En este tutorial voy a explicar todas y cada una de las preguntas en la Prueba de JavaScript del Curso practico de JavaScript. Aunque es importante que sepan que este tutorial no es para que copien y peguen, es para que analicen y comparen sus propias respuestas.
Variables y operaciones
Parte 1.
- ¿Qué es una variable y para que sirve?
Una variable es un espacio en memoria que almacena un valor, este puede ser un string, un numero entero o un decimal. Como JavaScript es débilmente tipado, no tenemos que especificar que tipo de variable vamos a usar, solo usamos var. Es útil ya que se usa para propiedades que cambian de valor constantemente.
- ¿Cuál es la diferencia entre declarar e inicializar una variable?
La principal diferencia es que cuando declaramos una variable no le estamos dando un valor. Solo estamos diciendo que existe, pero su valor es null. Cuando la inicializamos, es cuando le estamos dando un valor, ya sea una string, un numero entero, decimal o incluso un array.
- ¿Cuál es la diferencia entre sumar números y concatenar strings?
La principal diferencia es el tipo de valor de cada variable. Por ejemplo, si yo concateno las dos strings “te ”+ “quiero.”, lo que hace js es concatenarlas, porque entiende que ambas son strings. El resultado seria “te quiero.”.
Sin embargo, cuando yo sumo los números 1 + 3, sin comillas (“”). Js entiende que se tiene que sumar, ya que son números. El resultado seria 4.
Por último, cuando yo quiero hacer concatenar 1 + “5”, el resultado va a ser “15”, ya que el uno va a ser convertido como un string. Yo le puedo especificar a js que el cinco sea un numero de la siguiente manera Number(“5”), y de esto forma me podría aplicar la suma de manera correcta.
- ¿Cuál operador me permite sumar o concatenar?
El signo de suma, +
Parte 2
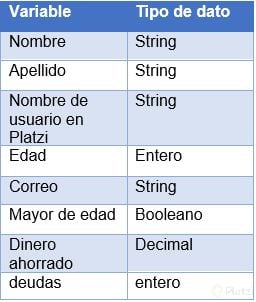
Determina el nombre y tipo de dato para almacenar en variables la siguiente información:

Parte 3
Traduce a código JavaScript las variables del ejemplo anterior y deja tu código en los comentarios.
Como JavaScript es un lenguaje debilmente tipado, uso const para valores que NUNCA cambian y puedo usar let o var para variables.
const nombre = "Irving", apellido = "Juárez";
var usuario, edad, correo, adulto, ahorros, deudas;
Parte 4
Calcula e imprime las siguientes variables a partir de las variables del ejemplo anterior:
- Nombre completo (nombre y apellido)
- Dinero real (dinero ahorrado menos deudas)
const nombre = "Irving", apellido = "Juárez";
var usuario, edad, correo, adulto, ahorros, deudas;
ahorros = 10000;
deudas = 3000;
console.log(`Hola, me llamo ${nombre} ${apellido}. Y el dinero real que tengo es ${ahorros - deudas}`)
.
Funciones
Parte 1
- ¿Qué es una función?
Una función es un bloque de código que nos ayuda a reutilizar código, ya que tiene la particular característica de que puede ser utilizada varias veces y con diferentes datos.
- ¿Cuándo me sirve usar una función en mi código?
Cuando estoy repitiendo código.
- ¿Cuál es la diferencia entre parámetros y argumentos de una función?
Los parámetros son variables que se le pasan a la función, mientras que los argumentos son simplemente valores que se le pasan a la función. Otra forma distinta de verlo es que los parámetros ya están declarados o inicializados en el programa, mientras que los argumentos no.
Parte 2.
Convierte el siguiente código en una función, pero, cambiando cuando sea necesario las variables constantes por parámetros y argumentos en una función:
const name = "Juan David";
const lastname = "Castro Gallego";
const completeName = name + lastname;
const nickname = "juandc";
console.log("Mi nombre es " + completeName + ", pero prefiero que me digas " + nickname + ".");
RESPUESTA
// Constantes
const name = "Irving", lastName = "Juárez", nick = "Campeón";
const completeName = `${name} ${lastName}`;
// Creacion de la funcion
function presentarse(name, nickName){
console.log("Mi nombre es " + name + ", pero prefiero que me digas " + nickName + ".");
}
// Uso de la funcion
presentarse(completeName, nick);
.
Condicionales
Parte 1
- ¿Qué es una condicional?
Es una sentencia que nos ayuda a ejecutar un proceso o una parte de código cuando algo sucede.
- ¿Qué tipos de condicionales existen en JavaScript y cuáles son sus diferencias?
Esta el if: Este es el mas comun, ya que solo le decimos que ejecute una parte del código si sucede una acción.
En adición a este, esta el if else, que puede ejecutar mas de una condición encadenada.
También tenemos al switch: Este es parecido al if else pero es mas fácil de leer, sobre todo cuando hay condicionales encadenadas.
- ¿Puedo combinar funciones y condicionales?
Definitivamente, dentro de una función puede a ver condicionales y dentro de condicionales puede haber funciones.
// Condiciones dentro de funciones
function myFunction(parameterOne, parameterTwo){
if(parameterOne > parameterTwo){
@code
}else{
@code
}
}
// Funciones dentro de condicionales
if(variableOne < variableTwo){
my-functionOne();
}else{
my-functionTwo();
}
.
Parte 2
Replica el comportamiento del siguiente código que usa la sentencia switch utilizando if, else y else if:
const tipoDeSuscripcion = "basic";
switch (tipoDeSuscripcion) {
case "Free":
console.log("Solo puedes tomar los cursos gratis");
break;
case "Basic":
console.log("Puedes tomar casi todos los cursos de Platzi durante un mes");
break;
case "Expert":
console.log("Puedes tomar casi todos los cursos de Platzi durante un año");
break;
case "Free":
console.log("Tú y alguien más pueden tomar TODOS los cursos de Platzi durante un año");
break;
}
RESPUESTA
if(tipoDeSuscripcion === "Free"){
console.log("Solo puedes tomar los cursos gratis");
} else if(tipoDeSuscripcion === "Basic"){
console.log("Puedes tomar casi todos los cursos de Platzi durante un mes");
} else if(tipoDeSuscripcion === "Expert"){
console.log("Puedes tomar casi todos los cursos de Platzi durante un año");
} else{
console.log("Tú y alguien más pueden tomar TODOS los cursos de Platzi durante un año");
}
.
Parte 3
Replica el comportamiento de tu condicional anterior con if, else y else if, pero ahora solo con if (sin else ni else if).
if(tipoDeSuscripcion === "Free"){
console.log("Solo puedes tomar los cursos gratis");
}
if(tipoDeSuscripcion === "Basic"){
console.log("Puedes tomar casi todos los cursos de Platzi durante un mes");
}
if(tipoDeSuscripcion === "Expert"){
console.log("Puedes tomar casi todos los cursos de Platzi durante un año");
}
.
Bonus
Te desafío a comentar cómo replicar este comportamiento con arrays y un solo condicional.
var tipoDeSuscripcion = "Basic";
var values = [{suscripcion: "Basic", message: "Solo puedes tomar los cursos gratis"}, {suscripcion: "Expert", message: "Puedes tomar casi todos los cursos de Platzi durante un año"}, {suscripcion: "ExpertPlus", message: "Tú y alguien más pueden tomar TODOS los cursos de Platzi durante un año"}];
values.forEach(item => {
if(item.suscripcion == tipoDeSuscripcion){
console.log(item.message);
}
})
.
Ciclos
Parte 1
- ¿Qué es un ciclo?
Un ciclo o un loop es una manera en la cual se repite un mismo código varias veces. Existen loops en donde nosotros sabemos cuántas veces se va a repetir el código, mientras que hay otros loops en los cuales no sabemos cuántas veces se va a repetir un mismo bloque de código.
- ¿Qué tipos de ciclos existen en JavaScript?
Están el ciclo for (aquí sabemos cuántas veces se va a repetir el ciclo), el while (aquí no sabemos cuántas veces se repetirá el ciclo) y el do while (aquí tampoco sabemos cuántas veces se repetirá el ciclo, pero lo que si sabemos es que al principio se va a ejecutar un bloque de código)
- ¿Qué es un ciclo infinito y por qué es un problema?
Un loop infinito sucede cuando nosotros olvidamos hacer una acción para que un loop pare. Esto solo sucede con el ciclo while. Es un problema porque la pantalla del navegador se puede trabar. Esto se debe a que el ciclo infinito se procesa una y otra vez sin fin, por lo que otras acciones que tiene que realizar el navegador no se realizan.
- ¿Puedo mezclar ciclos y condicionales?
Definitivamente.
Parte 2
Replica el comportamiento de los siguientes ciclos for utilizando ciclos while:
for (let i = 0; i < 5; i++) {
console.log("El valor de i es: " + i);
}
for (let i = 10; i >= 2; i--) {
console.log("El valor de i es: " + i);
}
RESPUESTA
var i = 0;
while(i < 5){
console.log(`El valor de i es ${i}`);
i++
}
var i = 10;
while(i >= 2){
console.log(`El valor de i es ${i}`);
i--
}
.
Parte 3
Escribe un código en JavaScript que le pregunte a los usuarios cuánto es 2 + 2. Si responden bien, mostramos un mensaje de felicitaciones, pero si responden mal, volvemos a empezar.
RESPUESTA
var question = prompt("2 + 2 is equal to?");
if (Number(question) === 4){
console.log(`Congratulations`);
}else{
console.log(`Sorry, you are wrong :(`);
}
.
Listas
Parte 1
- ¿Qué es un array?
Es una lista, en ella se pueden guardar números, strings, objetos e incluso hasta otras listas.
- ¿Qué es un objeto?
Es un tipo de dato en JavaScript en donde podemos declarar varios títulos y sus respectivos valores. Incluso hasta pueden ser considerados listas.
- ¿Cuándo es mejor usar objetos o arrays?
Depende de la situación. Ya que un array se usa cuando solo quieres tener una lista de productos, por ejemplo. Pero un objeto se usa cuando quieres saber el producto mas otros datos en relacion al producto. En lo particular, una buena practica es usar un array de objetos.
- ¿Puedo mezclar arrays con objetos o incluso objetos con arrays?
En los objetos no puede haber arrays, pero si puede haber arrays donde dentro haya objetos.
Parte 2
Crea una función que pueda recibir cualquier array como parámetro e imprima su primer elemento.
var myArray = [10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
function firstElement(ofThisArray){
console.log(ofThisArray[0]);
}
firstElement(myArray);
Parte 3
Crea una función que pueda recibir cualquier array como parámetro e imprima todos sus elementos uno por uno (no se vale imprimir el array completo).
var myArray = [10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
function allElements(ofThisArray){
ofThisArray.forEach(item => {
console.log(item)
})
}
allElements(myArray)
Parte 4
Crea una función que pueda recibir cualquier objeto como parámetro e imprima todos sus elementos uno por uno (no se vale imprimir el objeto completo).
var myObject = {product: "Buzz Lightyear", price: 43, category: "toys"}
function allElements(ofThisObject){
let objectValues = Object.values(myObject)
objectValues.forEach(item => {
console.log(item)
})
}
allElements(myObject);
Bueno, aquí termina la prueba. Espero que hayas comparado tus respuestas y sigue con el curso!
Curso Práctico de JavaScript
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE



