Creamos configuracion inicial ejecutando
mkdir Nombre_carpeta
cd Nombre_carpete
git init
npm init -y
code .
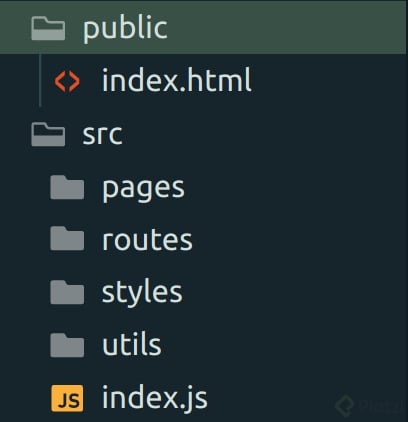
Creamos nuestras carpetas de la siguiente forma

Una carpeta public con nuestro index.html y una carpeta src que dentro contega nuestro archivo index.js y nuestras carpetas pages( para las pagina) routes (se almacenaran nuestras rutas) styles( nuestros estilos) utils( algunas utilidades que tendremos).
En nuestro index.html creamos la estructura básica.
En nuestro index.html creamos la estructura básica.
Dentro del <body> creamos un <main> con clase Main
Dentro del <main> un <header> con clase Header y un id header
Dentro del <main> una <section> con un id content
Dentro de la <section> un <div> con un id loading
Nos quedaria algo asi:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link type="text/css" href="styles.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<main class="Main">
<header class="Header" id="header"></header>
<section id="content">
<div class="loading"></div>
</section>
</main>
</body>
</html>
Luego de esto instalamos las dependencias que necesitamos
npm install @babel/core babel-loader html-webpack-plugin webpack webpack-cli@3.3.11 webpack-dev-server--save-dev
En la carpeta raiz creamos un archivo llamado webpack.config.js en el cual escribimos nuestra configuracion.
const path = require('path'); //Nos permite acceder a donde estámos en las carpetas. Ya sea en local o en la nube.
const HtmlWebpackPlugin = require('html-webpack-plugin'); //Archivo necesario para trabajar con HTML.
module.exports = { //Aquí se encuentra toda la configuración de lo que va a suceder. Modulo para exportar.
entry: './src/index.js', //Punto de entrada con su dirección.Aquí vive el código inicial y de aquí parte al desarrollo.
output: { //Donde se envía el proyecto estructurado y compilado listo para producción.
path: path.resolve(__dirname, 'dist'), //Creamos el lugar dónde se exportará el proyecto.
filename: 'main.js'//Este es el nombre del archivo final para producción.
},
resolve: {
extensions: ['.js'], //Extensiones que vamos a utilizar.
},
module: { //Se crea un modulo con las reglas necesarias que vamos a utilizar.
rules: [ //Reglas
{ // Estructura de Babel
test: /\,js?$/, //Nos permite identificar los archivos según se encuentran en nuestro entorno.
exclude: /node_modules/, //Excluimos la carpeta de node modules
use: {
loader: 'babel-loader', //Utilizar un loader como configuración establecida.
}
}
]
},
plugins: [ //Establecemos los plugins que vamos a utilizar
new HtmlWebpackPlugin( //Permite trabajar con los archivos HTML
{
inject: true, //Cómo vamos a inyectar un valor a un archivo HTML.
template: './public/index.html', //Dirección donde se encuentra el template principal
filename: './index.html'//El nombre que tendrá el archivo
}
)
]
}
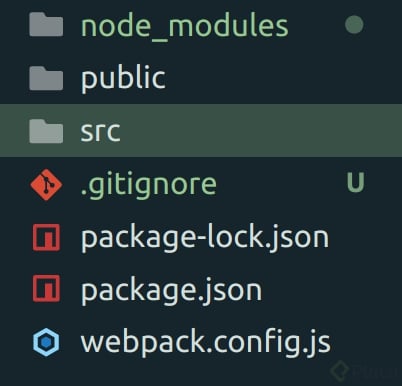
Creamos un archivo en la raiz llamado .gitignore dentro escribimos node_module
Cuando finalizes tendras algo como esto.

Vamos a nuestro archivo package.json y es la seccion de scripts escribres
"build": "webpack --mode production",
"start": "webpack-dev-server--open --mode development"
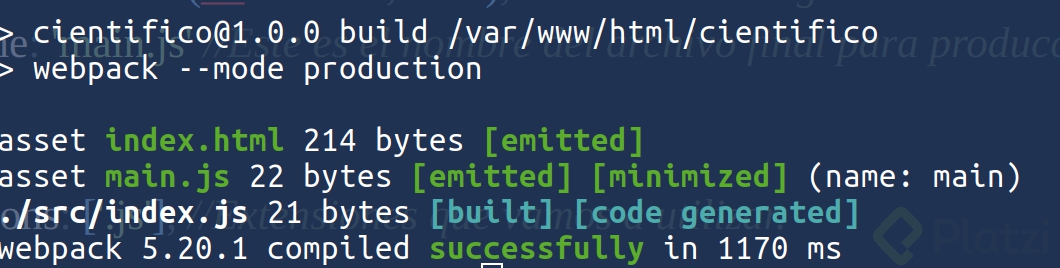
Ejecutamos en nuestra terminal
npm run build
Nos mostrara algo como esto

Ademas se añadirá una carpeta dist en la raiz
Para finalizar en nuestra archivo webpack.config.js creamos una constante
const CopyWebpackPluguin = require("copy-webpack-plugin");
En la parte de plugins añadimos
newCopyWebpackPluguin({
patterns: [{ from: './src/styles/styles.css',
to: '' }],
})
creamos en la carpeta style un archivo llamado styles.css
Y corremos en la terminal los siguientes
npm install copy-webpack-plugin--save-dev
npm run build
hecho con 💚 Jcamilodev
Curso de Single Page Application con JavaScript Vanilla
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE




