En este curso aprenderemos los usper poderes de usar css grid para poder armar nuestros templates.
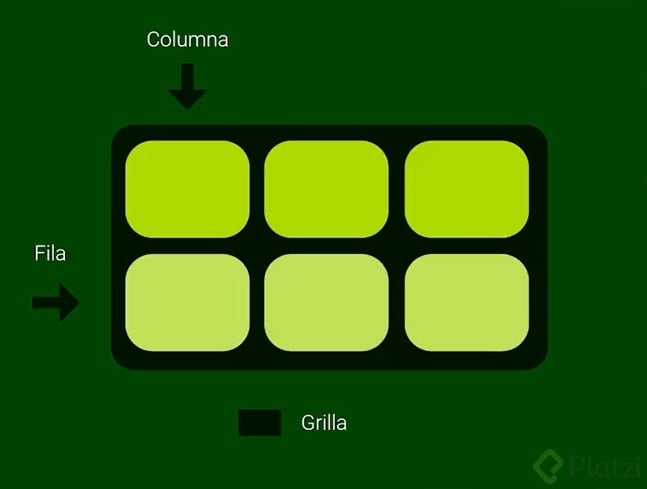
Anmteriormente para que se pudiera crear un template en html se utilizaban tablas o flotantes lo cual no permitia en algunas ocaciones crear las estructuras deseadas. css incorpora un sistema de grilla el cual como todo se basa en Filas y Columnas con el cual podrmos ubicar elementos de una manera mas sencilla

Antes de iniciar es necesario entender ciertos conceptos basicos sobre el uso de gird los cuales nos abriran el amplio panorama.
Se le conoce como contendor al tag principal que envolvera toda la grilla de nuestro template ejemplo.
<divclass="container-grid"><!-- Todo code here .. --></div>Para este caso serian todos los elementos que estan dentro del contenedor ejemplo
<divclass="container-grid"><divclass="item-grid"> Item 1 </div><divclass="item-grid"> Item 2</div></div>Son los elementos que dividen a nuestra grilla para el caso de las columnas se le de izquierda a derecha para el caso de las filas (rows) se le de arriba para abajo.

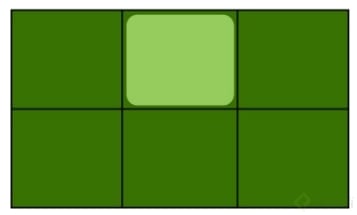
Es la unidad minima que se puede tener en una grilla. Esta se delimita minimo por 4 lineas, practicamente es la intercepcion entre una fila y una columna.

Es un grupo de celda los cuales estan en una fila(row) o una sola columna.

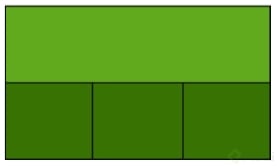
Es un grupo de celsas los caules pueden usar varias filas o columnas.
Para poder utilizar los super poderes de css grid es necesario indicarle al contenedor el tipo de display
.container {
display: grid;
}
con lo que nuestro contenedor tomara todas las bondades de CSS grid.
Para poder generar un template de CSS grid tenemos que indicar las columnas y filas(rows) esto se logra utilizando
.container {
display: grid;
grid-template-columns: 150px150px150px;/* Nos indica que nuestro template tine 3 columnas de 150 px*/grid-template-rows: 150px150px150px;/* Nos indica que nuestro template tine 3 filas de 150 px*/
}
Puede existir el caso donde no sabremos cuantas columnas y filas tendra nuestra grilla por lo que para esta caso podemos usar
.container {
display: grid;
grid-auto-rows: 150px;/* indica que todas las filas seran de 150px*/grid-auto-columns: 150px/* indica que todas las columnas seran de 150px*/
}
Puede existir el caso donde sea necesario modificar la manera en la que fluye nuestra grilla para estos caso existe el grit-auto-flow este nos permite modifcar la manera en la que nuestra grilla puede fluir.
.container {
display: grid;
grid-auto-rows: 150px;/* indica que todas las filas seran de 150px*/grid-auto-columns: 150px;/* indica que todas las columnas seran de 150px*/grid-auto-flow: columns;/* Este tiene multiples casos */
}
PAra este caso existe algo llamado gap el cual nos permite colocar espacion entre los elementos de nuestra grilla, tambien cuenta con su version para filas y columnas
row-gap y column-gap.
.container {
display: grid;
grid-auto-rows: 150px;/* indica que todas las filas seran de 150px*/grid-auto-columns: 150px;/* indica que todas las columnas seran de 150px*/grid-auto-flow: columns;/* Este tiene multiples casos */
}
.container-1 {
display: grid;
grid-auto-rows: 150px;/* indica que todas las filas seran de 150px*/grid-auto-columns: 150px;/* indica que todas las columnas seran de 150px*/grid-auto-flow: columns;/* Este tiene multiples casos */row-gap: 20px; /*Esto crea un espacion de 20px porcada fila*/column-gap: 20px; /*Esto crea un espacion de 20px porcada columna*/
}
.container-2 {
display: grid;
grid-auto-rows: 150px;/* indica que todas las filas seran de 150px*/grid-auto-columns: 150px;/* indica que todas las columnas seran de 150px*/grid-auto-flow: columns;/* Este tiene multiples casos */gap:15px; /* Esto nos permite indicar un espacio de 15px por cada columna y fila.*/
}
Estas nos permiten alininear los elementos dentro de la grilla para esta caso existen opciones como.
| propiedad | Alineacion |
|---|---|
| Align | Vertical |
| Justify | Horizontal |
| Place | Ambos |
Existen 3 tipos de combinaciones las cuales son
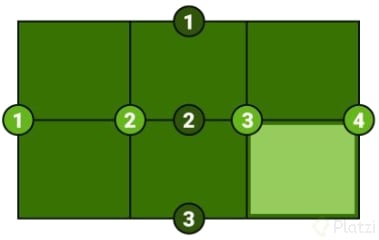
Una de las bondades de CSS grid es la facilidad que tiene para poder ubicar elementos dentro de ella para esto es importante recorder el concepto de Lineas, para poder inciar a ordenar elementos utilizaremos
grid-column-start: Permite indicar desde que linea de la columnas iniciaremos.
grid-column-end: Permite indicar desde que linea de la columnas terminaremos.
grid-row-start: Permite indicar desde que linea de la filas iniciaremos.
grid-row-end: Permite indicar desde que linea de la filas terminaremos.
📝 Nota: tanto como columnas y filas tienen una variante para indicar el inicio de posiciones el cual es grid-column o grid-row para poder utilizar dicha variante es necesario indicar la posicion inicial seguido de una diagonal para despues indicar la posicion final.
.contenedor {
display: grid;
grid-template-columns: 150px150px150px;
grid-template-rows: 75px75px75px;
place-content: center;
}
.item {
font-size: 4rem;
}
.item-1 {
/* En este ejemplo utilizaremos grid-column start y end */border: 5px solid #f8bbd0;
background-color: #ffeeff;
grid-column-start: 1;
grid-column-end: 4;
/* grid-column: [inicio]/[fin];*/
}
.item-2 {
/* En este ejemplo utilizaremos grid-row start y end */border: 5px solid #e1bee7;
background-color: #fff1ff;
grid-row-start: 2;
grid-row-end: 4;
/*grid-row: [inicio]/[fin];*/
}
.item-3 {
/* En este ejemplo utilizaremos grid-area */border: 5px solid #b2ebf2;
background-color: #e5ffff;
grid-area: 2/2/4/4; /* columnainicial/ rowinicial / columnafinal /rowfinal */
}
El manejo de ubicaciones parece facil pero que pasa si te comento que existe algo un mas facil y esto es manejando areas utilizaremos el mismo eejmplo y veremos el poder y la facilidad, para este caso utlizaremos grid-template-areas.
.contenedor {
display: grid;
grid-template-columns: 150px150px150px;
grid-template-rows: 75px75px75px;
place-content: center;
grid-template-areas:
"header header header""aside main main""aside main main";
}
.item {
font-size: 4rem;
}
.item-1 {
/* Para usar un area solo tendremos que llamar a dicha area */border: 5px solid #f8bbd0;
background-color: #ffeeff;
grid-area: header;
}
.item-2 {
/* Para usar un area solo tendremos que llamar a dicha area */border: 5px solid #e1bee7;
background-color: #fff1ff;
grid-area: aside;
}
.item-3 {
/* Para usar un area solo tendremos que llamar a dicha area */border: 5px solid #b2ebf2;
background-color: #e5ffff;
grid-area: main;
}
PAra este caso practicamente al usar un template-area estamos dibujando el template deseado.
Existen algunas funciones especiales dentro de CSS grid las cuales nos ayudan al a manejo de tamaños asi como la opcion de repetir configuraciones.
La primera que nos puede ayudar es minmax esta funcion nos permite indicar cual sera el ancho minino y , maximo de una columna.
.contenedor {
border: 5px solid #e1bee7;
background-color: #fff1ff;
display: grid;
grid-template-columns: minmax(30px, 300px) 200pxminmax(60px, 250px);
grid-template-rows: auto 100px100px;
}
📝 Nota: para indicar el tamaño de una de alguna columna o fila,
Otro e los poddres que tiene es el uso de reppeat con la cual podemos indicar cuantos elementos vamos a crear y que tamaño tendra, por ejemplo
.contenedor {
border: 5px solid #e1bee7;
background-color: #fff1ff;
display: grid;
grid-template-columns: repeat(5, minmax(30px, 300px));
grid-template-rows: repeat(4, 150px);
}
todas la filas o columnas creadas tomaran la medida indicada.
fr : es una unidad relativamente nueva de medida especial de CSS Grid para darle ancho o alto a filas y columnas. 1fr representa una fracción del total de columnas o filas.
min-content : ajusta el ancho de la celda lo mínimo posible sin romper su contenido.
max-content : ajusta el ancho de la celda lo máximo posible para mostrar su contenido.
auto-fill : logra que la grilla ocupe el 100% del espacio que tiene. Agrega columnas “fantasma” que rellenan el espacio sobrante del contenedor.
auto-fit : ensancha las columnas para que ocupen todo el espacio del contenedor.
auto-fill y auto-fit: ayudan a la grilla a ocupar el 100% del espacio disponible.
