Crear un contenedor Wordpress en Docker
El primer paso es abrir la Docker Quickstart Terminal y descargar la última versión de WordPress con el siguiente comando:$ curl https://wordpress.org/latest.tar.gz | tar -xvzf - wordpress/wp-includes/class-wp-role.php wordpress/wp-includes/class-simplepie.php wordpress/wp-includes/class-wp-http-encoding.php wordpress/wp-includes/functions.php wordpress/wp-includes/class-http.php wordpress/wp-includes/date.php wordpress/wp-includes/class-wp-image-editor-imagick.php wordpress/wp-includes/class-wp-user-query.php wordpress/wp-includes/class-wp-tax-query.php wordpress/wp-includes/kses.php wordpress/wp-includes/class-wp-xmlrpc-server.php wordpress/wp-includes/rest-api/ wordpress/wp-includes/rest-api/class-wp-rest-response.php wordpress/wp-includes/rest-api/class-wp-rest-request.php wordpress/wp-includes/rest-api/class-wp-rest-server.php wordpress/wp-includes/embed.php wordpress/wp-includes/class-pop3.php wordpress/wp-includes/script-loader.php wordpress/wp-includes/ID3/ wordpress/wp-includes/ID3/module.audio.ogg.php wordpress/wp-includes/ID3/license.commercial.txt wordpress/wp-includes/ID3/module.audio.ac3.php wordpress/wp-includes/ID3/module.audio-video.riff.php wordpress/wp-includes/ID3/getid3.php wordpress/wp-includes/ID3/readme.txt wordpress/wp-includes/ID3/license.txt wordpress/wp-includes/ID3/getid3.lib.php wordpress/wp-includes/ID3/module.tag.lyrics3.php wordpress/wp-includes/ID3/module.tag.apetag.php wordpress/wp-includes/ID3/module.audio.mp3.php wordpress/wp-includes/ID3/module.audio.dts.php wordpress/wp-includes/ID3/module.audio-video.matroska.php wordpress/wp-includes/ID3/module.audio-video.flv.php wordpress/wp-includes/ID3/module.audio-video.quicktime.php wordpress/wp-includes/ID3/module.tag.id3v1.php wordpress/wp-includes/ID3/module.audio.flac.php wordpress/wp-includes/ID3/module.audio-video.asf.php wordpress/wp-includes/ID3/module.tag.id3v2.php8 6933k 86 5963k 0 0 387k 0 0:00:17 0:00:15 0:00:02 374kwordp ress/wp-includes/cron.php wordpress/wp-includes/class-wp-admin-bar.php wordpress/wp-includes/class-wp-customize-section.php wordpress/wp-includes/class-wp.php wordpress/wp-includes/default-widgets.php ...Continua la descarga de más archivos de Wordpress (Yo he resumido el proceso) ... wordpress/wp-includes/rest-api.php wordpress/wp-includes/update.php wordpress/wp-includes/comment.php wordpress/wp-config-sample.php // Terminada la descarga, puedo ver que el último archivo que me descargo fue wp-config-sample.phpUna vez ejecutada la descarga anterior, se nos creará un directorio llamado wordpress. Para comprobar si se creó el directorio wordpress, podemos listar los archivos con el comando:
$ ls Documents Downloads Mis documentos Music Pictures Plantillas Reciente Saved Games Searches SendTo Source Tracing Videos wordpress // Comprobamos que es el directorio que hemos creado y contiene la ultima versión de WordpressAhora, dentro de ese directorio, creamos un Dockerfile. Este archivo se crea de manera obligatoria para cada contenedor Docker, ya que aquí definimos el entorno de nuestra aplicación. Para crear nuestro archivo Dockerfile ingresamos a la carpeta wordpress y ejecutamos el comando:
$ cd wordpress $ wordpress/ touch Dockerfile // Listamos los archivos de la carpeta para comprobar si se creo el archivo Dockerfile: $ wordpress/ ls Dockerfile //Este es el archivo creado, comprobamos que fue creado correctamente wp-admin wp-cron.php wp-mail.php index.php wp-blog-header.php wp-includes wp-settings.php license.txt wp-comments-post.php wp-links-opml.php wp-signup.php readme.html wp-config-sample.php wp-load.php wp-trackback.php wp-activate.php wp-content wp-login.php xmlrpc.phpLego abrimos el archivo Dockerfile:
$ vim Dockerfiley escribimos lo siguiente:
FROM orchardup/php5 ADD . /codeCon lo anterior le decimos que la imagen de nuestro contenedor contiene PHP y WordPress. Ahora debemos crear un archivo docker-compose.yml que iniciará nuestro servidor web y una instancia de MySQL por separado:
$ wordpress/ touch docker-compose.yml // Listamos los archivos para comprobar si se creo el archivo anterior: $ wordpress/ ls Dockerfile wp-admin wp-includes wp-signup.php docker-compose.yml // Podemos ver que se creo el archivo docker-compose.yml correctamente wp-blog-header.php wp-links-opml.php ...Ahora abrimos el archivo docker-compose.yml:
$ wordpress / vim docker-compose.ymlY escribimos lo siguiente:
web:
build: .
command: php -S 0.0.0.0:8000 -t /code
ports:
- "8000:8000"
links:
- db
volumes:
- .:/code
db:
image: orchardup/mysql
environment:
MYSQL_DATABASE: wordpress
Con lo anterior estamos indicando el puerto en el que trabajará la aplicación, el tipo y nombre de la base de datos que usaremos.
Ahora abrimos nuestro archivo wp-config.php que es el archivo de configuración estándar de WordPres. Ahí especificamos el usuario, password, nombre de la base de datos, etc. Este archivo está dentro de nuestra carpeta wordpress. Le agregamos lo siguiente:
<?php
define('DB_NAME', 'wordpress');
define('DB_USER', 'root');
define('DB_PASSWORD', '');
define('DB_HOST', "db:3306");
define('DB_CHARSET', 'utf8');
define('DB_COLLATE', '');
define('AUTH_KEY', 'put your unique phrase here');
define('SECURE_AUTH_KEY', 'put your unique phrase here');
define('LOGGED_IN_KEY', 'put your unique phrase here');
define('NONCE_KEY', 'put your unique phrase here');
define('AUTH_SALT', 'put your unique phrase here');
define('SECURE_AUTH_SALT', 'put your unique phrase here');
define('LOGGED_IN_SALT', 'put your unique phrase here');
define('NONCE_SALT', 'put your unique phrase here');
$table_prefix = 'wp_';
define('WPLANG', '');
define('WP_DEBUG', false);
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
require_once(ABSPATH . 'wp-settings.php');
Generando el contenedor
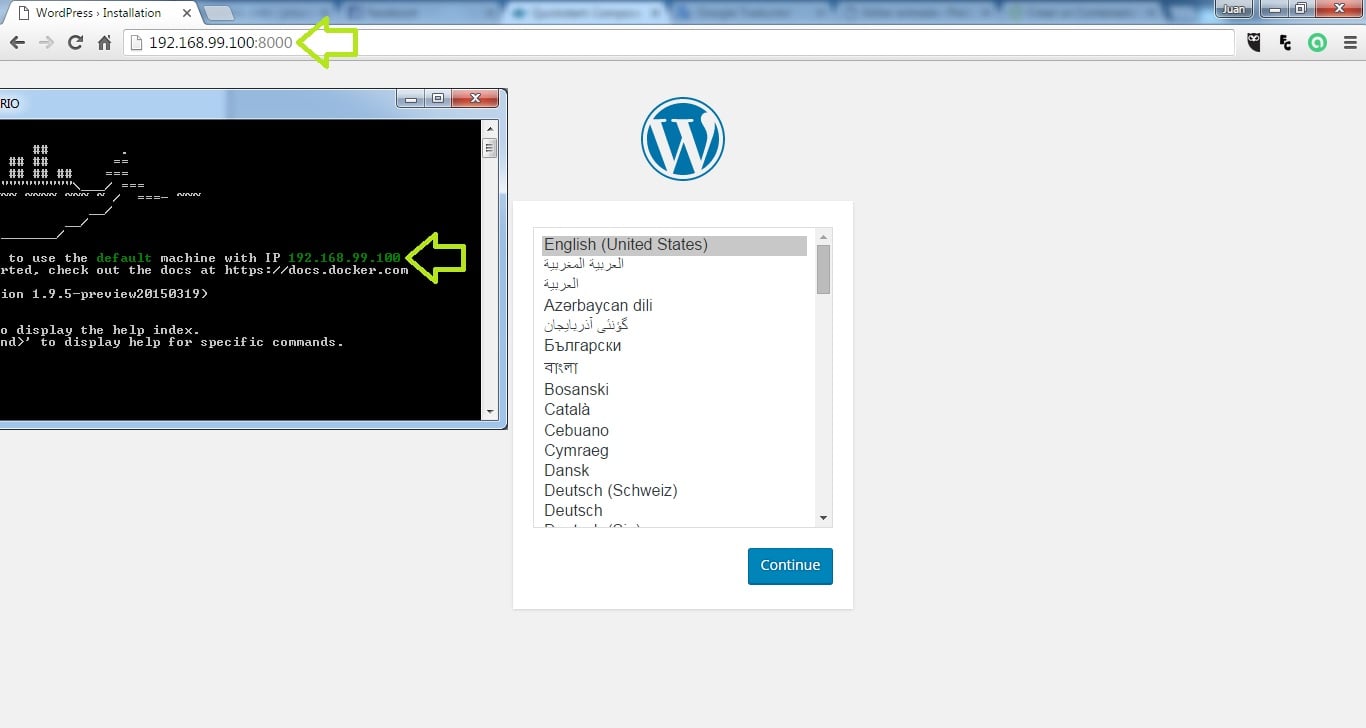
Finalmente, vamos a generar nuestro contenedor empezando con el siguiente comando:$ wordpress/ docker-compose upDe esta manera, el sistema va construir las imágenes necesarias e iniciar los contenedores web junto con la bases de datos del proyecto. Ahora abrimos nuestro navegador y en la barra de navegación escribimos la IP de nuestra máquina virtual y el puerto 8000:
http://MACHINE_VM_IP:8000Para saber la IP de nuestra máquina virtual, debemos iniciar nuestra Docker Quickstart Terminal. En mi caso es http://192.168.99.100:8000.
 Una vez ingresando, nos aparecerá el instalador de Wordpress. Ahí sólo tenemos que seguir los pasos para instalarlo.
Una ves instalado Wordpress, descargamos WooComerce; este es un plugin gratuito, lo instalamos y lo configuramos. Si deseas agregar otros plugin y/o extensiones a tu proyecto, este es el momento de hacerlo.
Una vez ingresando, nos aparecerá el instalador de Wordpress. Ahí sólo tenemos que seguir los pasos para instalarlo.
Una ves instalado Wordpress, descargamos WooComerce; este es un plugin gratuito, lo instalamos y lo configuramos. Si deseas agregar otros plugin y/o extensiones a tu proyecto, este es el momento de hacerlo.
Subiendo nuestro Contenedor a Docker Hub
Para acceder siempre a este proyecto, debemos subir su contenedor a Docker Hub. No olvides crearte una cuenta para poder hacerlo. Ahora vamos a listar nuestros contenedores disponibles, ejecutamos:$ docker images
REPOSITORY TAG IMAGE ID CREATED
SIZE
wordpress_web latest d576f2ae8a71 18 minutes ago
351 MB
docker-whale latest 3f6aeb8ce7dd 6 days ago
274.3 MB
pepoflex/docker-whale latest 3f6aeb8ce7dd 6 days ago
274.3 MB
wordpress latest 116c865cc5db 2 weeks ago
516.1 MB
hello-world latest 690ed74de00f 4 months ago
960 B
docker/whalesay latest 6b362a9f73eb 9 months ago
247 MB
orchardup/mysql latest 90606cb24f0e 18 months ago
292.4 MB
orchardup/php5 latest d8e939bb8720 21 months ago
330.1 MB
Podemos ver que nuestro proyecto WordPress tiene un IMAGE ID: 116c865cc5db .
Anotamos la IMAGE ID y ejecutamos lo siguiente:
$ docker tag 116c865cc5db pepoflex/wordpress:latest // Especifico el IMAGE ID: 116c865cc5db // Indico mi nombre de usuario: pepoflex // Indico el nombre de mi proyecto con los ultimos cambios: wordpress:latestAhora comprobamos si se creó mi contenedor correctamente:
$ docker images
REPOSITORY TAG IMAGE ID CREATED
SIZE
wordpress_web latest d576f2ae8a71 25 minutes ago
351 MB
docker-whale latest 3f6aeb8ce7dd 6 days ago
274.3 MB
pepoflex/docker-whale latest 3f6aeb8ce7dd 6 days ago
274.3 MB
pepoflex/wordpress latest 116c865cc5db 2 weeks ago
516.1 MB
wordpress latest 116c865cc5db 2 weeks ago
516.1 MB
hello-world latest 690ed74de00f 4 months ago
960 B
docker/whalesay latest 6b362a9f73eb 9 months ago
247 MB
orchardup/mysql latest 90606cb24f0e 18 months ago
292.4 MB
orchardup/php5 latest d8e939bb8720 21 months ago
330.1 MB
Podemos ver que ahora tenemos un nuevo contenedor llamado: pepoflex/wordpress .
Lo siguiente es iniciar sesión en Docker Hub, ejecutamos:
$ docker login --username=yourhubusername --email=youremail@company.com Password: **************** WARNING: login credentials saved in C:\Users\sven\.docker\config.json Login SucceededAhora subimos nuestro contenedor a Docker Hub, ejecutamos:
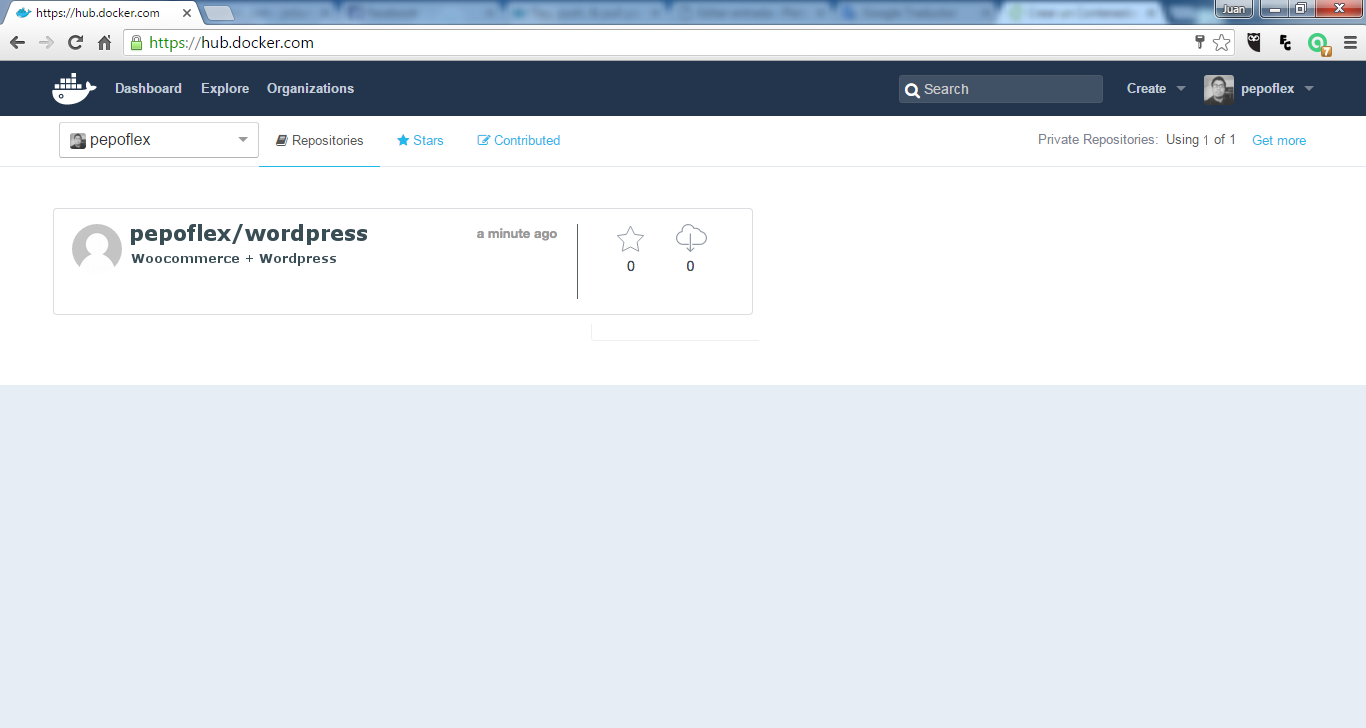
$ docker push pepoflex/wordpress The push refers to a repository [docker.io/pepoflex 5f70bf18a086: Image successfully pushed 96f4f2d68551: Image successfully pushed 5cffc6cdfc26: Image successfully pushed 48de2667faa9: Image successfully pushed 7ede4716f75f: Image successfully pushed 70545a8d6de8: Image successfully pushed 0103d83c5047: Image successfully pushed f85f687dc4a4: Image successfully pushed 251fd01c32f5: Image successfully pushed 10015babd76d: Image successfully pushed 40ba99d852e4: Image successfully pushed 5e2737d64cfe: Image successfully pushed c024afcbdcc9: Image successfully pushed 74b0e40d7fd8: Image successfully pushed eefb11e2e832: Image successfully pushed 674f527ac75d: Image successfully pushed 93fde77255e6: Image successfully pushed 78dbfa5b7cbc: Image successfully pushed Digest: sha256:ad89e88beb7dc73bf55d456e2c600e0a39dd6c9500d7cd8d1025626c4b985011 $Como se observa en la imagen, el sistema está subiendo nuestro contenedor. Una vez ahí podremos acceder a este proyecto sin problemas desde cualquier lugar. Para comprobar si se subió el contenedor a Docker Hub, debemos iniciar sesión y después dirigirnos a nuestro panel repositorios. Ahí nos debe aparecer el contenedor cargado.
 ¡Y listo! Ahora puedes acceder a este proyecto cuando tú quieras y replicarlo para tus distintos clientes. Si quieres saber más de cómo Docker puede ayudarte en tus desarrollos, regístrate ya mismo al Curso de Docker en Platzi. ¡No te arrepentirás!
¡Y listo! Ahora puedes acceder a este proyecto cuando tú quieras y replicarlo para tus distintos clientes. Si quieres saber más de cómo Docker puede ayudarte en tus desarrollos, regístrate ya mismo al Curso de Docker en Platzi. ¡No te arrepentirás!

Educación online efectiva
Aprende con expertos de la industria
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE
0 Comentarios
para escribir tu comentario