Primera Parte: La evolución de Javascript
Ahora digamos que desea agregar una biblioteca que alguien más escribió como moment.js (una biblioteca que puede ayudar a formatear las fechas de una manera legible por humanos). Por ejemplo, puede usar la función moment en JavaScript de la siguiente manera:
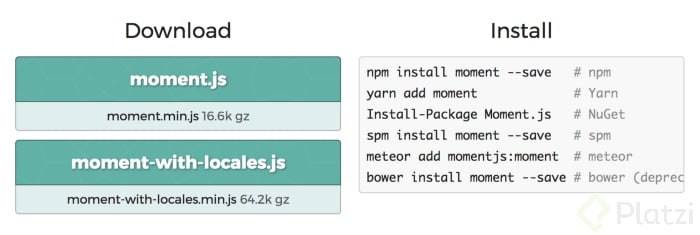
moment().startOf('day').fromNow(); // 20 hours ago¡Pero esto solo asumiendo que inclumos moment.js en su sitio web! Bueno, en la página de inicio de moment.js , verá las siguientes instrucciones:

Mmm, hay muchas cosas en la sección Instalar a la derecha. Pero ignoremos eso por ahora: podemos agregar moment.js a nuestro sitio web descargando el archivo moment.min.jsen el mismo directorio e incluyéndolo en nuestro archivo index.html.
<!-index.html-><!DOCTYPEhtml><htmllang = "en"><head><metacharset = "UTF-8"><title> Ejemplo title>
<linkrel = "hojadeestilo "href =" index.css "><scriptsrc =" moment.min.js ">script>
<scriptsrc =" index.js ">script>
head>
<body><h1> Hola desde HTML! h1>
body>
html>
Toma en cuenta que moment.min.js se carga antes index.js, lo que significa que puede usar la función moment desde index.js de la siguiente manera:
// index.js
console.log ("¡Hola desde JavaScript!");
console.log (momento (). startOf ('día'). fromNow ());¡Y así es como solíamos hacer sitios web con bibliotecas JavaScript!
Lo bueno es que era bastante fácil de entender. Lo malo era que resultaba molesto encontrar y descargar nuevas versiones de bibliotecas cada vez que se actualizaban.
Continua tercera Parte: Usando un administrador de paquetes de JavaScript (npm)
