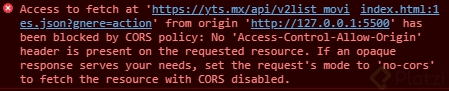
CORS es un mecanismo que utiliza HTTP para permitir que un user agent pueda obtener permiso para acceder a recursos desde un servidor. Por lo tanto se crea una petición CORS cada vez que se accede a datos de otro servidor. Y por lo general (razones de seguridad) los exploradores restringen las solicitudes HTTP de origen cruzado iniciadas (CORS) dentro de un script. El error se ve así en consola:
Intenté deshabilitar el problema desde la petición fetch:
const response = await fetch(url), { mode: 'no-cors'}
Y también desactivar la seguridad del navegador desde las propiedades del mismo, pero ninguno de estos dos funciono. Al parecer es algo a solucionar desde el back end. Sin embargo encontré esta extensión que me sirvió y me permitió continuar con el curso: Moesif Orign & CORS Changer
