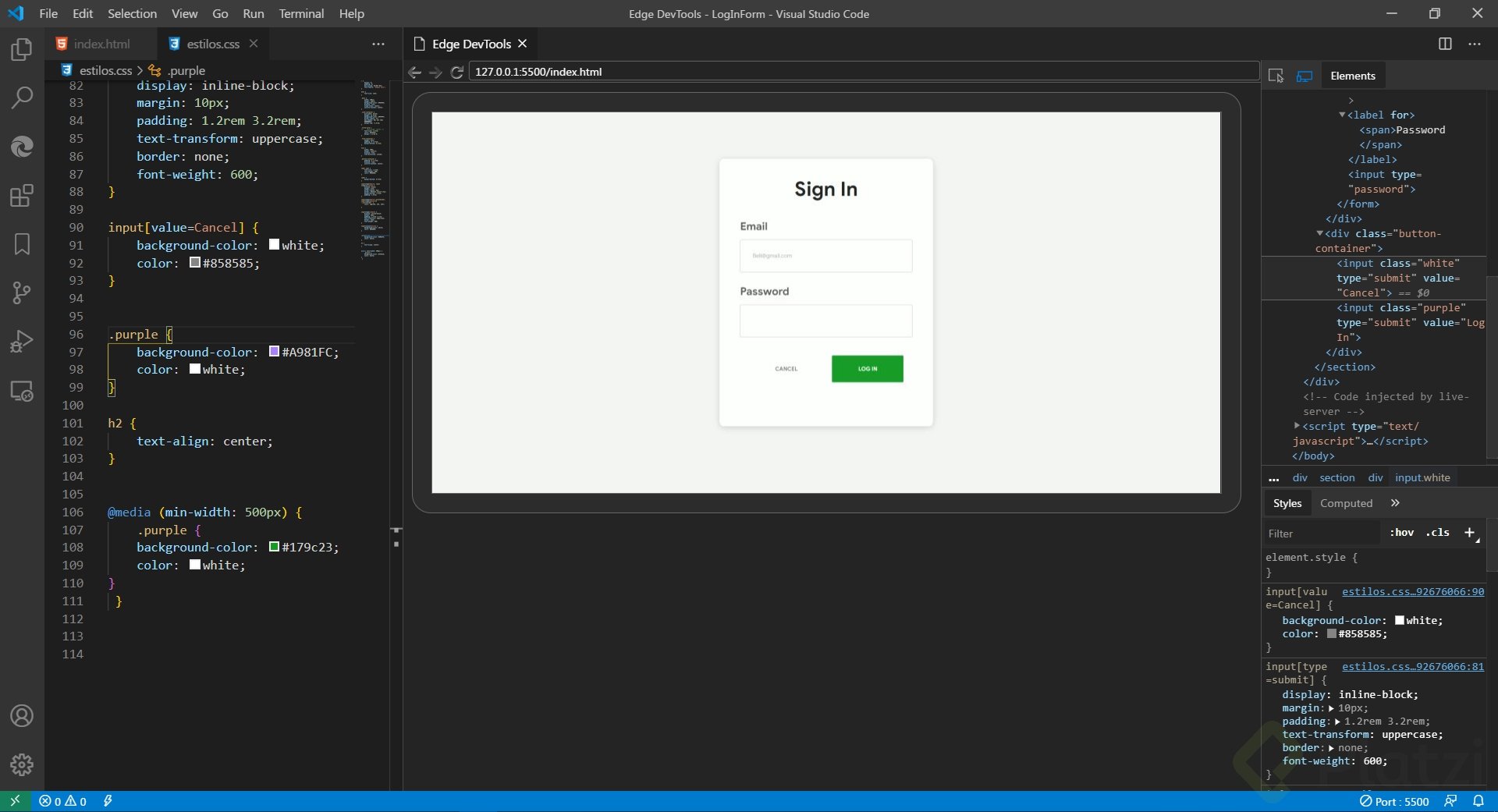
Hola Frontend devs, encontré una extensión para VS Code que me permite ver un preview de la web que estoy maquetando y acceso a las dev tools de VS Code de Edge Chromium.
(Sin salir del VS Code) jeje

Nombre de la extensión: Microsoft Edge Tools for VS Code
Link: https://marketplace.visualstudio.com/items?itemName=ms-edgedevtools.vscode-edge-devtools
Me podrías decir como tengo que configurarlo, que aún no logro hecharlo a andar, ya instalé el navegador Microsoft Edge Beta, ya instalé la extensión Microsoft Edge Tools y la extensión Debugger for Microsoft Edge, para las configuraciones de Microsoft edge tools puse en Browser flavor:Beta, activé la casilla de “Enable Network” y la casilla de Headless.
Gracias por el aporte!
Se ve muy interesante!
Tal ves seria bueno probarla.
Aunque actualmente estudio a 2 monitores entonces en uno tengo VSCode y en la otra la pagina con Live Server.
Pero nunca esta de mas conocer algo nuevo.
Saludos y gracias por el aporte 😃
La miraré, gracias ❤️