Una de las maneras de hacer nuestro Framework más escalable es poder abstraer ciertas capas en nuestro proyecto ya que en sí el esqueleto general de los tests no suelen cambiar, pero sí pueden cambiar estructuras de localización e incluso datos de entradas, hay dos puntos que no pienso mencionar a profundidad en este tutorial ya que se tocan en el curso, la primera es la de los fixtures que son recursos que nos ayudan aislar y agrupar en archivos json ciertos datos para luego ser presentados en el script del test como tal y la segunda y algo obvia a la realización de este tutorial es que ya los tests no terminan en .spec sino en .cy.
¿Qué es Page Object Model?
Page Object Model es un patrón de diseño utilizado mucho en el campo de las pruebas automatizadas y que tiene como fin poder soportar la escalabilidad de las pruebas ya que los datos que son más sensibles a modificación son abstraídos a páginas modelos las cuales jerarquizan los métodos que regirán nuestros tests (seleccionar elementos, clicks, etc).
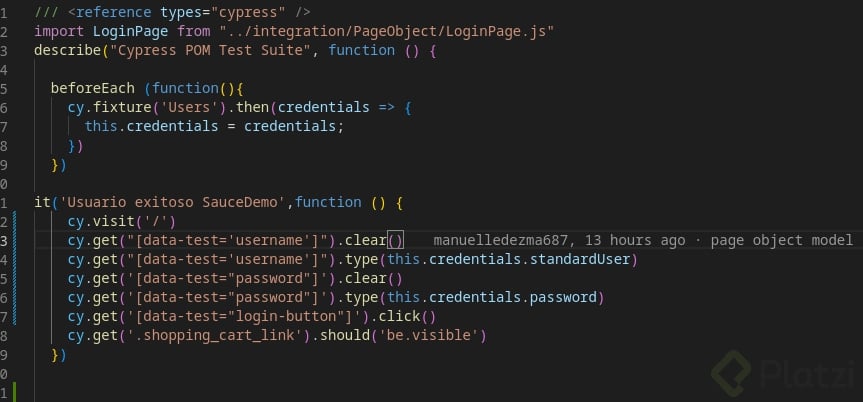
Para empezar a en entender mejor esto, te traigo un pequeño ejemplo de login de usuario:

Lo que acabamos de ver es una estructura simple y básica de un test en Cypress, pero si nos fijamos tenemos todo el código “hardcodeado” por así decirlo, esto el día de mañana cambia y tenemos que editar todo el test, allí tu me dirás que no pasa nada que es un sólo test, pero… ¿ Y si tenemos unos 30 tests de login o relacionados a esa sección?
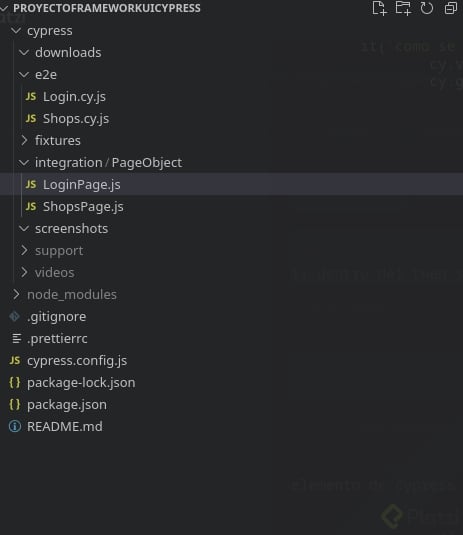
Es por ello que podemos plantearnos una pequeña estructura donde dentro del directorio integrations podamos integrar un módulo para pages (o páginas) que nos sirva para guardar los métodos de nuestros tests, el árbol del proyecto se vería así:

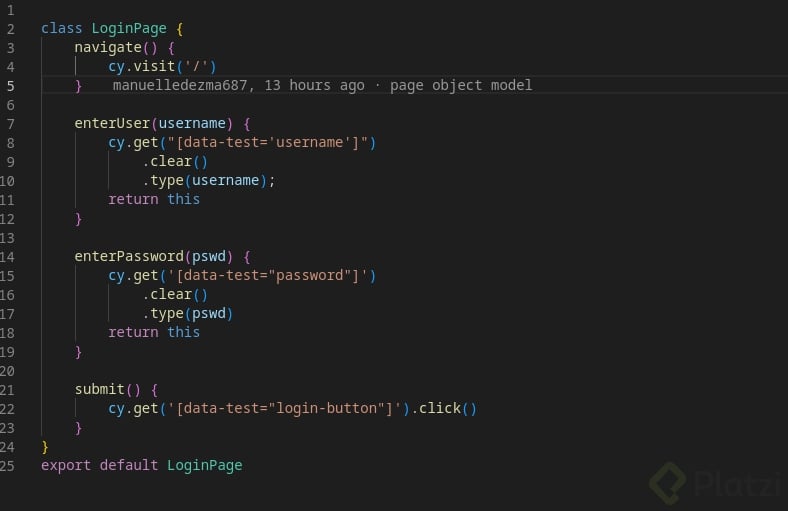
Vamos ahora a enfocarnos sólo en el test de login, dentro de las pages podemos hacer clases que guarden los métodos y acciones que se implementarán en los tests, recuerda hacer la exportación default de la clase así como también cuando vayas a implementar la importación en el test.
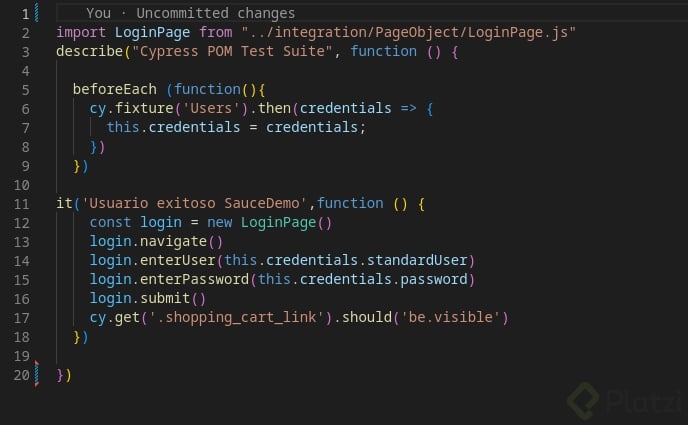
Al aplicar esto y tomando en cuenta el fixture para los datos el test y por supuesto importando la clase Login desde el directorio PageObject quedaría mucho más limpio y escalable:
Muy buen aporte. Gracias por compartir.
Hey muy buen aporte!
Muchas gracias
Nota añadida incluso pueden abstraer también el assert del test, en algunos proyectos se recomienda hacerlo, es a total gusto… también dejo acá el repo del tutorial
https://github.com/manuelledezma687/framework-cypress-page-object-model