1. Modelo a replicar
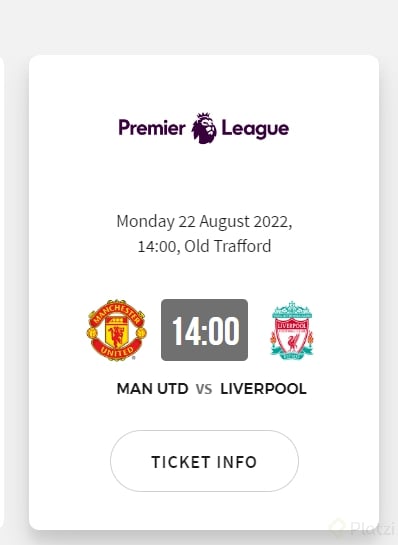
Se eligió el siguiente modelo: (web: https://www.manutd.com/)
2. Resultado
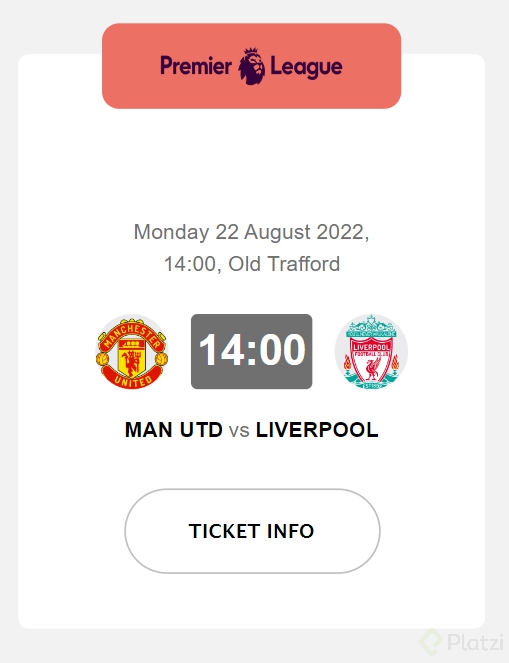
Se replicó las principales características del modelo, con la variación de que el logo de la “Premier League” iría superpuesto a la card. Se obtuvo el siguiente resultado:
3. Proceso:
El resultado se puede lograr ya sea utilizando position: Relative o Absolute. A continuación dejo el código para ambos escenarios (se han marcado las diferencias entre ambos códigos CSS):
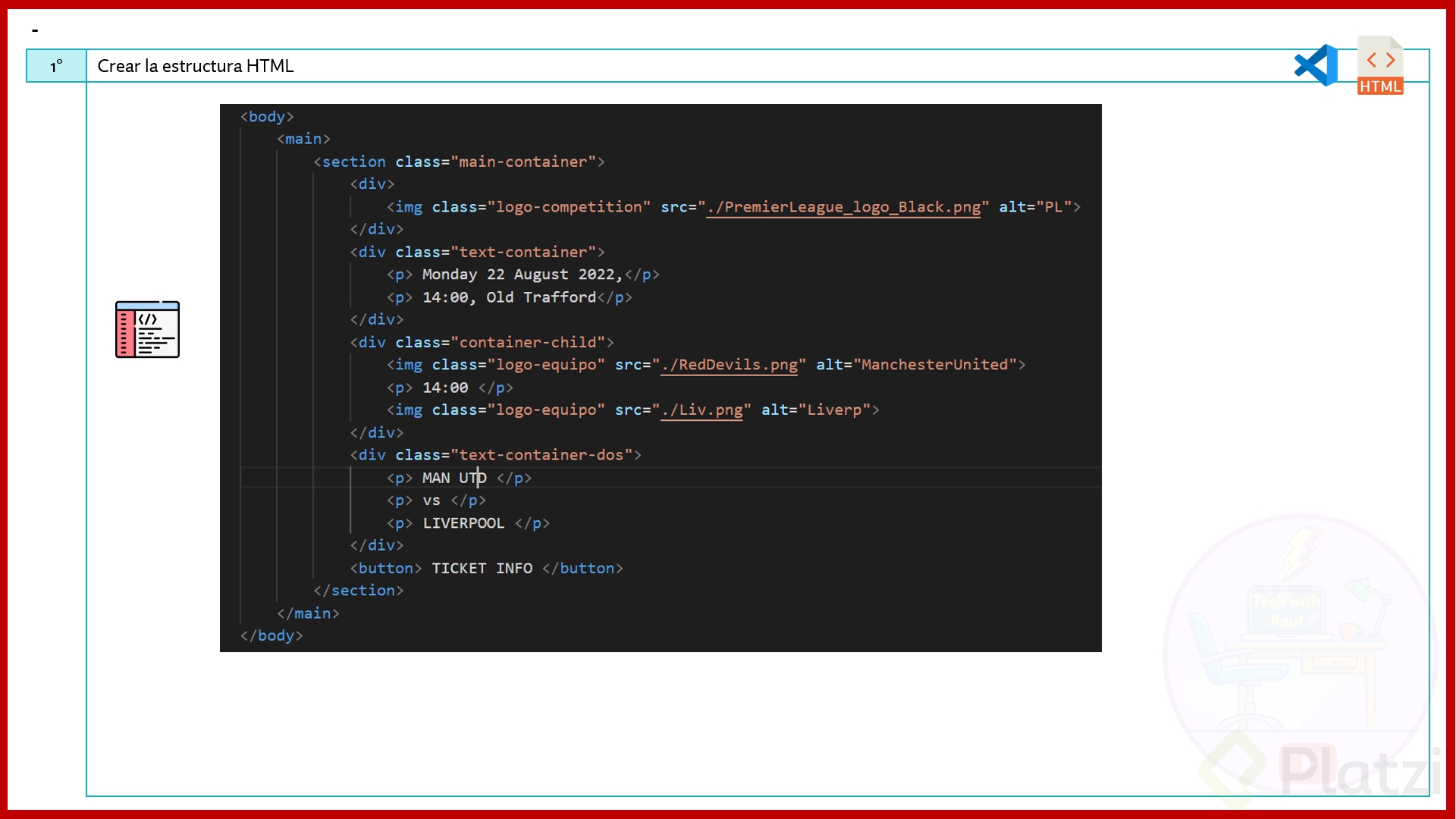
Código HTML:
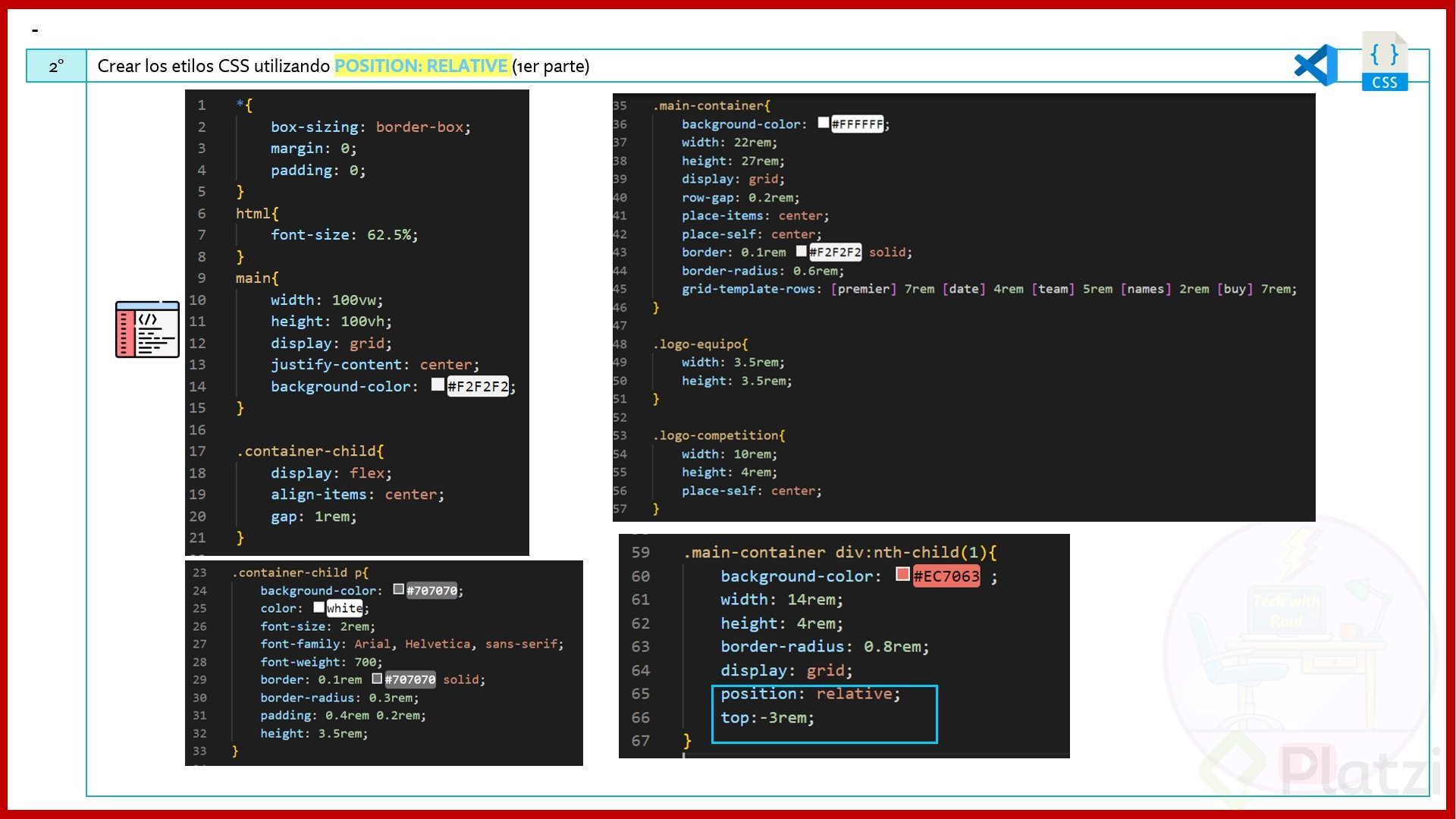
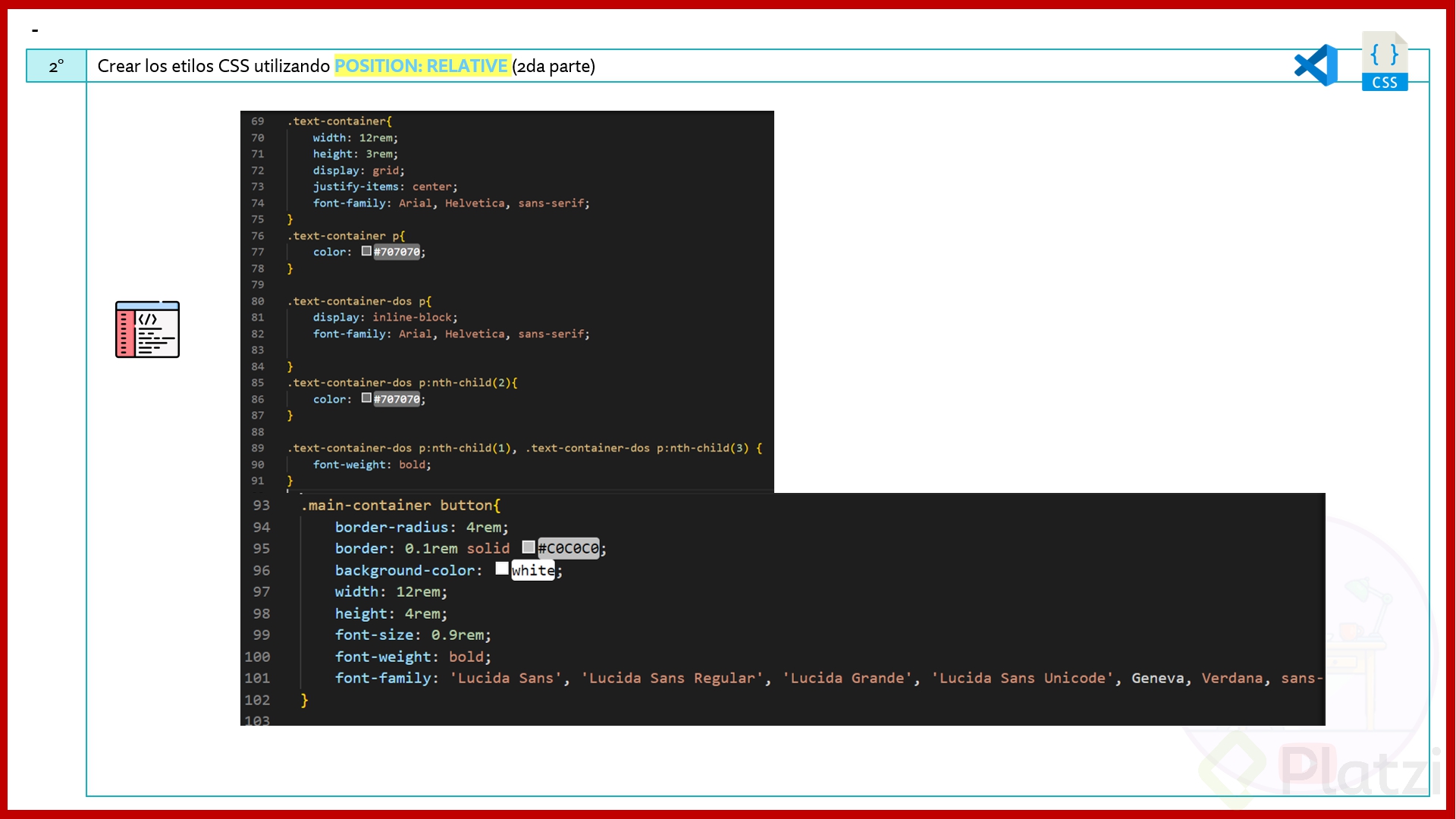
Código CSS (position: relative)

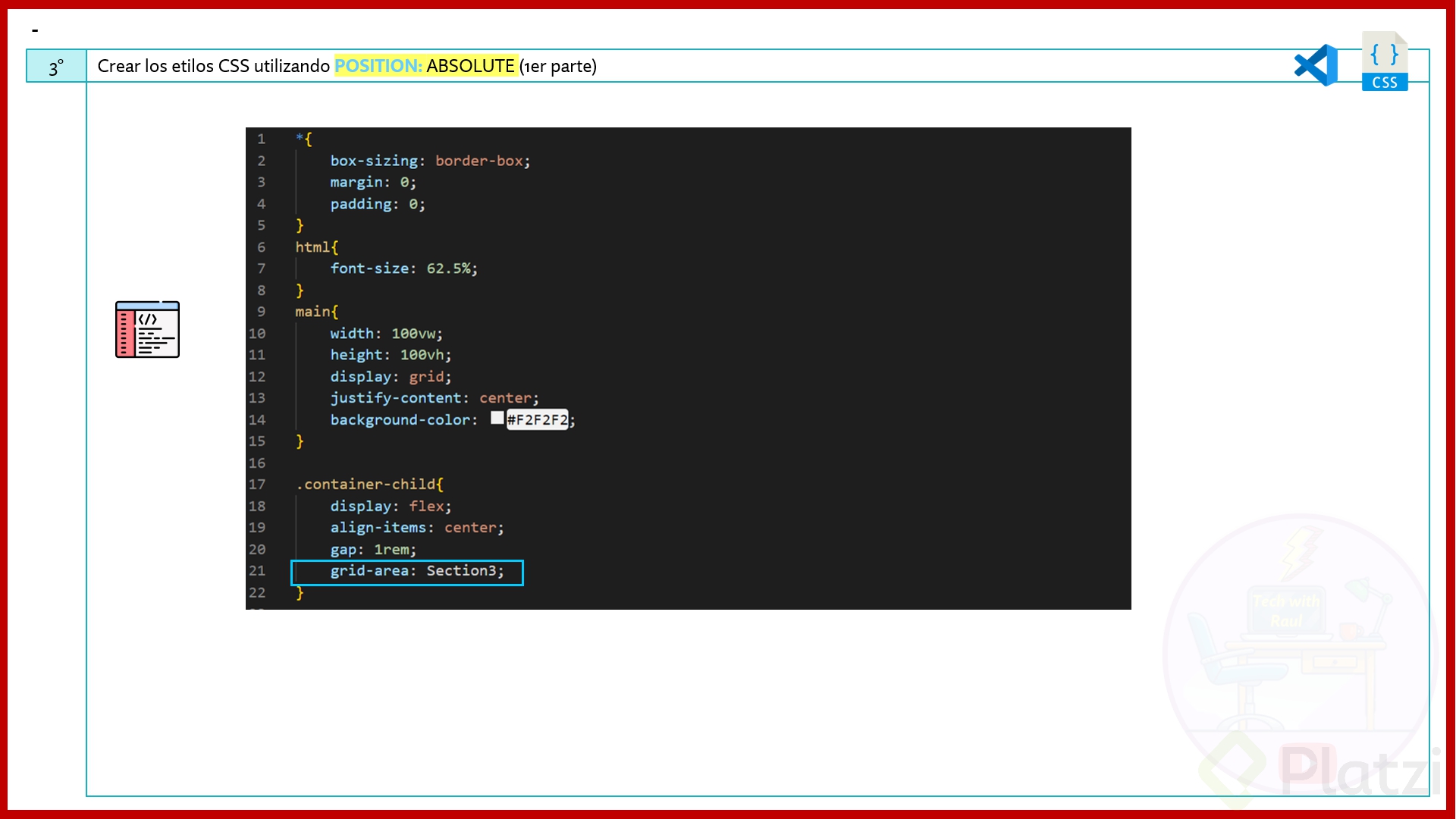
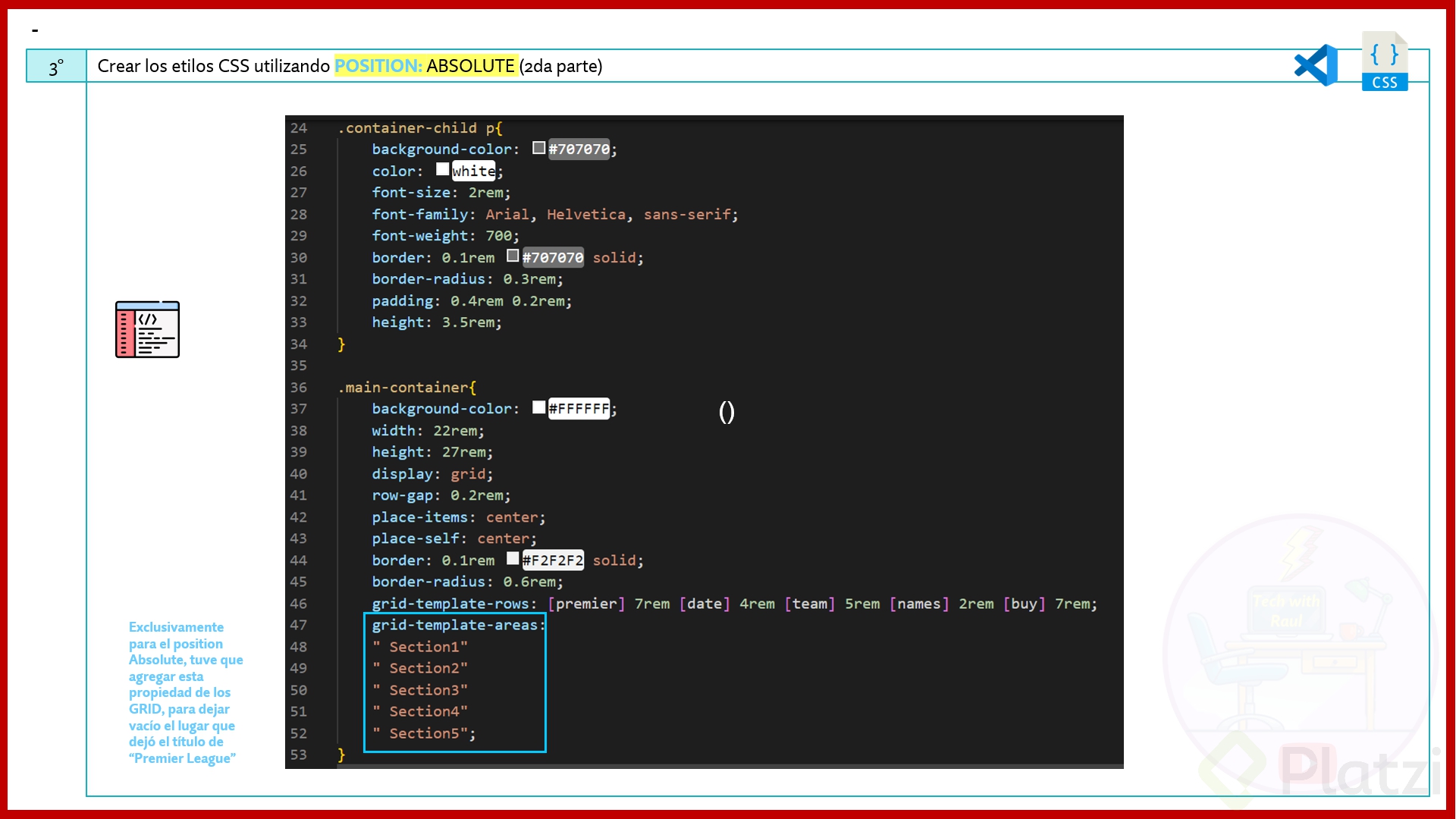
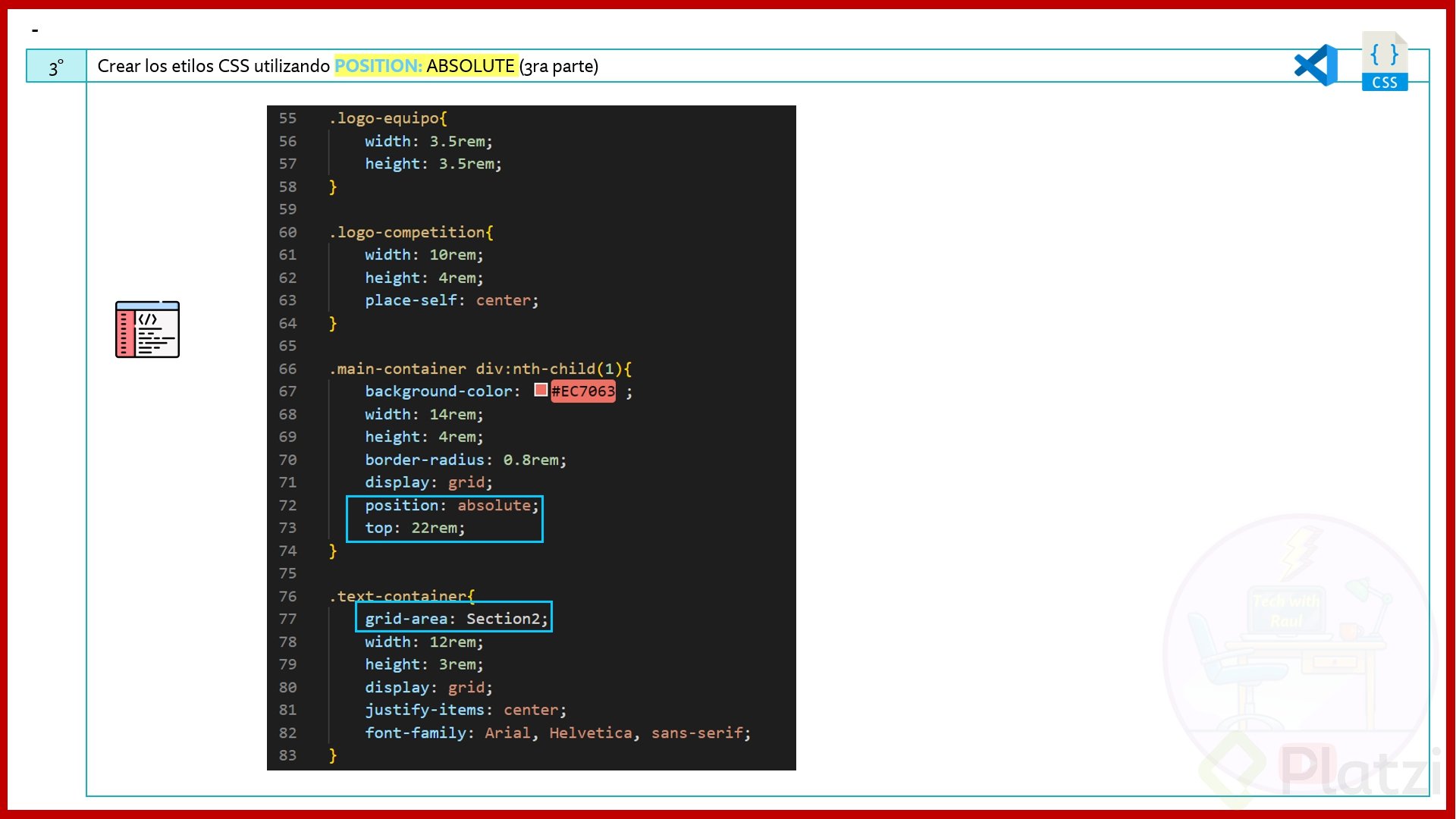
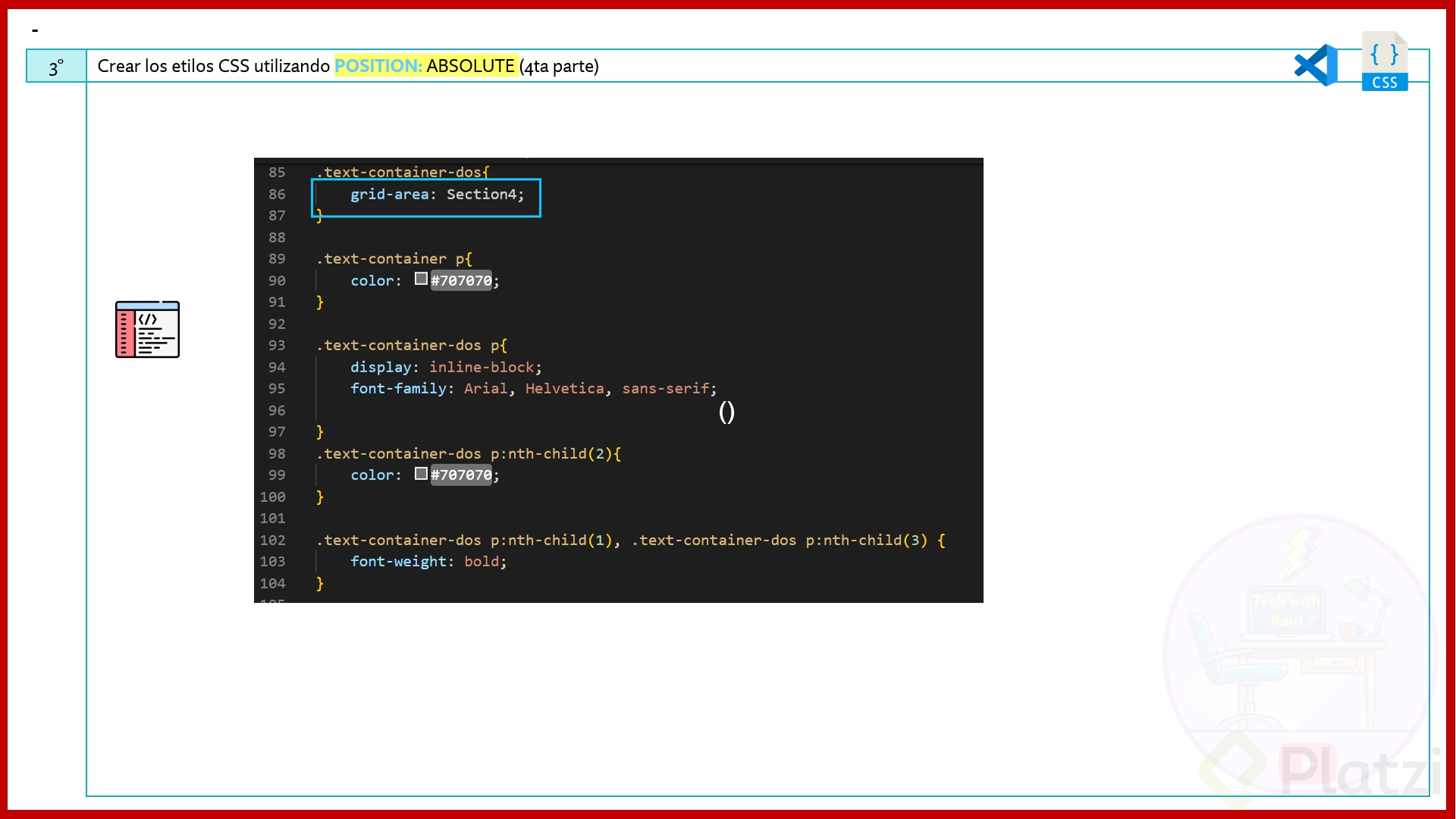
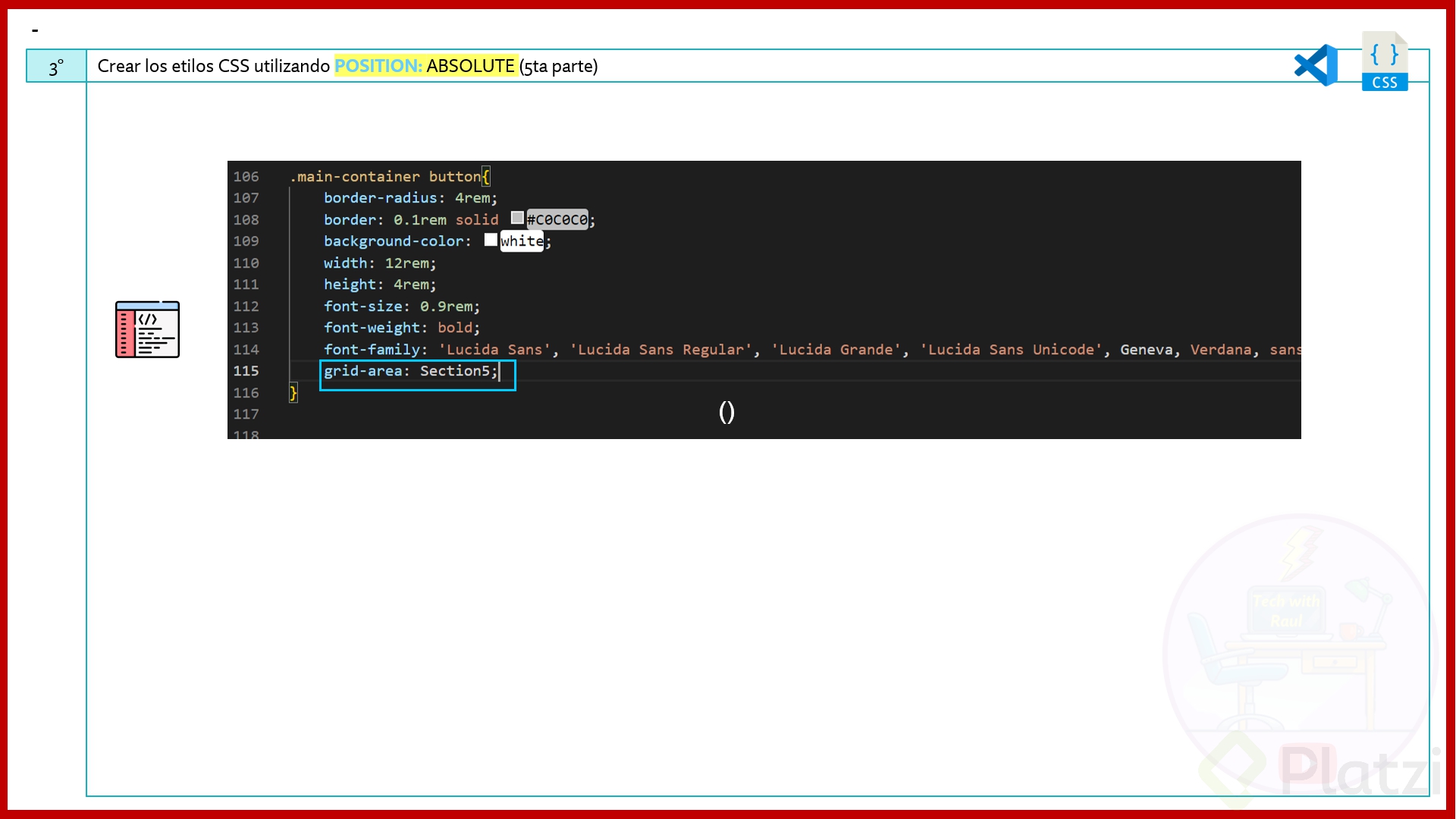
Código CSS (position: absolute)




Puedes ver el tutorial en el siguiente enlace: https://www.youtube.com/watch?v=oDq4_gN0ynM&t=2s
