Puedo asegurar que más de la mitad de las personas que se dedican a diseñar interfaces solo contemplan entregar a los developers una vista única, un estado perfecto de una interfaz, algo estático donde no se consideran patrones como alertas, errores o qué acción sucede cuando cliqueamos un botón.
Ya sabemos que así no funcionan las cosas en el mundo real, así que hoy hablaremos sobre UI Stack, un concepto que también podemos encontrar en el libro “Design products people love” por Scott Hurff. Básicamente, consiste en 5 estados por los que nuestras interfaces, casi siempre deben pasar en su ciclo de interacción con el usuario pero que muy pocas veces tenemos en cuenta.
1 . Ideal State:
Esta es la primera interfaz que vamos a crear. Su función principal es, mostrar en su máxima expresión la capacidad de nuestro producto al ser la vista con la que más interactúan nuestros usuarios. A partir del Ideal State definiremos todo el look gráfico y los diferentes features o funcionalidades del mismo. Los otros estados dependerán 100% del Ideal State es decir, si aparece algún cambio en este estado los demás por regla deberán adaptarse sin ningún problema.
Algo muy importante que debemos tener en cuenta a lo largo de toda la creación y diseño de las pantallas es que los cambios entre unos y otros deben ser imperceptibles casi invisibles. Utilizando este recurso ayudaremos a que la interacción sea mucho más natural y el aprendizaje que el usuario logre sea más rápido, ya que todo el producto en conjunto es totalmente consistente.

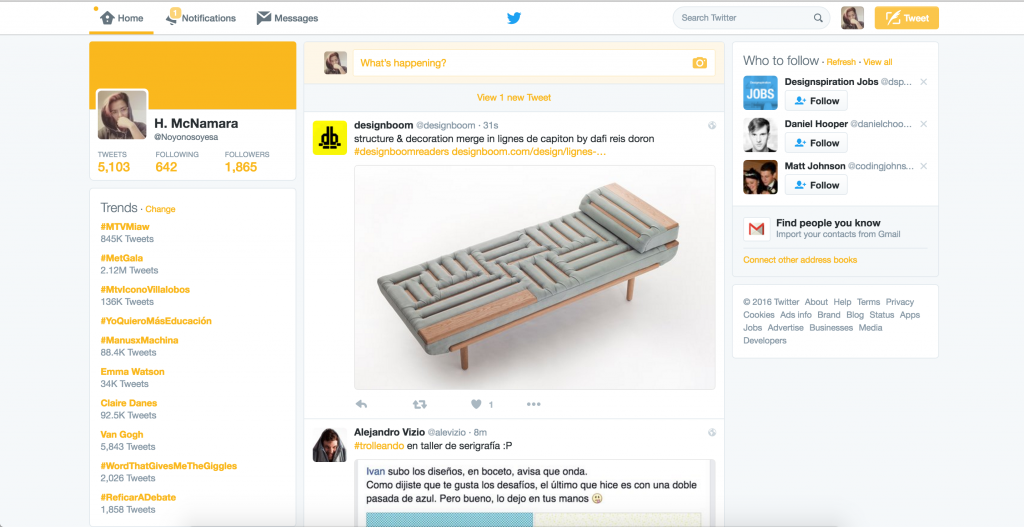
Ideal State de Twitter en desktops
2. Empty State:
Hay tres posibles caminos que pueden llevarnos a un Empty State:
- Cuando una persona interactúa por primera vez con nuestra interfaz (Onboarding);
- Cuando el usuario por cuenta propia, elimina la información que existe en la interfaz;
- Cuando no hay información por mostrar.
Sí hablamos del Onboarding, recordemos que no hay nada más importante que la primera impresión, por el hecho de que este momento específicamente solo sucede _una vez _con cada usuario. Por lo tanto es nuestro deber contarle a grandes rasgos todo el potencial que puede encontrar en nuestro producto y las razones correctas por las cuales debería volver.
En el segundo y tercer caso, cuando no hay información que mostrar, independientemente que sea por decisión o no de nuestro usuario, tenemos chance de sugerirle una segunda o tercera acción que pueda realizar. El hecho de que nuestro usuario se encuentre con un _Empty State _no es una razón de peso par dar por finalizado su flujo de interacción con el producto; al contrario, es una nueva oportunidad para crear un camino nuevo para que se quede.

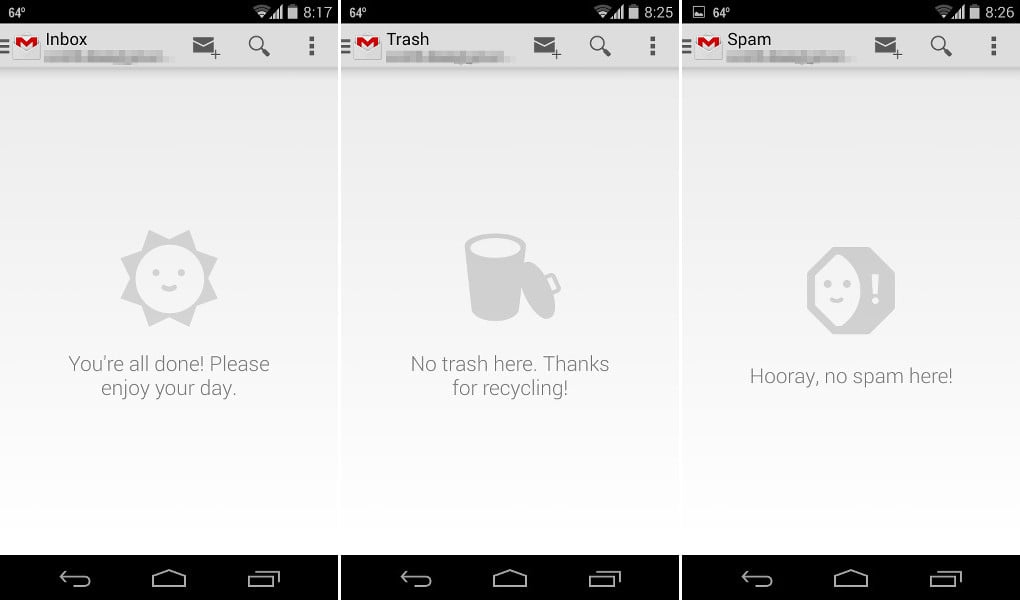
Empty states de Gmail
3. Error State:
¡Quién no recuerda la pantalla azul de Windows y el pánico que generaba cuando aparecía! Este es el mejor ejemplo de una pésima interfaz de error, porque producía miedo y sensación de estrés. Para los usuarios existe una gran diferencia entre estos dos casos:
- Enfrentarse dentro de nuestro producto a un error inesperado y no encontrar una respuesta o feedback de qué ha pasado para que las cosas vayan mal;
- Enfrentarse dentro de nuestro producto a un error inesperado y leer algo que te diga que tú (el producto) eres consciente del error pero que se tomarán X o Y pasos para que todo vuelva a la normalidad del Ideal State.
El punto clave en este estado es explicar a nuestro usuario de forma muy positiva, primero qué género el error y segundo qué opciones le damos para llevarlo a otra pantalla en donde pueda seguir su camino dentro de nuestro producto.
Sobre el mismo tema: Cómo ser un Product Designer por Aerolab (curso) Hacer un gran trabajo a nivel de interfaces cuando surgen errores asegurará que la experiencia con el producto, hasta en momentos críticos, sea tan agradable que toparse con cualquier tipo de error pase casi desapercibido (emocionalmente). Hará que quién llegue interactuar con esta vista sea un usuario que no perderemos a mitad de camino y utilice nuestro producto con mucha regularidad.

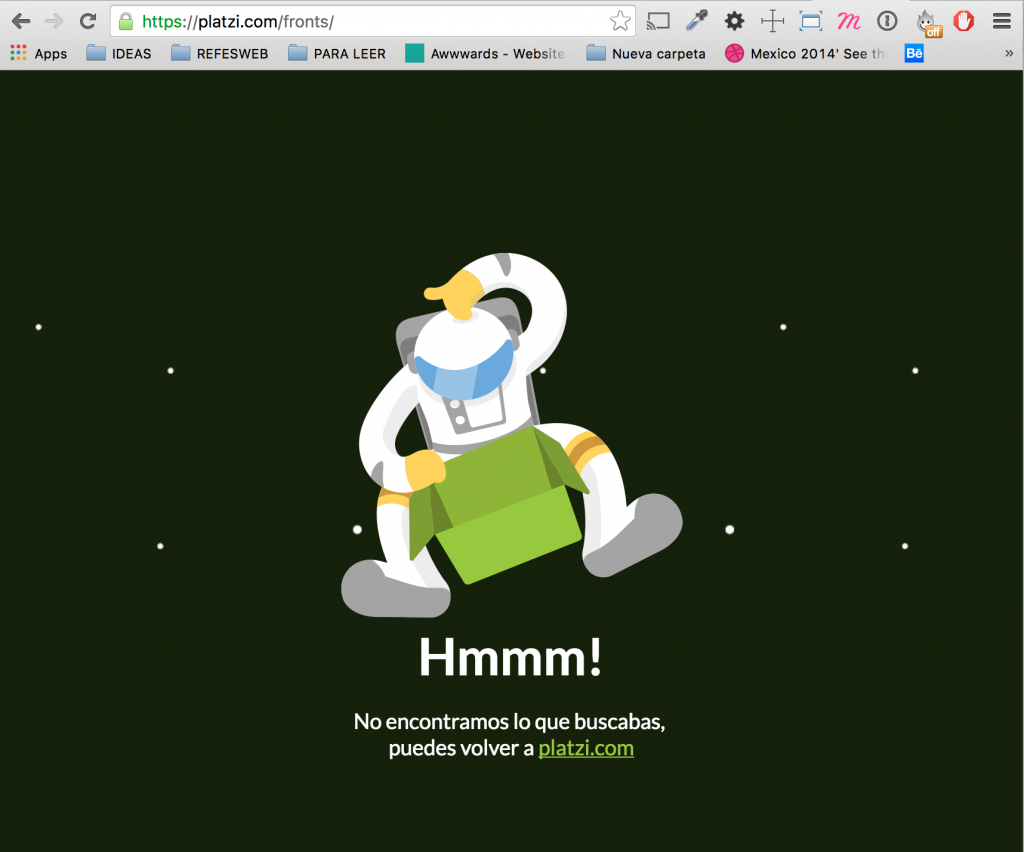
Vista de un 404 en Platzi
4. Partial State:
Obviamente en algún momento encontraremos casos en que en nuestras interfaces todos los elementos “no estarán completos”. Por ejemplo ocurre el caso en el que el producto que diseñamos se va completando por etapas mientras el usuario interactúa más y más con la interfaz. Sí es así, estamos viendo de primera mano un partial state.
Para este caso en particular, debemos aprovechar el gran potencial que nos brindan las microinteracciones para forzar acciones en los usuarios y saltar de un _partial state _a un ideal state. Recordemos que parte importante del proceso de creación de productos digitales es hacer prototipos. Debemos por regla hacer uso de estos prototipos para jugar de primera mano con estas microinteracciones y estimar nosotros mismos si lo que estamos proponiendo también tiene coherencia con las demás pantallas que hemos creado.
5. Loading State:
Para nadie es grato tener que esperar en ninguna situación; eso mismo sucede cuando obligamos a nuestros usuarios a tener que esperar algún tipo de respuesta en nuestro producto. Desafortunadamente no tenemos otra opción mientras carga la información, si hay una caída en la conexión de internet o algún otro factor externo que no nos permite mostrar las cosas tan rápido como quisiéramos.
El Loading state aunque no siempre supone un error, arraiga una emoción similar a la de un Error State; por eso es importante ser MUY empáticos con nuestros usuarios en términos gráficos. Slack o Facebook por ejemplo usan un paso intermedio que lleva por nombre Skeleton Screen y ayuda a reducir la percepción de espera, simulando la carga de la estructura básica del contenido que veremos en la interfaz. Es más efectivo que los loaders que tratan de representar cantidades de tiempo.

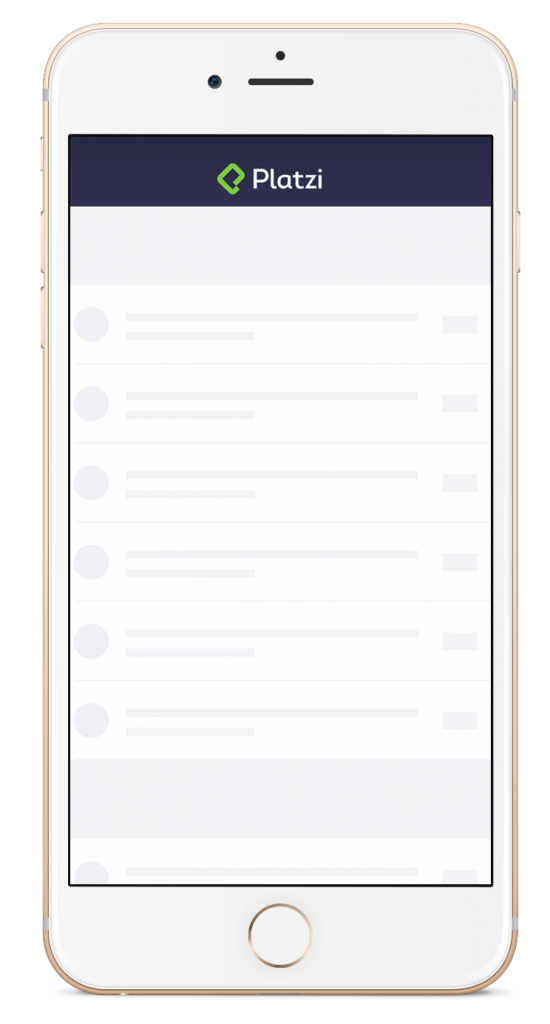
Skeleton screen en la App de Platzi para iOS
Para concluir, UI Stack es una herramienta cuya función, al igual que varias de las metodologías de creación de productos digitales, nos recuerda la importancia de enfrentar la creación de productos digitales desde un punto de vista global en cada etapa del proceso, ya sea planeación, ejecución o en este caso diseño.
En el Curso de Diseño de Interfaces y UX se hablaran de este y otros temas. Si quieren saber más sobre este tema y cómo crear productos digitales increíbles, el libro “Design products people love” por Scott Hurff es una lectura muy recomendada.
¿Has leído algo inspirador ultimamente? Cuéntanos en los comentarios.