Lo primero es tener VSCode y Live Server instalados y funcionando bien.
.
Luego lo que tienes que hacer para configurar VSCode y que al iniciar Live Server utilize un Navegador diferente al predeterminado es modificar el archivo JSON que contiene los settings.
Primero tienes que ir a File/Preferences y luego a Settings.
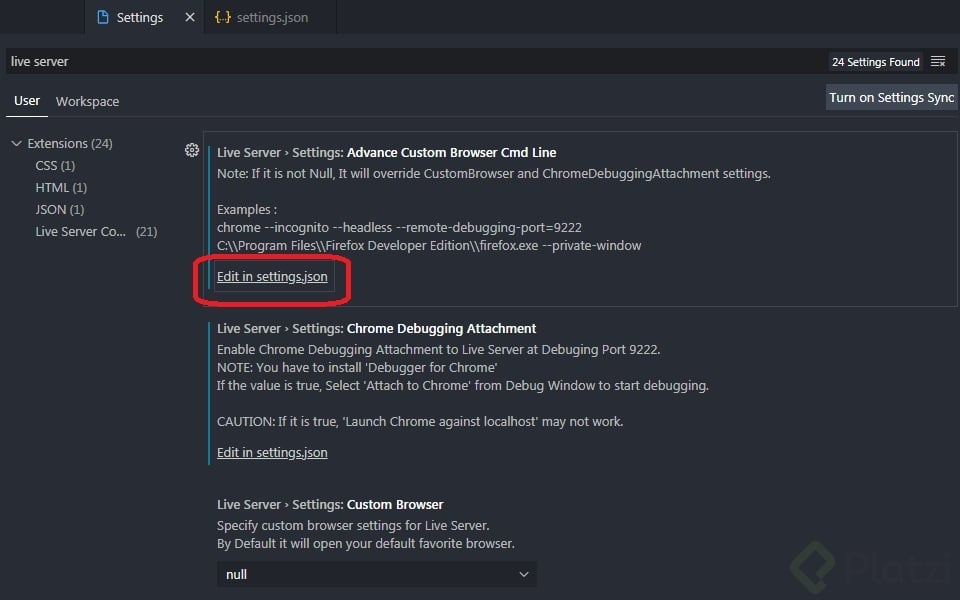
En la barra de búsqueda que aparece tienes que escribir live server lo que te mostrara todas las opciones disponibles.
Ahora puede hacer clic en Edit in settings.json que aparece debajo de Advance Custom Browser Cmd Line, como se muestra en la imagen.
.
.
.
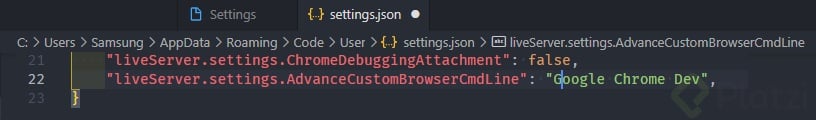
"liveServer.settings.AdvanceCustomBrowserCmdLine": "Nombre del Navegador aqui",

.
"C:\\Program Files\\Google Chrome Dev\\chrome.exe"
.
La dirección depende de donde esta instalado el navegador deseado y tiene que ir con doble backSlash para que funcione bien.
.
.
Tambien se puede usar la opción Custom Browser en los settings pero las opciones predefinidas son mas limitadas, por eso sugiero utilizar Advance Custom Browser.
