En internet existen herramientas que te facilitarán la vida como desarrollador web, te harán ahorrar tiempo cumpliendo necesidades. Algunas las presentaron a lo largo del curso y otras son unas que conocí gracias a los aportes de la comunidad. Aquí te las quiero presentar, con sus respectivas funciones y enlaces, todas completamente gratuitas:
REDUCIR EL PESO DE UNA IMAGEN:
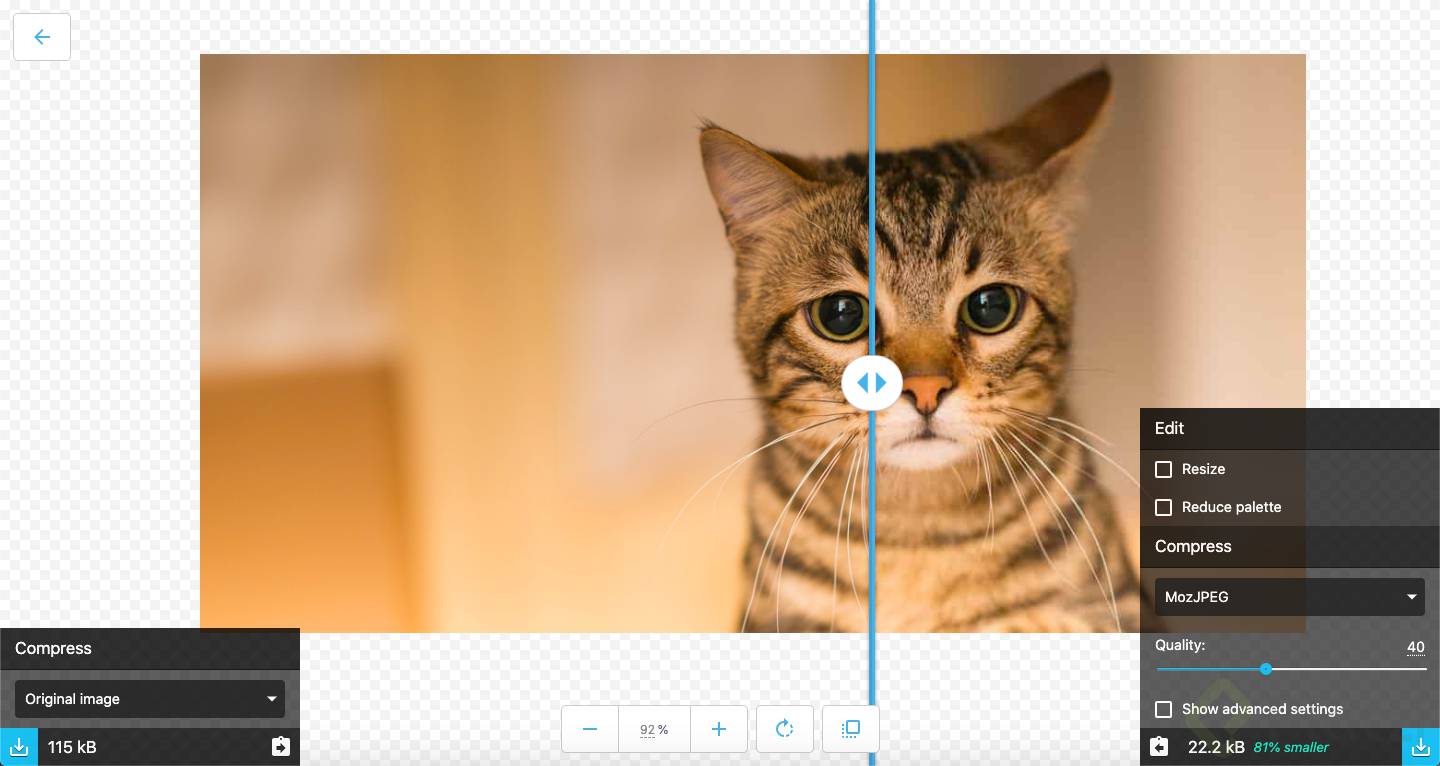
1. Squoosh: https://squoosh.app/
Tienes control sobre que tanto quieres comprimir, puedes elejir entre opciones más avanzadas, te muestra el peso de antes y el de después, y la principal ventaja, te deja ver como queda la imagen, puedes arrastrar la linea azul para ver un antes y un después:

¿Puedes ver que de un lado está mas comprimido?
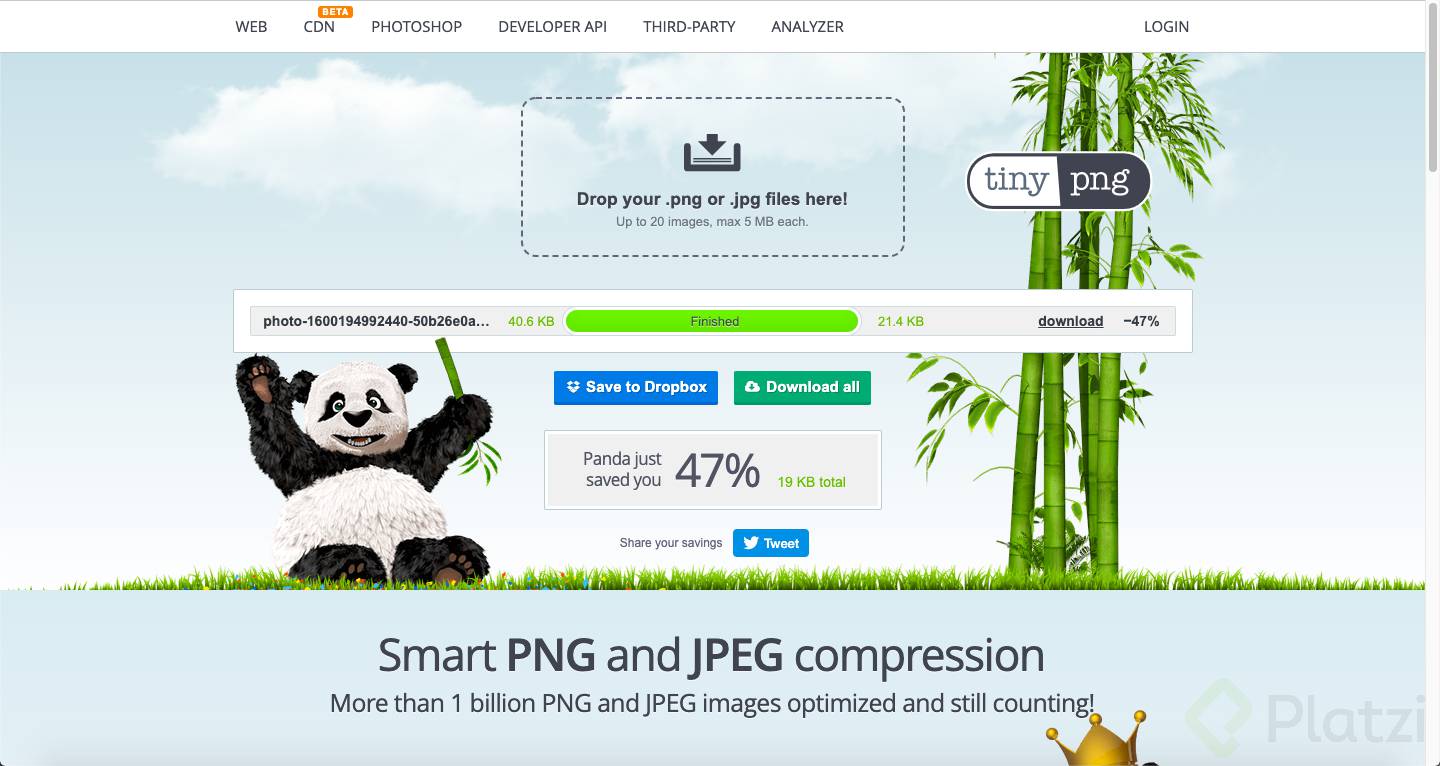
2. TinyPNG: https://tinypng.com/
Solo arrastra tus imágenes, y te dirá el peso antes y después, y descargas es muy sencilla de usar.
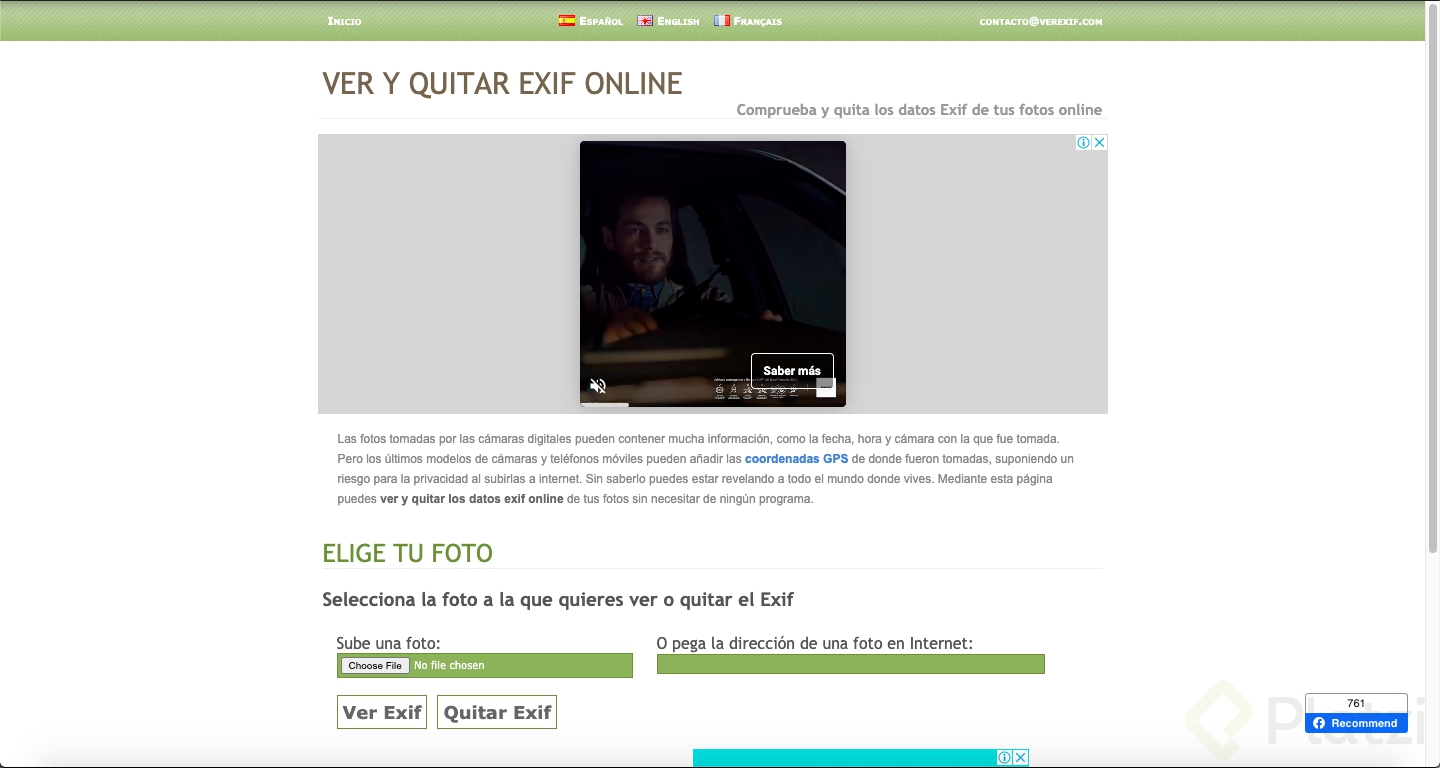
3. Verefix: https://www.verexif.com/
Las fotos tomadas por los celulares suelen contener información como la fecha, hora, cámara con la que fue tomada he incluso la ubicación donde fue tomada, datos que no usaremos en nuestro proyecto web. Con esta página puedes quitar estos datos de tus fotos y hacerlo más liviano
ENCONTRAR VIDEOS DE ALTA CALIDAD PARA DESCARGAR:
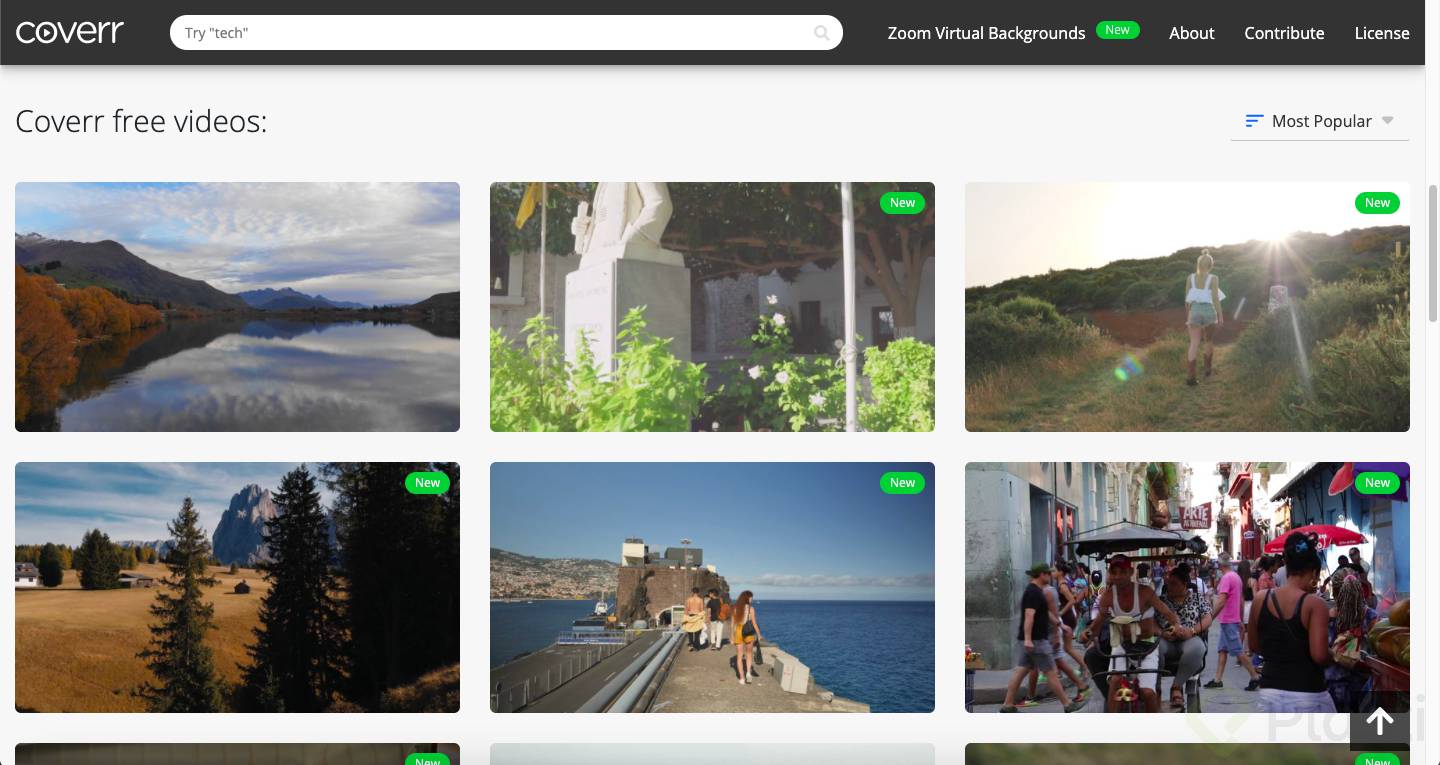
1. Coverr: https://coverr.co/
Algo que no me gusta de este sitio es que algunos videos no son gratis, hay 2 secciones, los que dice: “Shutterstock “back to school” videos:” no son gratis, pero los que están en la sección de “Coverr free “back to school” videos:” Cuando dice back to school es la palabra que busqué, que te recomiento que busques en inglés
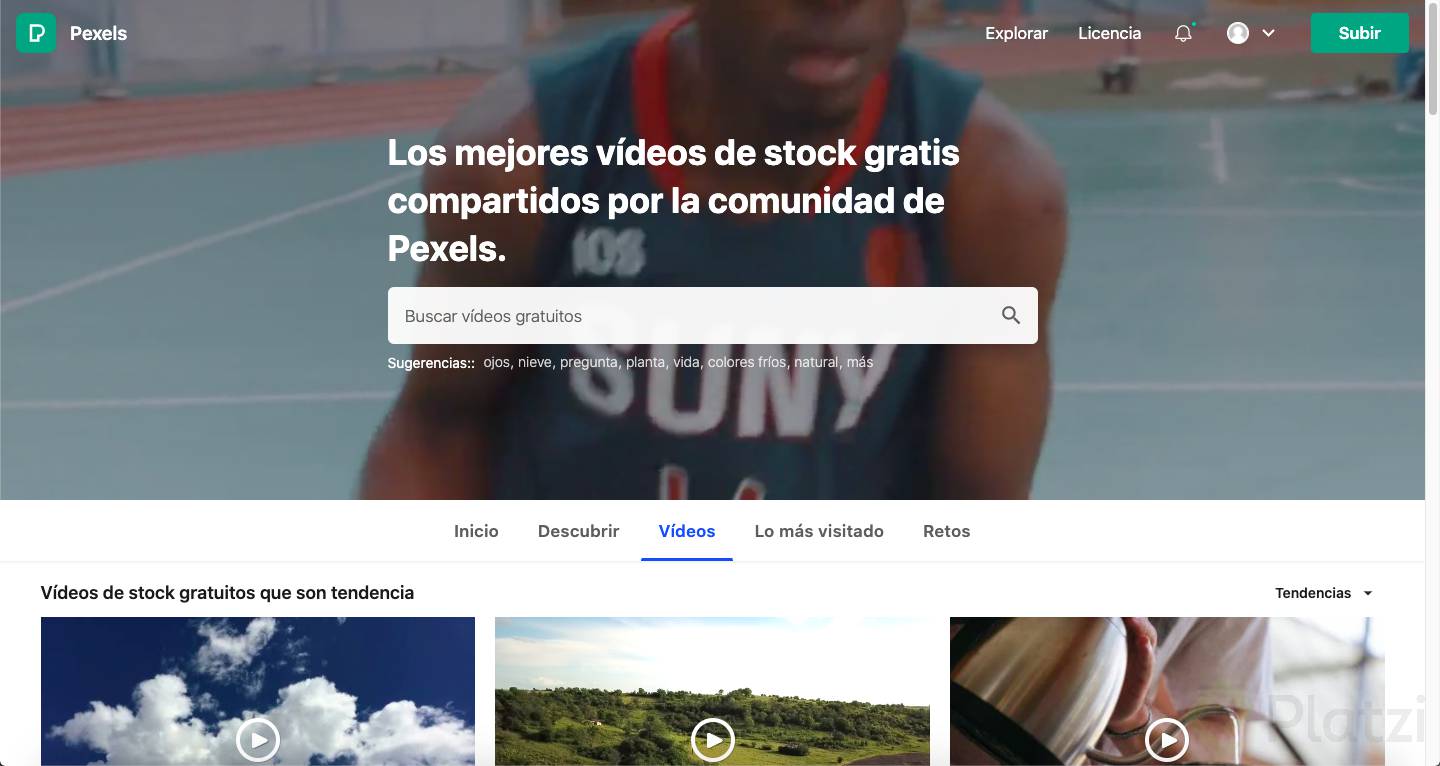
2. Pexels: https://www.pexels.com/es-es/videos/
No necesita explicación, puedes descargar videos gratis para proyectos.
ENCONTRAR FOTOS DE ALTA CALIDAD PARA DESCARGAR:
1. Pexels: https://www.pexels.com/es-es/
Cuando descarges una imagen de esta plataforma te va a pedir que le des gracias quien tomó la foto, por ejemplo, poniendo en el footer Foto del perro por David Hurtado en Pexels.
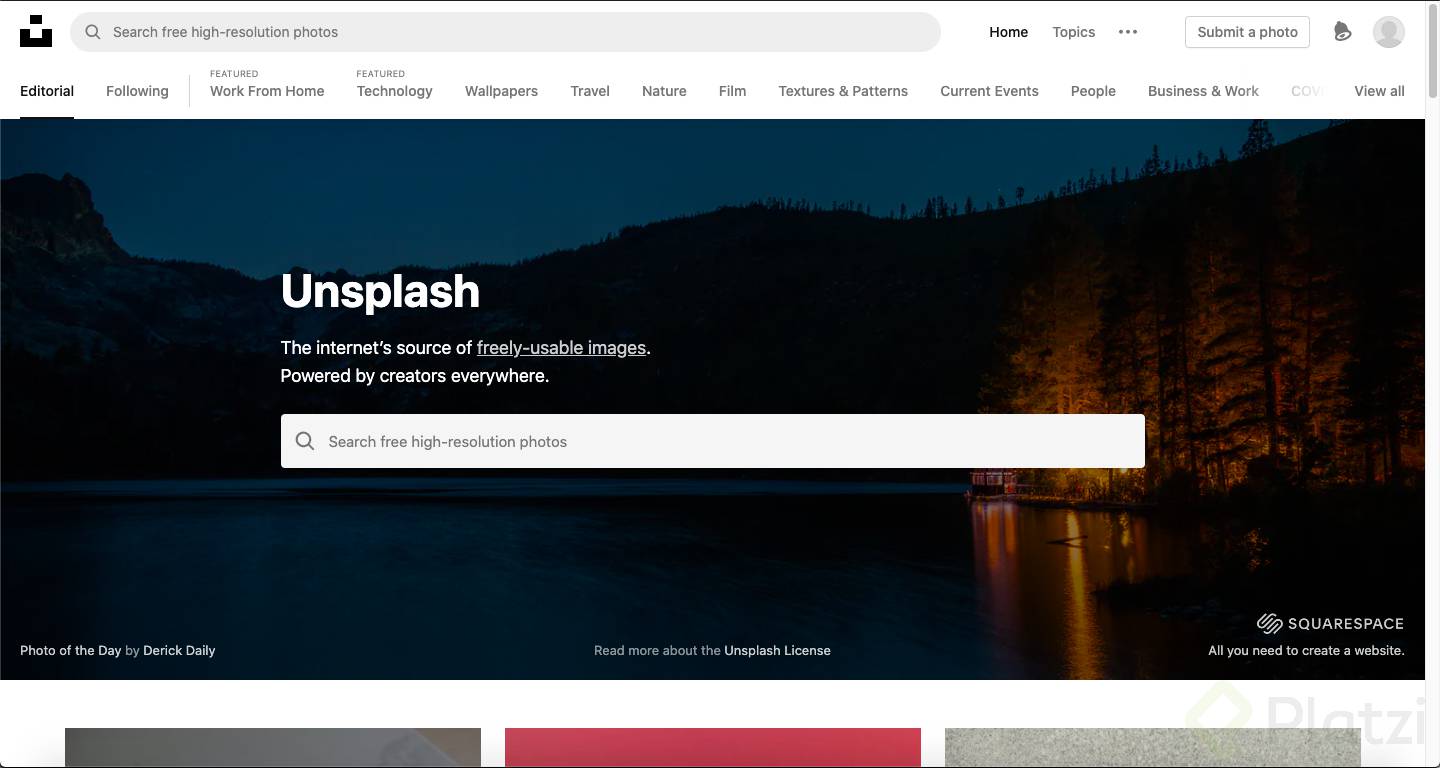
2. Unsplash: https://unsplash.com/
Similar a lo que pasaba con Pexels, cuando uses una de estas imágenes en tu proyecto debes darle créditos al autor, al momento de descargarlas en un recuadro que dice “Say thanks” le das al símbolo del portapapeles, y esa etiqueta lo pones en tu archivo html.
ENCONTRAR ÍCONOS PARA DESCARGAR
1. Faticon: https://www.flaticon.com/
2. Freepik: https://www.freepik.es/
Cuando vayas a usar una imagen de esta página en tu proyecto debes hacer algo similar con lo que pasa en Unsplash, debes atribuir, a la hora de descargar te da la opción de copiar en el portapapeles el código html a insertar en tu documento.
FUENTES PARA TU PROYECTO
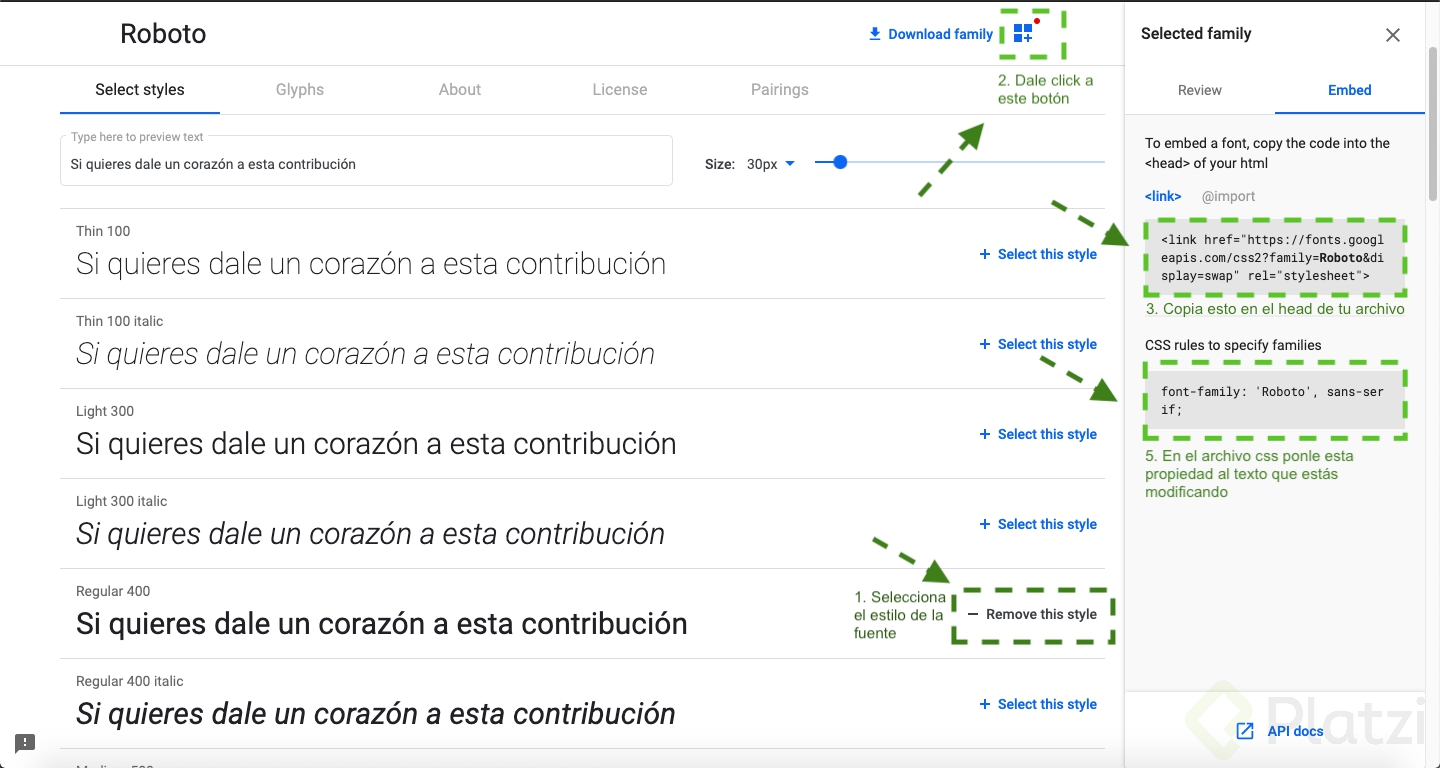
1. Google Fonts: https://fonts.google.com/
Tiene una de las librerías más grandes de fuentes, para agregar una de estas a tu proyecto:

2. FontPair: https://fontpair.co/ y Typespiration: https://typespiration.com/

Con ambos sitios web encontrarás inspiración de qué fuentes con qué tamaños y qué colores que combinen vas a elegir en tu proyecto.
AYUDAS EN CSS
1. My Device: https://www.mydevice.io/
Con esta página podrás ver el ancho de tu dispositivo y el ancho y alto un montón de celulares y tablets.
2. Normalize.css: https://necolas.github.io/normalize.css/
Cada navegador tiene propiedades por defecto, por ejemplo el tamaño de la fuente o del margin, para eso llegó normalize.css, gracias a este archivo te aseguras que lo que verás por defecto en tu navegador será lo mismo que veas en todos los otros navegadores, cabe aclarar que es recomendable primero en el head poner el link del normalize.css y después tus estilos.css, esto para que tu sobreescribas lo que dice el normalize y no al revés.
3. Css Matic: https://www.cssmatic.com/
Encontrarás diferentes herramientas para manejar css, te invito a que vayas al sitio y pruebes las 4 opciones.
OTRAS HERRAMIENTAS VARIAS
1. Editor md: https://pandao.github.io/editor.md/en.html
Tu repo de GitHub necesita un readme.md, con este sitio web puedes editar un readme y hacerlo ver profesional, una vez tengas la apariencia que deseas copia la parte de la izquierda y pégala en el readme.md de tu máquina local.
Te recomiendo que no refresces la página porque perderás todo tu progreso y que borres todo lo que viene por defecto, eso está para hacerte ver lo que puedes hacer.
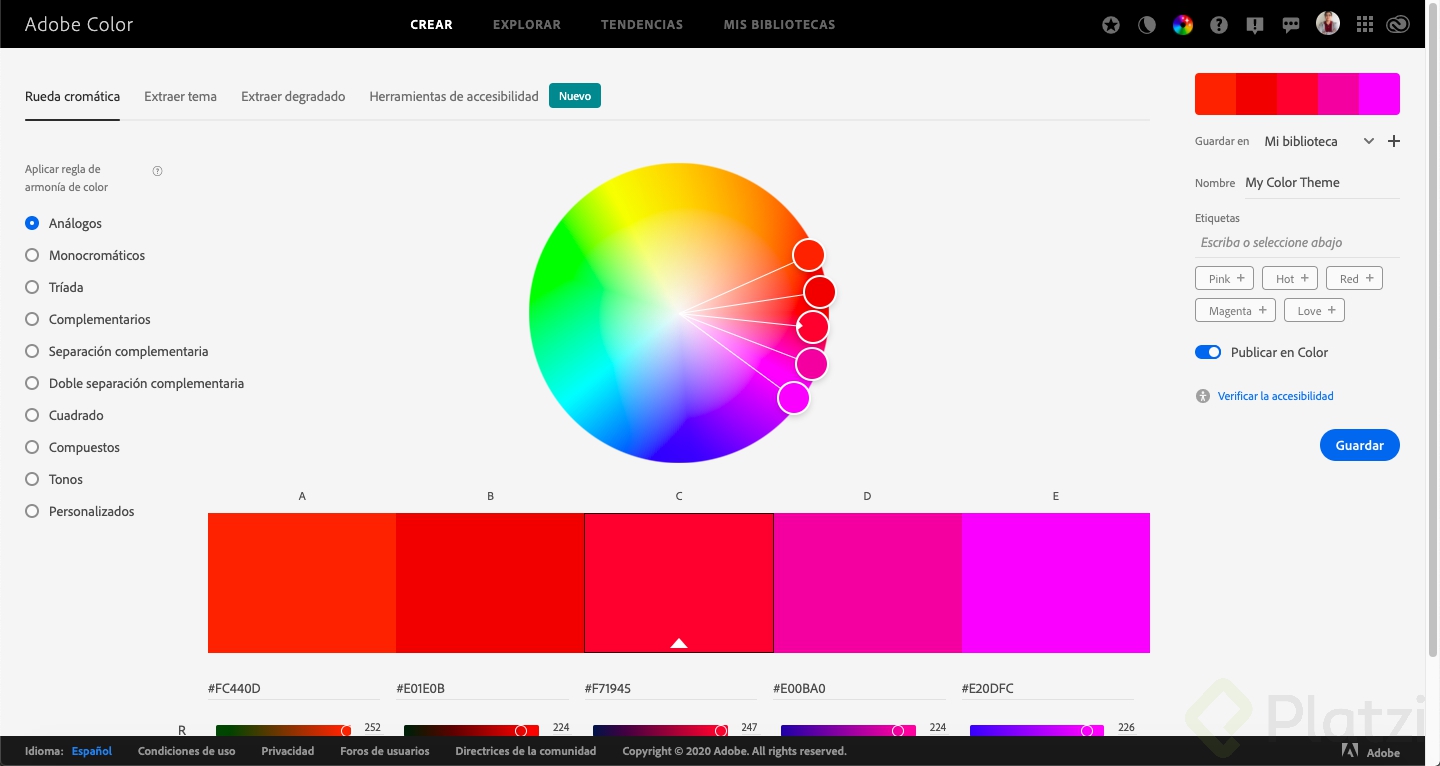
2. Adobe color: https://color.adobe.com/es/create/color-wheel
Aquí seleccionarás los colores que usarás en tu proyecto, puedes seleccionar de a varios e incluso crear una paleta.
3. Carbon: https://carbon.now.sh/
Cuando quieres compartir tu código y que se vea bonito Carbon te ayuda, copia y pega el código y podrás ponerles diferentes estilos, colores, fondos, y finalmente exportarlo como imagen.
MÚSICA PARA PROGRAMAR 😄
Te recomiendo tener en los marcadores las diferentes playlist que te gustan para programar, a mi personalmente me gustan:
Comparte qué canciones/playlist usas para programar en los comentarios!!!, también comparte que otras páginas son muy útiles, para que sirven, como se usan, espero que te sea de ayuda y me des un corazón, feliz día.
Hola 😄 me alegra mucho que estés aqui, en los ultimos meses he encontrado aun mas herramientas para los y las developers 😎
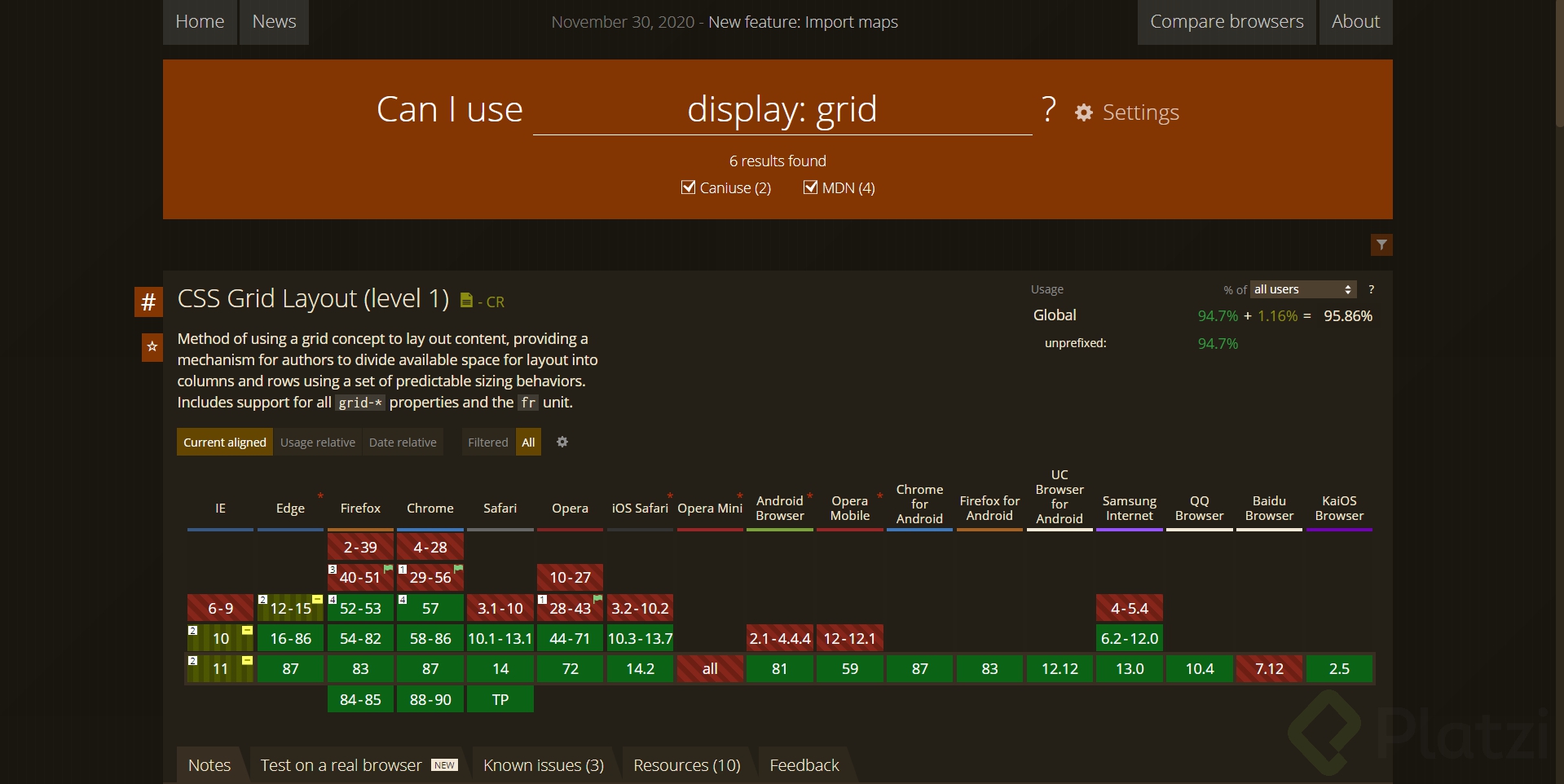
1. Can I Use: https://caniuse.com/

Como developers debemos brindarle al usuario una buena experiencia sin importar desde que dispositivo vea nuestra pag web. Con Can I Use puedes buscar etiquetas, propiedades y como tal las diferentes features en el desarrollo web que puedes usar, en que dispositivos, navegadores e incluso versiones se pueden usar. Ten en cuenta esto:

2. Postimages: https://postimages.org/
Aqui puedes subir gratuitamente las imagenes que usaras en tu proyecto, ten en cuenta que en tu etiqueta <img> debes copiar y pegar el que dice direct link y NO el que dice link.
3. PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
Que tan rapido carga tu pagina web y que aspectos puedes mejorar? esto te lo dice PageSpeed Insights.
4. link-to-qr: https://link-to-qr.com/
Los codigos qr son una forma facil y rapida de entrar a tu sitio web: en este sitio generas codigos gratis para tu pagina, para ser escaneados en android debes descargar de la play store algun app para escanear codigos qr y para ser escaneado en iphone solo abrir la camara y apuntar al codigo (Sin tomarle foto)
Eso ha sido todo por hoy, te invito a que tu participes y pongas las paginas que te han sido de ayuda en tu camino como web developer, nos vemos en la proxima ;D