Toma conceptos del DOM y los elabora en las hojas de estilo en cascada que componen un documento en HTML.👌
.
Si todavía no sabes qué es el DOM, te dejo el siguiente link:🤟
¿Qué es DOM?🧩
.
CSSOM es un conjunto de APIs que permite manipular CSS desde JavaScript. Permite leer y modificar el estilo de CSS de forma dinámica. Dándole estilos y estética al contenido hecho en el DOM.
.
Esto permite tener un control más profundo de las reglas y propiedades que se aplican tanto a un elemento como a un documento HTML.
.
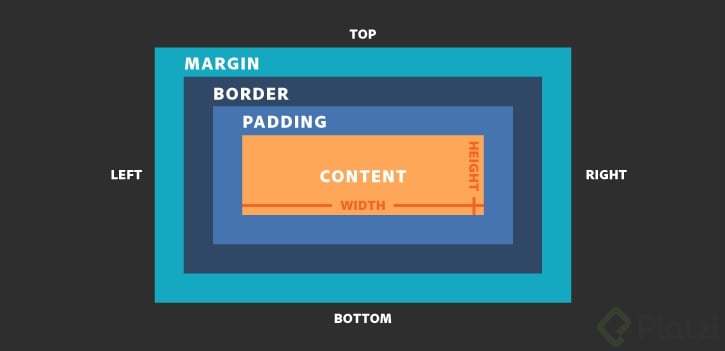
✍Nota: Así como en el DOM existe el concepto de árbol de nodos, en CSSOM existe el concepto de modelo de caja (Box model).
.
En conclusión:
CSSOM transforma los estilos en objetos que son entendibles para el navegador, dando estilos al DOM.💪
.
Comencemos a programar.👨💻👩💻
#NuncaParesDeAprender 💚
