Una vez que hemos terminado la Clase #48- Variables de Entorno, comenzamos el proceso de publicación de nuestro proyecto de Php a Heroku, para ello debemos prepararlo ya que nuestro entorno en dicha plataforma no será igual que nuestro entorno local.
Prepara el proyecto:
Por seguridad realiza una copia del proyecto ya que haremos algunos cambios para poder subirlo a Heroku.
Si en el ambiente local se trabajaba con una carpeta dentro de htdocs de apache, entonces debemos quitar todos los enlaces a dicha carpeta y reemplazarlos por “/“ (ruta raíz- como el profesor lo hace en el curso):
Dentro de la carpeta “views” se deberá modificar en la sección action de los forms y en la etiqueta href de logout en admin.twig (la pagina de dashboard).
Dentro de la carpeta “controller” en el archivo AuthController.php en el método getLogout donde se utiliza “RedirectResponse” quitar el nombre del proyecto de la ruta de redirección.
$dotenv = Dotenv\Dotenv::create(__DIR__ . '/..');
$dotenv->load();
Esto lo hacemos porque ya no vamos a necesitar cargar nuestro archivo de configuración sino que heroku nos va a proporcionar a través de su Dashboard una opción para registrar las variables de entorno.
Sube el proyecto a Heroku:
Para ello será necesario que tengamos instalado git en nuestro equipo y que hayamos creado una cuenta en heroku.com.
Abrimos una ventana del terminal y nos dirigimos hacia el proyecto que hemos modificado con los pasos previos.
Verificamos con la instrucción“git status” que todos los cambios que realizamos anteriormente se encuentren en nuestro working directory.
Verificamos que estemos en la rama master git checkout master
Y pasamos todos los cambios al stagging area con la instrucción git add .
Luego pasamos estos cambios al repositorio git con un git commit -m “Proyecto listo para producción-heroku”
Continuando en el terminar, ingresar a nuestra cuenta heroku con el comando: git login
Aparecerá un mensaje que nos pedirá presionar cualquier tecla para continuar y nos llevará hacia una página del navegador donde nos pedirá ingresar a la cuenta de heroku.
Una vez que damos clic en “login” cerramos la ventana del navegador y regresamos al terminal.
Con el siguiente comando crearemos la aplicacion en heroku , en este caso yo he decidido llamarla “introphpemasiel”, esto se lo puede reemplazar por el nombre que deseen.heroku create introphpemasiel
Luego haremos un push hacia heroku para publicar nuestra aplicación.
gitpush heroku master.
** Configurar el proyecto en Heroku:**
Abrimos una ventana del navegador y nos dirigimos hacia https://dashboard.heroku.com/apps
Damos clic sobre la aplicación que acabamos de subir
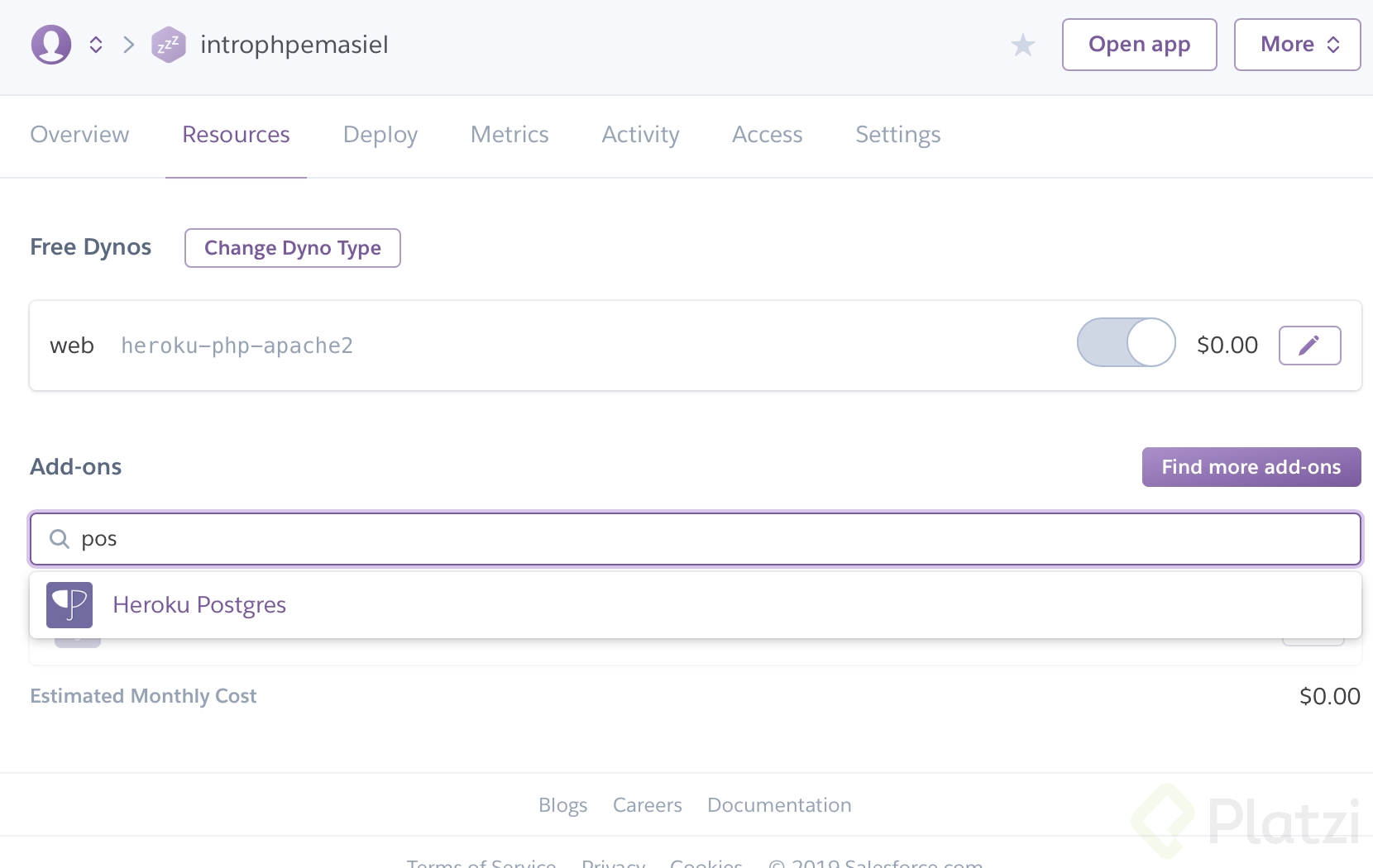
Ir a la pestaña Resources
En la sección de Add-Ons, escribiremos Postgres (que es la base de datos gratuita que vamos a utilizar en el proyecto).
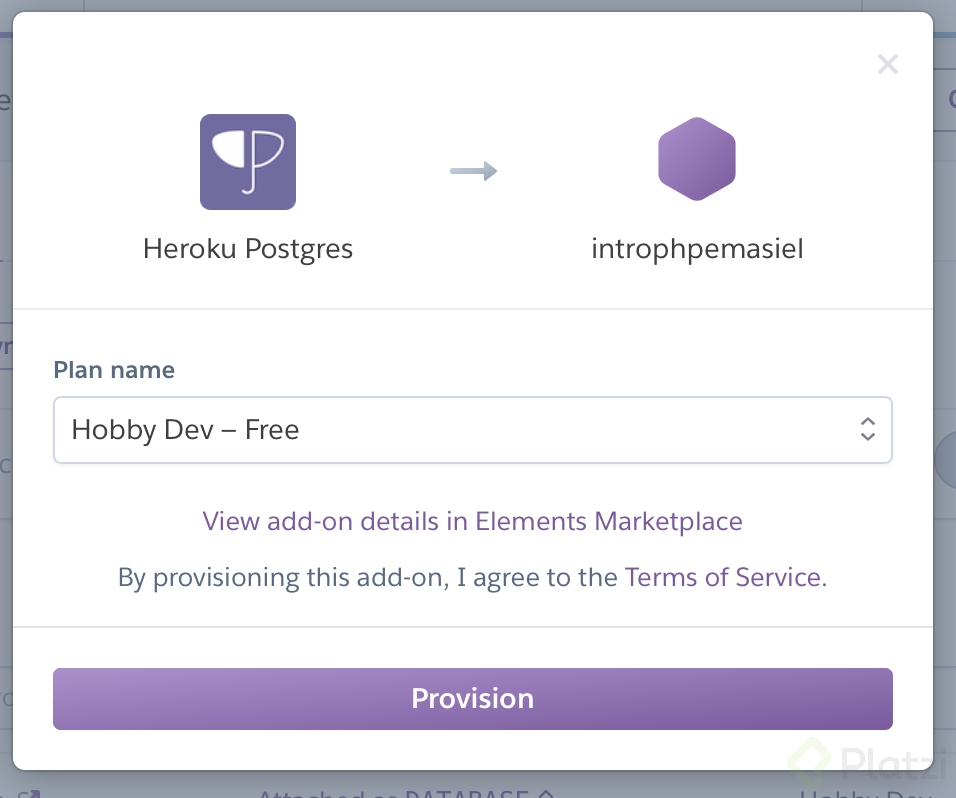
Nos aparecerá una pantalla como la siguiente y daremos clic en provision:
Luego se damos clic sobre el add-on creado “Heroku-postgre”, esto nos abrirá otra ventana.
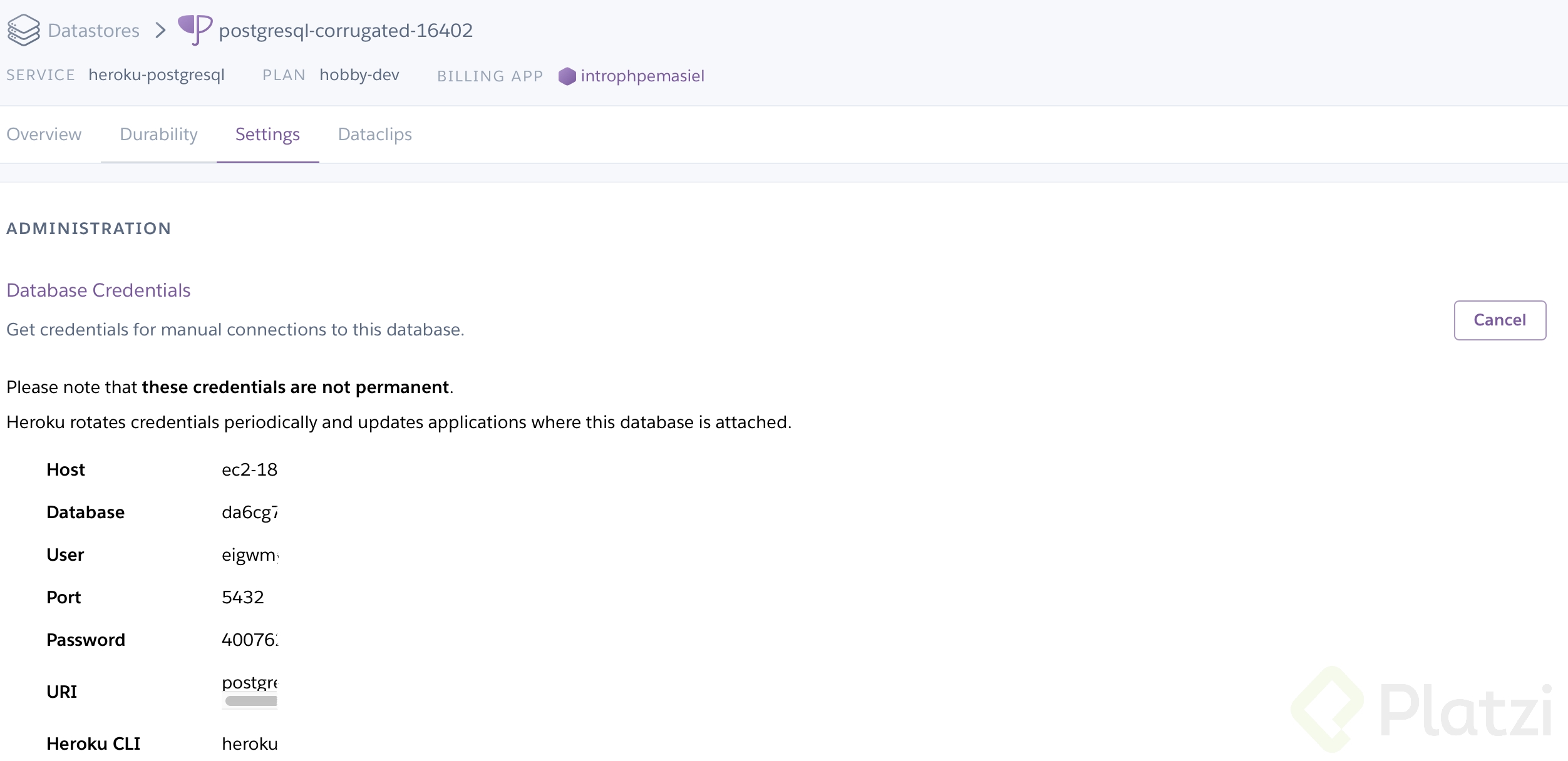
En esta nueva ventana, nos dirigimos a Settings y en la sección Administration - DataBase Credential damos clic en “View Credentials”, nos aparecerá todos los datos de nuestra base de datos y la guardaremos en algún archivo para configurar las variables de entorno.
Regresamos a la ventana anterior (la de nuestra aplicación en heroku) y nos dirigimos a la pestaña Settings.
En la sección ConfigVars, daremos clic sobre el botón “Reveal Config Vars”
Allí configuraremos los datos para conectarnos a nuestra base de datos con los datos del ** paso 7,** registraremos las variables de entorno con el mismo nombre que las configuramos en nuestra archivo .env.
Luego abrimos PgAdmin4 y creamos un nuevo servidor de base de datos también utilizando los datos del paso 7.
Clic en Save.
Una vez que estemos conectados, procedemos a buscar nuestra base de datos y comenzaremos a añadir las tablas que utilizamos en el proyecto.
Una vez que tengamos listo la base de datos, ya podremos ver nuestro proyecto publicado y funcionado como lo hacía localmente.
