No encontrarás tantos kits de estilos para componentes de React Native, a diferencia de kits y librerías de estilos que se pueden utilizar en React Js. Lo anterior obedece principalmente a 2 razones:
React Native es un nicho reducido para librerías de estilos para componentes en comparación con el nicho de las librerías y kits de estilo tradicionales, por ejemplo Bootstrap CSS es un kit que pueden utilizar muchos frameworks web y CMS (Angular, React Js, Vue Js, Laravel, Wordpress, …) por otro lado las librerías de estilos de componentes de React Native solamente pueden ser usados por, … Así es solamente React Native.
La personalización de estilos en React Native no es la tarea más fácil del mundo. Muchas apps requieren la personalización de los estilos de sus componentes, lo cual hace que los kits de estilos prediseñados y preconstruídos no sean tan útiles. Adicionalmente es un reto personalizar todos y cada uno de dichos componentes para adaptarlos a las distintas apps que vas a construir, a diferencia de la flexibilidad que encontramos en los kits y librerías de estilos tradicionales (web).
Habiendo dicho esto vamos a examinar algunos kits de componentes para React Native.
NativeBase

Es una gran colección de componentes, la mayoría de los cuales son visualmente agradables. Adicionalmente estos componentes cumplen con lineamientos de diseño para ámbas plataformas (Android , iOS). Si no es una app tan robusta y personalizada la que debes construir, esta es una buena opción. Por otra parte algunos de los componentes tiene pequeños bugs, es una librería que está en proceso de maduración, por lo cual necesita un poco más de trabajo por parte de los developers que la mantienen.
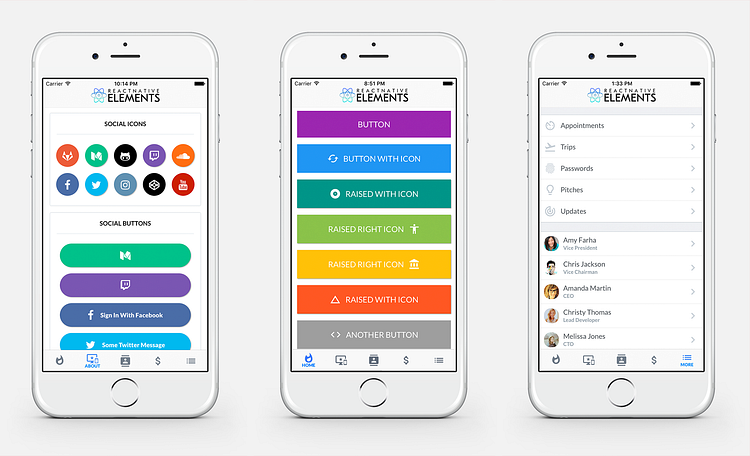
React Native Elements

Este kit de componentes estilizados es agnóstico, es decir que es indiferente a la plataforma objetivo, puedes utilizarlos indistintamente. Lo mejor es que no va a lucir fuera de lugar si usas un componente en Android o iOS, es fácil la personalización de cada componente y la documentación es bastante robusta y bien detallada y un bonus track es que trae un paquete de íconos bastante handy.
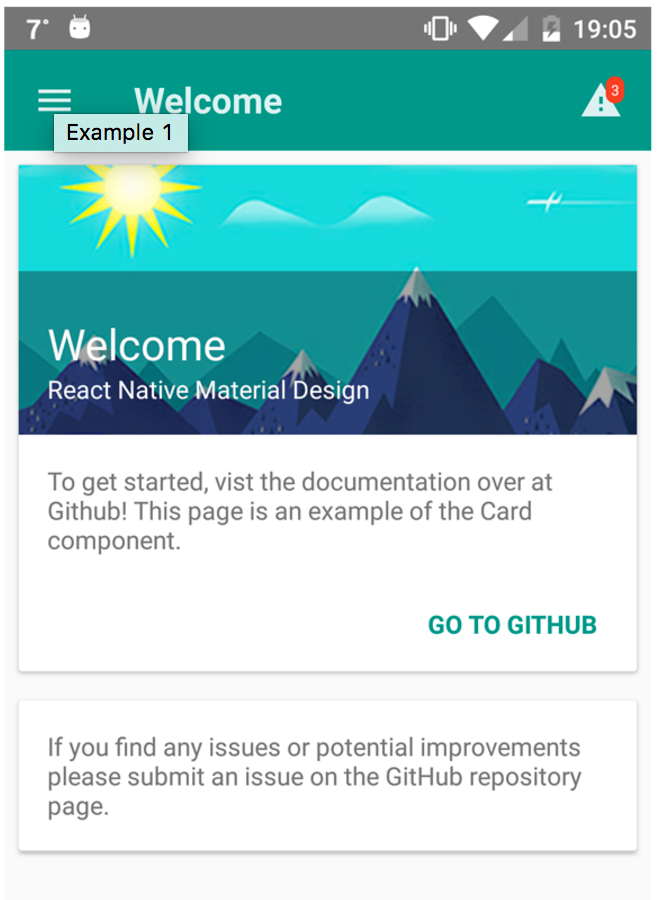
React Native Material Design
Otra opción bastante robusta, obviamente el enfoque principal es para apps de Android, y si bien es cierto que puedes usar estos lineamientos de diseño en una app iOS sin ningún problema, pensando un poco en las sensaciones de los usuarios, ver el UI de Android en un dispositivo iOs es un poquito incomdo. Por otro lado la documentación está en proceso de maduración. Y por ultimo se percibe que en los últimos meses el proyecto se ve un poco olvidado en términos de mantenimiento.
React Native Material Kit

Otra buena opción en lo que respecta a Material Design, y está mejor mantenida. Esta librería tiene un plus interesante y es que cuenta con una API para personalización y creación de componentes propios. Contiene un conjunto de componentes de animación que resultan muy útiles y vistosos, y además te ahorran mucho tiempo.
Espero les sea útil, me gustaría saber cómo hacen ustedes en el tema de estilos al momento de hacer una app con React Native.
Saludos.
