Para el Desarrollo Web con Node.js o Python me encanta trabajar con un entorno corriendo en Linux, pero para jugar y hacer cosas cotidianas amo a Windows 10. Afortunadamente no soy el único y Microsoft lo sabe, así que crearon WSL2.
De WSL2 basta decir que es un entorno completo de Linux corriendo en nuestro Windows 10, sobre Oh My Zsh solo diré que es lo mejor para trabajar con Git. No voy a profundizar más en el tema ya que si el titúlo te llamo la atención seguramente sabes de que estoy hablando.
También voy a asumir que sabes instalar WSL2 en tu computadora y que ya tienes Windows Terminal, este articulo va sobre cómo hacer funcionar Oh My Zsh con Windows Terminal y configurar su aspecto visual.
Así que para empezar solo hay que asegurarnos de que tenemos la versión 2 de WSL con el siguiente comando en PowerShell:
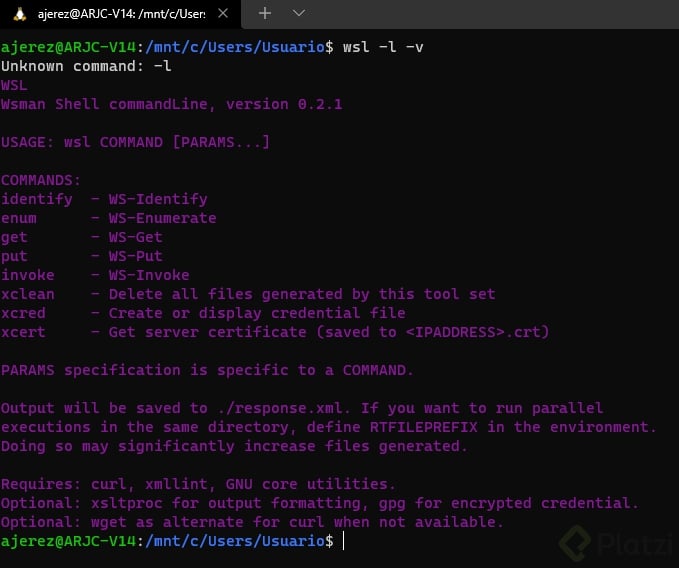
wsl -l -v
El resultado debe ser el siguiente:

Lo que sigue es instalar Oh My Zsh así que ejecutamos los siguientes comandos para instalar los prerrequisitos:
sudo apt update
sudo apt install git zsh -y
Una vez que tenemos los prerrequisitos vamos a ejecutar la instalación:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"Cuando nos pregunte si queremos usar zsh como terminal le decimos que sí.
El siguiente paso es configurar el tema, en mi caso me gusta agnoster así que con el comando vi ~/.zshrc editamos el archivo y nos aseguramos de que la línea de configuración del tema este así: ZSH_THEME="agnoster"
Después hay que agregar nuestro estilo a Windows Terminal, así que abrimos la configuración que es un archivo .json y editamos para que se vea así:
"schemes": [
{
"background" : "#002B36",
"black" : "#002B36",
"blue" : "#268BD2",
"brightBlack" : "#657B83",
"brightBlue" : "#839496",
"brightCyan" : "#D33682",
"brightGreen" : "#B58900",
"brightPurple" : "#EEE8D5",
"brightRed" : "#CB4B16",
"brightWhite" : "#FDF6E3",
"brightYellow" : "#586E75",
"cyan" : "#2AA198",
"foreground" : "#93A1A1",
"green" : "#859900",
"name" : "wsl",
"purple" : "#6C71C4",
"red" : "#DC322F",
"white" : "#93A1A1",
"yellow" : "#B58900"
}
],
Para aplicar el estilo simplemente agregamos la siguiente línea "colorScheme" : "wsl" al perfil de la terminal correspondiente a WSL:
{
"guid": "{c6eaf9f4-32a7-5fdc-b5cf-066e8a4b1e40}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl",
"colorScheme" : "wsl"
}
Ahora nos falta instalar las fuentes para que nuestra terminal sea capaz de mostrar iconos como el de Git. Para esto tenemos que poder ejecutar git clone en PowerShell. Para hacer la instalación nos situamos en una carpeta vacía y ejecutamos lo siguiente:
git clonehttps://github.com/powerline/fonts.git
cd fonts
.\install.ps1
Cuando el script termine de instalar todas las fuentes simplemente agregamos la que deseamos utilizar en los ajustes del perfil de Windows Terminal:
{
"guid": "{c6eaf9f4-32a7-5fdc-b5cf-066e8a4b1e40}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl",
"colorScheme" : "wsl",
"fontFace" : "DejaVu Sans Mono for Powerline"
}
En el penúltimo paso de nuestra configuración cambiaremos la forma en la que se muestra el nombre de usuario y ocultaremos el nombre del equipo.
Para lograrlo hay que abrir el archivo de configuración de zsh:
vi ~/.oh-my-zsh/themes/agnoster.zsh-themeY sustituir la línea 92 por la siguiente:
prompt_segment green black "%(!.%{%F{yellow}%}.)%n"Por último, solo cambiamos la ruta por defecto que se abre cuando lanzamos la consola para que se abra nuestra carpeta principal de Linux y no la de Windows. Para lograrlo solo ejecutamos ~/.zshrc y agregamos la siguiente línea:
cd ~
Y eso es todo, ahora tendremos una terminal extremadamente bonita como resultado.

El efecto de transparencia es preferible configurarlo en el perfil global dentro de los ajustes de la Terminal:
"defaults":
{
// Put settings here that you want to apply to all profiles"useAcrylic": true,
"acrylicOpacity": 0.4
}...Si estamos usando nvm para administrar las versiones de Node.js no se reconocerán los comandos, para solucionarlo solo hay que agregar en el archivo ~/.zshrc lo siguiente:
export NVM_DIR=~/.nvm
[ -s"$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"Si queremos que la Terminal integrada de Visual Studio Code se vea hermosa como debería verse hay que agregar en la configuración de la instalación de WSL la fuente que permite mostrar en la terminal los iconos:
{
"terminal.integrated.fontFamily": "DejaVu Sans Mono for Powerline"
}
Y eso es todo… con dichos ajustes tendremos una Terminal en la que da gusto trabajar dentro de Visual Studio Code.

Eso es todo, espero disfruten de su entorno profesional para desarrollar cosas súper geniales.
Tengo dos inconvenientes y agradecería si alguien me ayuda.
Por un lado, cuando ejecuto el comando
~/.zshrcme arroja el siguiente error:zsh: permission denied: /home/mi_usuario/.zshrcLo otro, en qué lugar encuentro yo la “configuración de instalación de WSL” para poder poner esta línea?
{ "terminal.integrated.fontFamily": "DejaVu Sans Mono for Powerline" }Me gustó que el tutorial explicara todo paso por paso, pero esta última parte es muy implícita. Se refiere al mismo archivo JSON donde añadí la configuración de colores y las fuentes? si es así en qué lugar exactamente debo agregar estas líneas?
Por lo demás gracias por el tutorial, me ayudó bastante.
Me ocurren los mismos dos inconvenientes, ojala alguien nos responda
Saludos
Justo ese mismo problema tengo y ahora no sé como regresar todo a como estaba antes 😕 jajaja
No estoy muy seguro pero creo que es simplemente para abrir el archivo de .zshrc, puedes abrirlo con otro editor de texto como vs code con el comando code .zshrc y ahi modificar lo que te dice
Hola, el comando ~/.zshrc a mi tampoco me funcionó, pero pueden hacer: primero cd ~ y luego hacen: code .zshrc y alli les abre el código para editar.
Lo segundo aún estoy averiguandolo.
Saludos!
No sé si aún te sirva, pero lo dejo por si a alguien le puede ayudar
Con respecto a configurar los íconos en vscode tienes que buscar en preferecias o configuración de vscode terminal.integrated.fontFamily y ahí copian DejaVu Sans Mono for Powerline y debería de funcionar.
Espero haber ayudado a alguien, saludos.
En mi caso fue complicado instalar las fuentes, ya que me indicaba que correr scripts estaba deshabilitado en mi sistema
PS C:\Users\50242\fonts> .\install.ps1 .\install.ps1 : File C:\Users\50242\fonts\install.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1char:1 + .\install.ps1 + ~~~~~~~~~~~~~ + CategoryInfo :SecurityError: (:) [], PSSecurityExceptionSeguí al enlace que indicaba el error y pude hacerme una idea de como solucionarlo, abri una nueva instancia de powershell como administrador y verifique las pólizas de ejecución iniciales.
PS C:\Users\50242\fonts> Get-ExecutionPolicy -List Scope ExecutionPolicy ----- --------------- MachinePolicy Undefined UserPolicy Undefined Process Undefined CurrentUser Undefined LocalMachine Undefineduna ves confirmado el estado inicial, fue cuestión de habilitar temporalmente la ejecución y correr el script necesario para instalar las fuentes
PS C:\Users\50242\fonts> Set-ExecutionPolicy -ExecutionPolicy Unrestricted Execution Policy Change The execution policy helps protect you from scripts that you donot trust. Changing the execution policy might expose you to the security risks described in the about_Execution_Policies help topic at https:/go.microsoft.com/fwlink/?LinkID=135170. Do you want to change the execution policy? [Y] Yes [A] Yes to All [N] No [L] No to All [S] Suspend [?] Help (defaultis"N"): Y PS C:\Users\50242\fonts> Get-ExecutionPolicy -List Scope ExecutionPolicy ----- --------------- MachinePolicy Undefined UserPolicy Undefined Process Undefined CurrentUser Undefined LocalMachine Unrestricted PS C:\Users\50242\fonts> .\install.ps1Y luego regresar todo a su estado original
PS C:\Users\50242\fonts> Set-ExecutionPolicy -ExecutionPolicy Undefined Execution Policy Change The execution policy helps protect you from scripts that you do not trust. Changing the execution policy might expose you to the security risks described in the about_Execution_Policies help topic at https:/go.microsoft.com/fwlink/?LinkID=135170.Do you want to change the execution policy? [Y] Yes [A] Yes to All [N] No [L] No to All [S] Suspend [?] Help (default is "N"): Y PS C:\Users\50242\fonts> Get-ExecutionPolicy -List Scope ExecutionPolicy ----- --------------- MachinePolicy Undefined UserPolicy Undefined Process Undefined CurrentUser Undefined LocalMachine Undefined PS C:\Users\50242\fonts>Espero le sirva a alguien mas, gracias.
Gracias por tu aporte, me sirvió muchísimo 😄
Hola,
Se presento un problema en la instalación de las fuentes, fue un tema de Policies en PowerShell (about_Execution_Policies), lo cual lo explica en el siguiente link about_Execution_Policies, esta es para poder correr scripts de baja confianza se soluciono con lo siguiente:
Set-ExecutionPolicy -ExecutionPolicy RemoteSignedGracias por el material, quedo muy bonita la terminal.
Hola, Luis, al hacer esto no dejamos una brecha de seguridad? gracias
Si no les funciona y no les aparecen los iconos: intenten esto:
en settings.json en ves de poner “fontFace” pongan:
“font”:
{
“face”: “DejaVu Sans Mono for Powerline”
},
seguido click derecho en el head de la terminal > settings > ubuntu > appearence > font face > y dejavu sans mono for powerline.
guarden y listo
Me salvaste Mati, la verdad, me estaba frustrando porque no me funcionaba lo de la fuente. Venía bien con todo, menos con esto. Muchas gracias. Abrazo! 💪
Excelentisimo aporte compañero, aclaro algo para el que esté perdido, cómo este curso está antes del de GIT, es necesario que instalen GIT para que les funcionen algunos comandos como el de descarga de fuentes.
No sé si esto es una actualización o fue algo que instale

No hay problema, o debo corregir algo?
hola compañero, me sucede el mismo error, lo pudiste seleccionar?
tienes que verificar este paso: wsl -l -v es en PoweShell no en ubuntu, porque si lo haces en ubuntu aparece asi como muestras en el pantallazo. Ya cuando verifiques que tienes WSL2 vuelve ahora si a ubuntu con el siguiente paso que es: sudo apt update.
el comando
wsl -l -vlo debes de ejecutar desde el windows powershell y lo estas haciendo dentro de la terminal de ubuntu
Genial el tutorial!
Una recomendación para que el vscode pueda detectar la fuente y los caracteres es agregar la fuente que eligieron en la configuración de Windows Terminal y usenla en la configuración de terminal de VSCode para WS en el apartado Terminal > Integrated: Font Family
Chicos, creo que asi no debio quedar xd…
Alguien sabe porque pasa eso :c… Les comparto mi archivo .json de mi terminal:

Si alguien sabe como arreglar este desastre que me ayude porfavor :c
Hola, creo que es porque te falta una coma al final de cada línea.
Debería quedar así
"source": “Windows.Terminal.Wsl”,
“colorSheme”: “wsl”,
“fontFace”: “DejaVu Sans Mono for Powerline”
Saludos
“fontFace” esta deprecado.
“font”:
{
“face”: “DejaVu Sans Mono for Powerline”
},
despues entra a tu terminal y entra a settings > ubuntu > appearence > font face > y pon dejavu sans mono for powerline.
eso deberia solucionarlo
Hola,
A mi tambien me queda así y ya he revisado todo y lo tengo correcto, si alguien sabe que debo cambiar les agradeceria.
Hola cuando intento usar el commande install.ps1 me da error de zsh: command not found: install.ps1 alguien sabra que tengo que hacer?
install.ps1 y el comando anterior que hace un git clone se deben ejecutar en una ventana PowerShell, no en la ventana del terminal.
Esto instala las fuentes en Windows y debe hacerse desde PowerShell
Saludos
tengo problemas al configurar el WSL 2 , no puedo actualizar el windows update y la tienda de microsoft siempre me arroja error cuando intento actualizar 😦
No entiendo la parte de abrir la configuración en un .json
Saludos, Windows Terminal tiene una sección de “Configuración” y al ingresar ahí existe otra opción en la esquina inferior izquierda que dice "“Abrir archivo JSON”.
No entiendo la parte de agregar
cd ~No dice donde añadirla o como 😦
Necesito ayuda!
Hola! Tienes que agregar la línea en tu archivo
.zshrcque se encuentra en tu home directory (puedes accesar a él usando el comandocd ~)Utiliza tu editor de código favorito (en mi caso estoy usando Visual Studio Code y por lo tanto, utilizo el comando
code .zshrcpara abrirlo, sin embargo, puedes usar vim, nano, etc.), agrega la línea (cd ~) en cualquier parte y guarda el archivo:Muchas gracias por el tutorial !
Tengo una consulta
Estoy corriendo wsl2 en windows 10 y cuando ingreso desde mi maquina para mi caso ubuntu a un repositorio git que se encuentra en /mnt va demasiado lento. Encontré algunos blogs donde dan algunas soluciones pero igual sigue super lento.
Si alguien encuentra una solución les agradecería compartirla.
Tienes que tratar de usar todos tus repositorios dentro de tu home directory para que funcionen rapido
Gracias por tu aporte.
<h1>Eres un pro…</h1>Es muy completo y funciona 100%
Cada ves Windows mejora mas