Hola! 😄 Acompáñame en este pequeño tutorial a través del cual construiremos el aspecto gráfico de un piano usando botones de HTML y estilos CSS 🎹
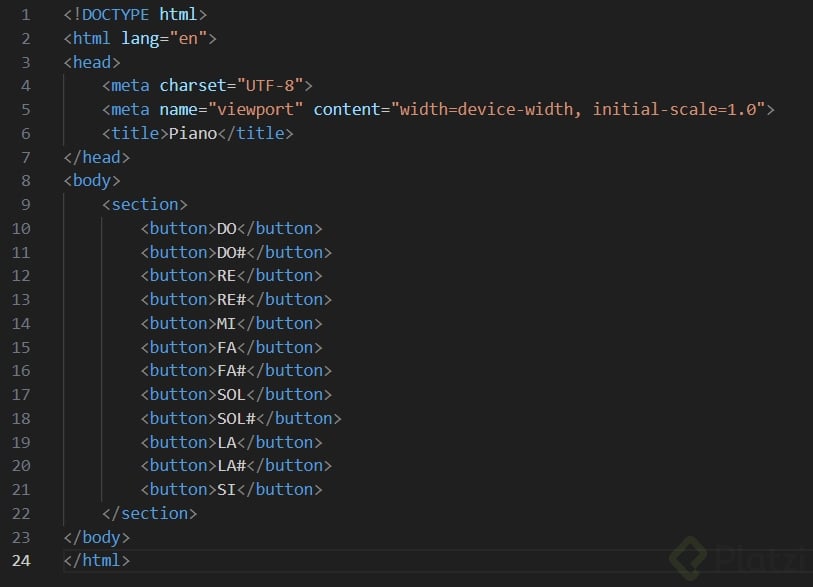
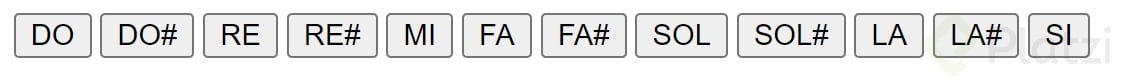
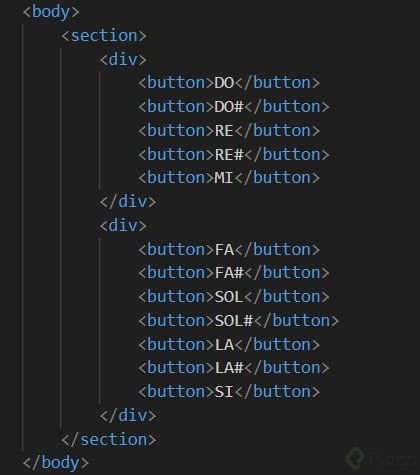
Comienza por crear un documento HTML:5, en el que establecemos una sección con 12 botones (uno por cada nota del teclado). 🎵

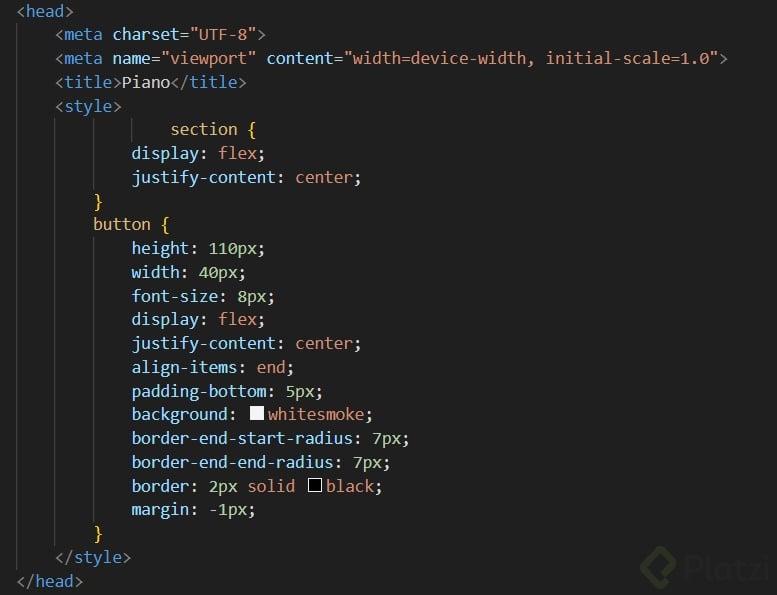
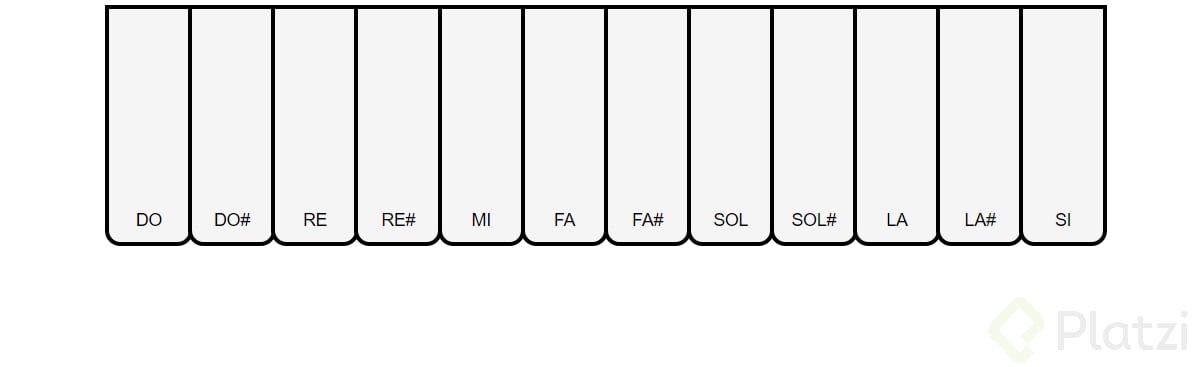
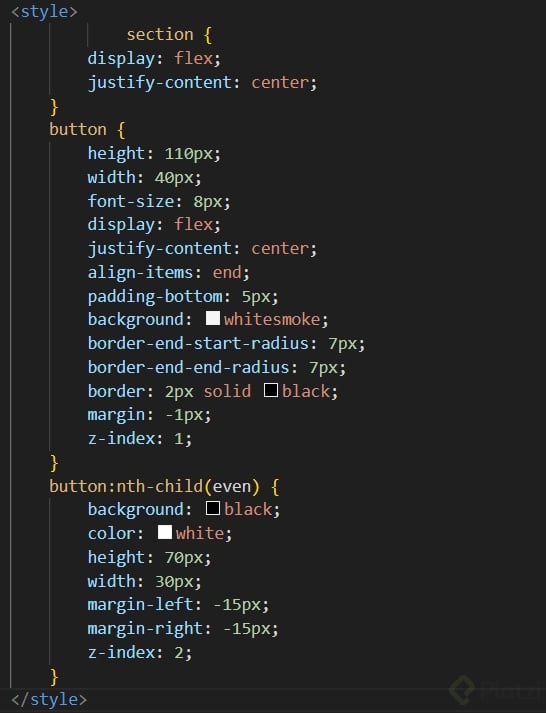
Luego procederemos a definir los estilos que le darán su apariencia característica a las teclas. En mi caso modifiqué el alto y ancho, junto con el borde (el cual redondeé en las esquinas inferiores) y la alineación del texto y los botones, usando el display tipo flexbox tanto para la sección como para los botones. 1️⃣2️⃣3️⃣

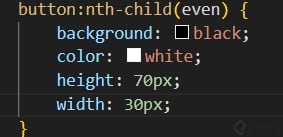
A continuación queremos diferenciar las teclas negras de las blancas, para lo cual usaremos nth-child(even), que aplicará el nuevo estilo a los botones pares, para los que queremos usar un menor tamaño, mientras que la apariencia será fondo negro con texto blanco. 😎

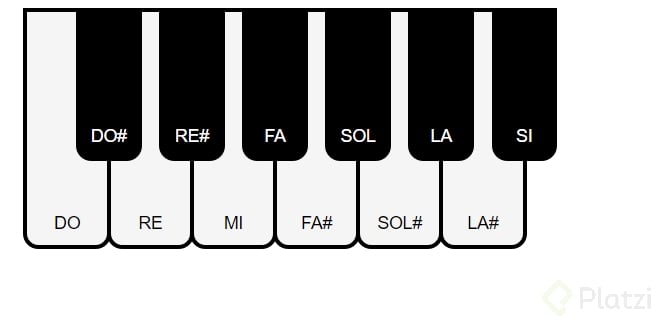
Como queremos que nuestras teclas negras queden entre las blancas en lugar de ocupar su propio espacio, podemos usar la propiedad de margin con valores negativos, asignando la mitad del tamaño del botón a cada lado. De esta manera las teclas negras quedarán centradas entre las dos blancas que tiene a los lados, y por medio de la propiedad z-index nos aseguraremos de que queden por encima de las mismas. ⤴️

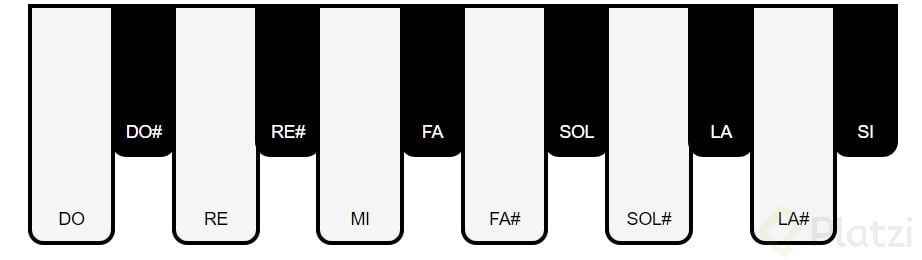
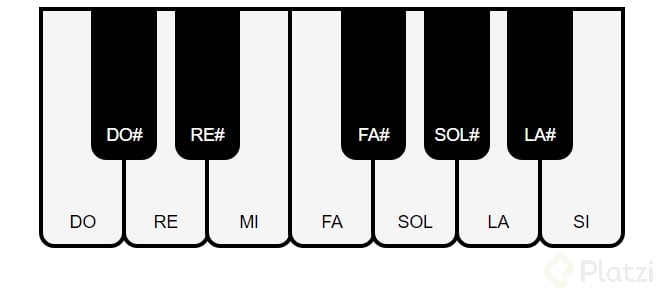
En este punto se está viendo similar a lo que queremos, sin embargo, no corresponden las todas las notas con sostenidos a las teclas negras, pues entre Mi y Fa se rompe el patrón de teclas pares que aplicamos en el estilo. 🤨 Para corregir esto, podemos crear un div que agrupe los 5 primeros botones (Do a Mi), y otro que agrupe los demás (Fa a Si). Estableciendo un display tipo flex para los divs también, conseguimos que el conteo de botones pares del nth:child se reinicie al cambiar de grupo, obteniendo la distribución que necesitamos de teclas blancas y negras. 🤓

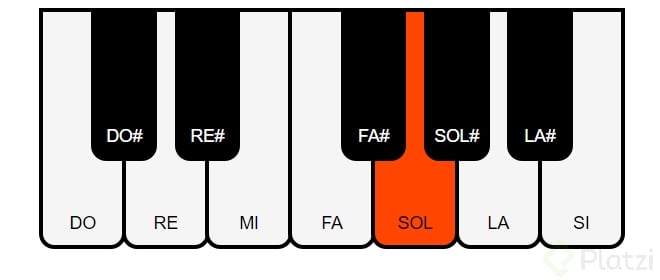
Por último podemos aplicar estilos con pseudo clases para que los colores de los botones cambien cuando pasamos el puntero por encima o hacemos click. 🎨🖌️

Y así hemos logrado la apariencia de nuestro piano! 🥳 Gracias por acompañarme hasta el final, ahora puedes seguir por tu cuenta y trabajar en su funcionalidad para que incorpore sonidos o agregar más octavas, queda para ti llevar este proyecto hasta donde quieras 🚀
TOP jaja la verdad que idea tan buena, nunca lo esperé.
@bitlife Me pierdo bastante con las etiquetas tan largas de css, como por ejemplo div button:nth-child(even):active, no estoy seguro de qué hace todo eso o qué elige, supongo que estoy muy retrasado en el curso.
Me gysti mucho vuestro Tutorial,\n EL Muy explicativo y agradable de leer.\n
Muy bueno, excelente. Es divertido, aprendi mucho
Quedo excelente
Me pierdo mucho con las etiquetas tan largas de css ejemplo div button:nth-child(even):active no se que hace todo eso o que selecciona supongo que voy muy por detras en el curso 😅