Requisitos Previos:
Tutorial:
Lo primero que tienes que saber es que usaremos Google Sites ¿que es? es una plataforma gratuita de google en la que puedes crear tus propias paginas, puedes acceder desde aquí
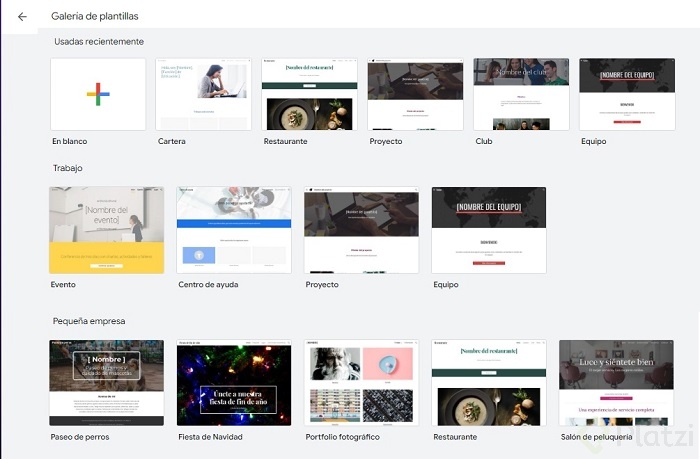
Lo primero que deberías ver es la siguiente pantalla. Si te pide te registres solo hazlo desde el mismo Google

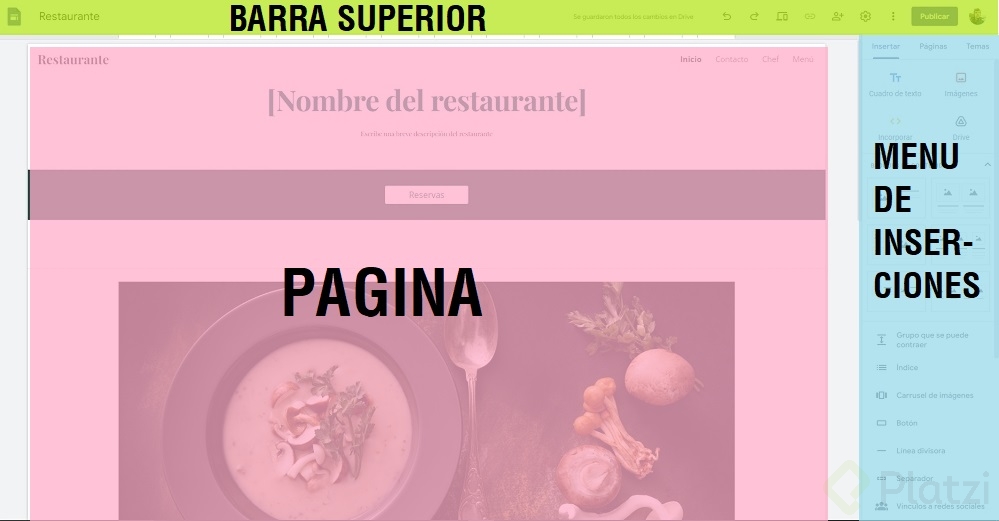
Pero ¿que estamos viendo? google te ofrece o crear una pagina desde cero o usar una plantilla ya hecha, si es tu primera vez en esta pagina te recomiendo que uses una plantilla, pues es la forma mas sencilla de empezar, para este ejemplo usaremos un “Restaurante” pero eres libre de elegir el que mejor se adapte a tus necesidades, tras abrir tu pagina web podrás ver 3 secciones importantes, la pagina, la barra superior y el menú de inserciones.

Primero nos vamos a concentrar en la pagina principal, tu quieres modificar los datos, es solo cuestión de que toques cualquier parte de la pagina para abrir su menú de edición, aquí mostraremos los 3 tipos principales de objetos, texto, imagen , botón
Texto: Si haz usado herramientas como “Word” o “Excel” te sonaran muchísimo, desde esta sección puedes modificar tamaño, tipo de letra, orientación, todo.

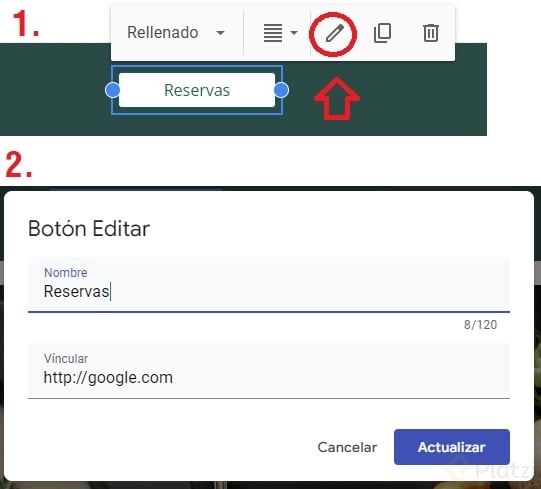
Boton: Una de las partes mas importantes de los botones, es el lapiz para editar, pues te abrirá un nuevo menú, desde el cual podrás cambiar el nombre y el ENLACE. ¿Que hace el enlace?, al tocar el botón te redirige a otra pagina, puedes seleccionar una pagina desde el mismo google sites o si lo prefieres añadir una URL a otra pagina web.

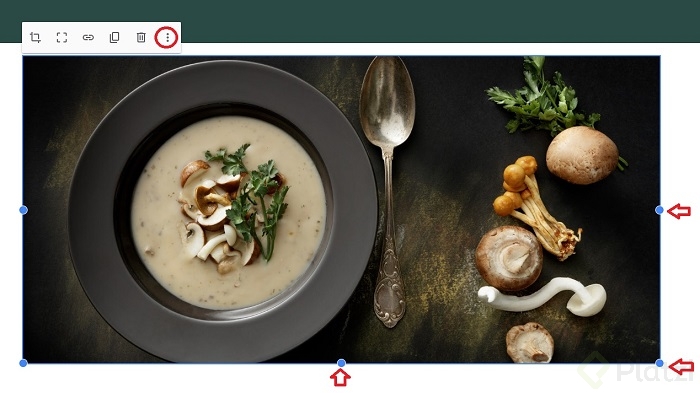
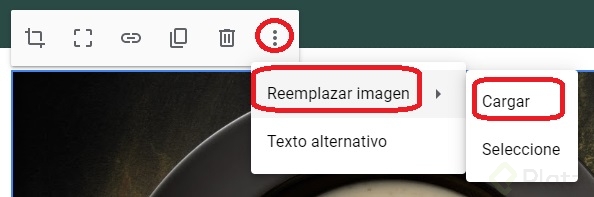
Imagenes: clickea dos veces cualquier imagen dentro de tu pagina para acceder al menu de edición, desde ahí podras cambiar su tamaño

Y algo mas importante, podras reemplazar la imagen por otra imagen de tu computadora

¡BIEN YA CONOCES LAS BASES DE LA SECCIÓN PAGINA!
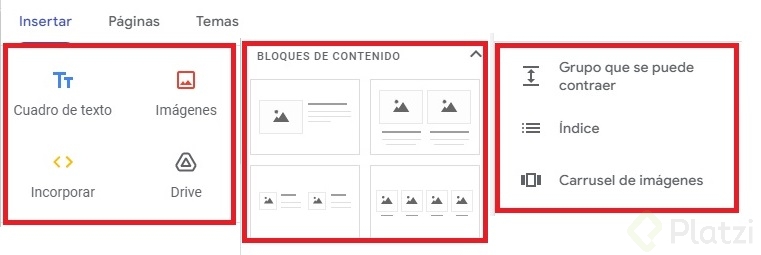
La siguiente sección es el menú de inserción, desde ahí tendrás distintos grupos de cosas para insertar
Los ya conocidos, imagen, y cuadro de texto y un nuevo botón incorporar desde el cual podrás pegar código html directamente, (excelente para añadir plugins, enlaces a otra web o conectarlos a tu Api.
También están los bloques de contenido, con ellos podras añadir secciones predefinidas de un solo click, para simplificar todo, si no te gustan tan solo elimínalas con el botón de tacho de basura.
Por ultimo tienes formatos especiales que no salen arriba, te invito a que los pruebes y me cuentes cual fue tu favorito.

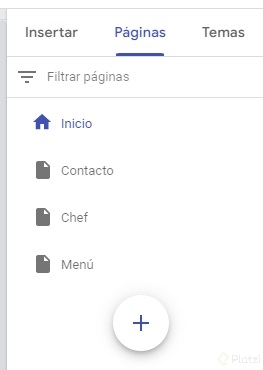
También al lado de insertar tienes el botón paginas, para que puedas administrar las distintas secciones de tu pagina, si estas empezando con una sola pagina principal ya estaríamos bien, pero si cuentas con tiempo puedes añadir la cantidad de paginas y secciones que quieras, recuera que puedes configurar estas paginas para que no se muestren en el menú superior de la pagina.
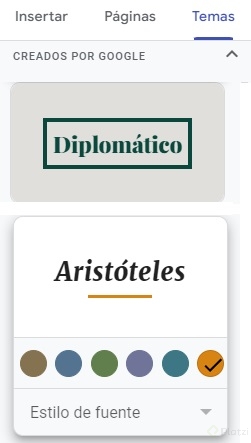
Por ultimo tienes la sección temas, desde aquí tienes múltiples formatos para cambiar de un solo click el diseño de la pagina, también puedes crear los tuyos, si quieres, acá se muestran dos pero hay muchísimos

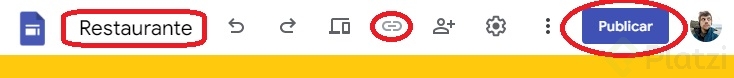
pasamos a la ultima sección, la barra superior, que tiene 3 partes muy importantes
Nombre : Aquí puedes modificar lo que se vera en la barra superior del navegador.
Enlace: cuando publiques tu pagina podrás desde aquí copiar su dirección
y por ultimo NUESTRO BOTÓN DE PUBLICAR!!
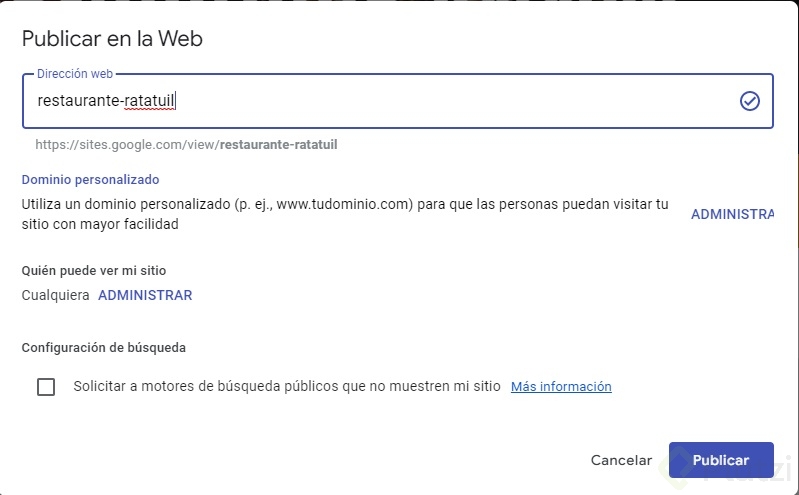
al clickear este botón te saldrá un menú donde elegirás que url quieres que tenga tu pagina, por defecto tendrá que incluir “google sites” pero si tienes tu propio dominio puedes usarlo.

y LISTO ya tienes un sitio publicado totalmente gratis

Detalles finales:
Si tienes dudas o consultas, no dudes en preguntarme en comentarios, estaré encantado de responderte, si crees que a alguien le puede servir este tutorial compárteselo.
que tengas un maravilloso día y nunca pares de aprender.
