Lo primero es tener VSCode y Live Server instalados y funcionando bien.
.
Luego lo que tienes que hacer para configurar VSCode y que al iniciar Live Server utilize un Navegador diferente al predeterminado es modificar el archivo JSON que contiene los settings.
-
Primero tienes que ir a File/Preferences y luego a Settings.
-
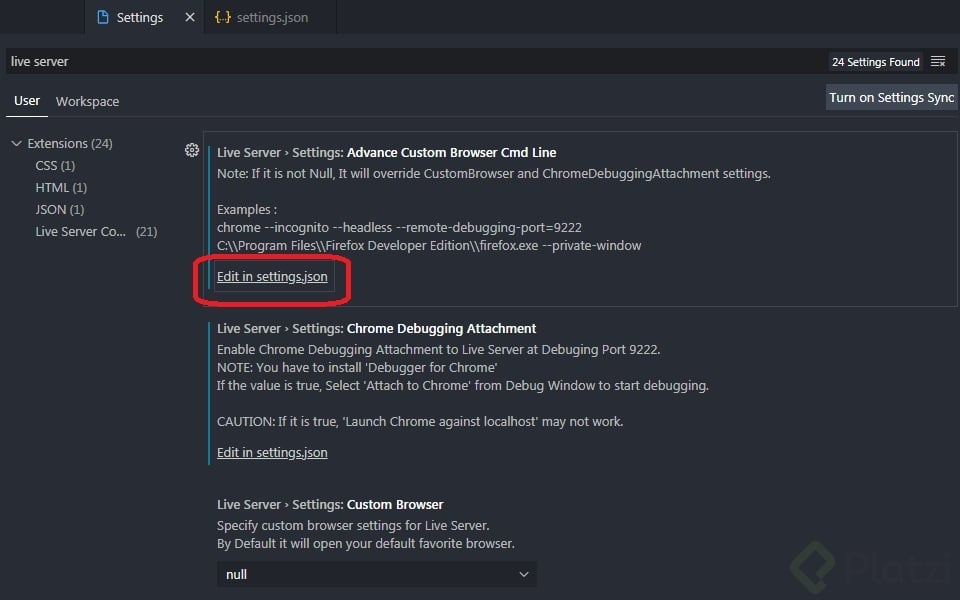
En la barra de búsqueda que aparece tienes que escribir live server lo que te mostrara todas las opciones disponibles.
-
Ahora puede hacer clic en Edit in settings.json que aparece debajo de Advance Custom Browser Cmd Line, como se muestra en la imagen.
.

.
.
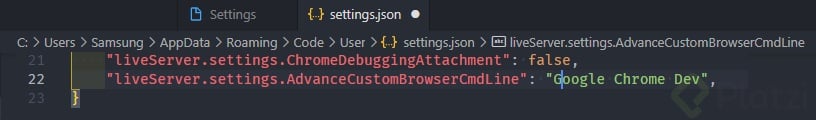
- Una vez seleccionada esa opción se deberá abrir una nueva pestaña con un archivo JSON con los settings que usa VSCode, en el que tienes que buscar la siguiente linea:
"liveServer.settings.AdvanceCustomBrowserCmdLine": "Nombre del Navegador aqui",

.
- Ahora solo tienes que colocar el nombre del navegador que quieras usar entre las comillas, si no funciona con el nombre también puedes poner entre comillas la dirección en la que se encuentra el ejecutable, como por ejemplo:
"C:\\Program Files\\Google Chrome Dev\\chrome.exe"
.
La dirección depende de donde esta instalado el navegador deseado y tiene que ir con doble backSlash (\) para que funcione bien.
.
.
Tambien se puede usar la opción Custom Browser en los settings pero las opciones predefinidas son mas limitadas, por eso sugiero utilizar Advance Custom Browser.
#PlatziChallenge: Crea tu primera página web
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE
