Lossy y Lossless (con perdida / sin perdida). Esto depende del formato de imagen.
Las imágenes que pierden calidad llegan a ser más pequeñas pero se cargan más rápido.
Formatos:
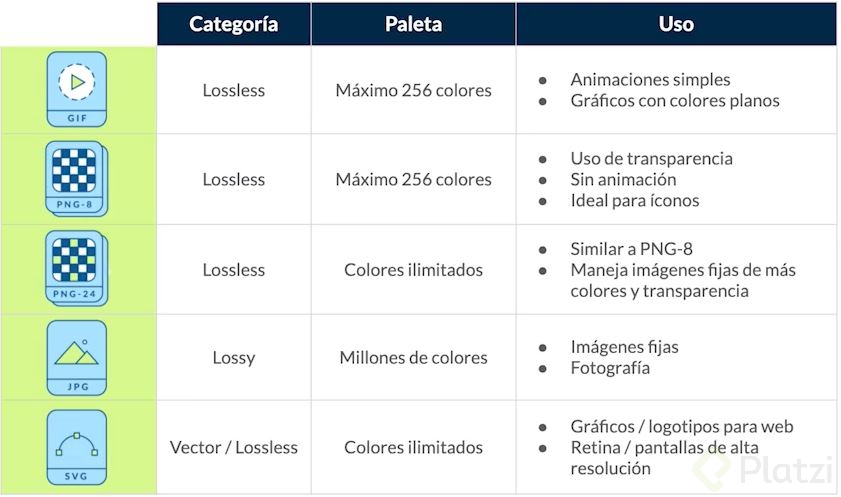
Tabla de diferencias:
El tamaño óptimo para tus proyectos:
► El tamaño promedio es de 70 kb
Como optimizar:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Imágenes</title></head><body><main><section><figure><imgsrc="./pics/tinified/small.jpg"alt="Es una imagen de una computadora."></figure><figure><imgsrc="./pics/tinified/medium.jpg"alt="Es una imagen de una computadora."></figure><figure><imgsrc="./pics/tinified/large.jpg"alt="Es una imagen de una computadora."></figure></section></main></body></html>Documentación etiqueta <figure>
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Imágenes</title></head><body><main><section><figure><imgsrc="./pics/tinified/small.jpg"alt="Es una imagen de una computadora."
/><figcaption>Es una imagen de una computadora</figcaption></figure></section></main></body></html>Figure ► es una etiqueta contenedora.
figcaption ► es la etiqueta en la cual se coloca la descripción de la imagen.
Documentación etiqueta <video>
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Video</title></head><body><main><section><videocontrolspreload="auto"><sourcesrc="./video.mp4#t=10,60" /><sourcesrc="./video.mp3#t=10,60" /><sourcesrc="./video.m4v#t=10,60" /><sourcesrc="./video.avi#t=10,60" /></video></section></main></body></html>controls ► habilita los botones de reproducción.
preload ► nos ayuda a que el video se renderiza cuando se carga la página.
source ► Es una etiqueta que nos ayuda con la renderización del formato adecuado.
