En este tutorial, vamos a aprender cómo aplicar unit-testing a código escrito en JavaScript empleando la herramienta Jes
Recuerdo el momento en que unitest salvó mi vida. Había comenzado la segunda etapa de desarrollo de mi primer proyecto. La idea que estábamos ejecutando integraba un lector/escritor RFID (una antena de radio UHF junto un chip, básicamente), con una tarjeta Raspberry Pi y usando como interfaz un dispositivo Arduino. El desafío era escribir el código que unía todo esto
Intuitivamente distribuí las dependencias imaginando bloques que se interconectaban entre sí. Dispuse estos bloques en carpetas y archivos, buscando la simplicidad por un lado y orden por otro. Luego de unas semanas logré integrar todo. It’s alive!, It 's alive! Exclame, mientras un rayo iluminó mi oficina a través de la ventana >:D.

Ok, no.
Funciono. Cumplí con el primer objetivo. El tema ahora era que el código fuera escalable. Comencé a ocuparme de ello y el número de dependencias creció y creció. Dolor, porque debugear el código se transformó en una pesadilla. Entonces, como caído del Cielo, un vídeo de Youtube mencionó la palabra ‘unitest’; y mi vida cuasi IMperfecta de un programador novato cambió para siempre.

Es código que prueba otro código.
En la práctica te encontrarás escribiendo tu código tal como sueles hacerlo. Junto a esto, se escribe un segundo archivo (ubicado estratégicamente en una carpeta fuera de tu “source”/”src”), el cual contiene el testing (conjunto de pruebas)
Jest es un framework de testing para JavaScript, con un enfoque en la simplicidad, diseñado para asegurar que tu código fuente quede correctamente escrito. Te permite escribir tests accesibles, amigables, con una API rica en recursos y entrega resultados rápidos.
Te funcionará en proyectos en los cuales uses Babel, TypeScript, Node, React, Angular, Vue, entre otros. Requerirá que lo configures según el uso que le des y, por lo mismo, lo puedes extender según el requerimiento que tengas. Cuenta con documentacion adecuada y la puedes encontrar aqui https://jestjs.io/docs/getting-started
Usan Jest: Facebook, Twitter, Spotify, Airbnb, Instagram; y, quizas, tu tambien 😄
Dale inicio a un proyecto. Como seguramente ya sabes, se ejecuta lo que sigue
$ mkdiran-awesome-app
$ cdan-awesome-app
$ npm init
Instalamos Jest como dependencia de desarrollo
$ npm install --save-dev jest
Usamos babel y para ello lo instalamos
$ npm install --save-dev @babel/preset-env
A futuro, puede que necesites otras dependencias de desarrollo. A continuación, algunas dependencias típicas
$ npm install --save-dev @babel/cli @babel/core @babel/preset-typescript babel-jest
Crea el archivo de configuración de babel en la raíz de tu proyecto (O bien, usa tu editor de código favorito).
$ touch .babelrcEl archivo .babelrc debe quedar como sigue:
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"esmodules": true
}
}
]
]
}
A continuación, configuramos el comando para ejecutar el testing en el archivo package.json del proyecto. Agregamos la línea: “test”: “jest”. El archivo nos queda como sigue:
{
"name": "an-awesome-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/preset-env": "^7.14.7",
"jest": "^27.0.6"
}
}
Listo! Con lo realizado hasta ahora podemos ejecutar pruebas.
¡Excelente! Ahora vamos a por lo que vinimos. Primero, creamos una carpeta llamada test en la raíz de nuestro proyecto. Esta carpeta contiene nuestros tests.
$ mkdir __test__
Para efectos de este tutorial, emplearemos una función básica que retorna la suma de dos números. Creamos, entonces, el archivo math.js
$ touch math.jsDentro de math.js escribimos lo siguiente:
export const suma = (a, b) => {
return a + b;
}
Luego, creamos el test que probara que nuestra función retorne lo esperado. Dentro de la carpeta. Creamos el archivo “math.test.js”
$ cd __test__
$ touch math.test.jsDentro de math.test.js, escribimos lo siguiente:
import { suma } from '../math';
describe('Calculo matematico', () => {
test('Prueba de suma', () => {
expect(suma(1, 1)).toBe(2);
});
});
Es recomendable seguir la sintaxis en el nombre de los archivos. Es decir, si mi archivo es/esta así /src/services/unservicio.js, el test deberá llamarse service.unservicio.test.js
En este caso, podemos interpretar el código de nuestra prueba como: describe cálculo matemático, prueba de una suma, se espera que al ejecutar la función suma con los argumentos (1, 1) se obtendrá como resultado el valor 2.
Finalmente, ejecutamos el test mediante el siguiente comando:
$ npm runtestDada la sencillez de la función es claro que este test será verdadero. En el fondo, estamos comprobando que la operación 1 + 1 da como resultado 2.
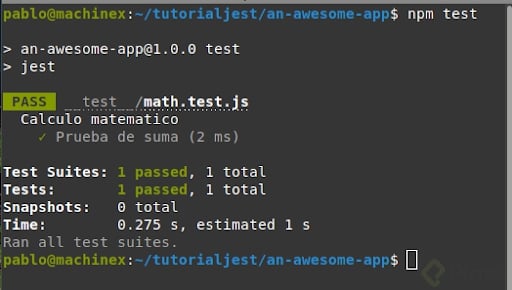
En la consola deberías obtener un resultado como sigue:
Wow! Has realizado un test unitario usando Jest. ¡Felicitaciones!
Primero, los test unitarios NO son perfectos. Habrá casos donde, a pesar de haber probado las dependencias, nuestro código tendrá comportamientos no deseados.
Fue tedioso iniciar con esto. Al principio, sentí que mi velocidad de desarrollo era más lento. Fue una percepción inicial solamente. Conforme pasó el tiempo, me percate que el código se veía mejor, mis colegas lo entendían con mayor facilidad y cometía paulatinamente menos y menos errores. Como dice alguien por ahí … poco a poco … en este mundo yo seré el developer mas duro!
Respecto al unit-testing hay mucho paño por cortar. Es decir, es un mundo muy amplio. Puedes comenzar por el grandioso curso del profesor Oscar Barajas: Curso de JavaScript Testing con Jest 2019. https://platzi.com/clases/js-jest-2019/
En tal curso aprendemos sobre las diferentes opciones que Jest posee en el caso de proyectos tipo Vanilla. Inicia desde test sencillos, como el que desarrollamos en este tutorial, hasta los primeros pasos para emplear Jest en proyectos en los cuales empleemos frameworks como React, Angular, entre otros.
