Estructurar el texto es importante por dos razones:
Ayuda a que el usuario/lector tenga una buena experiencia.
Ayuda al buscador para que sepa de que hablamos y relacione mas fácilmente nuestro contenido con las búsquedas de los usuarios.
Por medio de HTML es la manera más efectiva de estructura un texto o contenido, ya que, HTML es un lenguaje de modelado que nos permite crear la arquitectura de nuestro sitio web, más no es un lenguaje de programación y esto es importante tenerlo claro.
¿Cómo es la estructura básica de HTML?

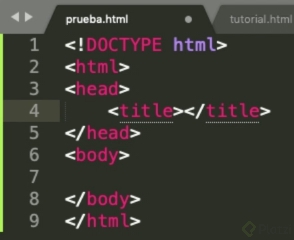
La jerarquía se establece por medio de etiquetas y por la columna con números, qué es la secuencia de las lineas.
Toda palabra que este entre los símbolos <…> se llaman etiqueta.
Cada etiqueta tiene una apertura y un cierre, la apertura de la etiqueta esta simbolizada así <…> y el cierre esta simbolizada así </…>
Tomemos como ejemplo la linea número 2 tiene <html> indicando apertura. La linea número 9 tiene </html> indicando el cierre.
¿Cuales son las etiquetas para estructurar el contenido?
<html> Etiqueta que indica que el documento será un HTML.
<head> Etiqueta donde el contenido es importante para el buscador, más no para el usuario. Aquí podemos agregar algunas metas para darle contexto a google sobre nuestro sitio web.
<title> Etiqueta que indica el titulo de la pagina en la que estamos, dentro de un sitio web. Solo es visible para el usuario como el titulo de la pestaña del navegador.
<body> Etiqueta en la cual incluimos todo el contenido visible para el usuario.
<div> Etiqueta que permite crear una “caja” o división para agrupar un contenido determinado.
<H1> Etiqueta que con tiene l titulo mas importante de la pagina donde estamos. Solo debe haber una por cada página de tu sitio web.
<H2> , <H3> ,<H4> Etiquetas que indican subtítulos en una misma pagina. A medida que crece el número que acompaña el H, decrete su jerarquía.
<p> Etiqueta para agregar párrafos de texto.
<img> Etiqueta para agregar imágenes.
<a> Etiqueta para agregar enlaces.
<ul> Etiqueta indicadora que continuación viene una lista no ordenada.
<ol> Etiqueta indicadora que continuación viene una lista no ordenada.
<li> Etiqueta que sirve para agregar elementos a una lista ordenada o no ordenada.
