¿Para qué sirve justificar-content?
Sirve para definir la alineación o distribución de los hijos de un elemento padre que tenga display flex
Aquí te presento las principales valores más usados en el desarrollo web para que los aproveches al máximo:
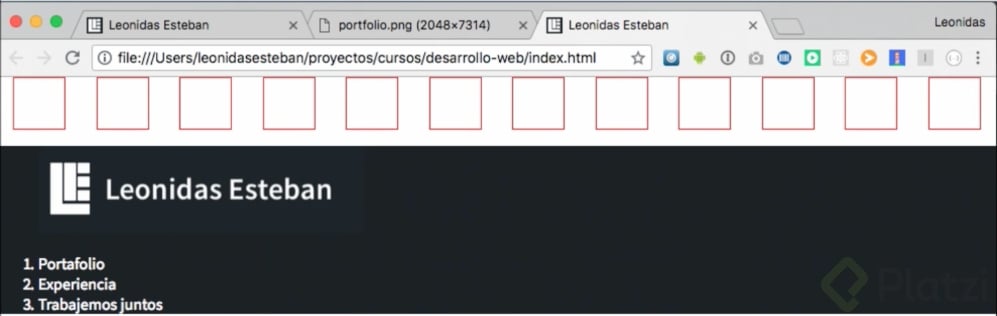
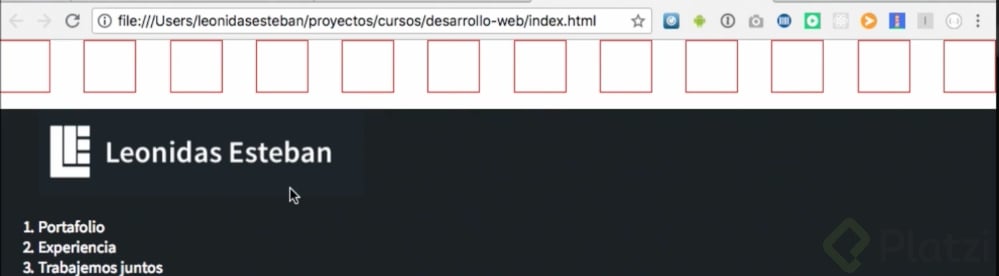
flex-start: Sirve para alinear todos los elementos juntos hacia el lado del inicio del espacio disponible, a la izquierda.
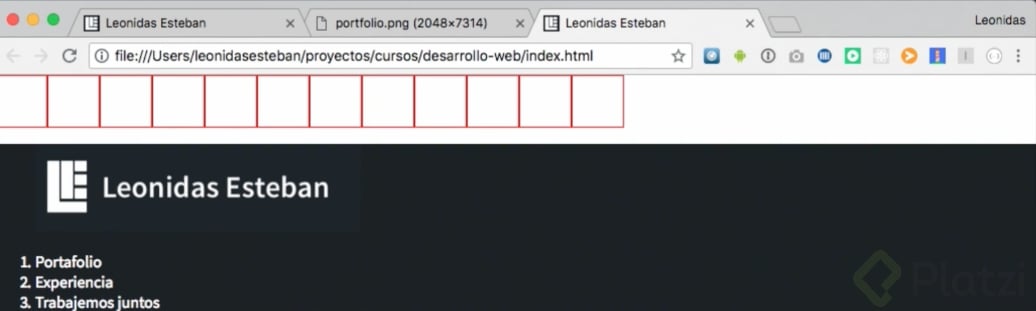
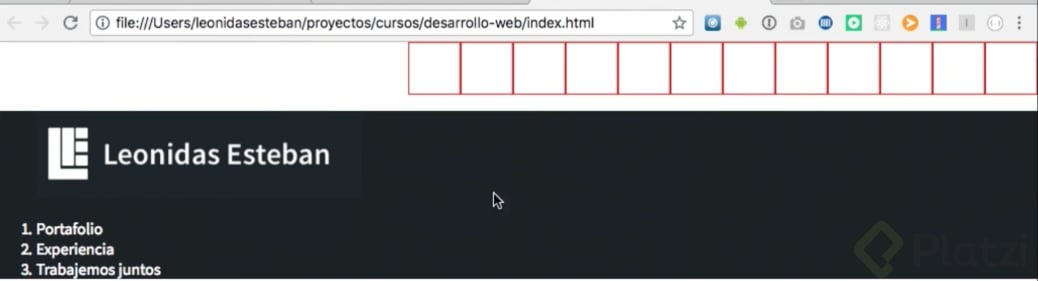
flex-end: Sirve para alinear todos los elementos juntos hacia el final del espacio disponible, a la derecha.
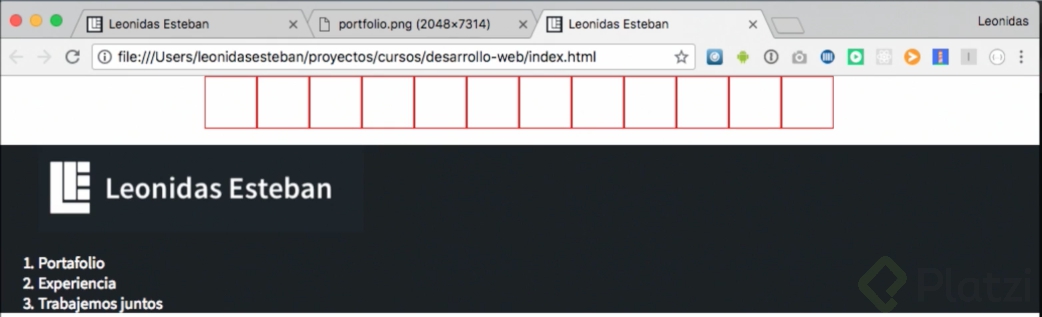
center: Sirve para alinear todos los elementos juntos al centro del espacio disponible.
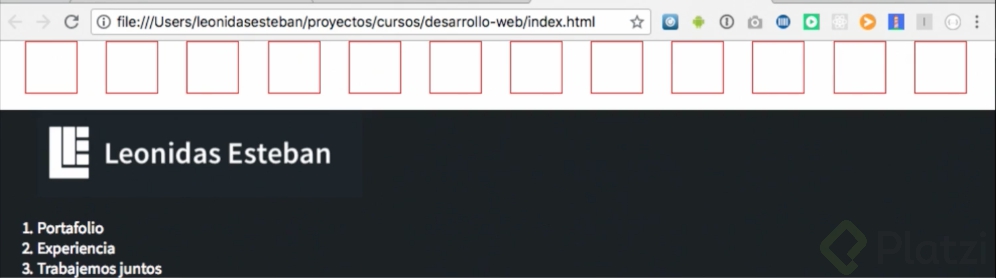
space-between: Sirve para distribuir los elementos con un espacio proporcional e igual entre ellos. Excepto el lado izquierdo del primer elemento y el lado derecho del ultimo elemento.
space-evenly: Sirve para distribuir los elementos con el mismo espacio proporcional entre ellos (incluyendo el primer y último elementos con respecto a los extremos del espacio disponible).
space-around: Funciona parecido a space-evenly. la diferencia radica en el espacio interno del primer elemento y en el espacio derecho del último elemento, estos espacios son la mitad del espacio usado entre los elementos del interior.