Un componente es un elemento software reutilizable, con una especificación y funcionalidad clara, usando en la ingeniería de software basada en componentes.
Por definición, un componente puede ser reutilizado en diferentes sistemas, así como también puede ser reemplazado por otro que sea capaz de proveer la misma funcionalidad.
El desarrollo de software basado en componentes permite reutilizar piezas de código para diversas tareas, que conlleva diversos beneficios como las mejoras a la calidad, reducción del ciclo de desarrollo y el mayor retorno sobre la inversión.
Un componente puede ser tan simple como un conversor Dolar-Euro o tan complejo como para manejar un sistema completo. Los componentes más complejos pueden ser divididos en partes más simples, subcomponentes, igualmente reutilizables y reemplazables.
Cuando se habla de componentes gráficos, se habla de un grupo de elementos gráficos que funcionan de manera conjunta. Estos pueden ser paneles completos, grupos de botones, agrupación de varios componentes o incluso vistas completas de la interfaz o ventanas personalizadas, como son los cuadros de dialogo, normalmente ya implementados en la biblioteca grafica.
Para poder catalogar un componente como tal ha de cumplir una serie de características. Un componente puede ser:
Como todo, los componentes tienen ciertas características que lo hacen útiles, pero el desarrollo de estos implica complicación extra, a veces innecesaria.
Ventajas:
Desventajas
Las limitaciones en el desarrollo de componentes son las siguientes:
El desarrollo de componentes en JavaFXML es muy similar al desarrollo de interfaces gráficas, Cada vez que desarrollamos un formulario en FXML este puede ser introducido directamente en la ventana, pero también se puede utilizar para incluirlo dentro de otro panel como si de un componente se tratase.
Por otro lado, JavaFX permite el desarrollo de controles gráficos, permitiendo crear elementos con las propiedades y características que necesitemos.
El desarrollo de componentes gráficos en JavaFX consiste simplemente en crear formularios capaces de funcionar de forma independiente y suficientemente útiles para poder aplicarlos en diferentes proyectos o parte de una aplicación.
Aplicación de Ejemplo con JavaFX
Vamos a desarrolla una aplicación que genere una contraseña a partir de los datos (Nombres, Apellidos y DNI) que se ingresen en un componente que posteriormente se incrustara en el formulario principal de la aplicación.
Para comenzar el desarrollo de la aplicación propuesta, abrimos NetBeans el cual será el IDE con que desarrollare la parte de la aplicación, ya que la interfaz principal del programa, así como la del componente visual serán desarrolladas con JavaFX Scene Builder.

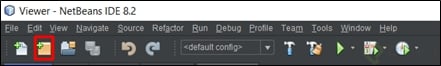
Para ello abrimos NetBeans y en la opción de la captura de pantalla, damos clic para crear un nuevo proyecto de Java.

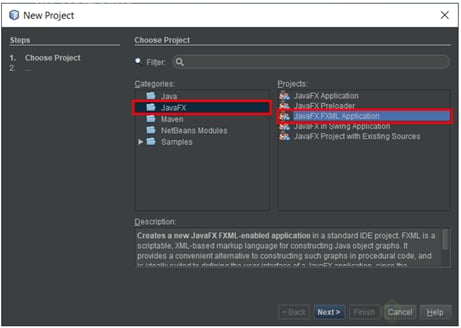
Se nos mostrara una pantalla para la creación de un nuevo proyecto, en este caso, seleccionamos la categories JavaFX y posteriormente en projects seleccionamos JavaFX FXML Application, damos clic en “Next” para continuar.

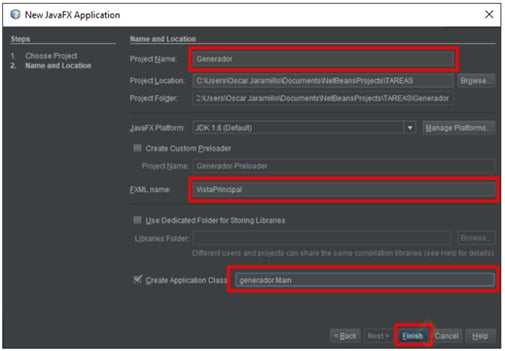
Se nos mostrara una pantalla para continuar con la creación del proyecto, en este punto le he dado un nombre al proyecto el cual es “Generador”, un nombre al fichero FXML el cual será VistaPrincipal y para la clase que contendrá el método main, lo modificamos por añadiendo (.Main) para darle nombre a la clase y damos clic en “Finish” para finalizar de crear el proyecto.

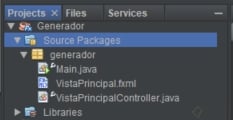
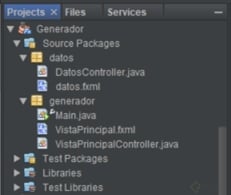
Ya podremos ver en el explorador de proyecto toda la estructura del proyecto que hemos creado, donde podemos visualizar el paquete que incluye los ficheros que se definieron en la ventana anterior.

Ahora necesitamos incluir un nuevo Java Package que contendrá el fichero FXML y el fichero Controller del componente externo.
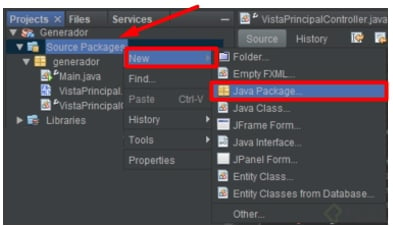
Para ello damos clic derecho sobre “Source Packages” y en el menú desplegable seleccionamos “New” y posteriormente en el siguiente menú desplegable seleccionamos “Java Package”

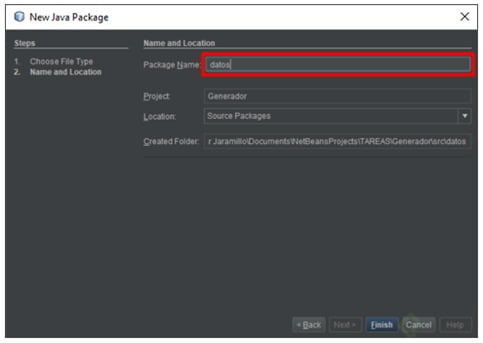
Se nos mostrara una ventana donde le daremos un nombre al nuevo Java Package y damos clic en “Finish” para finalizar.

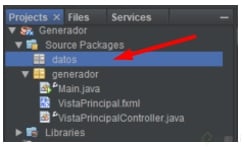
Ya podemos visualizar el paquete que contendrá los ficheros del componente visual que se pide desarrollar.

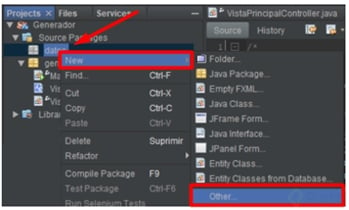
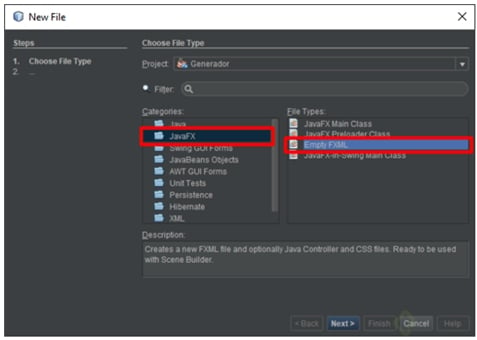
Para crear los ficheros, damos clic derecho sobre el paquete que hemos creado y en el menú desplegable seleccionamos “New” y posteriormente seleccionamos “Other”.

Se nos muestra una ventana donde deberemos seleccionar JavaFX en la opciones de Categories y posteriormente en el File Types seleccionamos un “Empty FXML” y damos clic en “Next” para continuar.

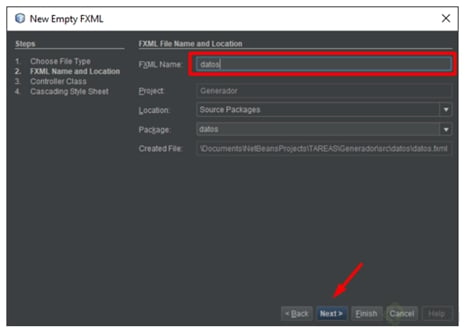
Le damos un nombre a nuestro fichero FXML, y como lo hemos realizado dando clic derecho sobre el paquete que creamos, este ya se encuentra seccionado por defecto. Damos clic en “Next” para continuar.

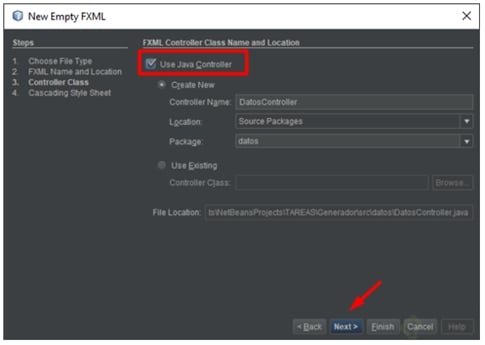
En la siguiente ventana marcamos el check de “Use Java Controller” para que se nos cree un fichero controlador para el FXML o usar uno existente, en este caso crearemos uno nuevo y damos clic en “Next” para continuar.

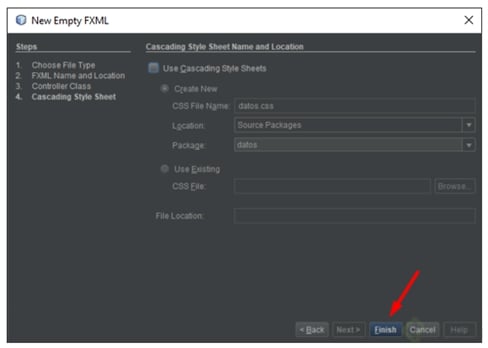
En la siguiente ventana pudiéramos crear o añadir una hoja de estilo (CSS), sin embargo, no es parte de esta actividad sino de una proxima, por lo que damos únicamente clic en “finish” para finalizar.

Ya podemos visualizar nuestro proyecto con el paquete principal y el paquete de componente visual externo.

A partir de aquí hay aspecto de capturas que no voy a incluir como la inclusión de cada unos de los controles en las vistas o las asociación de eventos o identificadores, dado que son aspecto que ya he mencionado en un articulo anterior, pasare a describir el diseño de la interfaz ya culminada.
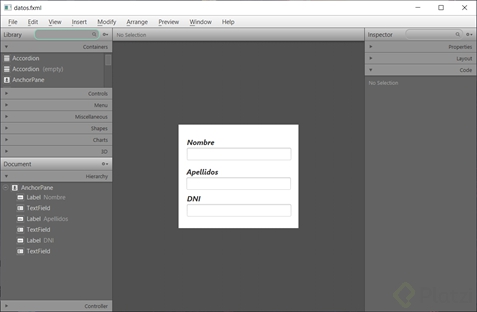
Componente Visual (datos.fxml)
A continuación, muestro el diseño del componente visual realizado en Java Scene Builder, el cual consta de un AnchorPane (Contenedor), tres Label (Etiquetas) y tres TextField (Campos de Texto).
Los campos de texto se encuentran asociado a los identificados txtNombre para el campo de texto Nombre, txtApellidos para el campo de texto Apellidos y txtDNI para el campo de texto de DNI.
Estos identificados se encuentran definido en el fichero DatosController.java, el cual es el fichero controlador de esta vista.

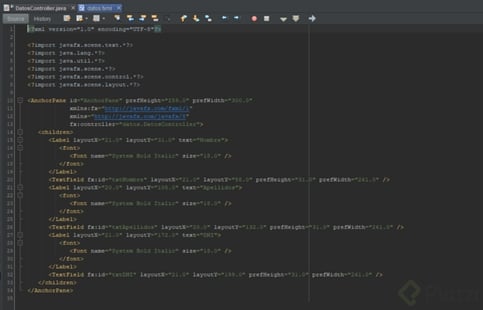
Código XML como resultado del diseño realizado con el JavaFX Scene Builder.

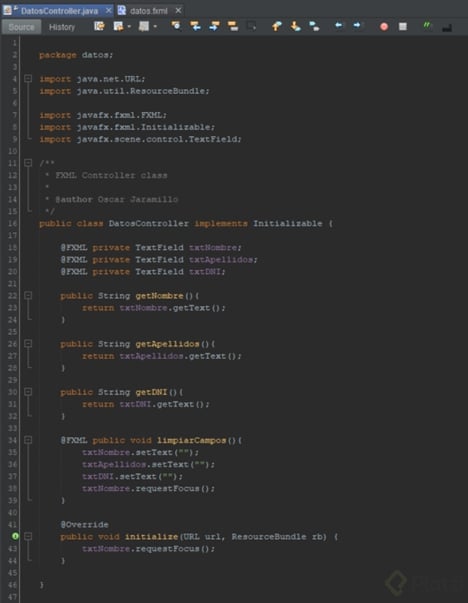
Componente Visual (DatosController.java)
A continuación, el código del fichero controlador del componente visual, en el que se puede apreciar atributos de los objetos TextField que se crearon y se asociaron a la vista.
Tenemos los métodos get de cada uno de los atributos que retornaran los valores que tengan estos campos, así como un método que permite dejar en blanco las propiedades setText de cada uno y finalmente poner el foco en uno de los controles.

Vista Principal (VistaPrincipal.fxml)
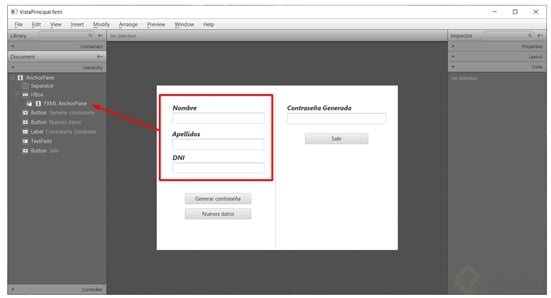
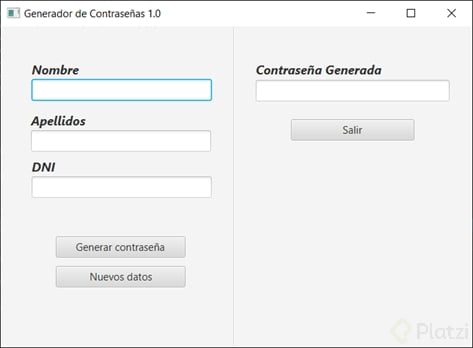
A continuación, muestro el diseño de la vista principal, como se puede apreciar se encuentra incluido el componente externo que hemos creado en esta vista, en la jerarquía de componente se puede visualizar que un componente externo dentro de un HBox.
Al igual que en el diseño anterior, aquí he asociado el componente a sus identificadores y a los eventos que manejara en este caso cada uno de los botones.

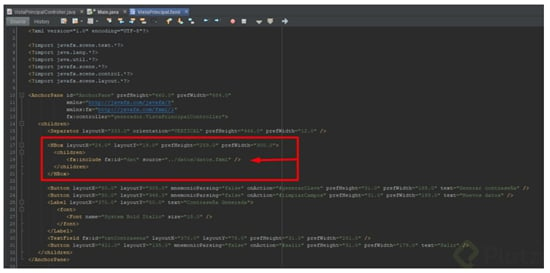
Aquí se puede apreciar en el código XML del diseño de la vista, como se incluye el componente externo, donde le damos un identificador y la ruta donde se encuentra el fichero FXML.

Vista Principal (VistaPrincipalController.java)
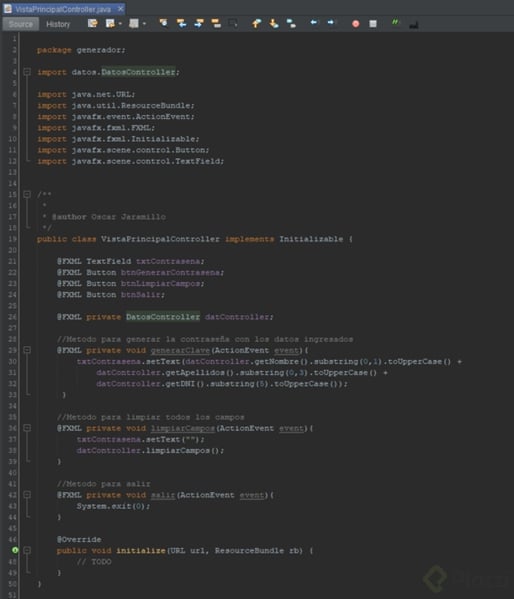
Aquí se puede visualizar el código del fichero controlador de la vista principal en el cual se puede visualizar los objetos creado que se han asociados a los controles del diseño realizado en JavaFX Scene Builder, el cual corresponden a la generación de contraseña (generarClave), limpieza de campos de texto (limpiarCampos) y el evento pasar cerrar el programa (salir).

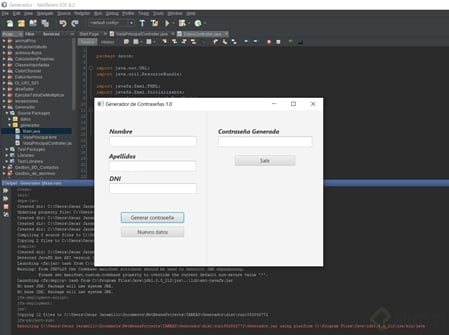
Una vez culminado el desarrollo de la aplicación, lo siguiente es ejecutarla para conocer si efectivamente cumple los requerimientos solicitados.


datos.fxml
xml version="1.0" encoding="UTF-8"?>
import javafx.scene.text.*?>
import java.lang.*?>
import java.util.*?>
import javafx.scene.*?>
import javafx.scene.control.*?>
import javafx.scene.layout.*?>
"AnchorPane"prefHeight="259.0"prefWidth="300.0"
xmlns:fx="http://javafx.com/fxml/1"
xmlns="http://javafx.com/javafx/8"
fx:controller="datos.DatosController">
"21.0"layoutY="31.0"text="Nombre">
"System Bold Italic"size="18.0" />
font>
Label>
"txtNombre"layoutX="21.0"layoutY="58.0"prefHeight="31.0"prefWidth="261.0" />
"20.0"layoutY="105.0"text="Apellidos">
"System Bold Italic"size="18.0" />
font>
Label>
"txtApellidos"layoutX="20.0"layoutY="132.0"prefHeight="31.0"prefWidth="261.0" />
"21.0"layoutY="172.0"text="DNI">
"System Bold Italic"size="18.0" />
font>
Label>
"txtDNI"layoutX="21.0"layoutY="199.0"prefHeight="31.0"prefWidth="261.0" />
children>
AnchorPane>
<font><font><font>DatosController.java
package datos;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.TextField;
/**
* FXML Controller class
*
* @author Oscar Jaramillo
*/
publicclassDatosControllerimplementsInitializable{
@FXMLprivate TextField txtNombre;
@FXMLprivate TextField txtApellidos;
@FXMLprivate TextField txtDNI;
//Metodo para retornar el valor de txtNombrepublicString getNombre(){
return txtNombre.getText();
}
//Metodo para retornar el valor de txtApellidospublicString getApellidos(){
return txtApellidos.getText();
}
//Metodo para retornar el valor de txtDNIpublicString getDNI(){
return txtDNI.getText();
}
//Metodo publico para limpiar los campos del componente "datos"@FXMLpublicvoidlimpiarCampos(){
txtNombre.setText("");
txtApellidos.setText("");
txtDNI.setText("");
txtNombre.requestFocus();
}
@Override
publicvoidinitialize(URL url, ResourceBundle rb){
//Incializamos el componente con el foco en el campo txtNombre
txtNombre.requestFocus();
}
}
Main.java
package generador;
import javafx.application.Application;import javafx.fxml.FXMLLoader;import javafx.scene.Parent;import javafx.scene.Scene;import javafx.stage.Stage;/**
*
* @author Oscar Jaramillo
*/
public classMainextendsApplication{
@Override
public void start(Stage stage) throwsException {
Parent root = FXMLLoader.load(getClass().getResource("VistaPrincipal.fxml"));
Scene scene = newScene(root);
stage.setScene(scene);
stage.setTitle("Generador de Contraseñas 1.0");
stage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}
VistaPrincipal.fxml
xml version="1.0" encoding="UTF-8"?>
import javafx.scene.text.*?>import java.lang.*?>import java.util.*?>import javafx.scene.*?>import javafx.scene.control.*?>import javafx.scene.layout.*?>"AnchorPane"prefHeight="460.0"prefWidth="684.0"xmlns="http://javafx.com/javafx/8"xmlns:fx="http://javafx.com/fxml/1"fx:controller="generador.VistaPrincipalController">"333.0"orientation="VERTICAL"prefHeight="466.0"prefWidth="12.0" />
"24.0"layoutY="19.0"prefHeight="259.0"prefWidth="300.0">
"dat"source="../datos/datos.fxml" />
children>
HBox>
"btnGenerarContrasena"layoutX="80.0"layoutY="305.0"mnemonicParsing="false"onAction="#generarClave"prefHeight="31.0"prefWidth="188.0"text="Generar contraseña" />
"btnLimpiarCampos"layoutX="80.0"layoutY="348.0"mnemonicParsing="false"onAction="#limpiarCampos"prefHeight="31.0"prefWidth="188.0"text="Nuevos datos" />
"370.0"layoutY="50.0"text="Contraseña Generada">
"System Bold Italic"size="18.0" />
font>
Label>
"txtContrasena"layoutX="370.0"layoutY="78.0"prefHeight="31.0"prefWidth="281.0" />
"btnSalir"layoutX="421.0"layoutY="135.0"mnemonicParsing="false"onAction="#salir"prefHeight="31.0"prefWidth="179.0"text="Salir" />
children>
AnchorPane>
<font>VistaPrincipalController.java
package generador;
import datos.DatosController;import java.net.URL;import java.util.ResourceBundle;import javafx.event.ActionEvent;import javafx.fxml.FXML;import javafx.fxml.Initializable;import javafx.scene.control.Button;import javafx.scene.control.TextField;/**
*
* @author Oscar Jaramillo
*/publicclassVistaPrincipalControllerimplementsInitializable{
@FXML TextField txtContrasena;
@FXML Button btnGenerarContrasena;
@FXML Button btnLimpiarCampos;
@FXML Button btnSalir;
@FXMLprivate DatosController datController;
//Metodo para generar la contraseña con los datos ingresados
@FXMLprivatevoidgenerarClave(ActionEvent event){
txtContrasena.setText(datController.getNombre().substring(0,1).toUpperCase() +
datController.getApellidos().substring(0,3).toUpperCase() +
datController.getDNI().substring(5).toUpperCase());
}
//Metodo para limpiar todos los campos
@FXMLprivatevoidlimpiarCampos(ActionEvent event){
txtContrasena.setText("");
datController.limpiarCampos();
}
//Metodo para salir
@FXMLprivatevoidsalir(ActionEvent event){
System.exit(0);
}
@Override
publicvoidinitialize(URL url, ResourceBundle rb){
// TODO
}
}
Saludos… Y hasta pronto.</font></font></font></font>
