Hola, este es un tutorial complementario a Clases del Curso de Bootstrap 4 en donde abordare con más detalle sobre los tipos de containers que hay en Bootstrap 5.
Para comenzar, es importante que sepas que el orden de crear un layout en bootstrap es el siguiente:
Es util que te enteres primero de los Breakpoints con los que cuenta Bootstrap, por defecto son 6 y sirven para personalizar el comportamiento del layout dependiendo del tamaño de nuestro viewport.
<ins>La grid del framework se basa en una división de 12 columnas iguales</ins>
<h1>Container</h1>El framework cuenta con 3 formas de crear un contenedor y son las siguientes:
.container
.container-tamaño
.container-fluid
Esta clase hace que el contenido se centre de forma horizontal.
Al igual que la clase anterior, también centra el contenido del elemento, pero en un tamaño especial.
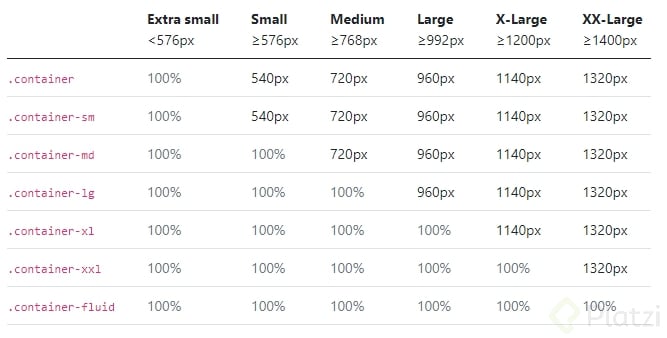
¿Pero cuáles son los tamaños que podemos usar?
Y por último, tenemos eta clase que hace que nuestro elemento contenedor tenga siempre un ancho del 100% de la pantalla.
Todas las clases son responsivas
Ahora hablemos de las filas
<h1>Filas</h1>En Bootstrap las filas se crean con la clase .row, y definen cuantas columnas deben abarcar cada uno de los elementos que conforman la fila.
Si aún no me entiendes, no te preocupes, continúa leyendo.
Esta es la sintaxis del tipo de clase que me dice cuántos elementos debe haber en una fila, ejemplo:
<divclass="container">
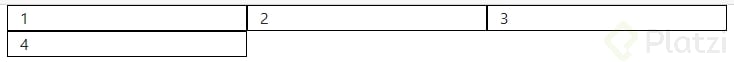
<divclass="row row-cols-3">
<divclass="col">1div>
<divclass="col">2div>
<divclass="col">3div>
<divclass="col">4div>
div>
div>

Como puedes ver, la fila solo me permite tener las 3 primeras columnas y las que me quedan, son pasadas a una siguiente fila.
Al igual que la clase anterior, esta clase es para indicar cuantos elementos quiero en mi fila, pero dependiendo del tamaño en el que se encuentre mi pantalla.
No olvides que la grid del framework se basa en una división de 12 columnas iguales.
Y por último, tenemos las columnas
<h1>Columnas</h1>La clase básica para crear una columna es .col
Esta clase divide las 12 columnas en el número de columnas que hay dentro de una fila (.row).
Se que esto puedo sonar confuso, pero aqui van ejemplos:
Ejemplo 1:
<divclass="container">
<divclass="row">
<divclass="col">1div>
<divclass="col">2div>
<divclass="col">3div>
<divclass="col">4div>
div>
div>
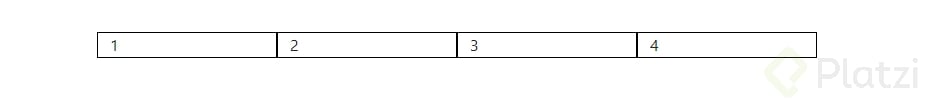
Aquí hicimos que las 12 columnas que vienen en la fila se dividan entre 4 y por ende cada elemento que contiene la clase .col tiene un ancho de 12/4, o sea, cada elemento con la clase .col tiene un ancho del 25%
Ejemplo 2:
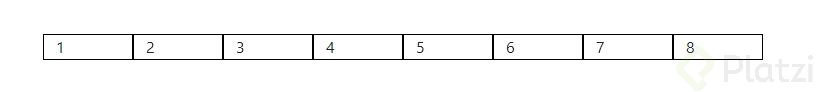
para este ejemplo usaremos 8 elementos
<divclass="container">
<divclass="row">
<divclass="col">1div>
<divclass="col">2div>
<divclass="col">3div>
<divclass="col">4div>
<divclass="col">5div>
<divclass="col">6div>
<divclass="col">7div>
<divclass="col">8div>
div>
div>
y su forma gráfica es:
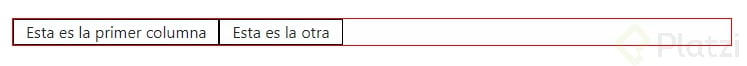
Esta clase hace que el ancho de la columna sea igual al de su contenido.
Ejemplo:
<divclass="container">
<divclass="row">
<divclass="col-auto">Esta es la primer columnadiv>
<divclass="col-auto">Esta es la otradiv>
div>
div>

Esta clase sirve para columnas con un tamaño en especial. El ancho de columna es igual al número que le pasemos.
Ejemplo:
<divclass="container">
<divclass="row">
<divclass="col-8">Esta ocupa 8 columnasdiv>
<divclass="col-4">Esta ocupa 4 columnasdiv>
div>
div>

Esta clase funciona igual que la clase .col-numero, pero su diferencia está en que el ancho de columnas se da cuando estemos en un tamaño de pantalla especificado.
Para saber más, no olviden que la mejor fuente siempre es la documentación oficial y la encuentran aquí
