<h3>Principios para comprender Redux</h3>Es una herramienta de uso libre que nos permite almacenar todo nuestro estado en un solo lugar.

Almacenamiento: Se refiere a que todos los estados estén almacenados.
Inmutable: Los estados anteriores no se modifican. Siempre se crean nuevos estados.
Centralizado: Todos los estados se encuentran en el mismo lugar.
En React cada componente puede tener o no estado propio. Al aumentar el número de componentes la complejidad para compartir estos estados crece.
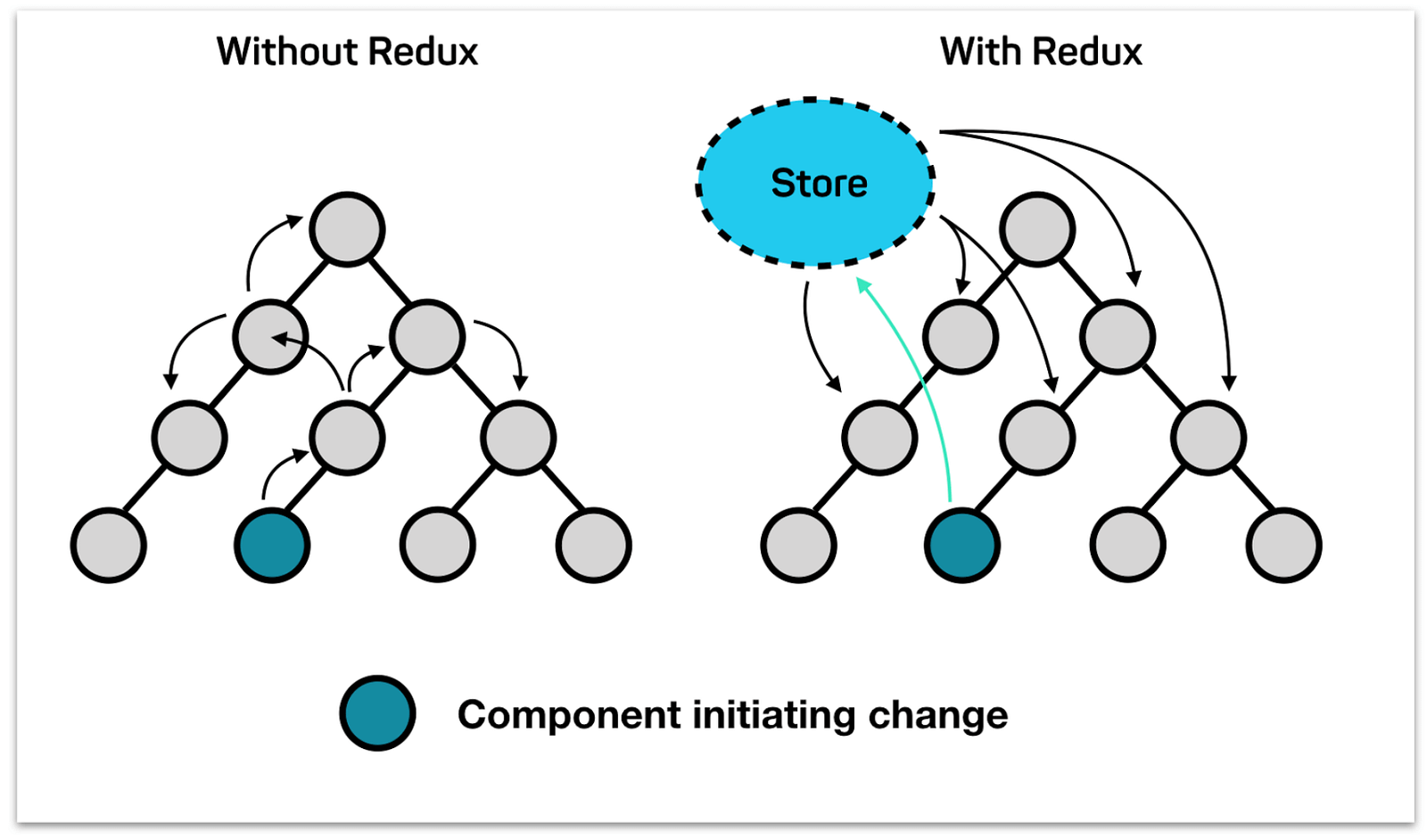
Por ejemplo si nosotros tenemos un componente que esta en el nivel más bajo de nuestra aplicación, y su estado hace que otros componentes cambien de alguna forma. Nosotros al momento de compartir ese estado puede ser muy complicado.
Aquí es donde Redux entra en acción, al tener una sola fuente de la verdad, puede compartir el cambio en el estado a todos los demás componentes.