Este tutorial trata sobre el uso del elemento (objeto / etiqueta)<audio></audio> de HTML5 y su creación dinámica y manipulación con JS.
¡Empecemos!
El elemento <audio> de HTML5
El elemento
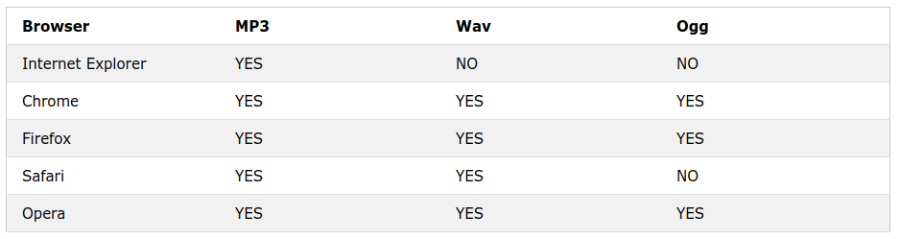
<audio> está disponible en los navegadores de acuerdo a su versión:
Los formatos de audio permitidos.
Dependiendo del navegador y la versión de éste, podrás usar archivos de audio de los siguientes formatos:
Fuente: https://www.w3schools.com/html/html5_audio.asp
La Precarga de los archivos.
Es importante que al momento de intentar reproducir algún sonido, ya los archivos de audio hayan sido cargados en la cahé del navegador (DOM), de lo contrario podría haber un retardo inesperado la primera vez que se reproduzcan. A esto se le llama, precargar.
Para precargar los audios, simplemente vasta con “esperar” hasta que el evento “canplaythruogh” (que significa: ya se puede reproducir) de todos los audios se haya disparado.
NOTA: El evento “canplaythrough” es uno de varios eventos que pueden asociarse a los objetos Audio en JS (pero no profundizaremos en ellos para mantener el tutorial lo más simple posible).
En el siguiente bloque de código se observa con bastante claridad como precargar los archivos de audio.
// --- ubicacion de los archivos const dir = 'https://dominio.com/audios/';
// --- arreglo global de audiosvar audios = [];
// --- esta función debe invocarse desde el evento Load del body preferiblemente
precargarSonidos( 6, inicializar() );
functioninicializar(){
// --- aquí irá el código que habilita los elementos de la UI// que reproducirán los sonidos
alert('Los archivos se han cargado!');
}
functionprecargarSonidos(n, fncOK){
// --- para este tutorial usaremos números como nombres de archivo// --- variable para controlar cuando se han cargado todosvar cargados = 0;
for(var i=0;i// --- se crea el objeto audio tantas veces como nvar audio = new Audio(dir+(i+1)+'.wav');
// --- se programa el evento canplaytrhough
audio.addEventListener('canplaythrough',function(){
cargados++;
if( cargados >= n){
// --- si ya se han cargado todos se ejecuta el callback
fncOK ? fncOK() : null;
}
});
// --- se crea el objeto y se asigna al arreglo global
audios[i] = audio;
}
}
En este punto se habrán precargado todos los archivos de audio en el DOM y se habrán habilitado los elementos de la UI que controlarán la reproducción de dichos sonidos.
Los archivos para este tutorial fueron obtenidos de manera gratuita desde el sitio http://freewavesamples.com/sample-type/drums
NOTA: recuerda que el formato que elijas para tus archivos de audio depende de tí, en función de calidad, compatibilidad, performance, etc. El elemento audio de HTML5 te permite incluso definir y asociar a la vez todos los formatos permitidos a cada uno de los efectos para que sea el mismo DOM el que determine cuál es el más adecuado, pero de nuevo … y para mantenerlo simple, nos quedaremos sólo con wav por ahora.
Para crear un objeto audio, vasta con crear una nueva instancia de Audio() con JS y pasarle como parámetro la url del archivo de audio.
Si te fijas bien en el código anterior, verás que he incorporado una función a modo de callback que se ejecutará sólo cuando se hayan cargado todos los audios. El efecto de está función lo veremos mejor en el ejemplo final, más adelante.
También creamos los audios como elementos de un arreglo global para que permanezcan en el buffer del DOM en todo momento, incluso luego de salir de la función precargarSonidos.
Repaso
Hasta aquí, es importante repasar los puntos principales:
Ahora: A darle PLAY
Ahora sólo queda reproducirlos como respuesta a algún evento que realice el usuario en nuestra UI.
Para efectos de este tutorial he decido crear un set de batería (drumset) simplificado, con efectos que se reproducirán usando los números del teclado numérico del 1 al 6 para reproducir sonidos similares a los de un set de batería, dos platos, un redoblante, dos toms y un bombo (bueno, más o menos).

Y he asociado la reproducción de los sonidos al evento KeyDown del body del HTML.
document
.querySelector('body')
.addEventListener('keydown', function(e){
// --- de acuerdo al número presionado en el teclado// se asignará el nombre del archivo de sonido a reproducirvar id = parseInt(e.key);
// --- como ya fueron precargados en la caché// se reproducirán inmediatamentevar a = new Audio( dir + id + '.wav' );
a.play();
})
Lo interesante en estas líneas de código es que al crear un nuevo objeto de audio cada vez que se dispara el eventokeydown, pues no tendrás que esperar a que termine de reproducrise para volverlo a ejecutar, ya que serán siempre objetos diferentes, que se destruyen automáticamente al terminar la ejecución del evento!!
BONUS TIP: Si usaras el mismo objeto, por ejemplo el elemento 0 del arreglo audios[0] que creamos en la precarga, digamos: audios[0].play(), también se escucharía el sonido pero al intentar reproducirlo varias veces tara ta ta tata … escucharías pausas raras e inesperadas producto de que cada vez que se reproduzca el sonido con el mismo objeto Audio, debes esperar a que acabe completamente de reproducrise para volverlo a escuchar.
Con este dato te he ahorrado varias horas de frustración 🤓🤘 (you’re welcome!)
¡LISTO!
Recuerda que este es sólo un tutorial básico, puedes crear interacciones tan complicadas como quieras según la complejidad de tu UI, tus habilidades y los objetivos de tu producto!
¡Y eso es todo!
Puedes ver el código listo y funcionando en este enlace en CodePen.io.
Si te gustó o te pareció útil este tutorial, dale un like en el título! bai!
Julio J.
@jjyepez
