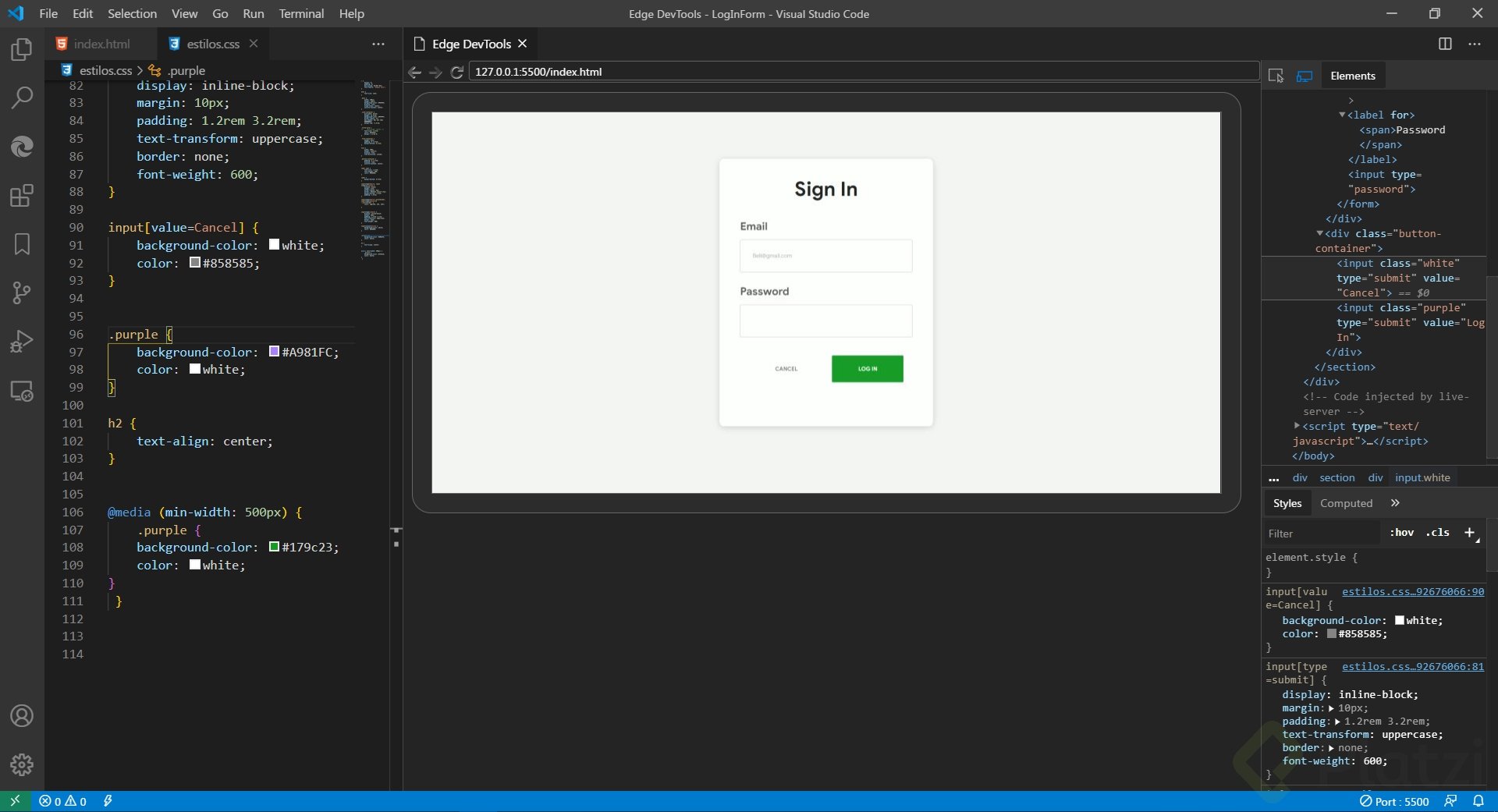
Hola Frontend devs, encontré una extensión para VS Code que me permite ver un preview de la web que estoy maquetando y acceso a las dev tools de VS Code de Edge Chromium.
(Sin salir del VS Code) jeje

Nombre de la extensión: Microsoft Edge Tools for VS Code
Link: https://marketplace.visualstudio.com/items?itemName=ms-edgedevtools.vscode-edge-devtools
Curso Definitivo de HTML y CSS
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE
0 Comentarios
para escribir tu comentario



