En este pequeño tutorial te enseñare como ahorrarte muchísimas lineas de código si usas snippets de emmet.
Emmet son una serie de snippets que te sirven para construir estructuras de HTML de una manera muy rápida. Si quieres saber más de él, te dejo un enlace con más info aquí y su cheat sheet.
Snippet es un termino que se usa para describir una abreviatura de un pequeño fragmento de código. Estos snippets son activados al momento de escribirlos y usar la tecla tab para mostrarlos.
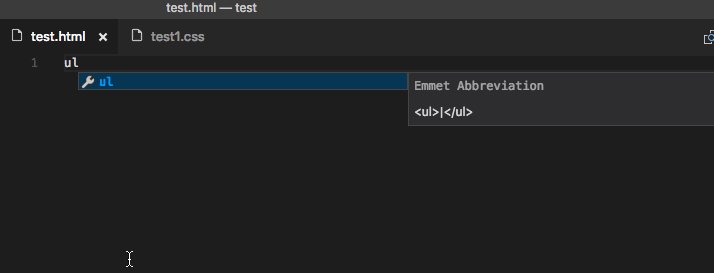
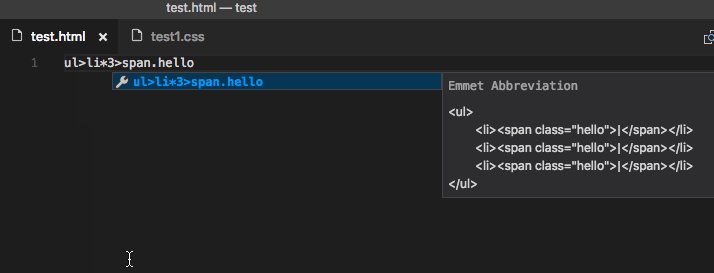
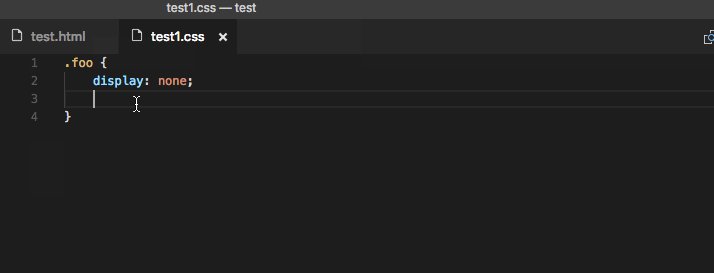
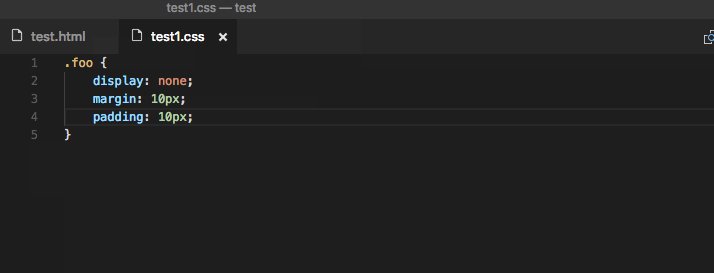
Puedes ver un ejemplo en el siguiente GIF:

¡Es asombroso lo rápido que se puede escribir código con esto! 😱
Si quieres usar emmet en tus archivos de react sigue estos pasos.
ctrl + shift + P en visual studio code. Te aparecerá una barra de comandos.Preferences: Open Settings (JSON). Se abrirá el archivo de configuración de visual studio code que se mostrará en formato JSON.//Esta linea activa la opción de usar emmet en React"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
//Esta linea es muy útil, nos permite usar emmet con componentes que no sean HTML.//Por ejemplo un componente de react que escribamos llamado Layout, al darle tab//nos lo mostrará como <Layout></Layout>"emmet.triggerExpansionOnTab": true,
a mi no me funciona… es decir me sirve solo para tabs y ya, alguna manera de que emmet me autocomplete metodos de js en jsx?
Muchas Gracias , me ayudaste un monton y funciona 😄 me ahorraré mucho tiempo al escribir código. Gracias de nuevo.
muchas gracias bro
Uff demasiado bueno el aporte. Muchas gracias!
Muchas gracias hace mucho que buscaba una opcion para resolver este problema.
Que genial, justo buscaba esto y no lo encontraba en ningún lado
Muchas gracias, lo necesitaba mucho
Me funcionó de maravilla, muchas gracias
Muchas gracias, estaba buscando una extion de vs code que me permitiera hacer esto
desde que empece a seguir los cursos de react me estaba preguntando si se podria 😄, gracias me a sido de gran utilidad.