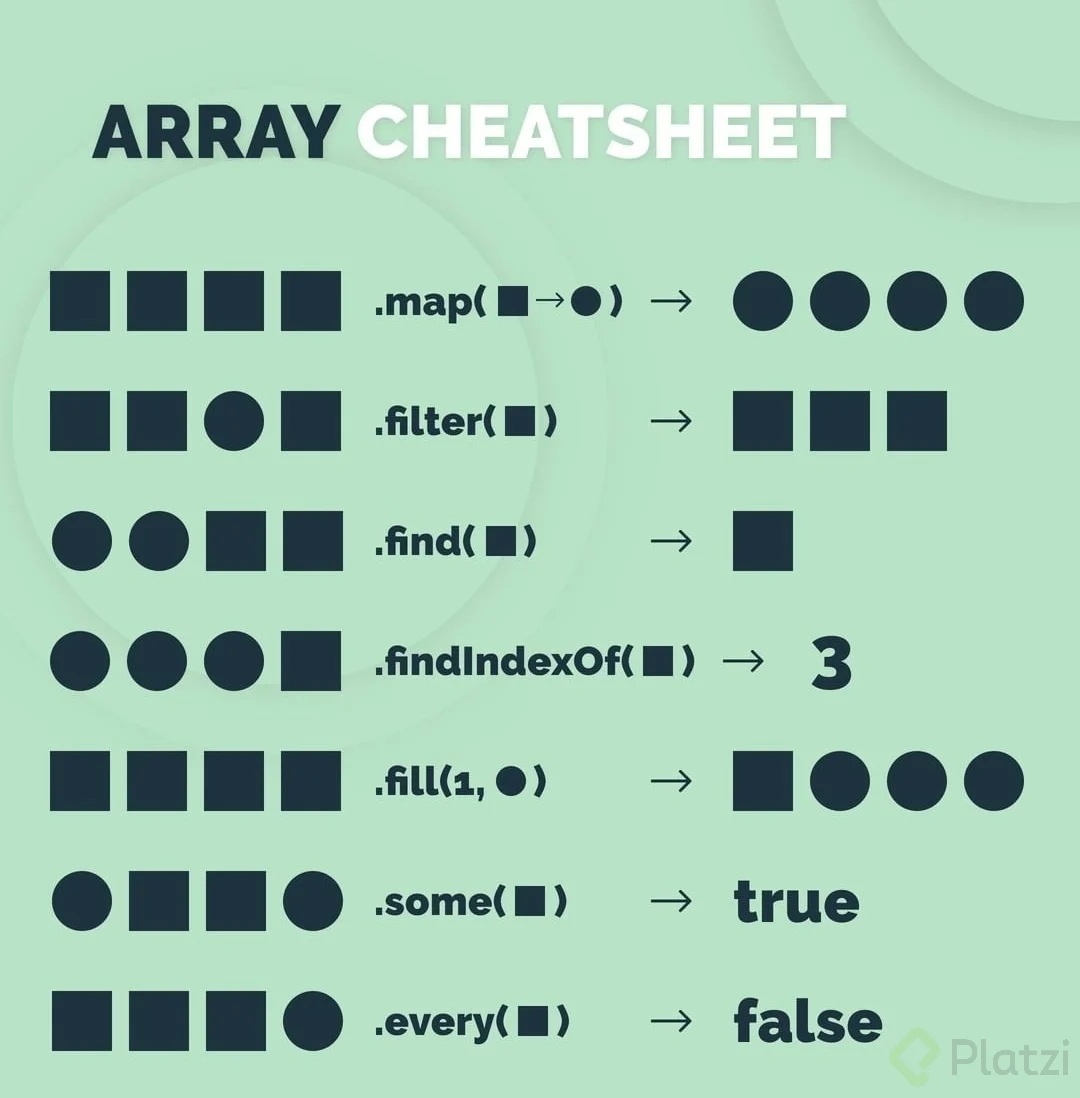
/* MAP */
Este recorre un arreglo y devuelve uno nuevo , según lo que le indiquemos.
let numeros = [0, 2, 3, 4];
let doble = numeros.map((element, index, array) => {
return element * 2;
//Es obligatorio que la funcion retorne un valor o sino el nuevo array estara lleno de undefined
});
/* FILTER */
Este recorre un arreglo crea un nuevo array con todos los elementos que cumplan una condicion la condicion tiene que ser retornada por una funcion
numeros.filter((element, index, array) => {
console.log(element, index, array);
return element%2==0;
});
El método filter() crea un nuevo array con todos los elementos que cumplan la condición implementada por la función dada.
/* FIND */
Este recorre el arregla hasta que encuentre el primer elemento del array que cumpla una condicion y retorna dicho elemento.
numeros.find((element, index, array) => {
console.log(element, index, array);
return element%2==0;
});
/* *********** ForEach *********** */
Este recorre un arreglo
let letras = ['a', 'b', 'c', 'd'];
letras.forEach((element, index, array) => {
console.log(element);
console.log(index);
console.log(array);
});
Element es el elemento del array en el que se encuentra el forEach
Index es la posicion del array en el que se encuentra el element(opcional)
Array es el arreglo sobre el que esta corriendo el forEach(opcional)

Curso Práctico de JavaScript
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE



