Transiciones condicionadas //JS CSS//
 )
)
Si queres hacer este grandioso efecto te invito a que leas este Tutorial…
Los pasos para poder realizar este efecto son:
- Conectar el JavaScript con el elemento deseado en mi caso “platzi@example.con” con la clase del HTML ejemplo: claseDelElemento
const platziEjemploVariable= document.querySelector(".claseDelElemento");
- Escuchar los eventos que ocurren con el elemento
Este proceso se da mediante los addEventListener cuando das click activas la función
platziEjemploVariable.addEventListener("click", nombreDeLaFuncion);
- Crear la funcion en este ejemplo es llamada nombreDeLaFuncion
- La función será capas de añadir y eliminar clases mediante una característica especial de JavaScript los toggle
platziEjemploVariable.classList.toggle("inactive");
platziEjemploVariable.classList.toggle("active");
.
Esta función nos permite que si X clase esta creada la elimina, y si X clase no la posee la agrega-
Por tanto si poseemos en el HTML
<div class=“claseDelElemento inactive”>
Al dar click y ejecutar la función inactive será eliminado y aparecerá active<div class=“claseDelElemento active”>
Y así infinitamente</div></div>
-
- Ahora con estas clases que aparecen y desaparecen necesitamos el CSS para estas trancisiones
- En nuestro ejemplo la clase inactive esta por default creada por tanto necesitamos que permanezca oculto nuestro contenedor
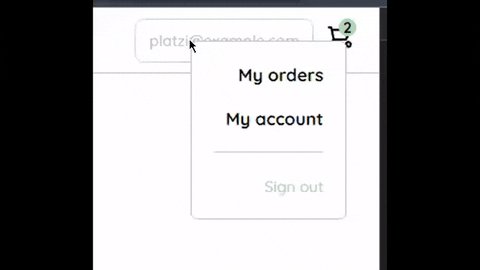
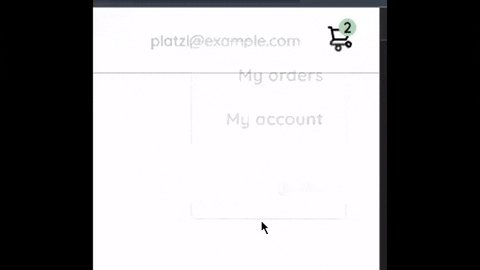
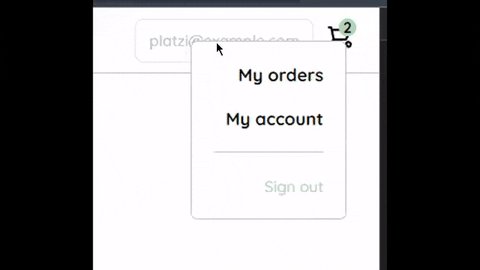
Esto lo logramos teniendo una opacidad y visibiidad de 0 y al activar el elemento transicione a verse el contenido por completo
.inactive { opacity: 0; visibility: hidden; transition: opacity 500ms, visibility 500ms; } - Cuando la clase para ahora a ser active mostramos por completo su opacidad y visibilidad
.active { opacity: 1; visibility: visible; }
- En nuestro ejemplo la clase inactive esta por default creada por tanto necesitamos que permanezca oculto nuestro contenedor
Fin del tutorial
Si tenéis dudas o complementos no olviden en comentarlos para mejorar este truco, muchas gracias por leer
Curso Práctico de JavaScript
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE
0 Comentarios
para escribir tu comentario


