
Antes de iniciar, debemos dar por sentado que tu proyecto ya tiene un repositorio en GitHub y se encuentra enlazado con tu repositorio local.
Si aun no cuentas con los conocimientos necesarios en Git y GitHub te recomendamos que tomes el Curso Profesional de Git y GitHub aquí en Platzi.
npm install --save-dev gh-pages
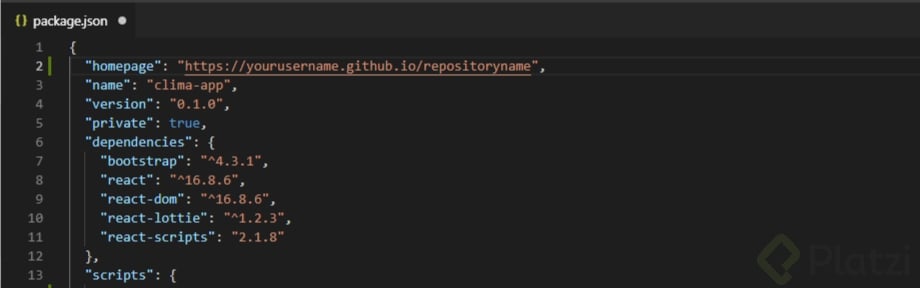
3.Abrimos el archivo package.json que se encuentra en nuestro proyecto y agregamos la propiedad homepage de esta manera:
"homepage":"https://yourusername.github.io/repository-name"Verifica tu nombre de usuario y el nombre de tu repositorio en GitHub y agrégalo debidamente en la dirección de arriba.

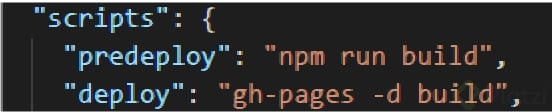
4.En el mismo archivo package.json agregamos los siguientes scripts:

npm run build
npm run deploy
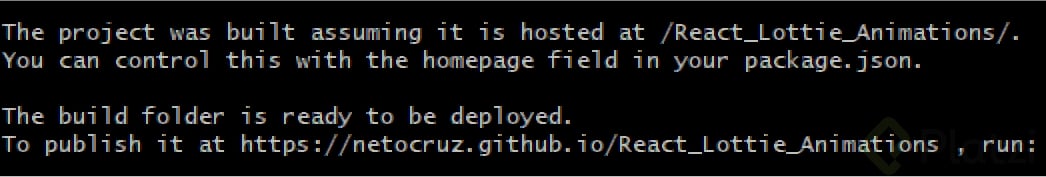
Si el proceso fue exitoso, la terminal nos mostrará la dirección de nuestro proyecto ya desplegado con GitHub-Pages.
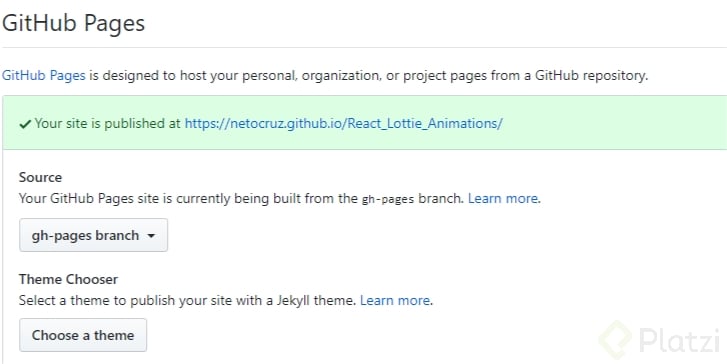
Vayamos a nuestro repositorio en GitHub, veremos que ya fue creada automáticamente la rama Gh-pages y en el área de Settings podremos ver igual la dirección en la que se encuentra desplegado nuestro proyecto.

Gracias a estos simples pasos y a la ayuda de GitHub-Pages nuestro proyecto de React.js se encuentra en internet 😃
Excelente muchas gracias.
ademas, tras montarlo, si haces cambios se guardan haciendo nuevamente npm run build y npm run deploy así se actualiza la página
Si efectivamente cuando realizo algún cambio a mi proyecto en local y lo quiero subir ejecuto esos dos comandos y listo sin hacer nada mas ya están los cambios en github super bueno.
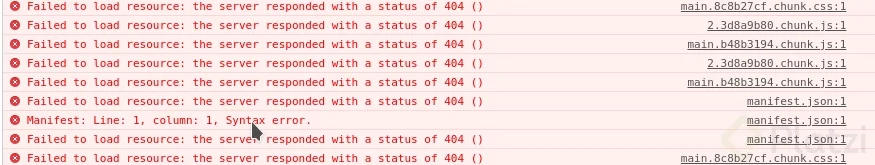
Al terminar el deploy el link de github está vació y en la consola. Aparece en siguiente error:
Failed to load resource: the server responded with a status of 404()
Manifest: Line : 1, column:1 Syntax error.
Al terminar el deploy me aparece este link
"homepage" : “http://myname.github.io/myapp”,
pero en el package.json está así :
“homepages”: “https://habithmendoza.github.io/personeroapp”
y no carga ninguna pagina que debo hacer?
La palabra es “homepage” no “homepages”.
Eso puede ser el error.
Creo el repo y sigo todos los pasos, pero al final cuando ingreso a la pagina sale en blanco y la consola muestra errores de 404.

cree un repositorio, cree un proyecto con create-react-app, subi todos los archivos, pero al configurar pages no se muestra la app 😦 https://dcruzjs.github.io/Ravenous/
Hola! Veo que lo pudiste solucionar! Podrías ayudarme? También la creé con create-react-app y no se muestra 😦 https://juanpabloceliz.github.io/Portfolio
como lo solucionaron?
Hola, cuando entro al link https://angelicage.github.io/ecommerce-tote/ solo me muestra el README no mi proyecto.
Segui paso por paso el tutorial, lo unico distinto es mi interfaz de github ademas de ingresar la rama me pide que seleccione un folder, tendra esto algo que ver?
Lo solucione jaja, al parecer tenia que seleccionar la branch gh-pages y folder /root
Hola, me sucedia lo mismo, si a algunas personas no funciona, asegurate de hacer el build a tu app y el build a tu gh pages para que se optimize.
Hola, he visto que mucha gente tiene problemas, yo lo hice hoy(01/07/2020) y no tuve complicaciones, al instalar la dependencia me salian vulnerabilidades, eso sí no supe como resolverlo, pero aún así seguí con el procedimiento que sigue el articulo y todo funcionó.
tips:
nota:
Genial 😉
Excelente!!! https://paolotorregroza.github.io/portfolio/
Sigo todos los pasos al pie de la letra, no me da ningún error pero al ingresar al link se ve todo blanco y en la consola tampoco hay errores, alguien sabe por qué?
Página a la que me refiero
veo que lo solucionaste como lo hiciste?
Alguien sabe como puedo ver mi proyecto en local localhost:3000 nuevamente como lo hacia antes de hacer el deploy, cuando inicio el comando npm start me da un enlace asi localhost:3000/github.io/mysite pero me aparece en blanco la pantalla
me pasa lo mismo
Veo que muchos tienen el problema de que a la hora de ver el proyecto en github pages les sale la pagina en blanco y con problemas 404 en la consola. A mi me paso lo mismo. Para solucionarlo tuve que renombrar el repositorio de github ya que utilice el formato PascalCase y lo tuve que cambiar por el formato kebab-case. Ademas de esto hay que actualizar el homepage con el mismo nombre del repositorio y hacer nuevamente el deploy y push.
Espero puedan solucionarlo.
Saludos.
Revisa que tengas el attribute homepage: “https://tu.github.io/tuproyecto” en el package.json para que github direcciones a esa url el index del proyecto
en el package.jason debes tener el “private”: false, (no te olvides de la coma). Si usas firebase, se debe autorizar la authentification https://stackoverflow.com/questions/48076968/firebase-auth-unauthorized-domain-domain-is-not-authorized
Hola, yo tengo 3 dias peleando con esto y quiero postear mis conclusiones, este metodo me funciona, pero usando una llave HTTPS para ponerlo en el remoto, con una llave ssh no me funciono, no se porque.
Si hiciste tu proyecto con React, sin create-react-app, con webpack y otras cosas extra como stylus, eslint etc mi recomendacion es no intentar postear tu app con react por medio de este metodo si no con lo que explica Oscar Barajas en este video, que usa netlify, https://platzi.com/clases/2242-webpack/36259-deploy-del-proyecto-con-reactjs/
Gracias me ayudaste mucho con esto ya que estaba trabado con la otra opción y había probado de todo! mil gracias!
Estoy luchando con subir mi app que esta con webpack y toda la flauta pero no puedo! y no logre solucionarlo!
Hola chicos, si tienen problemas al desplegar la aplicación en la raíz (por ejemplo mi sitio está en https://crishood.github.io/).
Lo que deben hacer es crear una rama diferente a la main con todos sus archivos de desarrollo de react y en la rama main subir los archivos del resultado del build. De esta manera Github pages va a tener un archivo index.html para mostrar. De lo contrario les va a mostrar el readme. Cuando hagan cambios desde la rama development hagan los comandos de deploy y hacen pull request de la rama gh-pages a la main.
Que tal CrisHood, No tuve problema al desplagar mi proyecto pero quisiera seguir haciendo cambios y en local, al ejecutar npm start en vez de darme localhost:3000 ahora me da localhost:3000/misitiodesplegado. pero al entrar en la url aparece la pantalla en blanco. Sabes si despues de hacer el deploy con github-pages puedo volver a trabajar con localhost:3000 como antes?
Hola comunidad, acabo de subir un proyecto a GHpages y quiero compartirles un par de cosas que me sucedieron:
Creo que hasta el momento es todo lo que he echo, pero si me encuentro con algo más, estaré actualizando por aquí 😃
Al dar npm run deploy me sale este error
> website-nicolas@1.0.0 predeploy /mnt/c/Users/Nicolas/Documents/website.io > npm run build > website-nicolas@1.0.0 build /mnt/c/Users/Nicolas/Documents/website.io > webpack --mode production Hash: e1ed4f410724883b985a Version: webpack 4.41.5Time:1330ms Built at:01/29/20206:09:29 PM Asset Size Chunks Chunk Names ./index.html 194 bytes [emitted] bundle.js 128 KiB 0 [emitted] main Entrypoint main = bundle.js [7] ./src/index.js + 1 modules 321 bytes {0} [built] | ./src/index.js 177 bytes [built] | ./src/containers/App.jsx 134 bytes [built] + 7 hidden modules Child html-webpack-plugin for"index.html": 1 asset Entrypoint undefined = ./index.html [0] ./node_modules/html-webpack-plugin/lib/loader.js!./public/index.html 176 bytes {0} [built] > website-nicolas@1.0.0 deploy /mnt/c/Users/Nicolas/Documents/website.io > gh-pages -d build ENOENT: no such file or directory, stat '/mnt/c/Users/Nicolas/Documents/website.io/build' npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! website-nicolas@1.0.0deploy: `gh-pages -d build` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the website-nicolas@1.0.0 deploy script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /home/nicolas/.npm/_logs/2020-01-29T23_09_29_998Z-debug.logque podría ser?
Instala el gh-pages
npm install gh-pages --save-dev
a mi me sale el mismo error y ya tengo instalado la dependencia, no se que podria ser…
A mi también me sale ese error, lo pudieron resolver?
Hola, me sale el mismo error, lo pudiste resolver?
Saludo, si me funcionó de la siguiente manera:
Ejecute:
Anexe el package.json: “homepage”: “https://usuario.github.io/proyecto” antes lo tenía así: “homepage”: "https://usuario.github.io/proyecto.git” eln error estaba que no tenía que agregar el .git
En el sección de script de package.json le anexe esto:
Mi carpeta se llama dist no build por eso en el deploy lo cambie por dist
ahora cuando ejecuto npm start me abre el link de github como hago para que no pase eso ?
Sigo todos los pasos al pie de la letra, no me da ningún error pero al ingresar al link se ve todo blanco y en la consola tampoco hay errores, alguien sabe por qué?
Página a la que me refiero
Actualizo que funciona correctamente! Seguí los pasos tal cual y funcionó, al fin pude deployar mi primer página React con GitHub
MUCHAS GRACIAS
sh: npm-run-build: command not found por quê me sale eso? 😦
lo hice con react y me quedo en blanco la pantalla 😦
Si estas redirigiendo hacia un dominio en que no sea el que te da github…
"homepage": "https://pocamularadio.com.ar", "predeploy": "npm run build && echo pocamularadio.com.ar > ./build/CNAME",``` tenes que poner tu dominio en homepage y a predeploy le decis quete cree un CNAME redirigiendo a tu pagina y se solucionamuchas gracias! justo lo que estaba buscando 😄
¡Excelente artículo!
Me sirvió muchísimo para poder enviar una prueba laboral sin necesidad de aprender nada distinto (Netlify, Next.js, Heroku o algo…)
Quedo con una duda: luego de hacer el deploy a producción (que se vea en el gh-pages) ¿Cómo puedo abrir un entorno de desarrollo donde pueda hacer cambios sin que sea “en caliente”?
Lo digo porque después de estas instrucciones ya no me fuciona el “
yarn start” que sacaba mi live-server!Solo tengo una duda. Creas un proyecto nuevo solo subiendo los archivos de build, es decir puedo hacer lo mismo, copiando los archivos de build a otra carpeta o creando un proyecto independiente con git init y despues agregarlo al remote para terminar con un git push???
Alguiene puede ayudar me sale esto al entrar al enlace de mi página
reactpractica
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Hola Jimmy, estoy teniendo el mismo problema… Has podido solucionarlo?
La documentación de gh-pages:
https://www.npmjs.com/package/gh-pages
¡Muchas gracias por estas instrucciones! Pude publicar mi primera github page desde la consola. Muy recomendado también el curso de Git y GitHub.
Genial !, no me voy a dormir sin aprender algo nuevo y demasiado útil !
Gran información la necesitaba
14/08/2020 Me funciono sin ningun proble!!
Gracias!
que buen material, me funciono perfecto luego de arreglar mis errores, muchas gracias ❤️
Por fin pude desplegar mi apliación
thx
Si modifico mi aplicación ¿que comandos debo volver a ejecutar?
npm run build
npm run deploy
Después de varias pruebas me funcionó.
Busque por todo lado y relacionaban siempre estos comandos. Excelente.
Esta es la pagina que desplegué con GibHub Pages.
Espero que alguno se inspire al igual que yo.
gustavcaves.github.io
amigo una pregunta, como le hiciste para que al recargar la pagina en una de tus secciones no te lance 404?
Muchas gracias señor, muy amable
Toca que el repo esté publico o se puede con uno privado ? 🤔