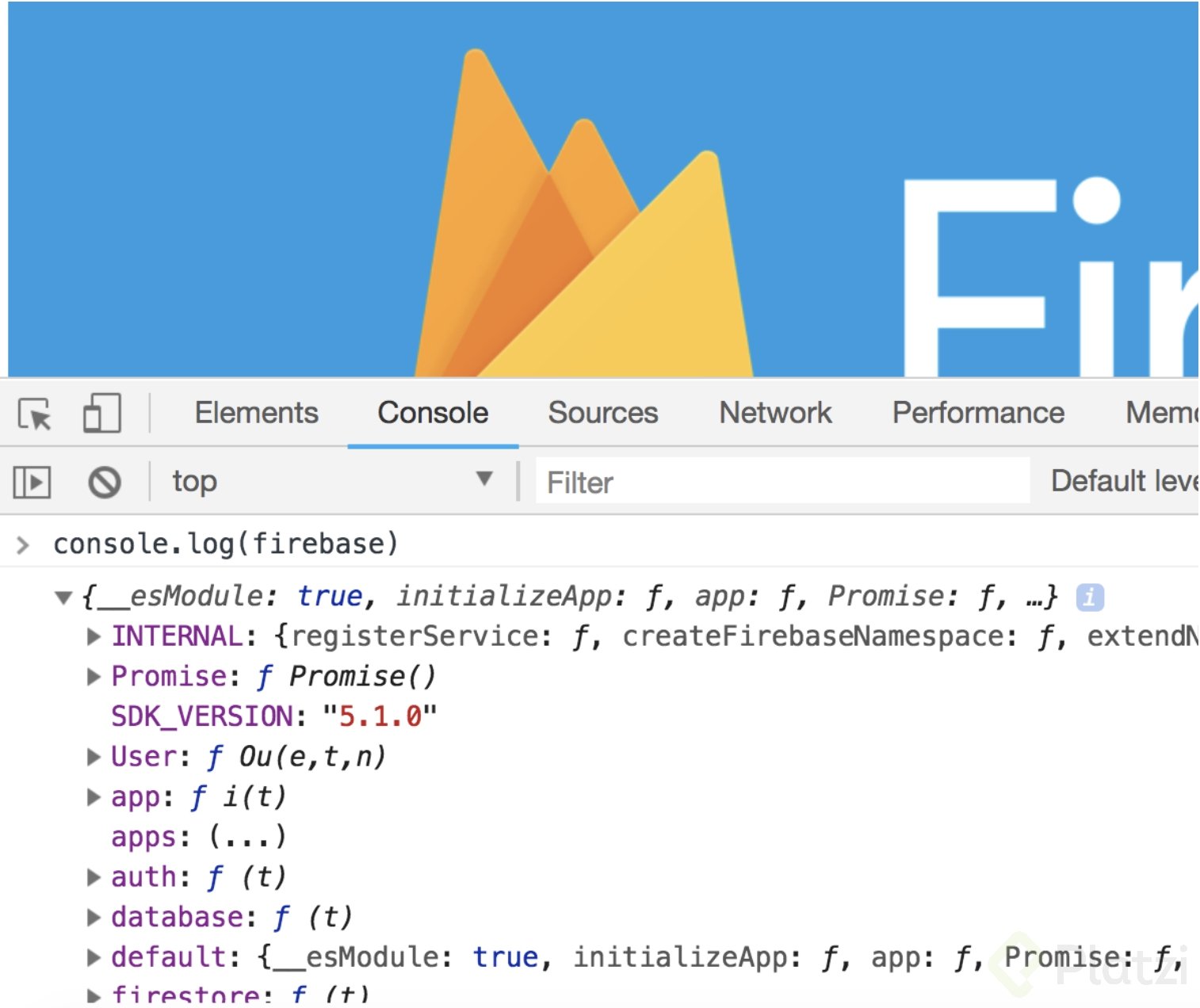
Si recargamos y usamos la consola para hacer un “console.log(‘firebase’)”, nos muestra los métodos de la API:

Pero esto aún no es suficiente porque faltan dos elementos muy importantes: Los dominios autorizados y el ambiente de servidor.
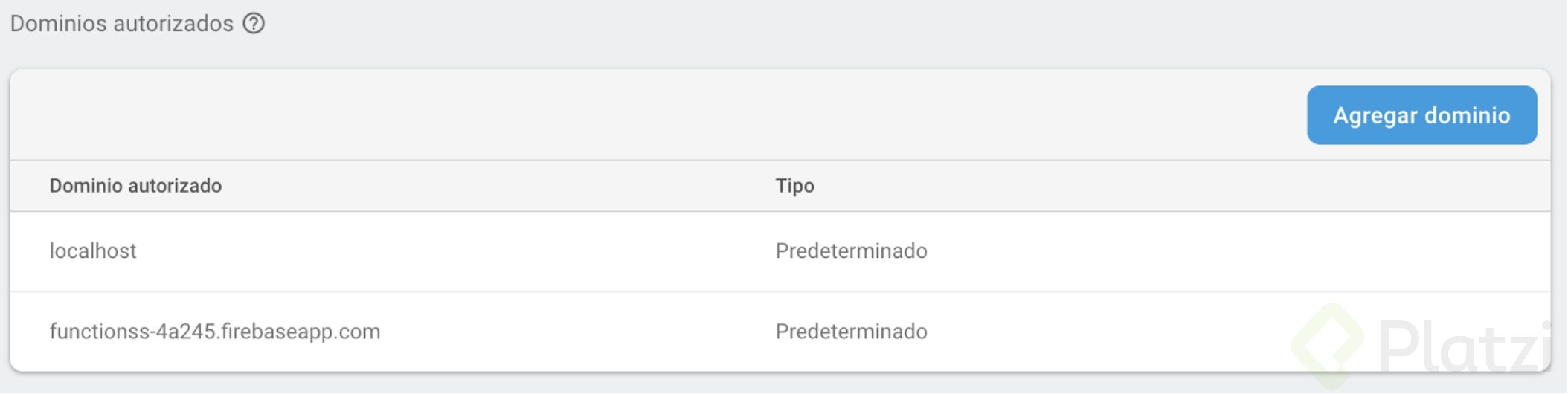
Dominios autorizados.
Es una sección de "authentication/métodos de acceso” en la que se especifíca cuáles son las URL’s que se pueden conectar con nuestro proyecto de Firebase. Así podremos estar seguros que aunque alguien obtenga nuestro script de inicialización, no se podrá conectar si no está dentro de esa lista.
Por defecto, tenemos habilitado el localhost, el cual debemos usar únicamente durante la fase de desarrollo. En el momento en que llevemos a producción el proyecto, debemos eliminarlo.

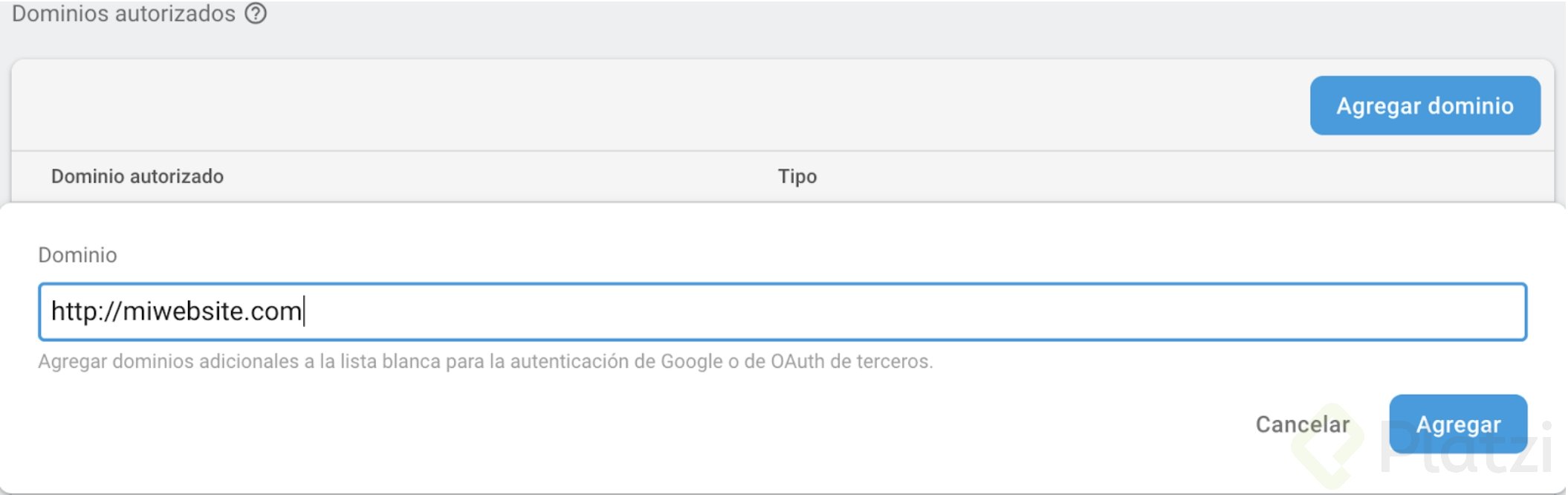
Podemos agregar manualmente las url permitidas de la siguiente manera:

Ambiente de servidor
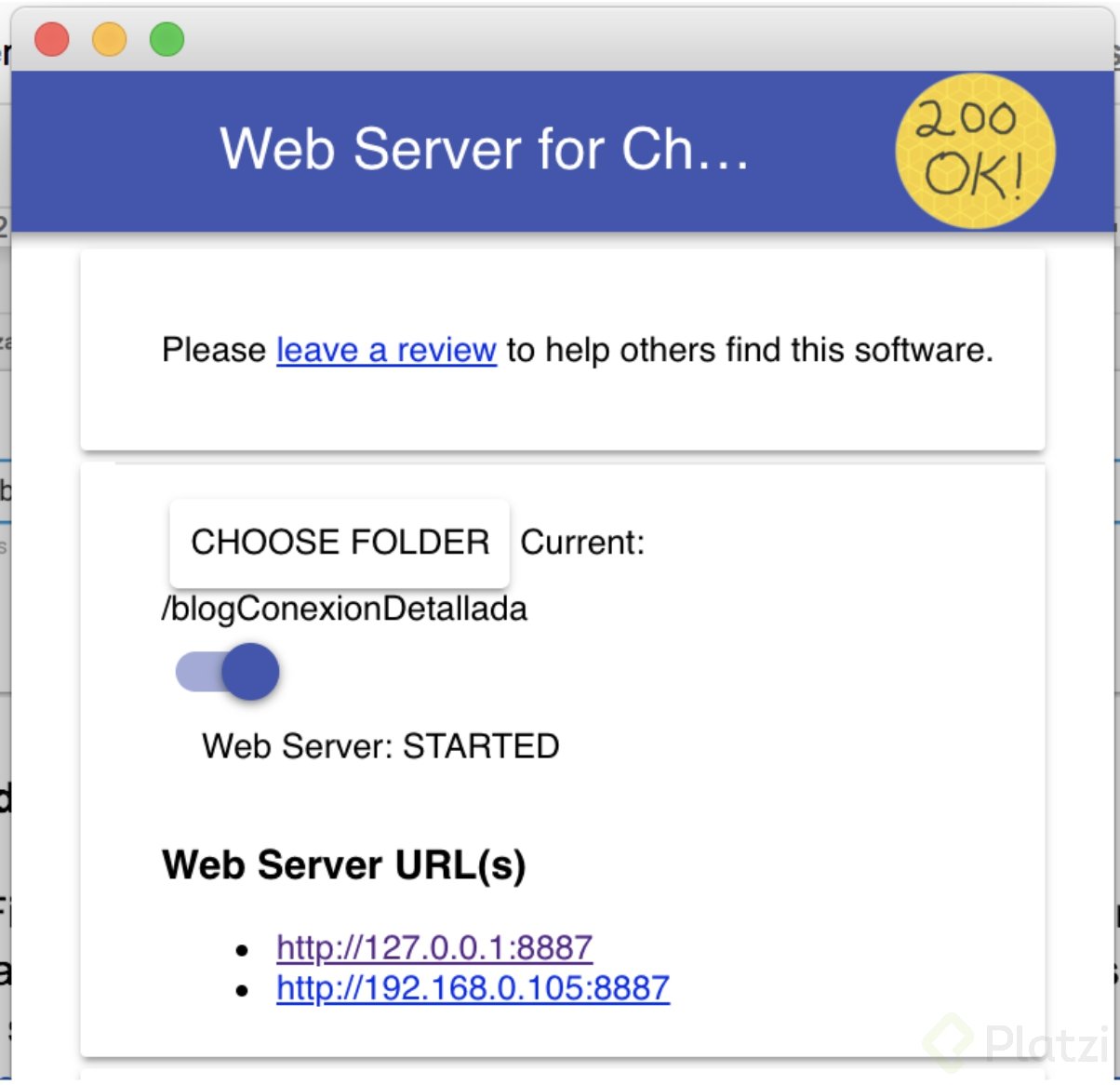
Para usar Firebase necesitamos algo más que un navegador. Necesitamos abrir nuestro index.html a través de un servidor. Hay bastantes maneras de hacer eso, podemos usar el servidor de simple HTTPServer de python, o plugins o aplicaciones que hagan esta tarea, uno de mis favoritos es Web server for Chrome, una extensión para Chrome.
Con web server for Chrome solo debemos elegir la ubicación de nuestra carpeta y abrir la url que nos muestra:

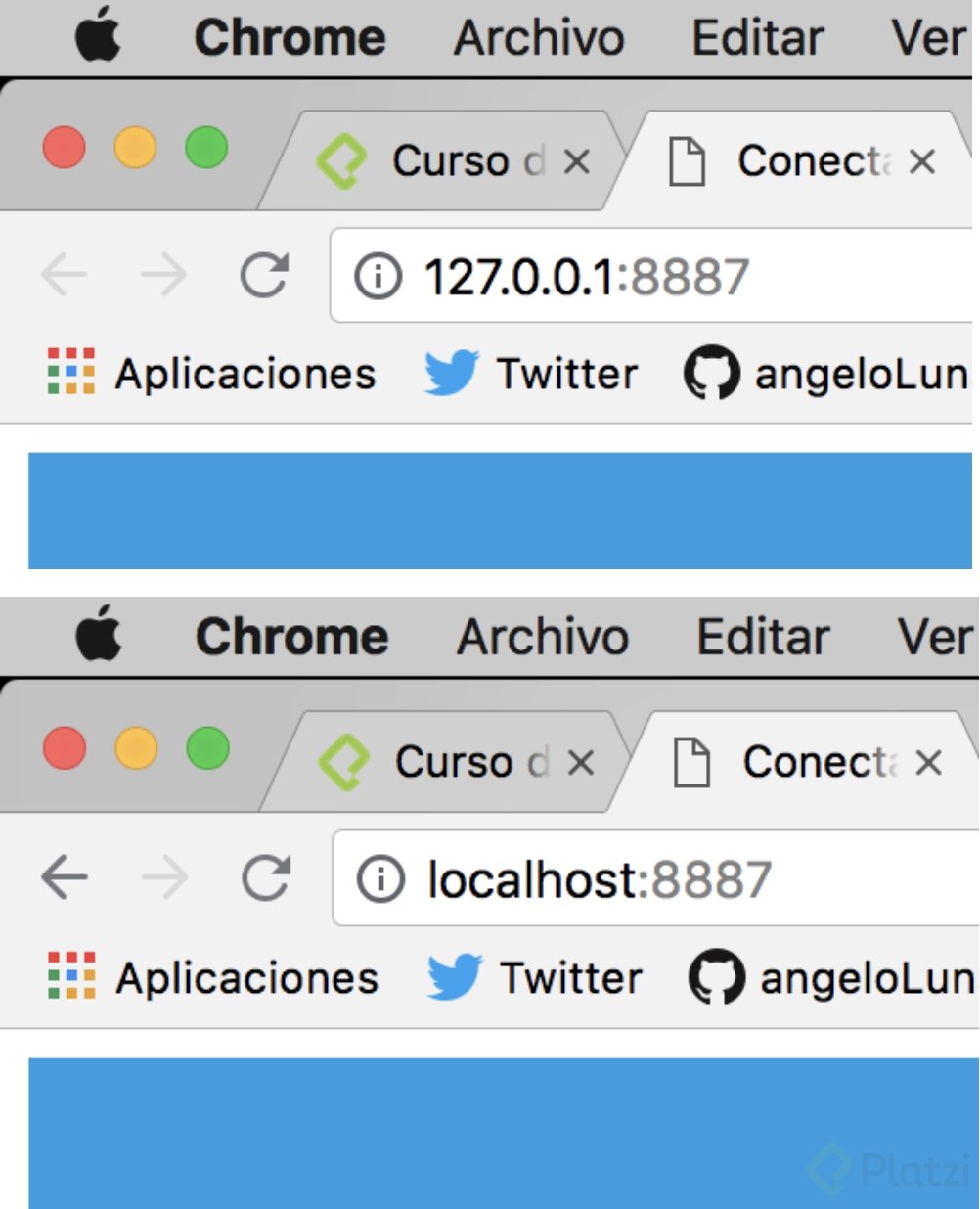
Ahora ya tenemos nuestro ambiente de servidor. Pero, ¿Recuerdan nuestros dominios autorizados?. Nuestro servidor nos dio la URL http://127.0.0.1:8887/ que no está dentro dentro de las autorizadas, antes de apresurarnos a agregarla a la lista, debemos saber que 127.0.0.1 es equivalente a “localhost”, podemos intercambiarlos, respetando el puerto (el número después de los dos puntos).

En este punto podemos estar seguros que nuestra carpeta está correctamente conectada a nuestro proyecto de Firebase.
Conclusión: Esta opción no tiene nada de simple si queremos que todo funcione correctamente, sólo nos sirve si queremos usar únicamente la base de datos, Storage y Authentication. Si queremos usar el hosting de Firebase o Functions, es necesario usar la conexión compleja. Definitivamente siempre deberíamos usar la manera completa de conectar Firebase desde la terminal.
La manera completa de conectar Firebase (a detalle)
Nos conectaremos a través de la terminal, los ejemplos oficiales del repositorio de Firebase usan esta manera de conectar los proyectos en sus instrucciones, Firebase quickstart js .
Preparando la terminal
Para hacer esta conexión usaremos las “Firebase tools” que además de instalar las herramientas de configuración, nos proveen de un servidor para desplegar nuestro website. Lo instalaremos a través de npm con el comando:
$ npm install -g firebase-tools
En sistemas operativos Linux y Mac usaremos la palabra sudo al principio del comando, ya que se trata de una instalación global.
Lo primero que debemos hacer es iniciar sesión desde nuestra terminal, de esta manera firebase-tools sabrá quién está usando la terminal:
$ firebase login
Abrirá una ventana donde iniciaremos sesión con una cuenta de Google, una vez autenticados podemos volver a la terminal. (De hecho, podemos cambiar de cuenta cerrando sesión $ firebase logout y después hacer login de nuevo).
Conectando el proyecto
En terminal nos posicionamos dentro de la carpeta en la que vamos a trabajar.
Usaremos el mismo ejemplo, una carpeta con un index.html que muestra una imagen. También pegaremos el script de inicialización.

En terminal ejecutamos:
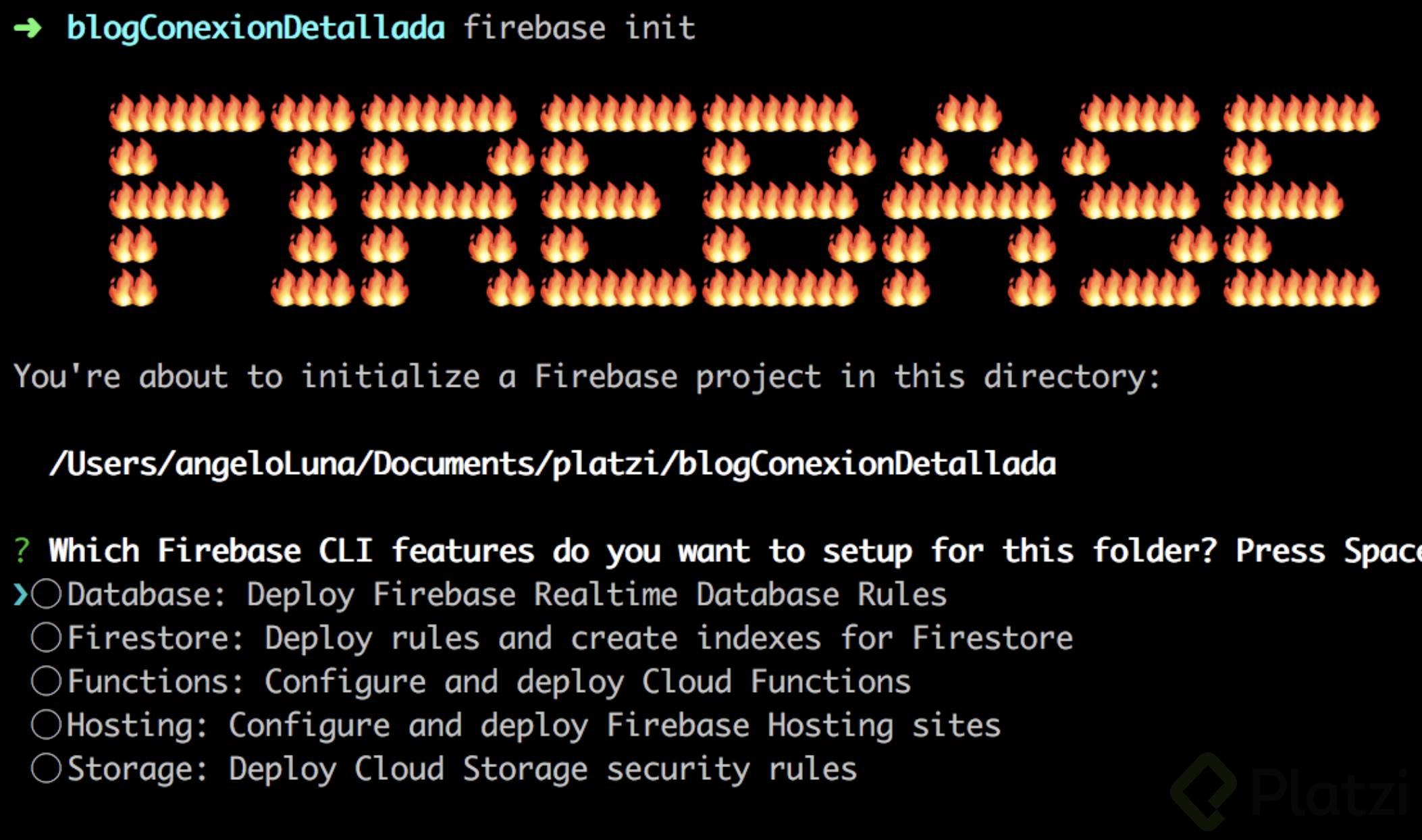
$ firebase init

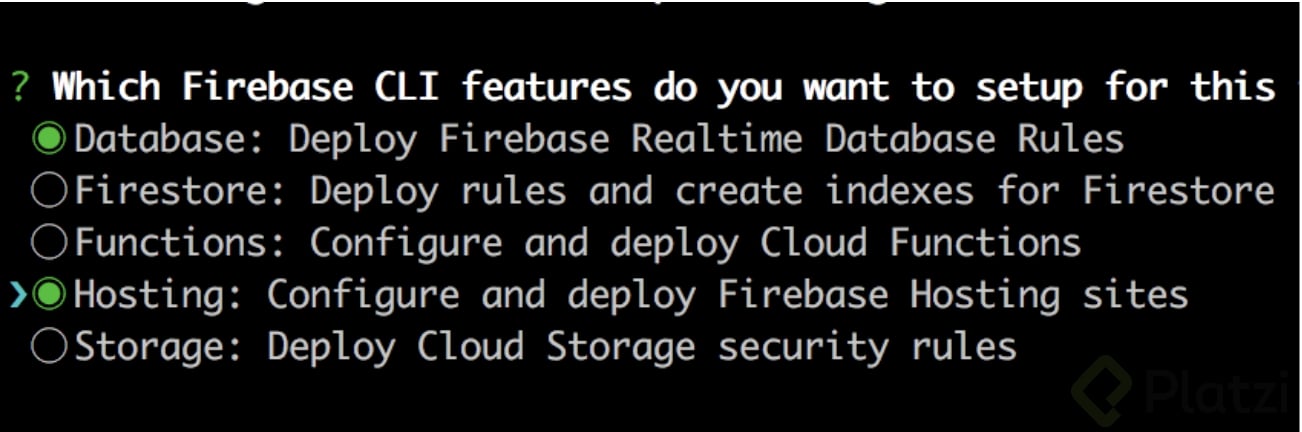
Nos preguntará sobre qué características queremos usar en este proyecto, debemos elegir al menos una.
Dependiendo de las características que seleccionemos, firebase-tools creará archivos de configuración y/o templates dentro de nuestro proyecto para hacer el desarrollo más fácil.
Los archivos obligatorios que creará son “firebase.json” y “.firebaserc”. Para familiarizarnos con las configuraciones, vamos a ver cómo es el comportamiento con Hosting y Database. Para las demás características, funciona parecido a Database, agregando archivos de configuración para cada una y en Functions agrega un template.
Hosting y database

Después debemos elegir cuál proyecto usaremos, deberíamos tener por lo menos uno creado en la consola de Firebase.
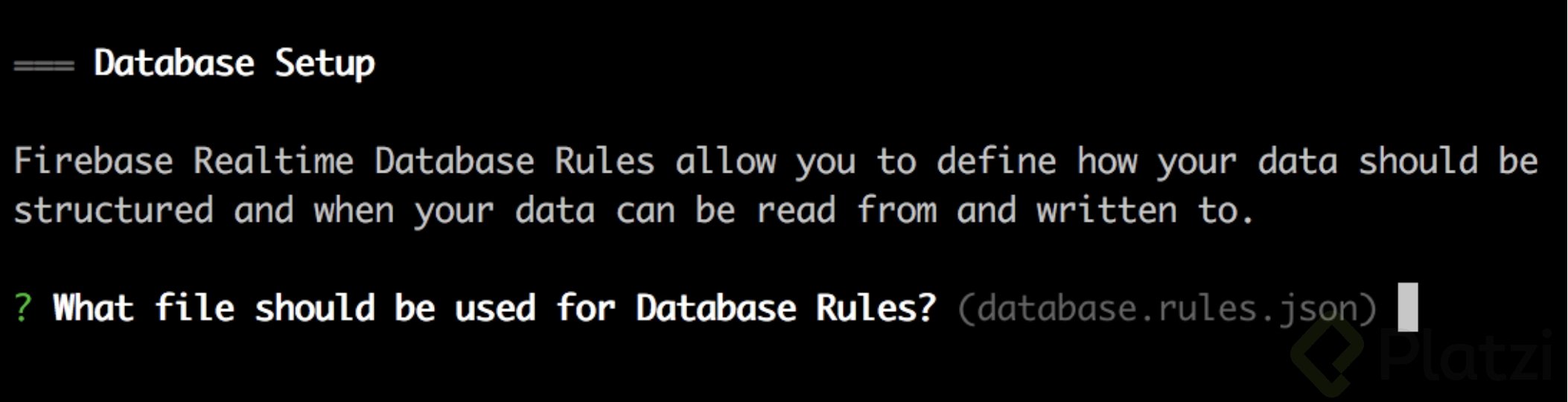
Ya que elegimos usar Database nos preguntará por el archivo en el cual se guardarán las reglas de seguridad, podemos dejarlo por defecto dando Enter.

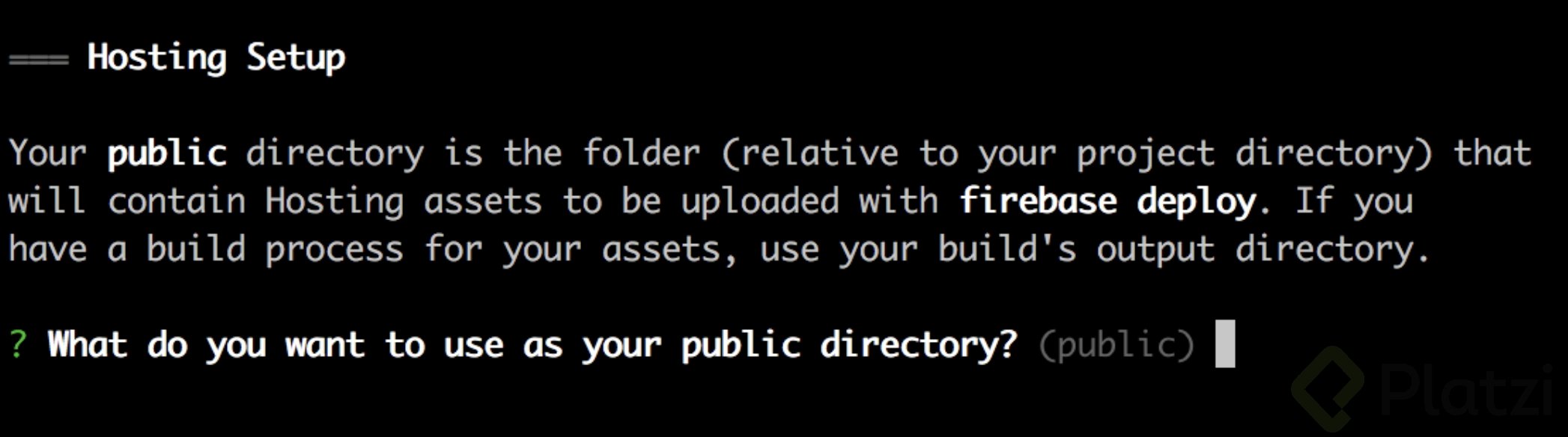
El siguiente paso es muy importante porque se nos pregunta sobre la carpeta “public”.

Se refiere al punto que va a usar para hacer Deploy en el Hosting de Firebase, así como lo que va a desplegar en el servidor de Firebase.
Por defecto crea una carpeta llamada “public” con un template de una landing de Firebase, en la cual tendremos que sustituir el contenido por nuestros archivos del website, hacer esto hace que tenga orden nuestro proyecto, en este caso solo debemos dar Enter.
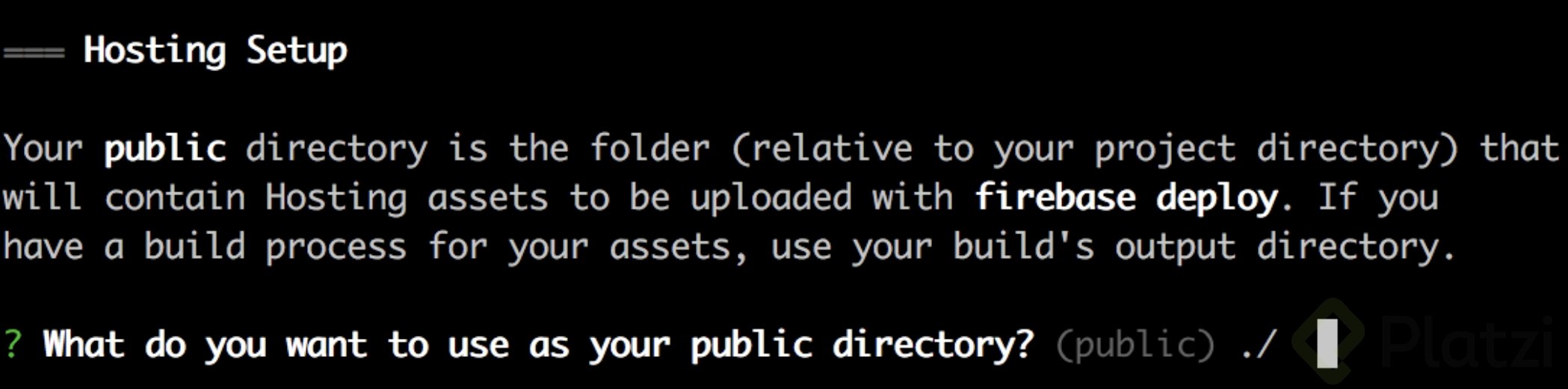
En el caso de que busquemos usar otra carpeta debemos escribir la ruta, en el caso de que no tengamos subcarpetas, como en el ejemplo que estamos usando, debemos escribir “ ./ “. Que indica que se usará lo que esté a la misma altura del archivo “firebase.json”.

Lo siguiente es si queremos hacer una single-page app, dependerá de cada proyecto. Después nos preguntará si queremos sobreescribir el index.html, le decimos que no “n”.
Revisando nuestro proyecto
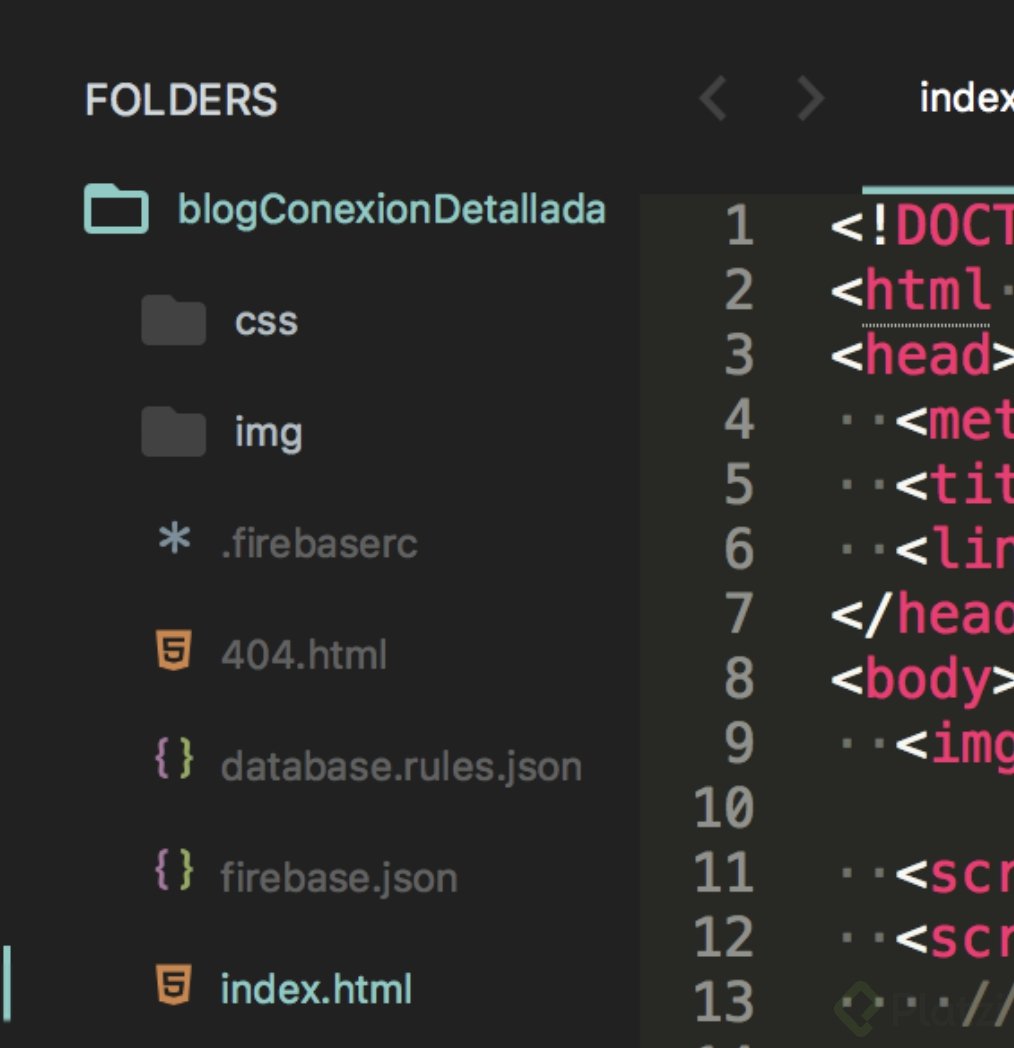
Así se deben ver ahora nuestros archivos:

Tenemos 4 nuevos archivos.
firebase.json
Es el archivo de configuración más importante, aquí dice lo que se va a subir al Hosting, y dónde están los archivos de configuración de las otras características como database, firestore, Storage, etc.
.firebaserc
Es un archivo de configuración sobre qué proyecto está vinculado a esta carpeta.
database.rules.json
Es el archivo de configuración de las reglas de seguridad de la base de datos, podemos modificarlas desde nuestros archivos aunque recomiendo usar la herramienta de test de reglas de la consola de Firebase.
404.html
Es un template que nos brinda la configuración de hosting que podríamos usar para un error 404.
Probando nuestro proyecto
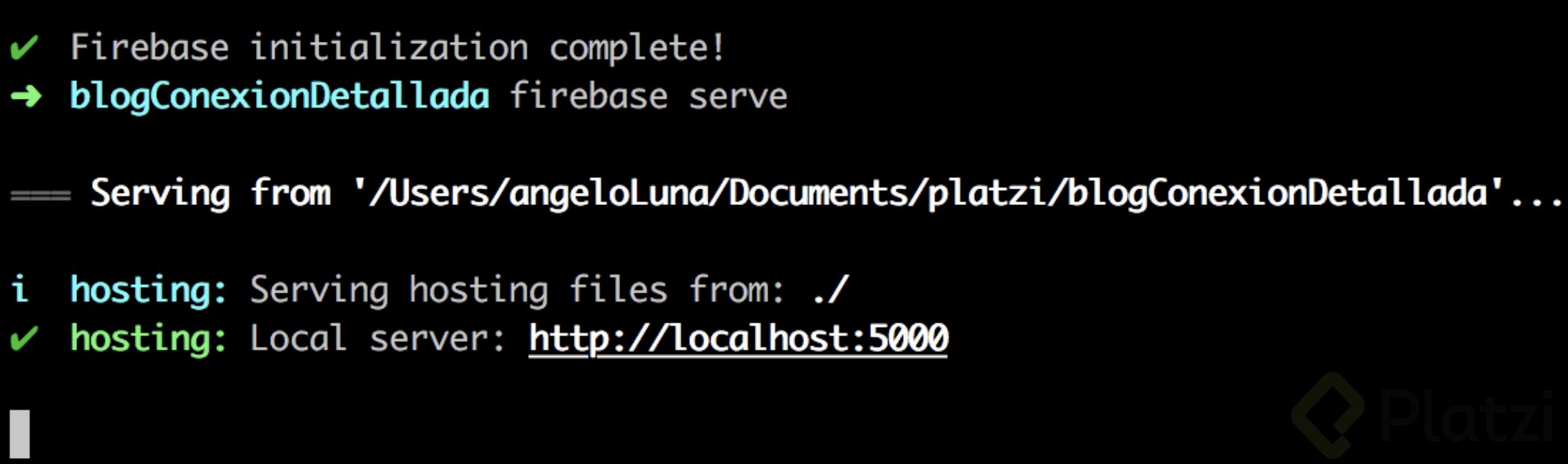
Para ejecutar nuestro proyecto sólo debemos usar el servidor de firebase:
$ firebase serve

Entramos a la url que nos da y listo, tenemos cubierto el entorno del servidor sin usar herramientas o plugins y los dominios autorizados ya que estamos usando el localhost.
Conclusión: Una vez familiarizados con los pasos para conectar a través de la terminal el proceso es sencillo, y tenemos acceso a todo lo que Firebase ofrece del lado del desarrollo. Subir el proyecto al Hosting se vuelve tan simple como escribir:
$ firebase deploy
Ya has aprendido los detalles sobre las maneras de conectar Firebase con tus proyectos y hacer las primeras configuraciones de Real Time Database. Si quieres ahondar en tus conocimientos te invito a ver el Curso de Firebase para Web en el que aprenderás a usar Authentication, Reglas de seguridad, Database y más.
Curso de Firebase 5 para Web