Hola en este pequeño tutorial te voy a enseñar como podemos instalar Tailwind 4 en nuestro proyecto. Para esto vamos a hacer uso de Tailwind CLI.
Nota importante: Estas instrucciones pueden cambiar, te recomiendo siempre leer la documentacion.
https://tailwindcss.com/docs/installation/tailwind-cli
Antes que nada vamos a empezar con algunas instalaciones previas.
Instalación de Node Js
Lo primero que vamos a necesitar es tener instalado node js ¿No sabes si tienes instalado nodejs? no te preocupes, solo abre una terminal (en la locación que tu quieras) y ejecuta el siguiente comando.
node -v
Este comando debería de regresar la versión que tienes instalada, si por el contrario te regresa un “error” de “comando invalido” o “desconocido”, esto es señal de que no lo tienes instalado. Pero no te preocupes la instalación es muy sencilla, básicamente:
“next next next, aceptar, instalar”.
Para descargar NodeJs te dejo el siguiente link oficial:
Una vez que termines la instalación repite nuevamente el comando que te indique al principio, una vez que te regrese la versión instalada puedes continuar con los siguientes pasos.
Instalación de Live Server (no necesaria | opcional)
Live server nos ayudará a tener una versión “en vivo” de nuestro archivo html, la cual se encargará de actualizar en tiempo real los cambios que hagamos en nuestro proyecto, en pocas palabras “le da refresh” cada que guardas en vsc.
Para instalarlo solo tenemos que ir al menú vertical que se encuentra de lado izquierdo de VSC, a la ultima opcion que dice “extensions” ahora en el buscador colocar “Live Server” seleccionamos la versión que es de “Ritwick Dey” con más de 60M de descargas hasta el momento y listo.
Instalación de TailwindCSS v4
Ahora vamos a comenzar con la instalación de Tailwind, para esto vamos a necesitar abrir una terminal en la ubicación de nuestro proyecto, puedes usar la terminal que quieras o utilizar la terminal integrada de Visual Studio Code
¿Cómo abrir la terminal de VSC? Para esto basta con que vayamos al menú superior:
File Edit Selection View Go Run Terminal Help
Damos clic en Terminal y después New terminal
Una vez que tenemos nuestra terminal abierta en la carpeta de nuestro proyecto vamos a ejecutar el siguiente comando:
npm install tailwindcss @tailwindcss/cli
Cuando ejecutemos este comando, se creará en automático una nueva carpeta llamada “node_modules” es completamente normal, esto nos indica de que vamos por buen camino.
El siguiente paso será crear nuestro archivo principal de css (como se muestra en el video de la clase). El nombre de este archivo será “tailwind.css”.
Una vez hecho esto, vamos a abrir nuestro archivo tailwind.css y añadimos el siguiente import:
@import "tailwindcss";
Ahora aquí viene lo importante, vamos a necesitar ejecutar el siguiente comando:
npx @tailwindcss/cli -i ./src/input.css -o ./src/output.css --watch
PEROOO… es importante notar lo siguiente, nos pide un archivo de entrada (input.css) y vamos a tener un archivo de salida (output.css); sin embargo nos lo marca dentro de una carpeta “src”, carpeta que por nomenclatura si estás familiarizado ya en el mundo del desarrollo sabes qué si o si creamos, pero de momento a estas alturas de la clase aun no la tenemos, así que vamos a omitir eso de momento y nuestro comando queda de la siguiente manera:
npx @tailwindcss/cli -i tailwind.css -o output.css --watch
En este apartado los cambios que hacemos es borrar la carpeta “src” de la ruta de entrada y de salida (recuerda que la borramos porque no la tenemos). También cambiamos el nombre de nuestro archivo main de css “input.css” por “tailwind.css”, ya que es el nombre que decidimos darle al archivo.
Una vez hecho esto, se va a crear un nuevo archivo css de nombre “output.css”, en el cual puedes ver muchos estilos, si tienes esto, vamos excelente.
En este punto ya todo debería de estar bien, si tienes algún error en la terminal no dudes en responder a este comentario con tu duda, para que alguien de la comunidad o yo podamos darte soporte. Recuerda que los errores son parte de nuestro camino como programadores, así que no pasa nada, tengamos paciencia en leerlos y buscar la solución.
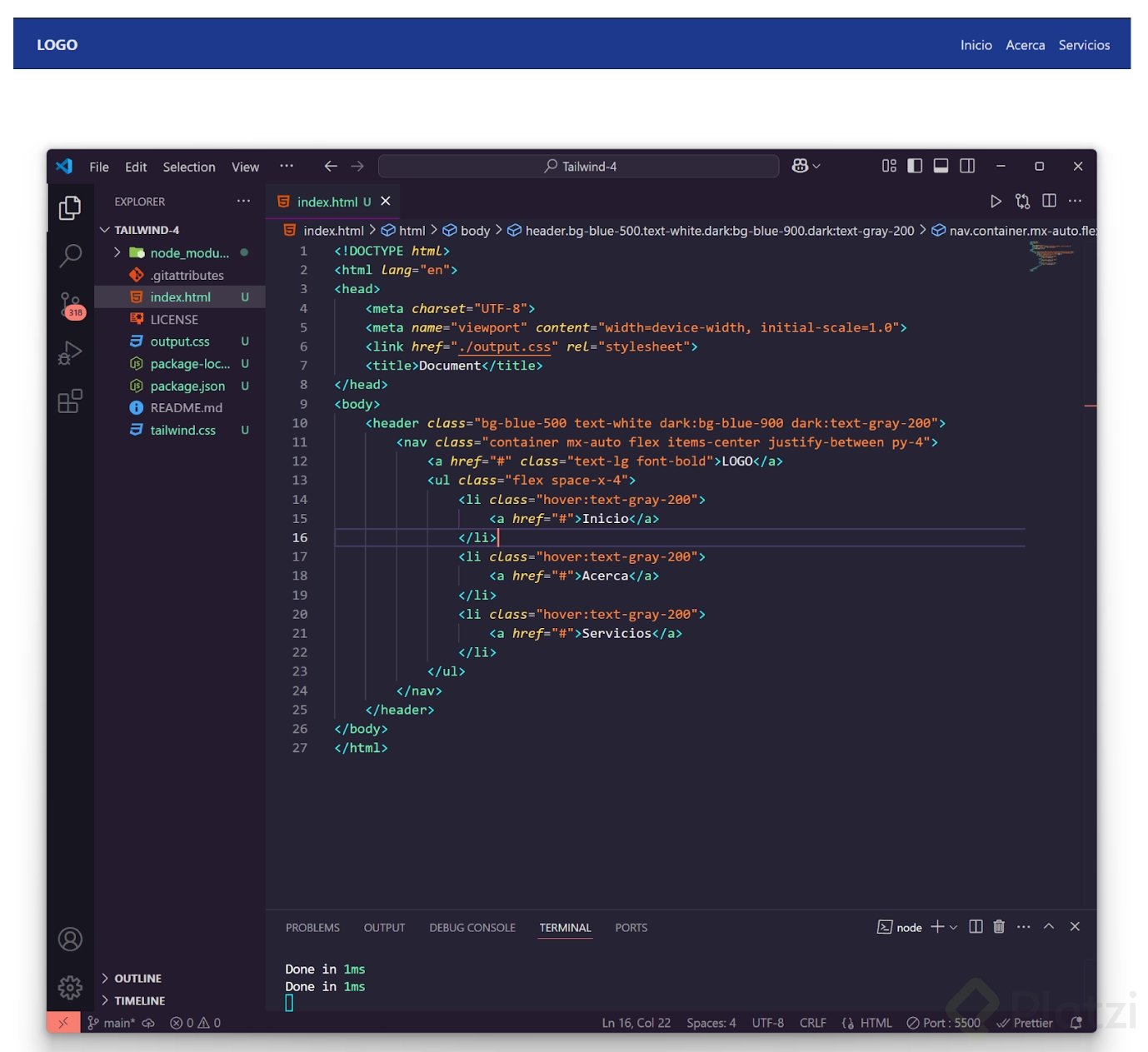
Ahora solo nos queda ir a nuestro index.html, retirar la línea del CDN de nuestro <head> y añadir la siguiente línea:
<link href="./output.css" rel="stylesheet">
Ahora solo nos queda visualizar nuestro index.html en el navegador, para lo cual deberíamos de ver un resultado como el siguiente

¿Por qué estoy viendo lo mismo?
Recuerda que el resultado es el mismo, solo que ahora ya contamos con tailwind localmente en nuestro proyecto y no lo estamos ejecutando desde el CDN; el cual insisto es únicamente para jugar y NO PARA PRODUCCIÓN
Curso de TailwindCSS
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE




