Basándome en el Curso de Sistemas de Diseño para Desarrolladores, quise mostrar otras herramientas que también nos pueden ser útiles al momento de crear un Sistema de Diseño.
Esta vez veremos como utilizar Figma + Zeplin.
Crear guía de estilos
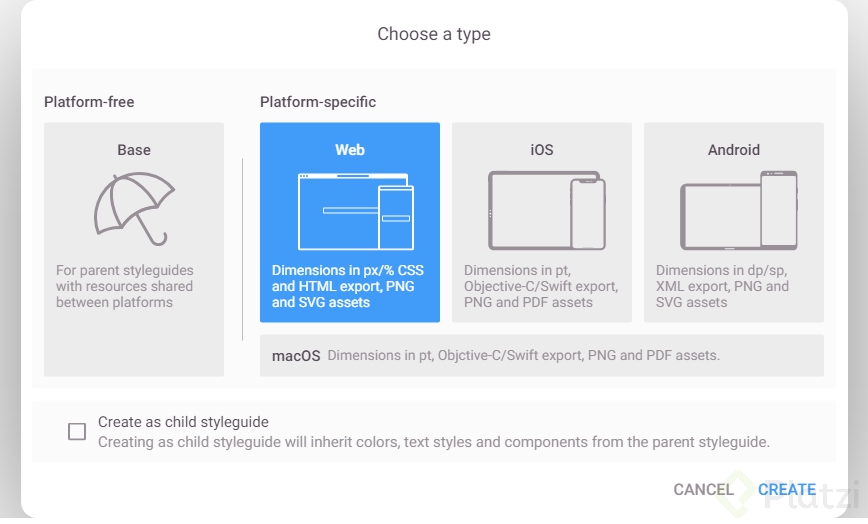
Para empezar, debemos crear una guía de estilos en Zeplin de acuerdo al proyecto en el que estemos trabajando:

Después de creada la guía, podemos empezar a mostrar como está compuesto el sistema de diseño. Con descripción, componentes, tipos de fuente y paleta de colores.
Además observaremos que podemos agregar una descripción a nuestro Sistema de Diseño

Exportar Componentes
Para exportar componentes es necesario trasladarnos a Figma. Acá crearemos los componentes que necesitamos para luego exportarlos.

Para poder exportar los componentes debemos habilitar la integración con Zeplin:
rl)
Luego de esto, pasamos a especificar qué componentes tenemos en nuestro sistema de diseño del lado de Zeplin
Componentes
Ya que exportamos los componentes a Zeplin, las demás secciones como paleta de colores y estilos de fuente serán detectadas automáticamente, solo hará falta agregarlas a la guía de estilo.
Componentes dentro de Zeplin:
rl)


De esta manera creamos un Sistema de Diseño simple pero poderoso con Zeplin y Figma.
Comunidad Platzi



