Si, como yo, les gusta trabajar con imports y exports, hay manera de configurar jest para que los permita. Esta es mediante Babel (un JavaScript compiler). El proceso es el siguiente:
Entrar a la página de Babel
Ubicar la sección: setup
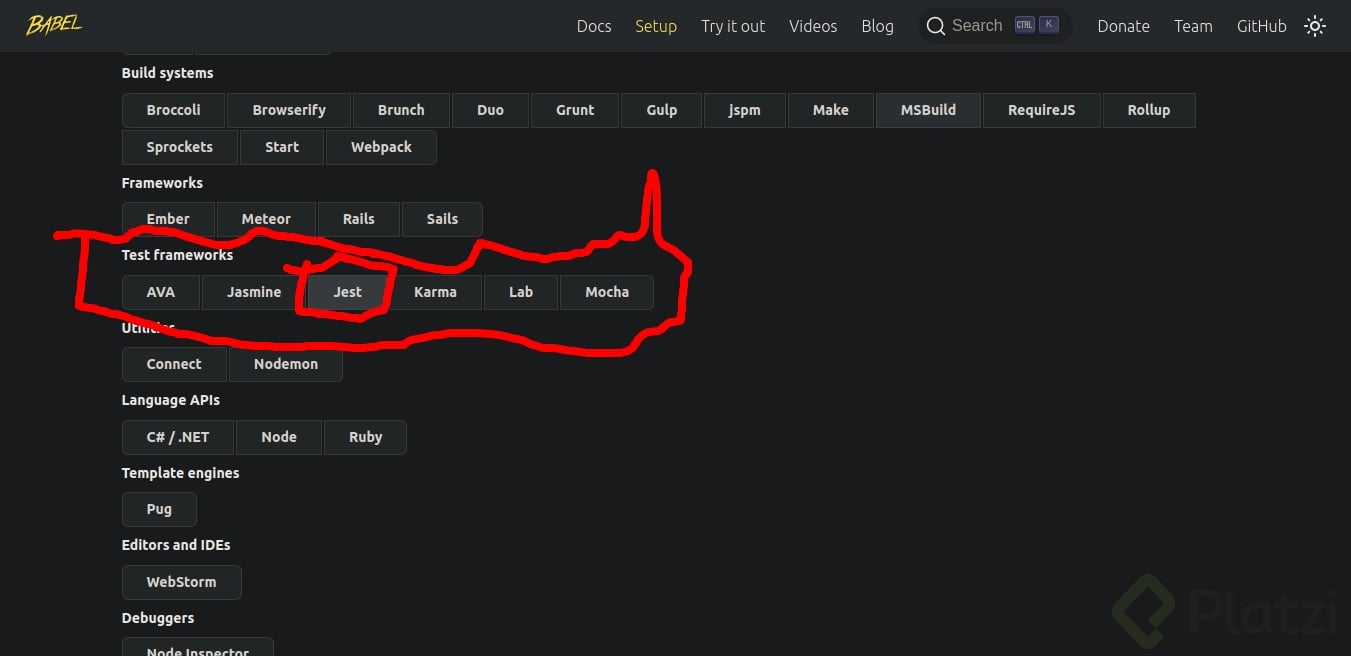
Ahora escoger en el apartado de Test frameworks la opción: jest
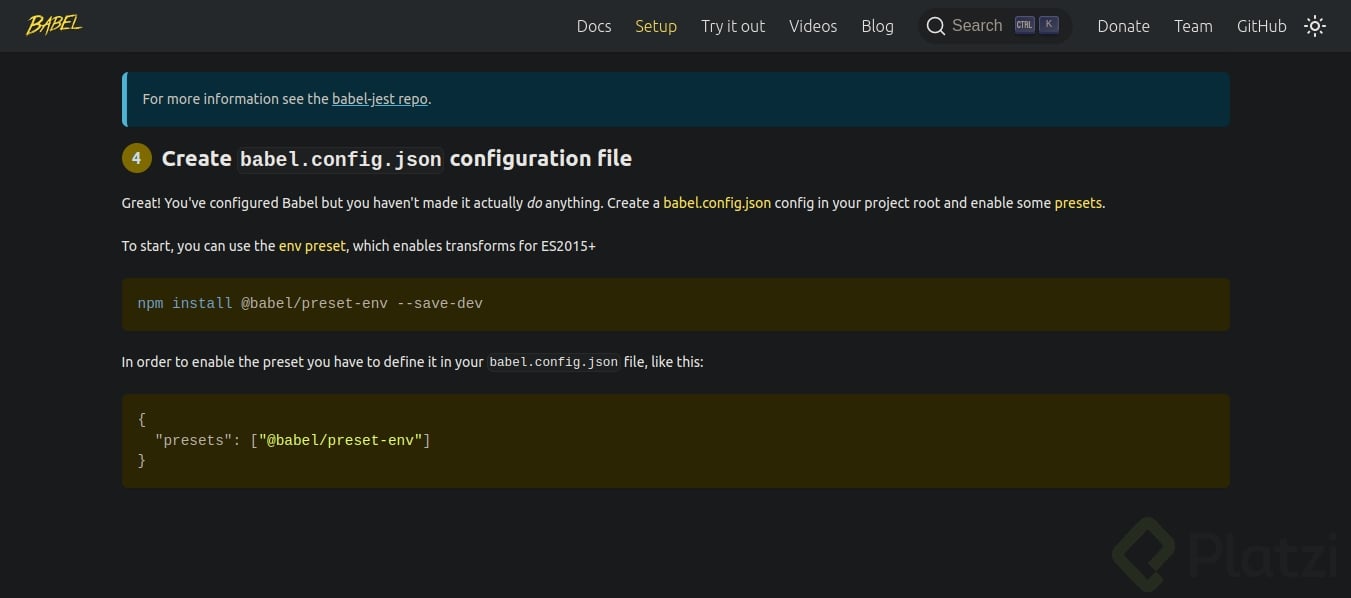
El punto a considerar es el número 4, el cual indica que se debe instalar: npm install @babel/preset-env -D (shorcut para --save-dev)
Crear un archivo en el root del proyecto (o en la carpeta donde esté el package.json) llamado babel.config.json o .babelrc (OJO con el punto al inicio) y agregar la siguiente configuración:{ "presets": ["@babel/preset-env"] }
Opcional: si arroja que faltan algunas dependencias, se debe instalar en modo desarrollo también, las siguientes:@babel/core @core
